 Tutoriel système
Tutoriel système
 Série Windows
Série Windows
 Comment définir une page d'accueil dans le navigateur Edge : guide détaillé étape par étape
Comment définir une page d'accueil dans le navigateur Edge : guide détaillé étape par étape
Comment définir une page d'accueil dans le navigateur Edge : guide détaillé étape par étape
Le navigateur Edge dans le système Win10 est facile à utiliser, mais dans de nombreux cas, il n'est toujours pas très compatible. Pour le moment, vous devez définir la compatibilité. Alors, où devez-vous la définir ? Jetons un coup d'œil aux méthodes détaillées ci-dessous.
Comment définir la page d'accueil du navigateur Edge :
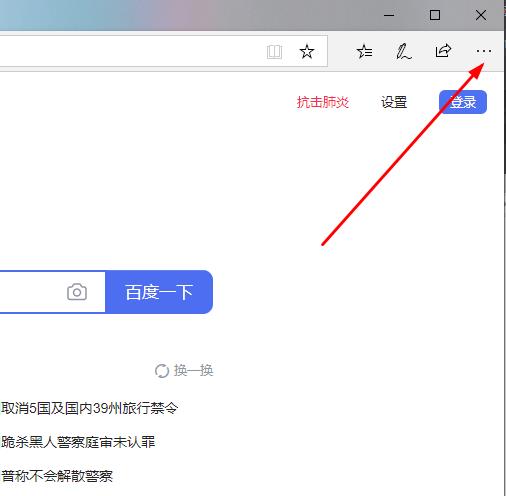
1. Accédez à la page d'accueil du navigateur Edge et cliquez sur les trois points dans le coin supérieur droit.

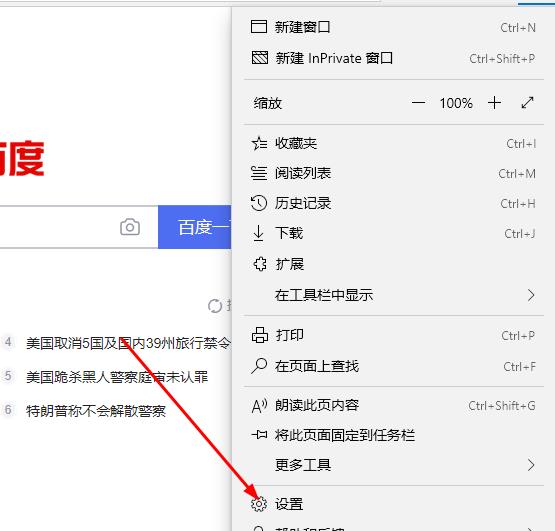
2. Cliquez sur "Paramètres" dans la barre des tâches.

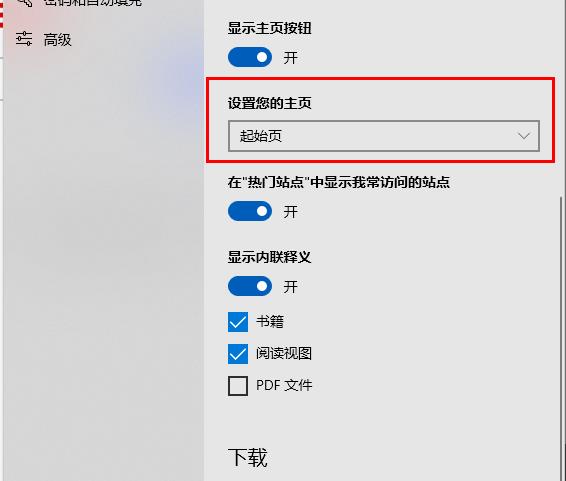
3. Faites glisser la barre des tâches vers le bas et recherchez « Définir votre page d'accueil ».

