 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Présentation et exemples de capture d'informations audio et vidéo à l'aide des astuces du didacticiel HTML5_html5
Présentation et exemples de capture d'informations audio et vidéo à l'aide des astuces du didacticiel HTML5_html5
Présentation et exemples de capture d'informations audio et vidéo à l'aide des astuces du didacticiel HTML5_html5
La capture d'informations audio et vidéo a longtemps été une difficulté dans le développement Web. Depuis de nombreuses années, nous nous appuyons sur les plug-ins de navigateur pour répondre à ce besoin.
Dans HTML 5, il existe de nombreuses API qui peuvent accéder aux périphériques matériels, telles que l'API de géolocalisation pour accéder aux appareils GPS, l'API d'orientation pour accéder aux appareils accéléromètres, l'API WebGL pour accéder aux appareils GPU, l'API Web Audio pour accéder aux appareils de lecture audio, etc. . Ces API sont très puissantes car les développeurs peuvent accéder directement aux périphériques matériels sous-jacents en écrivant du code de script JavaScript.
Cet article présente une nouvelle API qui permet aux applications Web d'accéder aux appareils photo et microphone de l'utilisateur à l'aide de la méthode navigatior.getUserMedia().
Historique du développement technologique pour la capture de données multimédias
Au cours des dernières années, le besoin d'accéder aux appareils locaux des clients dans les applications Web a commencé à émerger, alors l'organisation W3C a décidé d'organiser Un groupe de travail DAP (Device APIS POLICY) pour développer une norme unifiée pour la réalisation de cette exigence.
Jetons un coup d'œil à ce qui s'est passé en 2011 :
Capture des données multimédias dans les fichiers de pages HTML
La première norme développée par le groupe de travail DAP est la manière de capturer les données multimédias dans les pages HTML du Web. candidatures. Ils ont décidé de surcharger l'élément d'entrée de type file () et d'ajouter une nouvelle valeur d'attribut à l'attribut accept.
Si le développeur souhaite implémenter la fonction permettant aux utilisateurs de prendre des photos via l'appareil photo, il peut écrire le code comme indiqué ci-dessous.
Le code pour l'enregistrement des données vidéo et des données audio est similaire :
< input type="file" accept="audio/*;capture=microphone">
Dans ces codes, utilisez simplement le contrôle de fichier (élément d'entrée de type file) pour terminer la prise de photo ou la possibilité d'enregistrer des données multimédias. Cependant, comme ces codes n'ont toujours pas la capacité de mettre en œuvre certaines exigences associées (telles que le rendu des données vidéo capturées dans des éléments de canevas ou l'application de filtres WEBGL aux données vidéo capturées), ils n'ont pas été largement utilisés par les développeurs d'applications.
Navigateurs pris en charge :
Navigateur Android 3.0
Chrome pour Android (0.16)
Firefox Mobile 10.0
Élément de périphérique
Si vous utilisez le contrôle de fichiers, capturez les données multimédias et traitez-les. Traitement les capacités sont très limitées, c'est pourquoi une nouvelle norme est apparue qui pourrait prendre en charge n'importe quel appareil. Cette norme utilise l'élément périphérique.
Le navigateur Opera est le premier navigateur à capturer des données vidéo via l'élément appareil. Presque le même jour, l'organisation WhatWG a décidé d'utiliser la méthode navigator.getUserMedia() pour capturer des données multimédias. Une semaine plus tard, Opera a lancé un nouveau navigateur prenant en charge la méthode navigator.getUserMedia(). Plus tard, Microsoft Tools a lancé le navigateur IE 9 prenant en charge cette méthode. L'utilisation de l'élément
device est la suivante.
<script> <br>function update(stream) { <br>document.querySelector('video').src = stream.url; <br>} <br></script>
Navigateurs pris en charge :
Malheureusement, aucune version officielle du navigateur ne prend en charge l'élément périphérique jusqu'à présent.
WEBRTC
Récemment, en raison de l'émergence de l'API WebRTC (Web Real Time Communication : communication Web en temps réel), la technologie de capture de données multimédias a fait de grands progrès. Google, Opera, Mozilla et d'autres sociétés travaillent dur pour l'implémenter dans leurs navigateurs.
L'API WebRTC est une API étroitement liée à la méthode getUserMedia, qui offre la possibilité d'accéder à la caméra ou au microphone local du client.
Navigateurs pris en charge :
Jusqu'à présent, dans la version Chrome 18 du navigateur, WebRTC peut être utilisé après l'avoir défini dans la page chrome://flags. Dans la version Chrome 21 du navigateur, cette API est utilisée. par défaut, aucun paramètre supplémentaire n'est requis. L'API WebRTC est prise en charge par défaut dans les navigateurs supérieurs à Opera 12 et Firefox 17.
Utilisation de la méthode getUserMedia
En utilisant la méthode getUserMedia, nous pouvons accéder directement à la caméra et au microphone locaux du client sans recourir à des plug-ins.
Détection de la prise en charge du navigateur
Vous pouvez utiliser la méthode indiquée ci-dessous pour détecter si le navigateur prend en charge la méthode getUserMedia.
function hasGetUserMedia() {
/ /Veuillez noter : le préfixe
return n'est pas utilisé dans le navigateur Opera !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia || navigator.msGetUserMedia
}
if (hasGetUserMedia()) {
alert('Votre navigateur prend en charge la méthode getUserMedia');
}
else {
alert('Votre navigateur ne prend pas en charge la méthode getUserMedia');
}
Obtenir l'autorisation d'accéder à l'appareil
Afin d'accéder à l'appareil photo client et au microphone, nous devons d'abord obtenir l'autorisation. Le premier paramètre de la méthode getUserMedia est un objet spécifiant le type de média. Par exemple, lorsque vous souhaitez accéder à la caméra, le premier paramètre doit être {video:true}. Afin d'accéder à la caméra et au microphone en même temps, vous devez utiliser le {video:true,audio:. true} paramètres. Le code est le suivant :
Copiez le code
if (navigator.getUserMedia) {
navigator.getUserMedia({audio : true, video : true}, function (stream) {
video.src = window.URL.createObjectURL(stream);
}, onFailSoHard
else {
alert('Votre); le navigateur ne prend pas en charge la méthode getUserMedia');
}
安全性
在有些瀏覽器中,當調用getUserMedia方法時,顯示一個提示視窗,詢問用戶是否允許或拒絕訪問他們的攝像頭或麥克風。
拍照
在Canvas API中,可以使用ctx.drawImage(video,0,0)方法將video元素中的某一幀畫面輸出到canvas元素中。當然,既然我們已經將捕捉到的用戶攝像頭中的圖像信息輸出到video元素中,當然也可以將圖像信息通過video元素輸出到canvas元素中,即實現實時拍照功能,代碼如下所示。
var video = document.getElementById ('video');
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
var localMediaStream = null;
function snaps( ) {
if (localMediaStream) {
ctx.drawImage(video, 0, 0);
document.getElementById('img').src = canvas.toDataURL('image/png'); 🎜>}
}
video.addEventListener('click', snapshot, false);
//不使用供應商前綴
navigator.getUserMedia({video: true}, function(stream) {
video.src = window.URL.createObjectURL(stream);
localMediaStream = stream;
}, onFailSoHard);
應用濾鏡 目前為止,可以在Chrome 18以上版本的瀏覽器中使用CSS濾鏡。 透過CSS濾鏡的使用,我們可以對video元素中捕捉的影片添加各種影像濾鏡效果。
<script> <br />var idx = 0; <br />var filters = ['grayscale', 'sepia', 'blur', 'brightness', 'contrast', 'hue-rotate', <br />'hue-rotate2', 'hue-rotate3', 'saturate', 'invert', '']; <br />function changeFilter(e) { <br />var el = e.target; <br />el.className = ''; <br />var effect = filters[idx % filters.length]; // loop through filters. <br />if (effect) { <br />el.classList.add(effect); <br />} <br />} <br />document.getElementById('video' ).addEventListener('click', changeFilter, false); <br /></script>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment régler la balance audio dans Win11 ? (Win11 ajuste les canaux de volume gauche et droit)
Feb 11, 2024 pm 05:57 PM
Comment régler la balance audio dans Win11 ? (Win11 ajuste les canaux de volume gauche et droit)
Feb 11, 2024 pm 05:57 PM
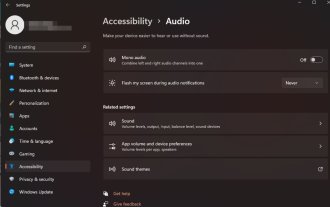
Lorsqu'ils écoutent de la musique ou regardent des films sur un ordinateur Win11, si le son des haut-parleurs ou des écouteurs est déséquilibré, les utilisateurs peuvent régler manuellement le niveau de balance en fonction de leurs besoins. Alors comment s’ajuster ? En réponse à ce problème, l'éditeur a proposé un tutoriel de fonctionnement détaillé, dans l'espoir d'aider tout le monde. Comment équilibrer les canaux audio gauche et droit dans Windows 11 ? Méthode 1 : utilisez l'application Paramètres pour appuyer sur la touche et cliquez sur Paramètres. Windows, cliquez sur Système et sélectionnez Son. Sélectionnez plus de paramètres sonores. Cliquez sur vos haut-parleurs/écouteurs et sélectionnez Propriétés. Accédez à l'onglet Niveaux et cliquez sur Solde. Assurez-vous que "à gauche" et
 Expérience de lancement de la Bose Soundbar Ultra : le cinéma maison dès la sortie de la boîte ?
Feb 06, 2024 pm 05:30 PM
Expérience de lancement de la Bose Soundbar Ultra : le cinéma maison dès la sortie de la boîte ?
Feb 06, 2024 pm 05:30 PM
D'aussi loin que je me souvienne, j'ai eu une paire de grandes enceintes sur pied chez moi. J'ai toujours pensé qu'un téléviseur ne pouvait être appelé téléviseur que s'il était équipé d'un système audio complet. Mais lorsque j’ai commencé à travailler, je ne pouvais pas me permettre un son professionnel à domicile. Après m'être renseigné et compris le positionnement du produit, j'ai trouvé que la catégorie barre de son me convient très bien. Elle répond à mes besoins en termes de qualité sonore, de taille et de prix. J’ai donc décidé d’opter pour la barre de son. Après une sélection minutieuse, j'ai sélectionné ce produit de barre de son panoramique lancé par Bose début 2024 : l'enceinte de divertissement à domicile Bose Ultra. (Source photo : photographié par Lei Technology) De manière générale, si nous voulons expérimenter l'effet Dolby Atmos « original », nous devons installer chez nous un son surround + plafond mesuré et calibré.
![Comment régler la balance audio [canaux gauche et droit] sous Windows 11](https://img.php.cn/upload/article/000/000/164/169641822765817.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Comment régler la balance audio [canaux gauche et droit] sous Windows 11
Oct 04, 2023 pm 07:17 PM
Comment régler la balance audio [canaux gauche et droit] sous Windows 11
Oct 04, 2023 pm 07:17 PM
Si vous écoutez de la musique ou regardez des films sur votre ordinateur Windows, vous avez peut-être remarqué que le son est plus fort d'un côté que de l'autre. Il peut s'agir du paramètre par défaut du périphérique audio. Heureusement, régler la balance audio de votre système est assez simple. Cet article explique les étapes à suivre pour ce faire. Pourquoi un côté de mes écouteurs est-il plus silencieux sous Windows 11 ? La plupart du temps, le problème peut être que les écouteurs ne sont pas bien branchés ou que la connexion est lâche. De plus, si la prise casque est endommagée, si vous avez un problème avec votre carte son ou si votre appareil audio subit des interférences, vous remarquerez une différence dans le son. Une autre raison pourrait être due au câblage à l’intérieur. Les fils peuvent s'être desserrés ou déconnectés les uns des autres, ce qui peut entraîner des problèmes de communication entre les différentes parties du casque. Comment équilibrer les canaux audio gauche et droit dans Windows 11
 7 façons de réinitialiser les paramètres sonores sous Windows 11
Nov 08, 2023 pm 05:17 PM
7 façons de réinitialiser les paramètres sonores sous Windows 11
Nov 08, 2023 pm 05:17 PM
Bien que Windows soit capable de gérer le son sur votre ordinateur, vous souhaiterez peut-être toujours intervenir et réinitialiser vos paramètres sonores au cas où vous rencontreriez des problèmes ou des problèmes audio. Cependant, avec les changements esthétiques apportés par Microsoft à Windows 11, il est devenu plus difficile de se concentrer sur ces paramètres. Voyons donc comment rechercher et gérer ces paramètres sur Windows 11 ou les réinitialiser en cas de problème. Comment réinitialiser les paramètres sonores dans Windows 11 de 7 manières simples Voici sept façons de réinitialiser les paramètres sonores dans Windows 11, en fonction du problème auquel vous êtes confronté. Commençons. Méthode 1 : Réinitialiser les paramètres de son et de volume de l'application. Appuyez sur le bouton de votre clavier pour ouvrir l'application Paramètres. Cliquez maintenant
 Comment activer ou désactiver rapidement l'audio mono sur Windows 11
Sep 22, 2023 pm 06:29 PM
Comment activer ou désactiver rapidement l'audio mono sur Windows 11
Sep 22, 2023 pm 06:29 PM
Si l’une de vos enceintes tombe en panne et ne fonctionne plus, votre qualité sonore en souffrira. Le remplacer immédiatement n'est peut-être pas une option, mais vous pouvez activer le paramètre audio mono pour une sortie sonore standardisée. Cependant, il est désactivé par défaut. Voici donc comment fusionner les canaux gauche et droit en un seul sur un ordinateur Windows. Est-il préférable d'activer ou de désactiver l'audio mono ? Cela dépend de la situation. Si vous avez beaucoup de bruit de fond ou si votre sujet bouge beaucoup, le son mono peut être le meilleur choix pour votre projet. Cependant, si vous souhaitez plus de contrôle sur le son ou une expérience immersive où chaque petit son compte, le mode stéréo serait un meilleur choix. Quels sont les avantages de l’audio mono ? L'écoute de l'audio ne nécessite pas beaucoup de concentration. ça sonne plus
 Comment configurer le microphone dans le gestionnaire audio haute définition Realtek
Jan 02, 2024 am 09:33 AM
Comment configurer le microphone dans le gestionnaire audio haute définition Realtek
Jan 02, 2024 am 09:33 AM
Le système win10 est un système capable d'effectuer divers réglages et ajustements. Aujourd'hui, l'éditeur vous propose la solution pour configurer le microphone dans le gestionnaire audio haute définition Realtek ! Si vous êtes intéressé, venez jeter un oeil. Comment configurer le microphone dans Realtek High-Definition Audio Manager : 1. Recherchez l'icône « Realtek High-Definition Audio Manager » dans la liste des icônes cachées dans le coin inférieur gauche du bureau. 2. Cliquez pour accéder à l'interface. La première chose que vous voyez est la « Page du haut-parleur ». Dans cette interface, vous pouvez régler le son du haut-parleur via la configuration des haut-parleurs. 3. Vient ensuite l'effet sonore. Vous pouvez choisir l'environnement d'effet sonore que vous souhaitez et « égaliseur, pop, rock, club », etc. 4. Vient ensuite la correction de la qualité du son intérieur. La correction de l'espace intérieur ne peut corriger que le ".
 Comment activer les améliorations audio de Windows 11
Jan 26, 2024 am 10:54 AM
Comment activer les améliorations audio de Windows 11
Jan 26, 2024 am 10:54 AM
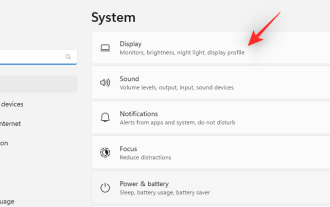
Certains amis ont signalé que même si le son de leur ordinateur est augmenté au maximum, le volume est encore trop faible. À ce stade, la fonction audio améliorée du système peut être activée. Alors, comment procéder ? , l'éditeur vous donnera une introduction détaillée. Les amis qui en ont besoin peuvent découvrir comment activer l'audio amélioré dans Win11. Comment ouvrir : 1. Cliquez avec le bouton droit sur Démarrer dans la barre des tâches dans le coin inférieur gauche et sélectionnez « Paramètres » dans la liste des options. 2. Après être entré dans la nouvelle interface, cliquez sur l'option « Son » dans « Système ». 3. Cliquez ensuite sur « Tous les périphériques audio » dans « Avancé ». 4. Sélectionnez ensuite « Casque » ou « Haut-parleurs » dans « Périphériques de sortie ». 5. Enfin, recherchez « Enhanced Audio » et allumez le bouton interrupteur sur le côté droit de celui-ci.
 Accédez aux métadonnées de divers fichiers audio et vidéo à l'aide de Python
Sep 05, 2023 am 11:41 AM
Accédez aux métadonnées de divers fichiers audio et vidéo à l'aide de Python
Sep 05, 2023 am 11:41 AM
Nous pouvons accéder aux métadonnées des fichiers audio en utilisant Mutagen et le module eyeD3 en Python. Pour les métadonnées vidéo, nous pouvons utiliser des films et la bibliothèque OpenCV en Python. Les métadonnées sont des données qui fournissent des informations sur d'autres données, telles que des données audio et vidéo. Les métadonnées des fichiers audio et vidéo incluent le format de fichier, la résolution du fichier, la taille du fichier, la durée, le débit binaire, etc. En accédant à ces métadonnées, nous pouvons gérer les médias plus efficacement et analyser les métadonnées pour obtenir des informations utiles. Dans cet article, nous examinerons certaines des bibliothèques ou modules fournis par Python pour accéder aux métadonnées des fichiers audio et vidéo. Accéder aux métadonnées audio Certaines bibliothèques permettant d'accéder aux métadonnées des fichiers audio utilisent la mutagenèse





