 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 IE10 Error.stack rend le débogage des scripts plus pratique et plus rapide_html5 conseils du didacticiel
IE10 Error.stack rend le débogage des scripts plus pratique et plus rapide_html5 conseils du didacticiel
IE10 Error.stack rend le débogage des scripts plus pratique et plus rapide_html5 conseils du didacticiel
La prise en charge d'Error.stack a été récemment ajoutée dans IE10, ce qui peut accélérer le débogage des scripts et la correction des erreurs des développeurs. Surtout certaines erreurs difficiles à reproduire, comme les opérations asynchrones. Le contenu suivant provient de l'équipe Microsoft IE, qui décrit cette fonctionnalité de manière très détaillée.
Applications de débogageLa gestion structurée des erreurs en JavaScript repose sur throw et try/catch, où le développeur déclarera une erreur et transmettra le flux de contrôle à une partie du programme qui gère l'erreur. Lorsqu'une erreur est générée, Chakra, le moteur JavaScript d'Internet Explorer, capture la chaîne d'appels à l'origine de l'erreur, un processus également appelé pile d'appels. Si l'objet lancé est un Error (ou une fonction dont la chaîne de prototypes mène à Error), alors Chakra créera une trace de pile, une liste lisible par l'homme de la pile d'appels. La liste sera représentée comme une propriété, un Error dans l'objet stack. stack Contient le message d'erreur, le nom de la fonction et les informations sur l'emplacement du fichier source de la fonction. Ces informations aideront les développeurs à comprendre les fonctions appelées et même à visualiser les lignes de code erronées pour diagnostiquer rapidement la faille. Par exemple, les informations peuvent indiquer que l'un des paramètres transmis à la fonction était vide ou d'un type non valide.
Regardons un script simple et commençons une discussion plus approfondie. Ce script tente de calculer la distance entre les deux points (0, 2) et (12, 10) :
(function () {
'use strict';
function squareRoot(n) {
if (n < 0)
throw new Error('Impossible de prendre la racine carrée d'un nombre négatif.');
return Math.sqrt(n);
>
function square(n) {
return n * n;
>
fonction pointDistance (pt1, pt2) {
return squareRoot((pt1.x - pt2.x) (pt1.y - pt2.y));
>
function sample() {
var pt1 = { x : 0, y : 2 };
var pt2 = { x : 12, y : 10 };
console.log('La distance est : ' pointDistance(pt1, pt2) );
}
essayez {
sample();
}
catch (e) {
console.log(e.stack);
}
} )();
Ce script contient un défaut qui ne tient pas compte des différences entre les composants. Par conséquent, pour certaines entrées, la fonction
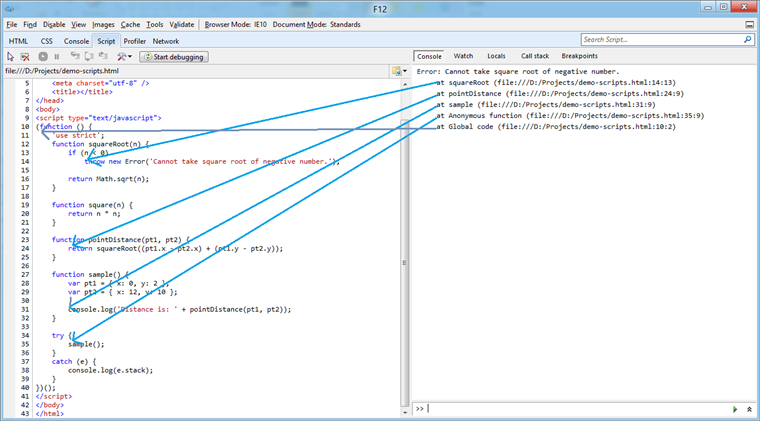
pointDistance renverra des résultats incorrects ; dans d'autres cas, le script provoquera des erreurs. Pour comprendre ce que signifie la trace de pile, examinons l'erreur dans les outils de développement F12 et son onglet Scripts :

sera transférée vers la console dans la clause catch, donc les erreurs provenant de la fonction squareRoot deviendront évidentes puisqu'elle se trouve en haut de la pile. Afin de déboguer ce problème, le développeur n'a pas besoin d'examiner en profondeur la trace de la pile ; le système a violé la condition préalable de squareRoot, et cela deviendra évident simplement en regardant un niveau plus haut dans la pile : la sous-expression dans le squareRoot. 🎜> call La formule elle-même doit être le paramètre de square.
