 tutoriels informatiques
tutoriels informatiques
 Navigateur
Navigateur
 Étapes pour modifier les paramètres de police Web (Google Chrome)
Étapes pour modifier les paramètres de police Web (Google Chrome)
Étapes pour modifier les paramètres de police Web (Google Chrome)
Comment modifier les polices Web dans Google Chrome ? Les polices de Google Chrome ont la taille et le style par défaut, mais offrent aux utilisateurs des fonctions de modification conviviales. Les utilisateurs peuvent librement ajuster la taille et le style de la police à leur guise. Certains utilisateurs novices ne savent pas où ajuster la taille de la police de Google Chrome, alors ne manquez pas l'introduction sur la façon de modifier les polices Web dans Google Chrome partagée par l'éditeur aujourd'hui.

Introduction à la modification des polices Web dans Google Chrome
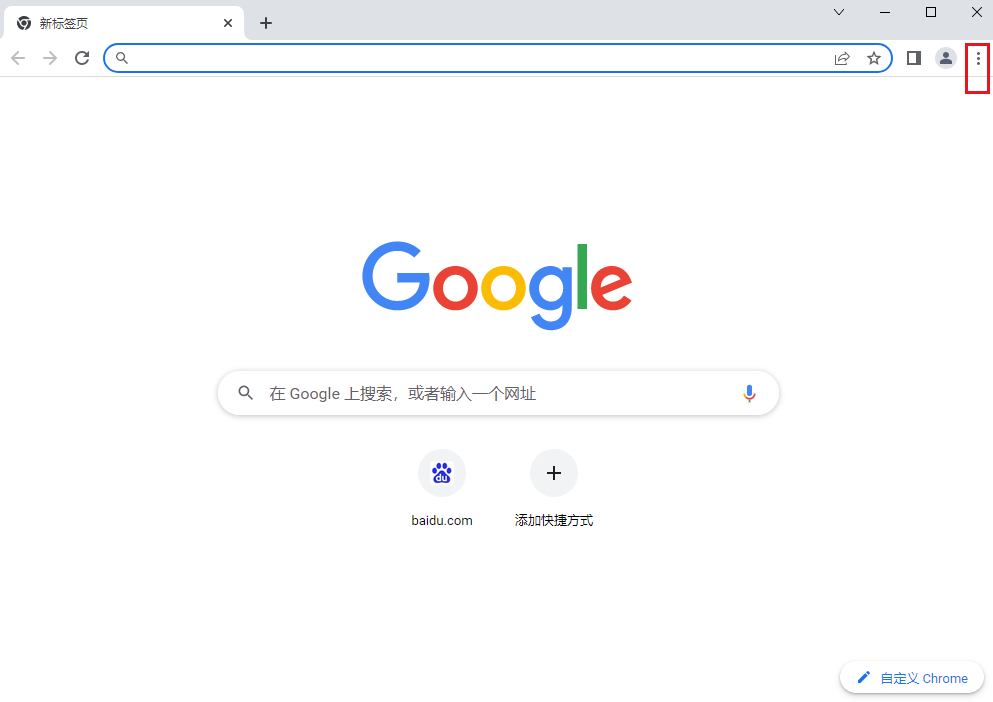
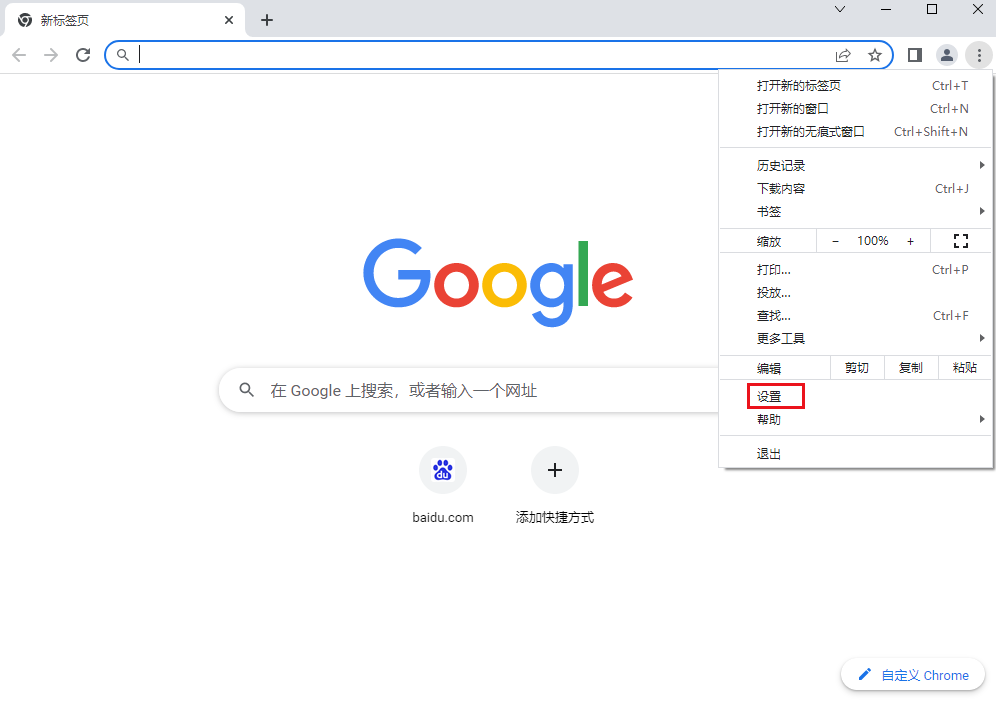
1. Ouvrez le logiciel, cliquez sur le bouton à trois points dans le coin supérieur droit et sélectionnez « Paramètres » dans la liste d'options ci-dessous, comme indiqué dans l'image. image.


