 interface Web
interface Web
 js tutoriel
js tutoriel
 Utiliser des fonctions JavaScript pour implémenter la formation de modèles d'apprentissage automatique
Utiliser des fonctions JavaScript pour implémenter la formation de modèles d'apprentissage automatique
Utiliser des fonctions JavaScript pour implémenter la formation de modèles d'apprentissage automatique

Utilisez les fonctions JavaScript pour implémenter la formation de modèles d'apprentissage automatique
Avec le développement rapide de l'apprentissage automatique, de nombreux développeurs ont commencé à prêter attention à la façon d'utiliser JavaScript pour implémenter la formation de modèles d'apprentissage automatique sur le front-end. Cet article explique comment utiliser les fonctions JavaScript pour implémenter la formation de modèles d'apprentissage automatique et fournit des exemples de code spécifiques.
Avant de commencer, nous devons comprendre plusieurs concepts importants.
- Ensemble de données : la formation du modèle d'apprentissage automatique nécessite un ensemble d'ensembles de données étiquetés en entrée. L'ensemble de données se compose d'entités et d'étiquettes. Les fonctionnalités sont des attributs qui décrivent les données, tandis que les étiquettes représentent les valeurs que nous souhaitons que le modèle prédise.
- Modèle : le modèle est entraîné sur la base d'ensembles de données existants et utilisé pour prédire la sortie de nouvelles données inconnues. Les modèles courants incluent la régression linéaire, les arbres de décision, les réseaux de neurones, etc.
- Formation : en introduisant un ensemble de données dans le modèle, un algorithme spécifique est utilisé pour ajuster les paramètres du modèle afin qu'il puisse mieux prédire les étiquettes dans l'ensemble de données. Ce processus est appelé formation.
Ensuite, utilisons les fonctions JavaScript pour implémenter le processus de formation d'un modèle d'apprentissage automatique simple.
Tout d’abord, nous devons préparer notre ensemble de données. Supposons que nous ayons un ensemble de données dans lequel la caractéristique est la superficie de la maison et l'étiquette est le prix de la maison correspondant. Nous pouvons définir l'ensemble de données comme un tableau. Chaque élément du tableau est un objet et contient deux attributs : la surface et le prix. Le code est le suivant :
const dataset = [
{ area: 100, price: 1000 },
{ area: 150, price: 1500 },
{ area: 200, price: 2000 },
// 其他数据...
];Ensuite, nous devons définir une fonction pour entraîner le modèle. Cette fonction recevra l'ensemble de données en paramètre et renverra le modèle entraîné. Le code est le suivant :
function trainModel(dataset) {
// 在这里实现模型的训练算法
// ...
// 返回训练好的模型
return model;
}À l'intérieur de la fonction, nous pouvons utiliser n'importe quel algorithme approprié pour entraîner le modèle. Ici, nous prenons la régression linéaire comme exemple. La régression linéaire est une méthode de formation d'un modèle en minimisant l'écart entre les valeurs prédites et les valeurs vraies.
Nous pouvons utiliser l'algorithme de descente de gradient pour ajuster progressivement les paramètres du modèle afin que les valeurs prédites soient de plus en plus proches des valeurs réelles. Le code est le suivant :
function trainModel(dataset) {
// 初始化模型参数
let w = 0;
let b = 0;
// 设置学习率
const learningRate = 0.01;
// 执行多轮训练
for (let i = 0; i < 100; i++) {
// 遍历数据集
dataset.forEach(data => {
const { area, price } = data;
// 计算预测值
const predictedPrice = w * area + b;
// 计算预测值与真实值之间的差距
const error = predictedPrice - price;
// 更新模型参数
w -= learningRate * error * area;
b -= learningRate * error;
});
}
// 返回训练好的模型
return { w, b };
}Dans le code ci-dessus, nous ajustons en continu les paramètres w et b du modèle en effectuant plusieurs cycles d'entraînement. À chaque cycle de formation, nous parcourons l'ensemble de données, calculons les prédictions et les écarts, puis mettons à jour les paramètres du modèle à l'aide de l'algorithme de descente de gradient.
Enfin, nous pouvons appeler la fonction trainModel pour entraîner notre modèle et utiliser le modèle entraîné pour faire des prédictions. Le code est le suivant :
const model = trainModel(dataset); console.log(model); // 输出训练好的模型参数
Grâce au code ci-dessus, nous pouvons implémenter la formation de modèles d'apprentissage automatique via des fonctions JavaScript. Bien entendu, il ne s’agit que d’un exemple simple, et des algorithmes et des ensembles de données plus complexes peuvent être nécessaires dans les applications réelles.