Pendant le débogage, l'attribut stack aidera à identifier le code utilisé pour définir les points d'arrêt. Gardez à l’esprit que vous pouvez également utiliser d’autres méthodes pour afficher la pile d’appels : par exemple, si vous définissez le débogueur de script sur le mode « intercepter les exceptions et interrompre », vous pouvez utiliser le débogueur pour examiner la pile d’appels. Pour les applications déployées, vous pouvez envisager de fusionner le code problématique dans try/catch pour capturer l'appel ayant échoué et le consigner sur le serveur. Les développeurs peuvent ensuite examiner la pile d'appels pour isoler la zone problématique.
Auparavant, j'avais remarqué que l'objet soulevé devait être un Error ou conduire à un Error via sa chaîne prototype. C'est intentionnel ; JavaScript peut prendre en charge l'activation de n'importe quel objet, même les primitives qui constituent des exceptions. Bien que tous ces objets puissent être capturés et inspectés par le système, leur objectif principal n'est pas de contenir des informations d'erreur ou de diagnostic. Par conséquent, seuls les attributs stack de l'erreur seront mis à jour pendant le processus de génération.
Même si les objets sont des exceptions DOM, ils ne contiennent pas de chaîne prototype menant à Error, ils ne contiendront donc pas d'attributs stack. Dans certains scénarios d'application, vous devez effectuer une manipulation DOM et souhaitez exposer des erreurs compatibles avec JavaScript, vous souhaiterez peut-être fusionner votre code de manipulation DOM dans le bloc de données try/catch et en générer un nouveau dans la clause catch Le Errorobjet :
fonction causesDomError( ) {
essayez {
var div = document.createElement('div');
div.appendChild(div);
} catch (e) {
lancez une nouvelle erreur( e. toString());
}
}
Cependant, vous souhaiterez peut-être envisager d'utiliser ce modèle. C'est probablement le modèle le plus approprié pour le développement d'une bibliothèque d'utilitaires, surtout si l'on considère si l'intention du code est de masquer la manipulation du DOM ou simplement d'effectuer une tâche. Si le but est de masquer les opérations DOM, alors fusionner les opérations et augmenter
Error est probablement la bonne approche que nous devons choisir.
Considérations sur les performances
La construction de la trace de pile commence lorsque l'objet d'erreur est généré ; la construction de la trace de pile nécessite de visualiser la pile d'exécution actuelle. Pour éviter les problèmes de performances lors du parcours de très grandes piles (et même d'éventuelles chaînes de pile récursives), IE ne collectera que les dix premières trames de pile par défaut. Cependant, ce paramètre peut être configuré en définissant la propriété statique Error.stackTraceLimit sur une autre valeur. Ce paramètre est global et doit être modifié avant qu'une erreur ne soit générée, sinon il n'aura aucun effet sur la trace de la pile.
Lorsqu'une pile est générée par un rappel asynchrone (tel que timeout, interval ou XMLHttpRequest), le rappel asynchrone (et non le code créé par le rappel asynchrone) sera en bas de l'appel empiler. Cela a des implications potentielles pour le traçage du code problématique : si vous utilisez la même fonction de rappel pour plusieurs rappels asynchrones, il sera difficile de déterminer quel rappel est à l'origine de l'erreur par une inspection individuelle. Modifions légèrement l'exemple précédent, nous éviterons d'appeler sample() directement et le mettrons plutôt dans un rappel de délai d'attente :
(function () {
'use strict';
function squareRoot(n) {
if (n < 0)
throw new Error('Impossible de prendre la racine carrée de nombre négatif.');
return Math.sqrt(n);
}
function square(n) {
return n * n;
}
function pointDistance(pt1 , pt2) {
return squareRoot((pt1.x - pt2.x) (pt1.y - pt2.y));
}
function sample() {
var pt1 = { x : 0, y: 2 };
var pt2 = { x: 12, y: 10 };
console.log('La distance est : ' pointDistance(pt1, pt2));
}
setTimeout(function () {
try {
sample();
}
catch (e) {
console.log(e.stack);
}
}, 2500);
})();
Une fois cet extrait de code exécuté, vous remarquerez un léger retard dans la trace de la pile. À ce stade, vous remarquerez également que le bas de la pile n'est pas le code global
Anonymous function. En fait, ce n'est pas la même fonction anonyme, mais la fonction de rappel passée à setTimeout. Puisque vous perdez le contexte associé au rappel en attente, vous ne pourrez peut-être pas déterminer ce qui a appelé le rappel. Si, dans un scénario d'application, le système enregistre un rappel pour gérer les événements click pour de nombreux boutons différents, vous ne pourrez alors pas savoir à quel rappel l'enregistrement fait référence. Cela dit, cette restriction est d'une utilité limitée car dans la plupart des cas, le haut de la pile mettra probablement en évidence la zone problématique.
