 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 HTML5 Canvas rectangle arrondi personnalisé et exemple de ligne pointillée compétences du didacticiel code_html5
HTML5 Canvas rectangle arrondi personnalisé et exemple de ligne pointillée compétences du didacticiel code_html5
HTML5 Canvas rectangle arrondi personnalisé et exemple de ligne pointillée compétences du didacticiel code_html5
Rectangle arrondi et ligne pointillée personnalisés HTML5 Canvas (RoundedRectangle et Dash Line)
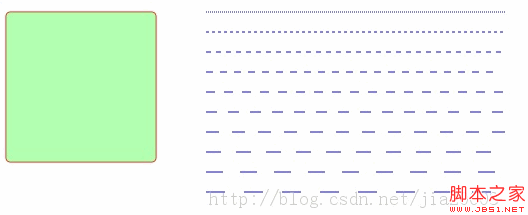
Implémente une démonstration de l'ajout de fonctions personnalisées à l'objet de dessin contextuel 2D HTML Canvas, comment dessiner des lignes pointillées et contrôler la taille de l'intervalle des lignes pointillées, et apprenez à dessiner des cercles. Coins rectangulaires.
Les fonctions natives fournies dans l'objet de dessin HTML5 Canvas n'implémentent pas les fonctions de dessin de rectangles arrondis et de lignes pointillées, mais grâce à l'Object.prototype du langage JavaScript, ces deux fonctions peuvent être ajoutées à l'objet CanvasRenderingContext2D. . L'effet de démonstration du code est le suivant : 
Le code du composant fishcomponent.js est le suivant :
CanvasRenderingContext2D.prototype.roundRect =
fonction (x, y, largeur, hauteur, rayon, remplissage, trait) {
if (type de trait == " non défini ") {
trait = vrai;
}
si (type de rayon === " non défini ") {
rayon = 5
}
this.beginPath();
this.moveTo(x radius, y);
this.lineTo(x width - radius, y
this.quadraticCurveTo(x width, y, x width); , y radius);
this.lineTo(x width, y height - radius);
this.quadraticCurveTo(x width, y height, x width - y height); rayon x, hauteur y);
this.quadraticCurveTo(x, y hauteur, x, y hauteur - rayon);
this.lineTo(x, y radius); , x rayon, y);
this.closePath();
if (AVC) {
this.Stroke();
if (remplir) {
This. fill();
}
};
CanvasRenderingContext2D.prototype.dashedLineTo = function (fromX, fromY, toX, toY, pattern) {
// distance d'intervalle par défaut -> if (typeof pattern === " undefined") {
pattern = 5;
// calculer le delta x et le delta y
var dx = (toX - fromX
); var dy = (toY - fromY) ;
var distance = Math.floor(Math.sqrt(dx*dx dy*dy));
var dashlineInteveral = (pattern <= 0) ? /pattern);
var deltay = (dy/distance) * pattern;
var deltax = (dx/distance) * pattern
// tracer une ligne pointillée
this.beginPath(); 🎜>for(var dl=0 ; dl
this.lineTo(fromX dl*deltax, fromY dl*deltay
} else {
this.moveTo(fromX dl*deltax, fromY dl*deltay);
}
}
this.stroke();
Appeler démo en HTML :
Le code est le suivant :

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.





