 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser le graphique Sankey pour afficher des données dans Highcharts
Comment utiliser le graphique Sankey pour afficher des données dans Highcharts
Comment utiliser le graphique Sankey pour afficher des données dans Highcharts

Comment utiliser le diagramme Sankey pour afficher des données dans Highcharts
Le diagramme Sankey est un type de graphique utilisé pour visualiser des processus complexes tels que le flux, l'énergie et les fonds. Il peut afficher clairement la relation et le flux entre les différents nœuds et peut nous aider à mieux comprendre et analyser les données. Dans cet article, nous présenterons comment utiliser Highcharts pour créer et personnaliser un graphique Sankey, avec des exemples de code spécifiques.
Tout d'abord, nous devons charger la bibliothèque Highcharts et le module Sankey. Dans la page HTML, il peut être introduit en utilisant le code suivant :
<script src="https://code.highcharts.com/highcharts.js"></script> <script src="https://code.highcharts.com/modules/sankey.js"></script>
Ensuite, nous devons définir un conteneur pour placer le graphique. Vous pouvez créer un élément div dans une page HTML et spécifier un id unique. Par exemple : div元素,并指定一个唯一的id。例如:
<div id="container"></div>
然后,在JavaScript中,我们可以使用如下代码来创建一个Sankey图表:
Highcharts.chart('container', {
chart: {
type: 'sankey'
},
title: {
text: '数据流动示例'
},
series: [{
data: [{
name: '节点1'
}, {
name: '节点2'
}, {
name: '节点3'
}],
links: [{
source: '节点1',
target: '节点2',
value: 10
}, {
source: '节点1',
target: '节点3',
value: 5
}, {
source: '节点2',
target: '节点3',
value: 3
}],
nodeWidth: 30,
nodePadding: 10,
colorByPoint: true,
tooltip: {
pointFormat: '<b>{point.name}</b>: {point.value}'
}
}]
});在上述代码中,我们首先指定了图表的类型为sankey。然后,在series中定义了数据和链接的关系。每个节点通过name来标识,而链接则由source、target和value来描述。其中,source表示起始节点,target表示目标节点,value表示流量的数值。我们还可以通过调整nodeWidth和nodePadding来控制节点的宽度和间距,通过colorByPoint来设置节点的颜色,通过tooltip来定义鼠标悬停时的提示信息。
最后,通过调用Highcharts.chart方法,将图表渲染到指定的容器中。
在实际使用中,可以根据具体的需求对图表进行进一步定制。例如,可以设置标题、坐标轴、颜色等。以下是一个更完整的示例代码:
Highcharts.chart('container', {
chart: {
type: 'sankey'
},
title: {
text: '数据流动示例'
},
plotArea: {
colorByPoint: true
},
series: [{
data: [{
name: '节点1'
}, {
name: '节点2'
}, {
name: '节点3'
}],
links: [{
source: '节点1',
target: '节点2',
value: 10
}, {
source: '节点1',
target: '节点3',
value: 5
}, {
source: '节点2',
target: '节点3',
value: 3
}],
nodeWidth: 30,
nodePadding: 10,
colors: ['#7cb5ec', '#2f7ed8', '#434348'],
tooltip: {
pointFormat: '<b>{point.name}</b>: {point.value}'
}
}]
});在上述代码中,我们通过plotArea属性设置了节点的颜色,通过colorsrrreee
rrreee
Dans le code ci-dessus, nous spécifions d'abord le type de graphique commesankey. Ensuite, la relation entre les données et les liens est définie en série. Chaque nœud est identifié par name et le lien est décrit par source, target et value. Parmi eux, source représente le nœud de départ, target représente le nœud cible et value représente la valeur du trafic. Nous pouvons également contrôler la largeur et l'espacement des nœuds en ajustant nodeWidth et nodePadding, définir la couleur des nœuds via colorByPoint et utiliser tooltip pour définir les informations d'invite lorsque la souris survole. 🎜🎜Enfin, restituez le graphique dans le conteneur spécifié en appelant la méthode Highcharts.chart. 🎜🎜En utilisation réelle, le graphique peut être personnalisé en fonction de besoins spécifiques. Par exemple, vous pouvez définir le titre, l'axe, la couleur, etc. Voici un exemple de code plus complet : 🎜rrreee🎜Dans le code ci-dessus, nous définissons la couleur du nœud via l'attribut plotArea, et spécifions la personnalisation du nœud via les colors code> couleur de l'attribut. De cette façon, différents nœuds auront des couleurs différentes. 🎜🎜Avec l'exemple de code ci-dessus, nous pouvons utiliser le graphique Sankey pour afficher les données dans Highcharts. J'espère que cet article vous sera utile et pourra être utilisé dans des applications pratiques. 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Python dessine de superbes diagrammes de Sankey, l'avez-vous appris ?
