 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Utilisez l'applet WeChat pour réaliser la fonction d'achèvement automatique du champ de recherche
Utilisez l'applet WeChat pour réaliser la fonction d'achèvement automatique du champ de recherche
Utilisez l'applet WeChat pour réaliser la fonction d'achèvement automatique du champ de recherche

Utilisez l'applet WeChat pour réaliser la fonction de complétion automatique du champ de recherche
Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable de la vie des gens. Dans les petits programmes, la fonction de recherche est l'une des exigences les plus courantes. Afin d’améliorer l’expérience utilisateur, la fonction de saisie semi-automatique du champ de recherche est un bon plus. Cet article explique comment utiliser l'applet WeChat pour implémenter la fonction de complétion automatique du champ de recherche et fournit des exemples de code spécifiques.
Tout d'abord, nous devons ajouter un composant de champ de recherche à la page du mini-programme pour que les utilisateurs puissent saisir des mots-clés de recherche. Dans le fichier wxml, nous pouvons utiliser le composant d'entrée pour implémenter le champ de recherche :
<view class="search-bar"> <!-- 搜索图标 --> <image src="/images/search.png" mode="aspectFit"></image> <!-- 搜索输入框 --> <input class="input-box" placeholder="请输入关键词" bindinput="onInput" bindconfirm="onConfirm"></input> </view>
Dans ce code, nous utilisons un composant image pour afficher l'icône de recherche, et un composant d'entrée pour implémenter le champ de recherche. Parmi eux, les attributs bindinput et bindconfirm sont respectivement liés aux fonctions de gestionnaire de l'événement d'entrée utilisateur et de l'événement de recherche de confirmation utilisateur.
Ensuite, nous devons écrire la fonction de traitement d'événement correspondante dans le fichier js correspondant. La première est la fonction de traitement des événements d'entrée de l'utilisateur onInput :
Page({
data: {
suggestions: []
},
onInput: function(event) {
const value = event.detail.value;
// 在此处发送搜索建议请求并更新 suggestions 数据
this.setData({
suggestions: suggestions // 替换为具体的搜索建议数据
});
}
})Dans ce code, nous obtenons les mots-clés saisis par l'utilisateur via event.detail.value, envoyons ici une demande de suggestion de recherche, puis mettons à jour les données de suggestions. Les données de suggestions ici sont un tableau utilisé pour stocker les résultats des suggestions de recherche.
Vient ensuite le gestionnaire d'événements de recherche de confirmation de l'utilisateur onConfirm :
Page({
data: {
suggestions: []
},
onConfirm: function(event) {
const value = event.detail.value;
// 在此处进行搜索请求并跳转到搜索结果页
wx.navigateTo({
url: '/pages/searchResult/searchResult?keyword=' + value
});
}
})Dans ce code, nous obtenons les mots-clés saisis par l'utilisateur via event.detail.value, et passons à la page des résultats de recherche ici. Le searchResult est la page de résultats de recherche que nous devons créer nous-mêmes, qui peut être personnalisée en fonction de nos propres besoins.
Enfin, nous devons styliser le champ de recherche et les résultats de recherche dans le fichier wxss correspondant :
.search-bar {
display: flex;
align-items: center;
padding: 10px;
background-color: #f2f2f2;
}
.input-box {
flex: 1;
margin-left: 10px;
border: none;
background-color: transparent;
font-size: 16px;
color: #333333;
}Dans ce code, nous avons des paramètres de style de base pour le champ de recherche et les résultats de recherche, qui peuvent être personnalisés en fonction de votre propre ajustement de style. est requis.
Grâce aux étapes ci-dessus, nous pouvons implémenter une simple fonction de saisie semi-automatique du champ de recherche de l'applet WeChat. Lorsque l'utilisateur saisit un mot-clé, le mini-programme envoie une demande pour obtenir des suggestions de recherche et met à jour les données de suggestions en temps réel. En même temps, lorsque l'utilisateur confirme la recherche, le mini-programme passe à la page des résultats de recherche et. passez-lui le mot-clé. Une telle expérience utilisateur améliorera considérablement l’efficacité et la commodité de la recherche des utilisateurs. J'espère que cet article sera utile à tout le monde !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
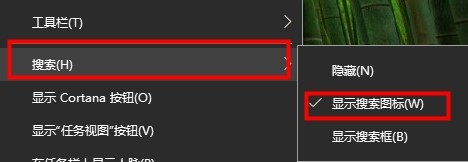
 Comment définir la barre de recherche de Windows 10 pour qu'elle soit transparente
Jan 09, 2024 pm 09:46 PM
Comment définir la barre de recherche de Windows 10 pour qu'elle soit transparente
Jan 09, 2024 pm 09:46 PM
Certains utilisateurs voient que le champ de recherche Win10 est transparent et souhaitent l'avoir, mais ils ne savent pas comment le configurer. Il existe maintenant une méthode très simple. Téléchargez simplement le logiciel depuis la boutique Win10. sur comment définir la méthode de recherche Win10 pour qu'elle soit transparente. Le champ de recherche Win10 est transparent : 1. Cliquez avec le bouton droit sur la barre des tâches et sélectionnez Rechercher pour transformer le champ de recherche en icône de recherche. 2. Ouvrez la boutique d'applications. 3. Recherchez le logiciel TranslucentTB. (Vous pouvez choisir de télécharger la version chinoise) 4. Après le téléchargement et l'installation. 5. Ouvrez TranslucentTB, visible dans la barre des tâches en bas à droite. 6. Réglez-le sur entièrement transparent.
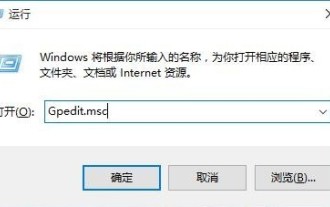
 Comment résoudre le problème selon lequel le champ de recherche Win10 est grisé et ne peut pas être utilisé
Jan 03, 2024 am 11:07 AM
Comment résoudre le problème selon lequel le champ de recherche Win10 est grisé et ne peut pas être utilisé
Jan 03, 2024 am 11:07 AM
Lorsque les utilisateurs utilisent quotidiennement le champ de recherche Win10 pour rechercher du contenu et les logiciels requis, ils constatent le problème selon lequel le champ de recherche Win10 est gris et ne peut pas être utilisé. Généralement, il est défini sur désactivé dans le groupe de stratégie informatique. la solution au champ de recherche win10 étant grise et non disponible. Le champ de recherche Win10 est gris et ne peut pas être utilisé. Solution : 1. Appuyez sur les touches Win+R pour ouvrir l'exécution et entrez gpedit.msc. 2. Dans l'éditeur de stratégie de groupe local, sélectionnez l'option Modèles d'administration - Composants Windows. 3. Recherchez l'option Rechercher-Autoriser Cortana. 4. Après ouverture, sélectionnez Désactivé sur sa page, cliquez sur OK et redémarrez l'ordinateur.
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment





