 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction détaillée à l'utilisation spécifique de jQuery.outerWidth() function_jquery
Introduction détaillée à l'utilisation spécifique de jQuery.outerWidth() function_jquery
Introduction détaillée à l'utilisation spécifique de jQuery.outerWidth() function_jquery
Montrons la fonction externalWidth() à travers un exemple de code jQuery,
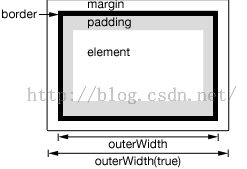
La fonction externalWidth() est utilisée pour définir ou renvoyer la largeur extérieure de l'élément correspondant actuel. Par défaut, la largeur extérieure inclut le remplissage et la bordure de l'élément, mais n'inclut pas la largeur de la partie marge. Vous pouvez également spécifier le paramètre comme true pour inclure la largeur de la partie marge. Comme indiqué ci-dessous :

Si vous souhaitez obtenir la largeur d'autres situations, veuillez utiliser width() et innerWidth(). Vous pouvez cliquer ici pour voir la différence entre les trois. Cette fonction appartient à un objet jQuery (instance) et fonctionne toujours sur des éléments invisibles. Syntaxe jQuery 1.2.6 Ajout de cette fonction. jQueryObject.outerWidth( [ includeMargin ] ) Remarque : Si l'objet jQuery actuel correspond à plusieurs éléments, seule la largeur extérieure du premier élément correspondant est renvoyée. Paramètre Paramètre Description includeMargin Le type facultatif/booléen indique s'il faut inclure la largeur de la partie marge. La valeur par défaut est false. Valeur de retour La valeur de retour de la fonction externalWidth() est de type Number, renvoyant la largeur extérieure du premier élément correspondant. Si l'objet jQuery actuel correspond à plusieurs éléments, lors du renvoi de la largeur extérieure, la fonction externalWidth() utilise uniquement le premier élément correspondant. S'il n'y a aucun élément correspondant, null est renvoyé. externalWidth() n'est pas disponible pour la fenêtre et le document, veuillez utiliser width() à la place. Exemples et instructions Prenons le code HTML suivant comme exemple :
L'exemple de code jQuery suivant est utilisé pour démontrer l'utilisation spécifique de la fonction externalWidth() :
var $n1 = $("#n1");
var $n2 = $("#n2");
// outerWidth() = width(100) + padding(10*2) + border(1*2) = 122
document.writeln( $n1.outerWidth() ); // 122
document.writeln( $n2.outerWidth() ); // 150
var $divs = $("div");
// Si plusieurs éléments correspondent, seule la largeur externe du premier élément est renvoyée
document.writeln( $divs.outerWidth() ); // 122 //outerWidth(true) = width(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln( $n1.outerWidth(true) ); // 132
Le contenu ci-dessus présente la fonction jQuery.outerWidth() en détail, j'espère que vous l'aimerez.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Conseils pour créer dynamiquement de nouvelles fonctions dans les fonctions Golang
Apr 25, 2024 pm 02:39 PM
Conseils pour créer dynamiquement de nouvelles fonctions dans les fonctions Golang
Apr 25, 2024 pm 02:39 PM
Le langage Go propose deux technologies de création de fonctions dynamiques : la fermeture et la réflexion. les fermetures permettent d'accéder aux variables dans la portée de la fermeture, et la réflexion peut créer de nouvelles fonctions à l'aide de la fonction FuncOf. Ces technologies sont utiles pour personnaliser les routeurs HTTP, mettre en œuvre des systèmes hautement personnalisables et créer des composants enfichables.
 Considérations relatives à l'ordre des paramètres dans la dénomination des fonctions C++
Apr 24, 2024 pm 04:21 PM
Considérations relatives à l'ordre des paramètres dans la dénomination des fonctions C++
Apr 24, 2024 pm 04:21 PM
Dans la dénomination des fonctions C++, il est crucial de prendre en compte l’ordre des paramètres pour améliorer la lisibilité, réduire les erreurs et faciliter la refactorisation. Les conventions courantes d'ordre des paramètres incluent : action-objet, objet-action, signification sémantique et conformité de la bibliothèque standard. L'ordre optimal dépend de l'objectif de la fonction, des types de paramètres, de la confusion potentielle et des conventions du langage.
 Comment écrire des fonctions efficaces et maintenables en Java ?
