 Tutoriel système
Tutoriel système
 Série Windows
Série Windows
 Problèmes d'accès aux pages Web où les images se chargent lentement ou ne peuvent pas être affichées correctement.
Problèmes d'accès aux pages Web où les images se chargent lentement ou ne peuvent pas être affichées correctement.
Problèmes d'accès aux pages Web où les images se chargent lentement ou ne peuvent pas être affichées correctement.
Lorsque de nombreux amis ouvrent une page Web, ils constatent que les images sur la page Web sont très lentes à charger ou ne peuvent pas être chargées directement, et un signe × s'affiche. Que se passe-t-il ? Il se peut que votre vitesse Internet soit trop faible. Attendez un moment. C'est tout, ou il se peut que le mode de sauvegarde des données soit activé dans les paramètres. Jetons un coup d'œil aux solutions spécifiques ci-dessous.
Comment ouvrir rapidement des images Web
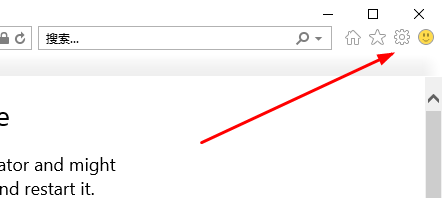
1. Entrez d'abord votre page Web, puis cliquez sur l'engrenage dans le coin supérieur droit pour accéder aux paramètres.

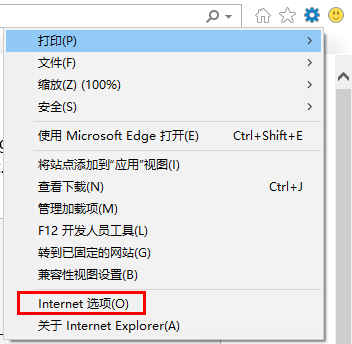
2. Cliquez ensuite sur "Options Internet" dans la liste contextuelle.

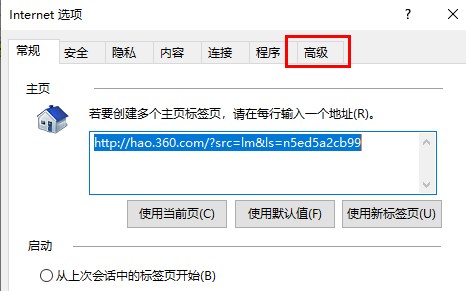
3. Sélectionnez "Avancé" dans la barre d'outils.