J'espère que cet article pourra vous aider à comprendre comment utiliser les fonctions JavaScript pour implémenter la formation de modèles d'apprentissage automatique.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Cet article vous amènera à comprendre SHAP : explication du modèle pour l'apprentissage automatique
Jun 01, 2024 am 10:58 AM
Cet article vous amènera à comprendre SHAP : explication du modèle pour l'apprentissage automatique
Jun 01, 2024 am 10:58 AM
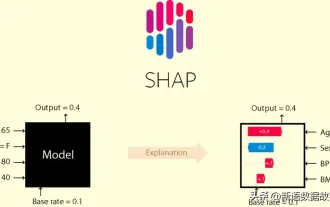
Dans les domaines de l’apprentissage automatique et de la science des données, l’interprétabilité des modèles a toujours été au centre des préoccupations des chercheurs et des praticiens. Avec l'application généralisée de modèles complexes tels que l'apprentissage profond et les méthodes d'ensemble, la compréhension du processus décisionnel du modèle est devenue particulièrement importante. Explainable AI|XAI contribue à renforcer la confiance dans les modèles d'apprentissage automatique en augmentant la transparence du modèle. L'amélioration de la transparence des modèles peut être obtenue grâce à des méthodes telles que l'utilisation généralisée de plusieurs modèles complexes, ainsi que les processus décisionnels utilisés pour expliquer les modèles. Ces méthodes incluent l'analyse de l'importance des caractéristiques, l'estimation de l'intervalle de prédiction du modèle, les algorithmes d'interprétabilité locale, etc. L'analyse de l'importance des fonctionnalités peut expliquer le processus de prise de décision du modèle en évaluant le degré d'influence du modèle sur les fonctionnalités d'entrée. Estimation de l’intervalle de prédiction du modèle
 Implémentation d'algorithmes d'apprentissage automatique en C++ : défis et solutions courants
Jun 03, 2024 pm 01:25 PM
Implémentation d'algorithmes d'apprentissage automatique en C++ : défis et solutions courants
Jun 03, 2024 pm 01:25 PM
Les défis courants rencontrés par les algorithmes d'apprentissage automatique en C++ incluent la gestion de la mémoire, le multithread, l'optimisation des performances et la maintenabilité. Les solutions incluent l'utilisation de pointeurs intelligents, de bibliothèques de threads modernes, d'instructions SIMD et de bibliothèques tierces, ainsi que le respect des directives de style de codage et l'utilisation d'outils d'automatisation. Des cas pratiques montrent comment utiliser la bibliothèque Eigen pour implémenter des algorithmes de régression linéaire, gérer efficacement la mémoire et utiliser des opérations matricielles hautes performances.
 IA explicable : Expliquer les modèles IA/ML complexes
Jun 03, 2024 pm 10:08 PM
IA explicable : Expliquer les modèles IA/ML complexes
Jun 03, 2024 pm 10:08 PM
Traducteur | Revu par Li Rui | Chonglou Les modèles d'intelligence artificielle (IA) et d'apprentissage automatique (ML) deviennent aujourd'hui de plus en plus complexes, et le résultat produit par ces modèles est une boîte noire – impossible à expliquer aux parties prenantes. L'IA explicable (XAI) vise à résoudre ce problème en permettant aux parties prenantes de comprendre comment fonctionnent ces modèles, en s'assurant qu'elles comprennent comment ces modèles prennent réellement des décisions et en garantissant la transparence des systèmes d'IA, la confiance et la responsabilité pour résoudre ce problème. Cet article explore diverses techniques d'intelligence artificielle explicable (XAI) pour illustrer leurs principes sous-jacents. Plusieurs raisons pour lesquelles l’IA explicable est cruciale Confiance et transparence : pour que les systèmes d’IA soient largement acceptés et fiables, les utilisateurs doivent comprendre comment les décisions sont prises
 Flash Attention est-il stable ? Meta et Harvard ont constaté que les écarts de poids de leur modèle fluctuaient de plusieurs ordres de grandeur.
May 30, 2024 pm 01:24 PM
Flash Attention est-il stable ? Meta et Harvard ont constaté que les écarts de poids de leur modèle fluctuaient de plusieurs ordres de grandeur.