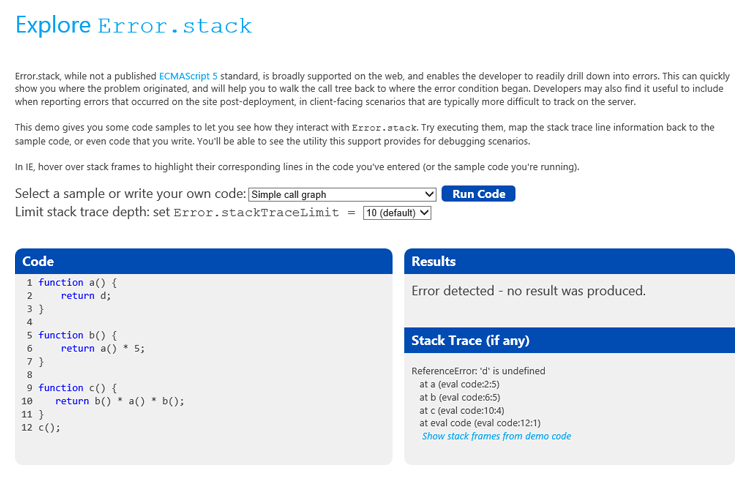
Regardez la démo de l'expérience

Découvrez l'utilisation d'IE10 dans Windows 8 Consumer Preview. Vous pouvez exécuter du code dans le contexte de eval et si une erreur se produit, vous pouvez la vérifier. Si vous exécutez le code dans IE10, vous pouvez également mettre en évidence la ligne de code erronée puisque vous pouvez la survoler dans la trace de la pile. Vous pouvez saisir votre propre code dans la zone de code ou choisir parmi plusieurs exemples dans la liste. De plus, vous pouvez définir la valeur Error.stackTraceLimit lors de l'exécution de l'exemple de code.
Pour afficher les documents de référence, veuillez parcourir les informations associées Error.stack et <a target="_blank" href="http://msdn.microsoft.com/en-us/%20documentation%20de%20la%20biblioth%C3%A8que%20MSDN%20pour%20/hh699849(v=vs.94).aspx">stackTraceLimit<code><a target="_blank" href="http://msdn.microsoft.com/en-us/library/hh699849(v=vs.94).aspx">stackTraceLimit</a>.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.
 La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
Oui, la production de pages H5 est une méthode de mise en œuvre importante pour le développement frontal, impliquant des technologies de base telles que HTML, CSS et JavaScript. Les développeurs construisent des pages H5 dynamiques et puissantes en combinant intelligemment ces technologies, telles que l'utilisation du & lt; Canvas & gt; Tag pour dessiner des graphiques ou utiliser JavaScript pour contrôler le comportement d'interaction.
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
H5 n'est pas un langage de programmation autonome, mais une collection de HTML5, CSS3 et JavaScript pour la création d'applications Web modernes. 1. HTML5 définit la structure et le contenu de la page Web et fournit de nouvelles balises et API. 2. CSS3 contrôle le style et la mise en page, et introduit de nouvelles fonctionnalités telles que l'animation. 3. JavaScript implémente l'interaction dynamique et améliore les fonctions par les opérations DOM et les demandes asynchrones.
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo
 Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
H5 ÉTAPES DE CRÉATION DE LA FINES POP-UP: 1. Déterminez la méthode de déclenchement (cliquez, temps, sortie, défilement); 2. Conception du contenu (titre, texte, bouton d'action); 3. Set Style (taille, couleur, police, arrière-plan); 4. Implémentation du code (HTML, CSS, JavaScript); 5. Tester et déploiement.





