 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Images de dessin HTML5 (Partie 1) : problèmes liés à l'élément canevas qui mènent à la prochaine génération de pages Web_compétences du didacticiel HTML5
Images de dessin HTML5 (Partie 1) : problèmes liés à l'élément canevas qui mènent à la prochaine génération de pages Web_compétences du didacticiel HTML5
Images de dessin HTML5 (Partie 1) : problèmes liés à l'élément canevas qui mènent à la prochaine génération de pages Web_compétences du didacticiel HTML5
HTML5 ajoute un nouvel élément canevas, qui est utilisé pour dessiner. En fait, ses performances sont relativement proches de celles de div (en fait, il devrait appartenir à inline-block), et il fournit de nombreuses interfaces pour dessiner facilement des rectangles. boîtes, triangles de jardin, etc.
PS : A propos des nouveaux éléments du HTML51 |
|
Allons droit au but, dessinons une boîte rectangulaire et jetons un coup d'œil. Voici un sélecteur de couleurs pour une sélection pratique des couleurs. PS : C'est vraiment gênant de ne pas utiliser la programmation jquery maintenant. . .
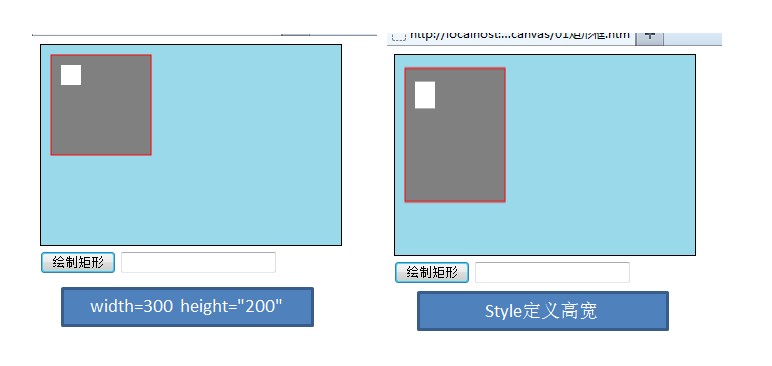
Question : Définir le style et définir la hauteur et la largeur J'ai rencontré un problème dès mon arrivée ici. Laissez-moi d'abord prendre une capture d'écran :
toile id="canvas" width=300 height="200" style="border: 1px solid black; width: 300px; height: 200px;">
>
/html>
Tout le monde connaît l'élément canvas. La figure 1 montre le cas où la largeur et la hauteur sont définies, et la figure 20 montre le cas où le style est spécifié :
Comme vous pouvez le constater, pour les toiles, il est préférable de définir honnêtement la hauteur et la largeur, et de ne pas utiliser les styles de manière stupide. Bien sûr, cette question nécessite de véritables recherches pour tirer la conclusion finale.
Bien, voyons maintenant comment dessiner un rectangle :
 À ce stade, le dessin du cadre rectangulaire prend fin.
À ce stade, le dessin du cadre rectangulaire prend fin.
Dessinez un cercle
1 |
|
1 |
|
Le code est le suivant :
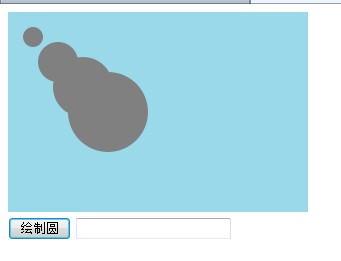
我是纯js画的圆

话说,他还是比较圆的说。。。
进入正题
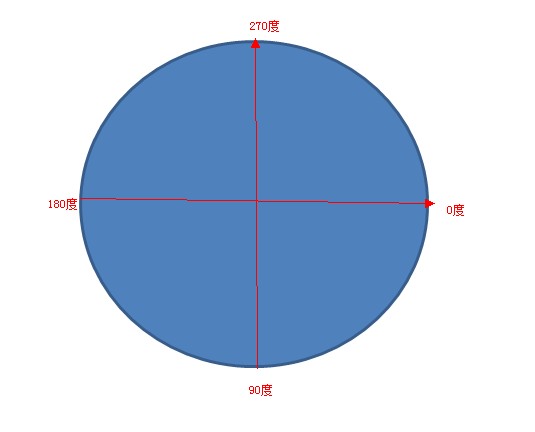
说起画圆、正弦图等肯定会经过一定计算的,所以稍稍复杂点:
① 创建路径
② 创建图形路径
③ 路径创建完成后关闭路径
④ 设定绘制样式调用方法绘制之
我是一个圆

我们来看看绘制圆过程中其它地方都没有问题,但是创建圆路径这块值得考虑:
1 |
|
原谅我这里居然思考了半个小时,我甚至搜索了高中的资料。。。。

于是我好像明白了点什么。。。。。。
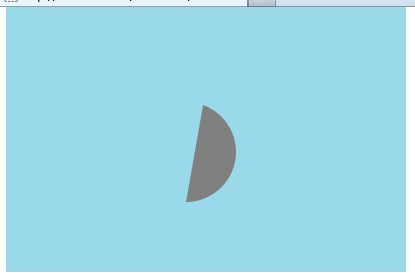
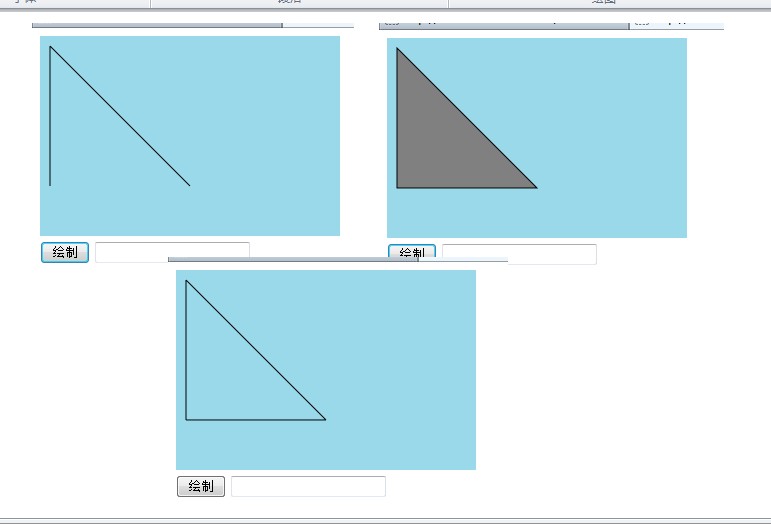
moveTo与lineTo现上实验结果:
两次moveto
一次moveto
三次moveto
以上代码几乎一样,但是他产生的结果却不同:
1 |
|

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