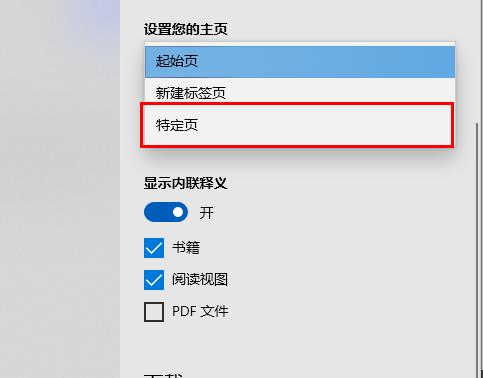
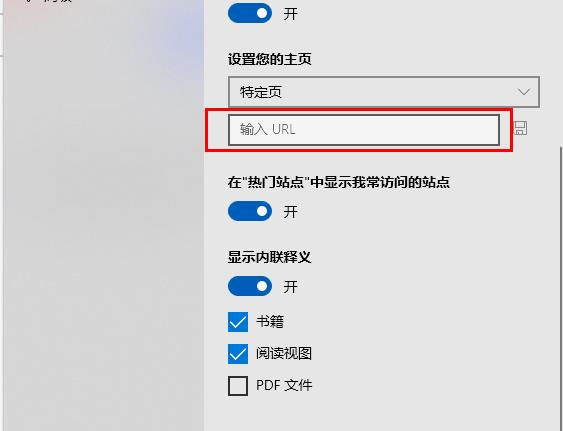
4. Cliquez sur le menu déroulant « Définir votre page d'accueil » et cliquez sur « Page spécifique ».

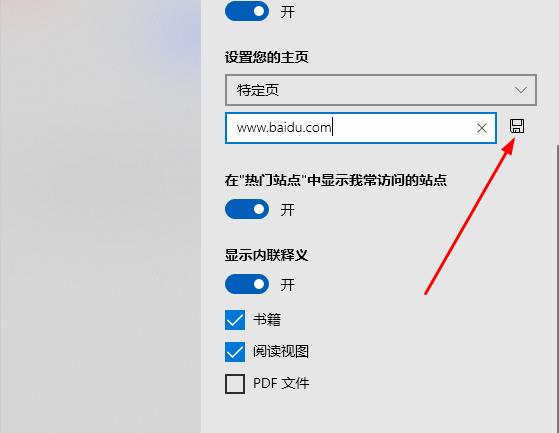
5. Entrez l'URL qui doit être définie comme page d'accueil dans "Entrer l'URL".