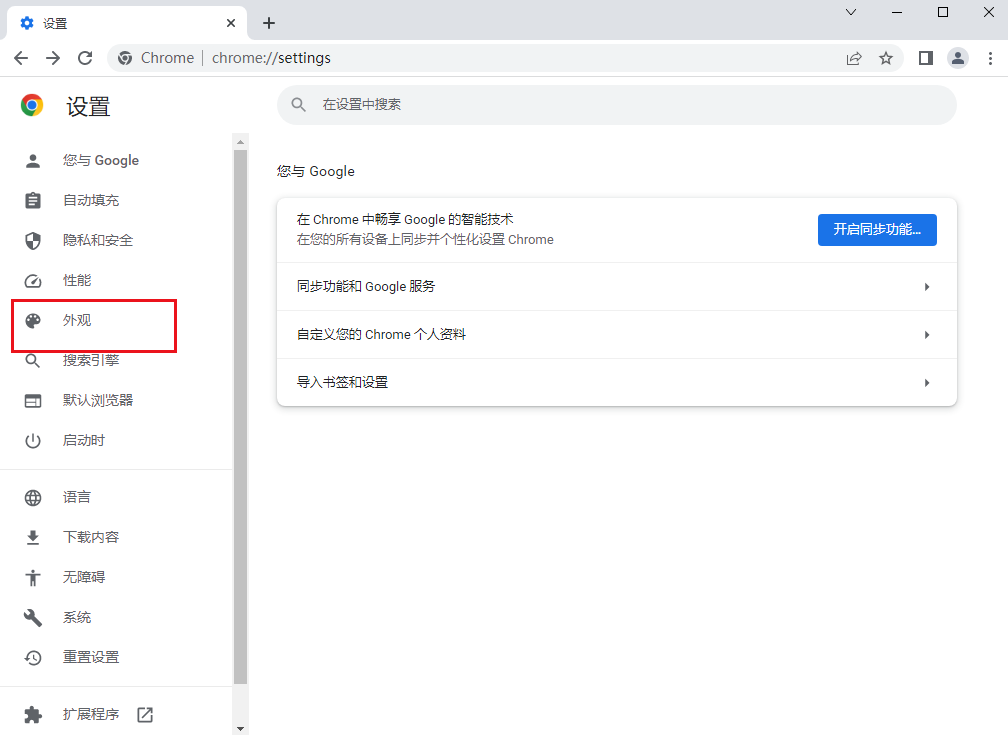
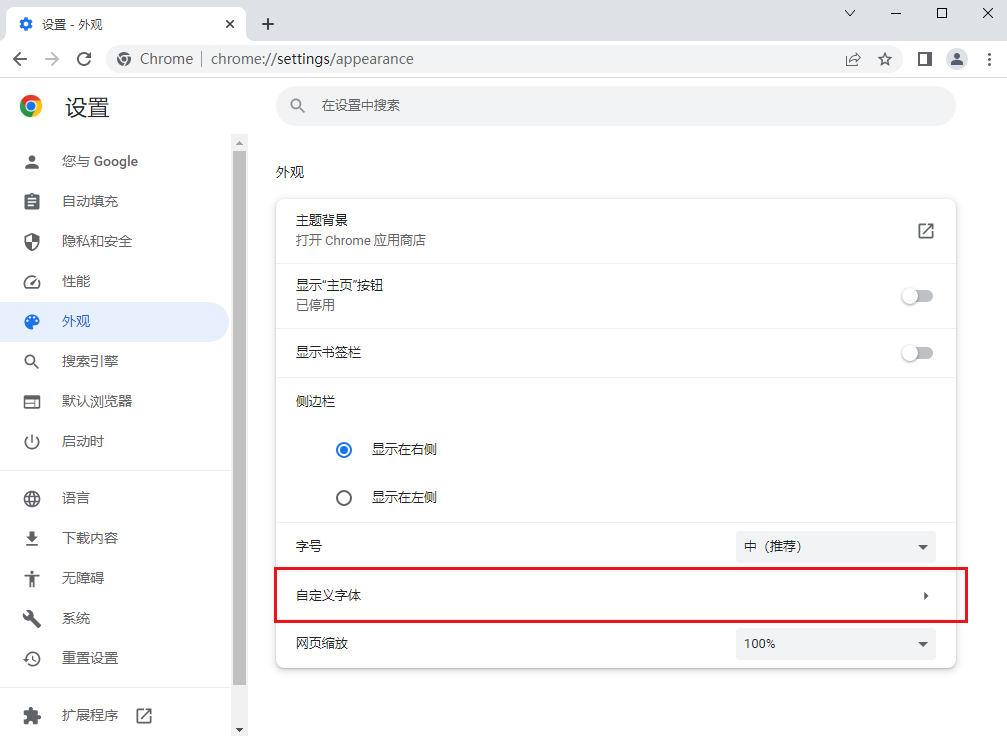
2. Dans l'interface de la fenêtre ouverte, cliquez sur l'option "Apparence" dans la barre de menu de gauche, comme indiqué sur l'image.