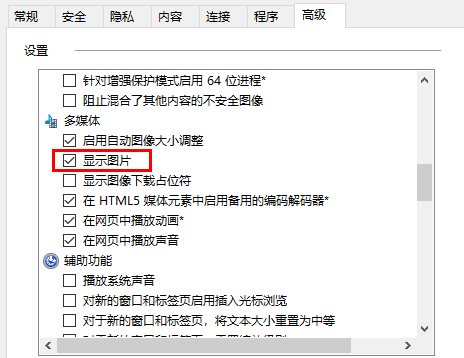
4. Enfin, cochez simplement "Afficher les images".

5. De plus, si votre réseau est très lent, les images seront également très lentes. Vous pouvez essayer de changer de réseau ou de navigateur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1206
1206
 24
24
 Quelle est la raison pour laquelle les images WPS ne s'affichent pas entièrement ? Solution à l'affichage incomplet des images wps
Mar 14, 2024 am 08:04 AM
Quelle est la raison pour laquelle les images WPS ne s'affichent pas entièrement ? Solution à l'affichage incomplet des images wps
Mar 14, 2024 am 08:04 AM
Lors du processus d'édition de documents WPS, nous devons souvent insérer des images dans le document, mais après l'insertion, nous constatons que seule la moitié des images sont affichées. Quelle est la raison pour laquelle les images WPS ne s’affichent pas entièrement ? Permettez-moi de vous présenter ce problème ci-dessous. La raison de ce problème est que le texte est « mangé » par les lignes supérieures et inférieures car l’espacement des lignes est défini sur une « valeur fixe » plus petite. Vous pouvez sélectionner le texte autour de l'image, puis vérifier les propriétés "Paragraphe". Vous constaterez peut-être que l'espacement des lignes est défini sur "Valeur fixe" et que la méthode d'habillage de l'image est "En ligne" par défaut. Maintenant que nous connaissons le problème, nous pouvons modifier l'interligne de "valeur fixe" à &
 Comment résoudre le problème d'affichage des images dans le navigateur Firefox
Jan 29, 2024 pm 10:45 PM
Comment résoudre le problème d'affichage des images dans le navigateur Firefox
Jan 29, 2024 pm 10:45 PM
Que dois-je faire si Firefox ne peut pas afficher les images ? Lorsque nous utilisons Firefox, les images ne peuvent pas être affichées normalement. Lorsque certains amis utilisaient récemment le navigateur Firefox, ils ont constaté que les images fournies avec la page Web ne pouvaient pas s'afficher normalement et étaient fissurées. Cela leur a causé de gros désagréments lors de la navigation sur le Web. Cette situation Quant à la solution. , l'éditeur a compilé les étapes détaillées ci-dessous. Si vous ne savez pas comment, suivez-moi et continuez à lire ! Solution au problème selon lequel Firefox ne peut pas afficher les images 1. Ouvrez Firefox, saisissez ["about:config"] dans la barre d'adresse du navigateur et appuyez sur la touche Entrée, comme indiqué sur la figure. 2. À ce stade, le contenu de l'avertissement, comme indiqué dans la figure ci-dessous, sera affiché. Cliquez sur le bouton [Accepter le risque et continuer], comme indiqué dans la figure.
 Étapes pour implémenter le téléchargement et l'affichage d'images à l'aide du framework CakePHP
Jul 29, 2023 pm 04:21 PM
Étapes pour implémenter le téléchargement et l'affichage d'images à l'aide du framework CakePHP
Jul 29, 2023 pm 04:21 PM
Étapes pour implémenter le téléchargement et l'affichage d'images à l'aide du framework CakePHP Introduction : Dans les applications Web modernes, le téléchargement et l'affichage d'images sont des exigences fonctionnelles courantes. Le framework CakePHP fournit aux développeurs des fonctions puissantes et des outils pratiques, rendant simple et efficace le téléchargement et l'affichage d'images. Cet article vous expliquera comment utiliser le framework CakePHP pour télécharger et afficher des images. Étape 1 : Créer un formulaire de téléchargement de fichier. Tout d'abord, nous devons créer un formulaire dans le fichier d'affichage pour que les utilisateurs puissent télécharger des images. Ce qui suit est un exemple de
 Révélez les techniques d'optimisation du framework CSS et améliorez facilement la vitesse de chargement des pages Web
Jan 16, 2024 am 09:42 AM
Révélez les techniques d'optimisation du framework CSS et améliorez facilement la vitesse de chargement des pages Web
Jan 16, 2024 am 09:42 AM
Conseils d'optimisation du framework CSS révélés : accélère le chargement de vos pages Web. De plus en plus de sites Web utilisent des frameworks CSS pour accélérer la conception et le développement de pages. Cependant, un trop grand nombre de frameworks CSS peut ralentir le chargement des pages Web et offrir une mauvaise expérience aux utilisateurs. Afin d'accélérer le chargement de vos pages Web, cet article partagera quelques techniques d'optimisation du framework CSS, ainsi que des exemples de code spécifiques. Frameworks CSS rationalisés De nombreux frameworks CSS offrent de nombreux styles et fonctionnalités, mais toutes les pages Web n'ont pas besoin de tous les styles. Certains cadres incluent également