May 30, 2024 pm 01:24 PM
MetaFAIR s'est associé à Harvard pour fournir un nouveau cadre de recherche permettant d'optimiser le biais de données généré lors de l'apprentissage automatique à grande échelle. On sait que la formation de grands modèles de langage prend souvent des mois et utilise des centaines, voire des milliers de GPU. En prenant comme exemple le modèle LLaMA270B, sa formation nécessite un total de 1 720 320 heures GPU. La formation de grands modèles présente des défis systémiques uniques en raison de l’ampleur et de la complexité de ces charges de travail. Récemment, de nombreuses institutions ont signalé une instabilité dans le processus de formation lors de la formation des modèles d'IA générative SOTA. Elles apparaissent généralement sous la forme de pics de pertes. Par exemple, le modèle PaLM de Google a connu jusqu'à 20 pics de pertes au cours du processus de formation. Le biais numérique est à l'origine de cette imprécision de la formation,
 Cinq écoles d'apprentissage automatique que vous ne connaissez pas
Jun 05, 2024 pm 08:51 PM
Cinq écoles d'apprentissage automatique que vous ne connaissez pas
Jun 05, 2024 pm 08:51 PM
L'apprentissage automatique est une branche importante de l'intelligence artificielle qui donne aux ordinateurs la possibilité d'apprendre à partir de données et d'améliorer leurs capacités sans être explicitement programmés. L'apprentissage automatique a un large éventail d'applications dans divers domaines, de la reconnaissance d'images et du traitement du langage naturel aux systèmes de recommandation et à la détection des fraudes, et il change notre façon de vivre. Il existe de nombreuses méthodes et théories différentes dans le domaine de l'apprentissage automatique, parmi lesquelles les cinq méthodes les plus influentes sont appelées les « Cinq écoles d'apprentissage automatique ». Les cinq grandes écoles sont l’école symbolique, l’école connexionniste, l’école évolutionniste, l’école bayésienne et l’école analogique. 1. Le symbolisme, également connu sous le nom de symbolisme, met l'accent sur l'utilisation de symboles pour le raisonnement logique et l'expression des connaissances. Cette école de pensée estime que l'apprentissage est un processus de déduction inversée, à travers les connaissances existantes.
 Apprentissage automatique en C++ : un guide pour la mise en œuvre d'algorithmes d'apprentissage automatique courants en C++
Jun 03, 2024 pm 07:33 PM
Apprentissage automatique en C++ : un guide pour la mise en œuvre d'algorithmes d'apprentissage automatique courants en C++
Jun 03, 2024 pm 07:33 PM
En C++, la mise en œuvre d'algorithmes d'apprentissage automatique comprend : Régression linéaire : utilisée pour prédire des variables continues. Les étapes comprennent le chargement des données, le calcul des poids et des biais, la mise à jour des paramètres et la prédiction. Régression logistique : utilisée pour prédire des variables discrètes. Le processus est similaire à la régression linéaire, mais utilise la fonction sigmoïde pour la prédiction. Machine à vecteurs de support : un puissant algorithme de classification et de régression qui implique le calcul de vecteurs de support et la prédiction d'étiquettes.
 Collection complète de formules de fonctions Excel
May 07, 2024 pm 12:04 PM
Collection complète de formules de fonctions Excel
May 07, 2024 pm 12:04 PM
1. La fonction SOMME permet de sommer les nombres d'une colonne ou d'un groupe de cellules, par exemple : =SOMME(A1:J10). 2. La fonction MOYENNE permet de calculer la moyenne des nombres dans une colonne ou un groupe de cellules, par exemple : =AVERAGE(A1:A10). 3. Fonction COUNT, utilisée pour compter le nombre de nombres ou de texte dans une colonne ou un groupe de cellules, par exemple : =COUNT(A1:A10) 4. Fonction IF, utilisée pour effectuer des jugements logiques basés sur des conditions spécifiées et renvoyer le résultat correspondant.
 Perspectives sur les tendances futures de la technologie Golang dans l'apprentissage automatique
May 08, 2024 am 10:15 AM
Perspectives sur les tendances futures de la technologie Golang dans l'apprentissage automatique
May 08, 2024 am 10:15 AM
Le potentiel d'application du langage Go dans le domaine de l'apprentissage automatique est énorme. Ses avantages sont les suivants : Concurrence : il prend en charge la programmation parallèle et convient aux opérations intensives en calcul dans les tâches d'apprentissage automatique. Efficacité : les fonctionnalités du garbage collector et du langage garantissent l’efficacité du code, même lors du traitement de grands ensembles de données. Facilité d'utilisation : la syntaxe est concise, ce qui facilite l'apprentissage et l'écriture d'applications d'apprentissage automatique.





