 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Le seuil inter-domaines de l'API de communication HTML5 ne sera plus élevé, la transmission de données n'est plus un rêve_html5 compétences du didacticiel
Le seuil inter-domaines de l'API de communication HTML5 ne sera plus élevé, la transmission de données n'est plus un rêve_html5 compétences du didacticiel
Le seuil inter-domaines de l'API de communication HTML5 ne sera plus élevé, la transmission de données n'est plus un rêve_html5 compétences du didacticiel
HTML5 ajoute deux nouvelles API liées à la communication, à la transmission de messages entre documents et à l'API WEB Sockets,
La fonction de transmission de messages entre documents peut transmettre des messages dans différents documents Web et différents ports (dans des situations inter-domaines).
L'utilisation de l'API Web Sockets permet au client et au serveur de transférer des données via le port socket, afin que la technologie push de données puisse être utilisée.
Messagerie inter-documentsDans le passé, si nous voulions obtenir des informations sur plusieurs domaines, cela aurait demandé beaucoup d'efforts. Désormais, nous pouvons communiquer entre nous tant que nous obtenons l'instance de l'objet fenêtre où se trouve la page Web.
Tout d'abord, si vous souhaitez recevoir des messages d'autres fenêtres, vous devez surveiller leurs objets de fenêtre :
window.addevntListener(<span style="COLOR: #800000">'</span><span style="COLOR: #800000">message</span><span style="COLOR: #800000">'</span>, function () {}, <span style="COLOR: #0000ff">false</span>)Utilisez la méthode postMessage de l'objet windows pour envoyer des messages à d'autres fenêtres :
<span style="COLOR: #000000">otherWindow.postMessage(message, targetOrigin)第一个参数为发送文本,也可以是js对象(json)第二个参数为接收消息对象窗口的URL,可以使用通配符</span>
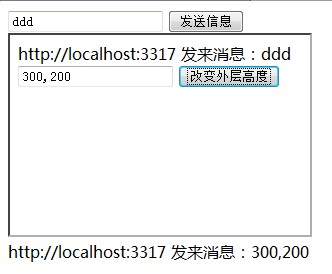
Exemple simple :
publier des informations
Code de sous-couche
< ;script type="text/javascript">
$(document).ready(function () {
var url = '';
var source = '';
window.addEventListener ( 'message', function (ev) {
//La vérification de la source est requise ici
if (ev.origin) { }
$('#msg').html(ev.origin ' Envoyer un message : 'ev.data);
url = ev.origin;
source = ev.source;
//ev.source.postMessage('Voici :' this.location, ev.origin) ;
});
$('#send').click(function () {
source.postMessage($('#w_h').val(), url);
});
});
< ;/div>
< ;/corps>

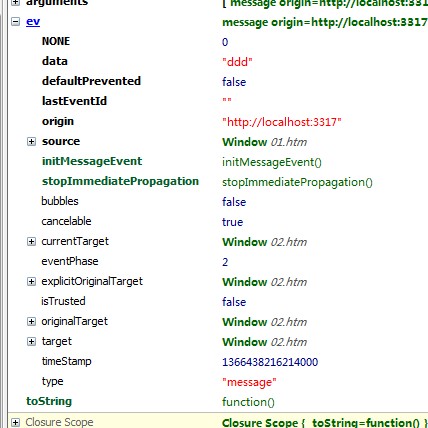
Enfin, prenez une capture d'écran de notre e :

Pour une utilisation plus flexible, l'API peut être utilisée de manière plus puissante. Nous pouvons transmettre des noms de fonctions, etc. Quoi qu'il en soit, nous pouvons faire beaucoup de choses.
communication par sockets web
Les sockets Web sont un mécanisme de communication non HTTP fourni par HTML5 entre le client et le serveur dans les applications Web
Il a réalisé des technologies de communication intelligentes telles que le transfert de données vers le serveur qui n'est pas facile à mettre en œuvre avec http, il a donc reçu beaucoup d'attention.
À l'aide de l'API web chaussettes, vous pouvez établir une connexion bidirectionnelle non HTTP entre le serveur et le client. Cette connexion est en temps réel et permanente sauf si elle est explicitement fermée
.Cela signifie que lorsque le serveur souhaite envoyer des données au client, il peut immédiatement transmettre les données au navigateur du client sans rétablir la connexion.
Tant que le client dispose d'un socket ouvert et établit une connexion avec le serveur, le serveur peut transmettre des données au socket. Le serveur n'a plus besoin d'interroger le client pour les requêtes, transformant ainsi le passif en actif.
API web sockets
var webSocket = new WebSocket('ws://localhost:8005/socket');
L'URL doit utiliser ws ou wss (crypté) comme en-tête. Une fois cette URL définie, elle peut. être passé dans le script javascript Accédez à l'url de l'objet websocket pour réacquérir la
communication. Après avoir établi une connexion, une communication bidirectionnelle est possible. Utilisez la méthode d'envoi de l'objet websocket et ajoutez des données json pour transférer n'importe quel formulaire. des données vers le serveur :
webSocket.send(msg);
Recevoir les données envoyées depuis le serveur via l'événement onmessage :
webSocket.onmessage = function (e) {
var data = e.data;
} ;
Écoutez l'événement d'ouverture de socket via l'événement onopern :
webSocket.onopen = function (e) { };
Écoutez l'événement de fermeture de socket via onclose :
webSocket.onclose = function (e) {};
Fermez la connexion socket via la méthode webSocket.close();
Obtenez l'état de l'objet websocket via l'attribut readyState :
CONNECTION 0 Connecting
OPEN 1 Connected
CLOSING 2 Closing
CLOSE 2 Closed
PS : Ne sachant pas comment configurer le socket lié au bloc serveur, je ne peux pas le tester pour le moment. Ce problème sera résolu lors de l'apprentissage secondaire.
L'ensemble du code est encore très simple :
// Créer une instance Socket
var socket = new WebSocket('ws://localhost:8080');
//Open Socket
socket.onopen = function(event) {
//Envoyer un message d'initialisation
socket.send('Je suis le client et j'écoute !');
// Écouter les messages
socket.onmessage = function(event) {
console.log('Le client a reçu un message',event
};
// Surveiller la fermeture du Socket
socket.onclose = function(event) {
console.log('Le socket notifié par le client a été fermé', event
}; ;
// Fermer le socket....
//socket.close()
};

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