Apr 12, 2023 pm 02:28 PM
Python dessine de superbes diagrammes de Sankey, l'avez-vous appris ?
Apr 12, 2023 pm 02:28 PM
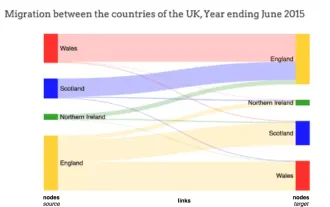
Introduction aux diagrammes Sankey Nous sommes souvent confrontés à une situation dans laquelle nous devons visualiser la manière dont les données circulent entre les entités. Par exemple, prenons la façon dont les résidents se déplacent d’un pays à un autre. Voici une démonstration du nombre de résidents qui ont quitté l'Angleterre pour l'Irlande du Nord, l'Écosse et le Pays de Galles. Il ressort clairement de cette visualisation de Sankey que davantage de résidents ont quitté l'Angleterre pour le Pays de Galles que l'Écosse ou l'Irlande du Nord. Qu'est-ce qu'un diagramme Sankey ? Les diagrammes Sankey décrivent généralement le flux de données d'une entité (ou d'un nœud) à une autre. L'entité vers laquelle les données circulent est appelée un nœud, et le nœud d'où provient le flux de données est le nœud source (par exemple, l'Angleterre à gauche)
 Comment utiliser les données dynamiques dans Highcharts pour afficher des données en temps réel
Dec 17, 2023 pm 06:57 PM
Comment utiliser les données dynamiques dans Highcharts pour afficher des données en temps réel
Dec 17, 2023 pm 06:57 PM
Comment utiliser les données dynamiques dans Highcharts pour afficher des données en temps réel Avec l'avènement de l'ère du Big Data, l'affichage des données en temps réel est devenu de plus en plus important. Highcharts, en tant que bibliothèque de graphiques populaire, offre des fonctions riches et une personnalisation, nous permettant d'afficher de manière flexible des données en temps réel. Cet article expliquera comment utiliser les données dynamiques dans Highcharts pour afficher des données en temps réel et donnera des exemples de code spécifiques. Tout d’abord, nous devons préparer une source de données pouvant fournir des données en temps réel. Dans cet article, je
 Comment utiliser le graphique Sankey pour afficher des données dans Highcharts
Dec 17, 2023 pm 04:41 PM
Comment utiliser le graphique Sankey pour afficher des données dans Highcharts
Dec 17, 2023 pm 04:41 PM
Comment utiliser le diagramme Sankey pour afficher des données dans Highcharts Le diagramme Sankey (SankeyDiagram) est un type de graphique utilisé pour visualiser des processus complexes tels que les flux, l'énergie et les fonds. Il peut afficher clairement la relation et le flux entre les différents nœuds et peut nous aider à mieux comprendre et analyser les données. Dans cet article, nous présenterons comment utiliser Highcharts pour créer et personnaliser un graphique Sankey, avec des exemples de code spécifiques. Tout d'abord, nous devons charger la bibliothèque Highcharts et Sank
 Comment créer un diagramme de Gantt à l'aide de Highcharts
Dec 17, 2023 pm 07:23 PM
Comment créer un diagramme de Gantt à l'aide de Highcharts
Dec 17, 2023 pm 07:23 PM
Comment utiliser Highcharts pour créer un diagramme de Gantt nécessite des exemples de code spécifiques. Introduction : Le diagramme de Gantt est un formulaire de diagramme couramment utilisé pour afficher la progression du projet et la gestion du temps. Il peut afficher visuellement l'heure de début, l'heure de fin et la progression de la tâche. Highcharts est une puissante bibliothèque de graphiques JavaScript qui fournit des types de graphiques riches et des options de configuration flexibles. Cet article explique comment utiliser Highcharts pour créer un diagramme de Gantt et donne des exemples de code spécifiques. 1. Tableau haut
