 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser le framework Layui pour développer un lecteur vidéo prenant en charge la prévisualisation en ligne des vidéos
Comment utiliser le framework Layui pour développer un lecteur vidéo prenant en charge la prévisualisation en ligne des vidéos
Comment utiliser le framework Layui pour développer un lecteur vidéo prenant en charge la prévisualisation en ligne des vidéos

Comment utiliser le framework Layui pour développer un lecteur vidéo prenant en charge la prévisualisation en ligne des vidéos
Introduction :
Avec le développement rapide d'Internet, les vidéos sont devenues un élément indispensable de la vie quotidienne et du travail des gens. De nos jours, des milliers de fichiers vidéo existent sur Internet et les utilisateurs espèrent prévisualiser et lire des vidéos en ligne rapidement et facilement. Cet article explique comment utiliser le framework Layui pour développer un lecteur vidéo prenant en charge la prévisualisation en ligne des vidéos et fournit des exemples de code spécifiques.
1. Introduction à Layui Framework
Layui est un framework front-end léger développé par l'équipe Xianxin. Il se caractérise par sa simplicité, sa facilité d'utilisation et son expansion. Il fournit une variété de composants et d’outils couramment utilisés, très adaptés à la création rapide d’interfaces Web.
2. Préparation
- Téléchargez le framework Layui et introduisez-le dans le projet.
- Créez une page HTML et introduisez les fichiers CSS et JS de Layui.
3. Construction de base du lecteur vidéo
- Utilisez le composant conteneur de Layui pour créer un conteneur Div pour afficher des vidéos.
<div id="videoContainer"></div>
- Utilisez le composant element de Layui pour créer une barre de contrôle permettant de contrôler la lecture vidéo.
<div id="controlBar">
<button class="layui-btn layui-btn-primary layui-icon layui-icon-play" id="playButton"></button>
<button class="layui-btn layui-btn-primary layui-icon layui-icon-pause" id="pauseButton"></button>
<input type="range" id="progressBar" min="0" max="100" value="0" step="1" />
<span id="currentTime">00:00</span>/<span id="duration">00:00</span>
</div>4. Implémentation logique du lecteur vidéo
- Utilisez la fonction de modularisation JavaScript de Layui pour définir un module VideoPlayer.
layui.define(['jquery'], function(exports) {
var $ = layui.jquery;
var VideoPlayer = function(options) {
this.options = $.extend({}, options);
this.init();
};
VideoPlayer.prototype = {
init: function() {
this.video = document.createElement('video');
this.video.src = this.options.src;
$('#videoContainer').append(this.video);
this.playButton = $('#playButton');
this.pauseButton = $('#pauseButton');
this.progressBar = $('#progressBar');
this.currentTime = $('#currentTime');
this.duration = $('#duration');
this.bindEvents();
},
bindEvents: function() {
var _this = this;
this.playButton.on('click', function() {
_this.play();
});
this.pauseButton.on('click', function() {
_this.pause();
});
this.progressBar.on('change', function() {
_this.seek();
});
this.video.addEventListener('timeupdate', function() {
_this.updateProgress();
});
},
play: function() {
this.video.play();
},
pause: function() {
this.video.pause();
},
seek: function() {
var progress = this.progressBar.val();
var duration = this.video.duration;
var time = (progress / 100) * duration;
this.video.currentTime = time;
},
updateProgress: function() {
var currentTime = this.video.currentTime;
var duration = this.video.duration;
var progress = (currentTime / duration) * 100;
this.progressBar.val(progress);
this.currentTime.text(this.formatTime(currentTime));
this.duration.text(this.formatTime(duration));
},
formatTime: function(time) {
var minutes = Math.floor(time / 60);
var seconds = Math.floor(time % 60);
return (minutes < 10 ? '0' : '') + minutes + ':' + (seconds < 10 ? '0' : '') + seconds;
}
};
exports('VideoPlayer', VideoPlayer);
});- Introduisez le module VideoPlayer dans la page HTML et créez une instance de lecteur vidéo.