6. Après avoir saisi l'URL, cliquez sur "Enregistrer".

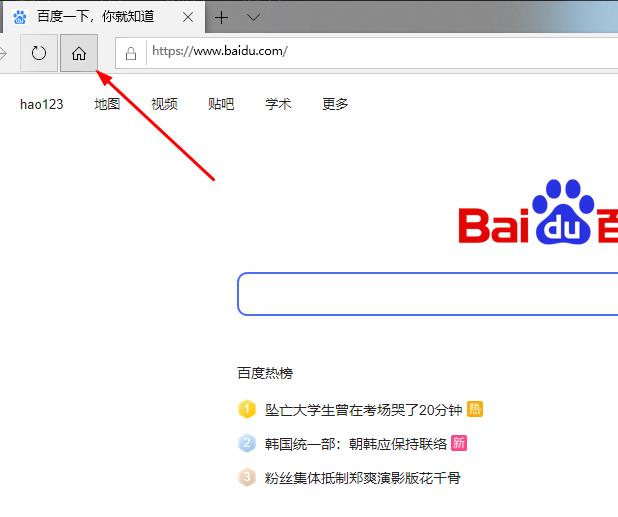
7. Après être entré dans le navigateur, cliquez sur « Petite Maison » dans le coin supérieur gauche pour accéder directement à la page d'accueil.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Clé d'activation Win11 permanent 2025
Mar 18, 2025 pm 05:57 PM
Clé d'activation Win11 permanent 2025
Mar 18, 2025 pm 05:57 PM
L'article traite des sources d'une clé Windows 11 permanente valide jusqu'en 2025, des questions juridiques et des risques d'utilisation des clés non officielles. Conseille la prudence et la légalité.
 Clé d'activation Win11 Permanent 2024
Mar 18, 2025 pm 05:56 PM
Clé d'activation Win11 Permanent 2024
Mar 18, 2025 pm 05:56 PM
L'article traite des sources fiables pour les clés d'activation permanentes de Windows 11 en 2024, des implications juridiques de clés tierces et des risques d'utilisation des clés non officielles.
 ACER PD163Q Dual Portable Monitor Review: Je voulais vraiment aimer ça
Mar 18, 2025 am 03:04 AM
ACER PD163Q Dual Portable Monitor Review: Je voulais vraiment aimer ça
Mar 18, 2025 am 03:04 AM
Le moniteur portable Acer PD163Q double: un cauchemar de connectivité J'avais de grands espoirs pour l'ACER PD163Q. Le concept de doubles écrans portables, se connectant commodément via un seul câble, était incroyablement attrayant. Malheureusement, cette idée séduisante quic
 Reactos, les fenêtres open source, vient de recevoir une mise à jour
Mar 25, 2025 am 03:02 AM
Reactos, les fenêtres open source, vient de recevoir une mise à jour
Mar 25, 2025 am 03:02 AM
Reactos 0.4.15 comprend de nouveaux pilotes de stockage, ce qui devrait aider à la stabilité globale et à la compatibilité des entraînements UDB, ainsi qu'aux nouveaux pilotes pour la mise en réseau. Il existe également de nombreuses mises à jour de la prise en charge des polices, du shell de bureau, des API Windows, des thèmes et des fichiers
 Comment créer une table des matières dynamique dans Excel
Mar 24, 2025 am 08:01 AM
Comment créer une table des matières dynamique dans Excel
Mar 24, 2025 am 08:01 AM
Une table des contenus change le jeu total lorsque vous travaillez avec des fichiers volumineux - il maintient tout organisé et facile à naviguer. Malheureusement, contrairement à Word, Microsoft Excel n'a pas de simple bouton "Table des matières" qui ajoute t
 Comment utiliser l'accès vocal dans Windows 11
Mar 18, 2025 pm 08:01 PM
Comment utiliser l'accès vocal dans Windows 11
Mar 18, 2025 pm 08:01 PM
Explication détaillée de la fonction d'accès vocal de Windows 11: Libérez vos mains et contrôlez votre ordinateur avec la voix! Windows 11 fournit de nombreuses fonctions auxiliaires pour aider les utilisateurs avec divers besoins pour utiliser facilement l'appareil. L'un d'eux est la fonction d'accès vocal, qui vous permet de contrôler complètement votre ordinateur via la voix. De l'ouverture des applications et des fichiers à la saisie du texte avec la voix, tout est à portée de main, mais vous devez d'abord configurer et apprendre les commandes clés. Ce guide fournira des détails sur la façon d'utiliser l'accès vocal dans Windows 11. Paramètres de la fonction d'accès vocal Windows 11 Tout d'abord, examinons comment activer cette fonctionnalité et configurer l'accès vocal Windows 11 pour les meilleurs résultats. Étape 1: Ouvrez le menu des paramètres
 Faire du shopping pour un nouveau moniteur? 8 erreurs pour éviter
Mar 18, 2025 am 03:01 AM
Faire du shopping pour un nouveau moniteur? 8 erreurs pour éviter
Mar 18, 2025 am 03:01 AM
L'achat d'un nouveau moniteur n'est pas un événement fréquent. C'est un investissement à long terme qui se déplace souvent entre les ordinateurs. Cependant, la mise à niveau est inévitable et la dernière technologie d'écran est tentante. Mais faire les mauvais choix peut vous laisser regret
 Nouveau à plusieurs moniteurs? Ne faites pas ces erreurs
Mar 25, 2025 am 03:12 AM
Nouveau à plusieurs moniteurs? Ne faites pas ces erreurs
Mar 25, 2025 am 03:12 AM
Les configurations multi-moniteurs augmentent votre productivité et offrent une expérience plus immersive. Cependant, il est facile pour un novice de trébucher tout en assemblant la configuration et en faisant des erreurs. Voici quelques-uns des plus courants et comment les éviter.