 Comment utiliser des graphiques empilés pour afficher des données dans Highcharts
Dec 18, 2023 pm 05:56 PM
Comment utiliser des graphiques empilés pour afficher des données dans Highcharts
Dec 18, 2023 pm 05:56 PM
Comment utiliser des graphiques empilés pour afficher des données dans Highcharts Les graphiques empilés sont un moyen courant de visualiser des données, qui peuvent afficher la somme de plusieurs séries de données en même temps et afficher la contribution de chaque série de données sous la forme d'un graphique à barres. Highcharts est une puissante bibliothèque JavaScript qui fournit une grande variété de graphiques et d'options de configuration flexibles pour répondre à divers besoins de visualisation de données. Dans cet article, nous présenterons comment utiliser Highcharts pour créer un graphique empilé et fournir
 Comment créer une carte thermique à l'aide de Highcharts
Dec 17, 2023 pm 04:06 PM
Comment créer une carte thermique à l'aide de Highcharts
Dec 17, 2023 pm 04:06 PM
Comment utiliser Highcharts pour créer une carte thermique nécessite des exemples de code spécifiques. Une carte thermique est une méthode d'affichage visuel des données qui peut représenter la distribution des données dans chaque zone à travers différentes nuances de couleurs. Dans le domaine de la visualisation de données, Highcharts est une bibliothèque JavaScript très populaire qui fournit des types de graphiques riches et des fonctions interactives. Cet article explique comment utiliser Highcharts pour créer une carte thermique de carte et fournit des exemples de code spécifiques. Tout d'abord, nous devons préparer quelques données
 Comment utiliser l'histogramme pour afficher des données dans ECharts
Dec 18, 2023 pm 02:21 PM
Comment utiliser l'histogramme pour afficher des données dans ECharts
Dec 18, 2023 pm 02:21 PM
Comment utiliser des histogrammes pour afficher des données dans ECharts ECharts est une bibliothèque de visualisation de données basée sur JavaScript qui est très populaire et largement utilisée dans le domaine de la visualisation de données. Parmi eux, l'histogramme est le type de graphique le plus courant et le plus couramment utilisé, qui peut être utilisé pour afficher la taille, la comparaison et l'analyse des tendances de diverses données numériques. Cet article explique comment utiliser ECharts pour dessiner des histogrammes et fournit des exemples de code. Tout d'abord, nous devons introduire la bibliothèque ECharts dans le fichier HTML, qui peut être introduite de la manière suivante
 Comment créer des graphiques personnalisés avec Highcharts
Dec 17, 2023 pm 10:39 PM
Comment créer des graphiques personnalisés avec Highcharts
Dec 17, 2023 pm 10:39 PM
Comment créer des graphiques personnalisés avec Highcharts Highcharts est une bibliothèque de graphiques JavaScript puissante et facile à utiliser qui aide les développeurs à créer différents types de graphiques interactifs et personnalisables. Afin de créer des graphiques personnalisés à l'aide de Highcharts, nous devons maîtriser certains concepts et techniques de base. Cet article passe en revue quelques étapes importantes et fournit des exemples de code spécifiques. Étape 1 : Présenter la bibliothèque Highcharts. Tout d'abord, nous devons