<script src="layui.js"></script>
<script>
layui.use(['jquery', 'VideoPlayer'], function() {
var $ = layui.jquery;
var VideoPlayer = layui.VideoPlayer;
var videoPlayer = new VideoPlayer({
src: 'video.mp4'
});
});
</script> 5. Résumé
Cet article explique comment utiliser le framework Layui pour développer un lecteur vidéo prenant en charge la prévisualisation en ligne des vidéos et fournit des exemples de code spécifiques. Les développeurs peuvent embellir l'interface et étendre les fonctions en fonction des besoins réels pour répondre aux besoins de lecture vidéo dans différents scénarios. J'espère que cet article pourra aider tout le monde lors du développement de lecteurs vidéo à l'aide du framework Layui.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Comment doubler la vitesse de la version Web de Baidu Netdisk
Apr 30, 2024 pm 09:21 PM
Comment doubler la vitesse de la version Web de Baidu Netdisk
Apr 30, 2024 pm 09:21 PM
Vous pouvez utiliser le programme d'extension de vitesse vidéo pour accélérer les vidéos sur la version Web de Baidu Netdisk : installez l'extension « Video Speed Controller » ; définissez la vitesse de lecture maximale pour lire les vidéos dans Baidu Netdisk, survolez et cliquez sur l'icône d'extension pour sélectionner celle souhaitée ; vitesse de lecture.
 Que dois-je faire si le format vidéo ne prend pas en charge la lecture ? Lecteurs vidéo recommandés prenant en charge de nombreux formats
May 09, 2024 am 08:19 AM
Que dois-je faire si le format vidéo ne prend pas en charge la lecture ? Lecteurs vidéo recommandés prenant en charge de nombreux formats
May 09, 2024 am 08:19 AM
Que dois-je faire si le format vidéo ne prend pas en charge la lecture ? Cette situation se produit généralement parce que le lecteur ne dispose pas du package de décodage correspondant. Le lecteur vidéo fourni avec le système Windows peut prendre en charge relativement peu de formats. Il est ensuite recommandé de le télécharger ici. Lors de l'installation, le décodeur intégré prend en charge la plupart des formats vidéo. KMPlayer est un outil de lecture audio et vidéo complet, professionnel et pratique. KMPlayer prend en charge la lecture vidéo dans divers formats courants et peut être utilisé pour lire des vidéos locales en douceur, sans décalage. Question : Quelles sont les touches de raccourci couramment utilisées pour KMPlayer ? Réponse : Le réglage logiciel des couleurs augmente U et diminue T. (Utilisé lors de l'utilisation du décodeur intégré du lecteur kmp)
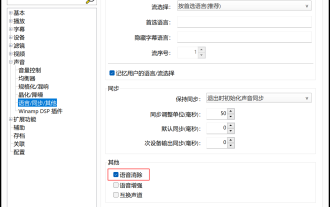
 Quel lecteur vidéo peut supprimer directement la voix humaine ? Comment supprimer directement les voix humaines des vidéos à l'aide du lecteur
May 09, 2024 pm 07:34 PM
Quel lecteur vidéo peut supprimer directement la voix humaine ? Comment supprimer directement les voix humaines des vidéos à l'aide du lecteur
May 09, 2024 pm 07:34 PM
Quel lecteur vidéo peut supprimer directement les voix ? PotPlayer est un logiciel qui prend en charge l'élimination des voix humaines dans la vidéo originale. Il peut répondre à vos propres besoins en éliminant les voix humaines. Les fichiers audio peuvent également éliminer les voix humaines, mais l'effet n'est certainement pas comparable à celui du montage vidéo et audio professionnel. Logiciel de montage Comparativement, il est plus pratique et plus rapide, et vous pouvez lire directement des fichiers vidéo pour voir l'effet. Le lecteur PotPlayer prend non seulement en charge l'élimination de la parole, mais prend également en charge les fonctions d'amélioration de la parole et d'échange de canaux. Grâce à l'amélioration de la parole, le son peut être affiché dans l'enregistrement d'explication vidéo et réduire le bruit. Grâce à la fonction d'échange de canal, vous pouvez corriger les erreurs des canaux gauche et droit dans la vidéo ou l'audio d'origine en un seul clic. Comment supprimer directement les voix humaines des vidéos à l'aide de PotPlayer
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
La différence entre layui et Vue se reflète principalement dans les fonctions et les préoccupations. Layui se concentre sur le développement rapide d'éléments d'interface utilisateur et fournit des composants préfabriqués pour simplifier la construction de pages ; Vue est un framework full-stack qui se concentre sur la liaison de données, le développement de composants et la gestion d'état, et est plus adapté à la création d'applications complexes. Layui est facile à apprendre et convient pour créer rapidement des pages ; Vue a une courbe d'apprentissage abrupte mais permet de créer des applications évolutives et faciles à entretenir. En fonction des besoins du projet et du niveau de compétence du développeur, le cadre approprié peut être sélectionné.
 Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
La méthode d'utilisation de layui pour transmettre des données est la suivante : Utilisez Ajax : créez l'objet de requête, définissez les paramètres de la requête (URL, méthode, données) et traitez la réponse. Utilisez des méthodes intégrées : simplifiez le transfert de données à l'aide de méthodes intégrées telles que $.post, $.get, $.postJSON ou $.getJSON.