Apr 24, 2024 am 11:33 AM
Comment écrire des fonctions efficaces et maintenables en Java ?
Apr 24, 2024 am 11:33 AM
La clé pour écrire des fonctions Java efficaces et maintenables est la suivante : restez simple. Utilisez un nom significatif. Gérer des situations particulières. Utilisez une visibilité appropriée.
 Collection complète de formules de fonctions Excel
May 07, 2024 pm 12:04 PM
Collection complète de formules de fonctions Excel
May 07, 2024 pm 12:04 PM
1. La fonction SOMME permet de sommer les nombres d'une colonne ou d'un groupe de cellules, par exemple : =SOMME(A1:J10). 2. La fonction MOYENNE permet de calculer la moyenne des nombres dans une colonne ou un groupe de cellules, par exemple : =AVERAGE(A1:A10). 3. Fonction COUNT, utilisée pour compter le nombre de nombres ou de texte dans une colonne ou un groupe de cellules, par exemple : =COUNT(A1:A10) 4. Fonction IF, utilisée pour effectuer des jugements logiques basés sur des conditions spécifiées et renvoyer le résultat correspondant.
 Comparaison des avantages et des inconvénients des paramètres par défaut et des paramètres variables des fonctions C++
Apr 21, 2024 am 10:21 AM
Comparaison des avantages et des inconvénients des paramètres par défaut et des paramètres variables des fonctions C++
Apr 21, 2024 am 10:21 AM
Les avantages des paramètres par défaut dans les fonctions C++ incluent la simplification des appels, l’amélioration de la lisibilité et l’évitement des erreurs. Les inconvénients sont une flexibilité limitée et des restrictions de dénomination. Les avantages des paramètres variadiques incluent une flexibilité illimitée et une liaison dynamique. Les inconvénients incluent une plus grande complexité, des conversions de types implicites et des difficultés de débogage.
 Quels sont les avantages des fonctions C++ renvoyant des types référence ?
Apr 20, 2024 pm 09:12 PM
Quels sont les avantages des fonctions C++ renvoyant des types référence ?
Apr 20, 2024 pm 09:12 PM
Les avantages des fonctions renvoyant des types référence en C++ incluent : Améliorations des performances : le passage par référence évite la copie d'objets, économisant ainsi de la mémoire et du temps. Modification directe : L'appelant peut modifier directement l'objet de référence renvoyé sans le réaffecter. Simplicité du code : le passage par référence simplifie le code et ne nécessite aucune opération d'affectation supplémentaire.
 Quelle est la différence entre les fonctions PHP personnalisées et les fonctions prédéfinies ?
Apr 22, 2024 pm 02:21 PM
Quelle est la différence entre les fonctions PHP personnalisées et les fonctions prédéfinies ?
Apr 22, 2024 pm 02:21 PM
La différence entre les fonctions PHP personnalisées et les fonctions prédéfinies est la suivante : Portée : les fonctions personnalisées sont limitées à la portée de leur définition, tandis que les fonctions prédéfinies sont accessibles tout au long du script. Comment définir : les fonctions personnalisées sont définies à l'aide du mot-clé function, tandis que les fonctions prédéfinies sont définies par le noyau PHP. Passage de paramètres : les fonctions personnalisées reçoivent des paramètres, tandis que les fonctions prédéfinies peuvent ne pas nécessiter de paramètres. Extensibilité : des fonctions personnalisées peuvent être créées selon les besoins, tandis que les fonctions prédéfinies sont intégrées et ne peuvent pas être modifiées.
 Exception de fonction C++ avancée : gestion personnalisée des erreurs
May 01, 2024 pm 06:39 PM
Exception de fonction C++ avancée : gestion personnalisée des erreurs
May 01, 2024 pm 06:39 PM
La gestion des exceptions en C++ peut être améliorée grâce à des classes d'exceptions personnalisées qui fournissent des messages d'erreur spécifiques, des informations contextuelles et effectuent des actions personnalisées en fonction du type d'erreur. Définissez une classe d'exception héritée de std::exception pour fournir des informations d'erreur spécifiques. Utilisez le mot-clé throw pour lancer une exception personnalisée. Utilisez Dynamic_cast dans un bloc try-catch pour convertir l'exception interceptée en un type d'exception personnalisé. Dans le cas réel, la fonction open_file lève une exception FileNotFoundException. La capture et la gestion de l'exception peuvent fournir un message d'erreur plus spécifique.