 Utilisez le langage Go pour accélérer la vitesse de chargement des applications Web
Jun 18, 2023 pm 05:49 PM
Utilisez le langage Go pour accélérer la vitesse de chargement des applications Web
Jun 18, 2023 pm 05:49 PM
Ces dernières années, la vitesse de chargement des applications Web est devenue un sujet brûlant de préoccupation pour de nombreux développeurs et utilisateurs. Les applications Web qui se chargent rapidement peuvent mieux améliorer l'expérience utilisateur, réduire le taux de désabonnement des utilisateurs et augmenter les taux de conversion. En tant que langage de programmation efficace et facile à utiliser, le langage Go peut aider les développeurs à accélérer la vitesse de chargement des applications Web et à améliorer la satisfaction et l'expérience des utilisateurs. L'émergence du langage Go vise à résoudre les problèmes rencontrés par Google lors du développement de logiciels distribués à grande échelle : vitesse de compilation lente, durée d'exécution des programmes longue, etc. depuis
 Conseils de développement Vue : comment optimiser la vitesse et les performances de chargement des pages
Nov 22, 2023 pm 06:14 PM
Conseils de développement Vue : comment optimiser la vitesse et les performances de chargement des pages
Nov 22, 2023 pm 06:14 PM
Vue est un framework JavaScript moderne pour créer des interfaces utilisateur. Sa simplicité, son efficacité et sa flexibilité en font l'un des outils privilégiés pour le développement front-end. Cependant, lors du développement d'applications Vue, la manière d'optimiser la vitesse de chargement et les performances de la page devient un problème important. Cet article partagera quelques suggestions de développement Vue pour aider les développeurs à optimiser la vitesse et les performances de chargement des pages. Utilisation du chargement asynchrone de composants de Vue Vue nous permet de définir des composants à charger de manière asynchrone. Importer dynamiquement en utilisant import()
 Problèmes d'accès aux pages Web où les images se chargent lentement ou ne peuvent pas être affichées correctement.
Dec 31, 2023 pm 09:47 PM
Problèmes d'accès aux pages Web où les images se chargent lentement ou ne peuvent pas être affichées correctement.
Dec 31, 2023 pm 09:47 PM
Lorsque de nombreux amis ouvrent une page Web, ils constatent que les images de la page Web se chargent très lentement ou ne peuvent pas être chargées directement, et un signe × s'affiche. Que se passe-t-il ? Il se peut que votre vitesse Internet soit trop faible. pendant un moment Ce n'est pas grave, il se peut que le mode de sauvegarde des données soit activé dans les paramètres. Jetons un coup d'œil aux solutions spécifiques ci-dessous. Comment ouvrir rapidement des images Web : 1. Entrez d'abord votre page Web, puis cliquez sur l'engrenage dans le coin supérieur droit pour accéder aux paramètres. 2. Cliquez ensuite sur « Options Internet » dans la liste contextuelle. 3. Sélectionnez "Avancé" dans la barre d'outils. 4. Enfin, cochez « Afficher les images ». 5. De plus, si votre réseau est très lent, les images le seront également. Vous pouvez essayer de changer de réseau ou de navigateur.
 Analyse approfondie du mécanisme de mise en cache HTML : optimisation de la vitesse de chargement des pages Web
Jan 23, 2024 am 10:21 AM
Analyse approfondie du mécanisme de mise en cache HTML : optimisation de la vitesse de chargement des pages Web
Jan 23, 2024 am 10:21 AM
Analyse du mécanisme de mise en cache HTML : pour accélérer le chargement des pages Web, des exemples de code spécifiques sont nécessaires. Résumé : À l'ère d'Internet, la vitesse de chargement des pages Web est devenue un indicateur important de l'expérience utilisateur. Afin d'améliorer la vitesse de chargement des pages Web, le mécanisme de mise en cache HTML est devenu une méthode d'optimisation efficace. Cet article analysera en détail les principes du mécanisme de mise en cache HTML et fournira des exemples de code spécifiques pour obtenir un chargement rapide des pages Web. Introduction : Avec le développement continu de la technologie réseau, les utilisateurs ont des exigences de plus en plus élevées en matière de vitesse de chargement des pages Web. Lorsqu'un utilisateur visite un site Web, si la vitesse de chargement des pages est trop élevée