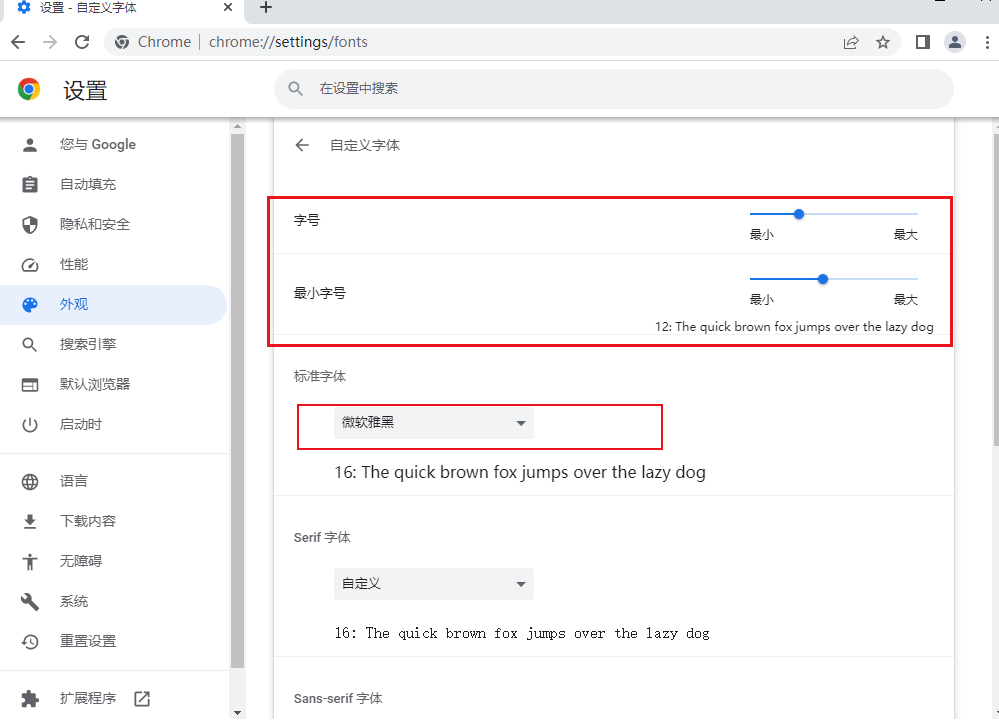
3. Recherchez ensuite « Police personnalisée » sur la droite, cliquez sur le bouton déroulant de la boîte d'options et sélectionnez l'option appropriée, comme indiqué sur l'image.


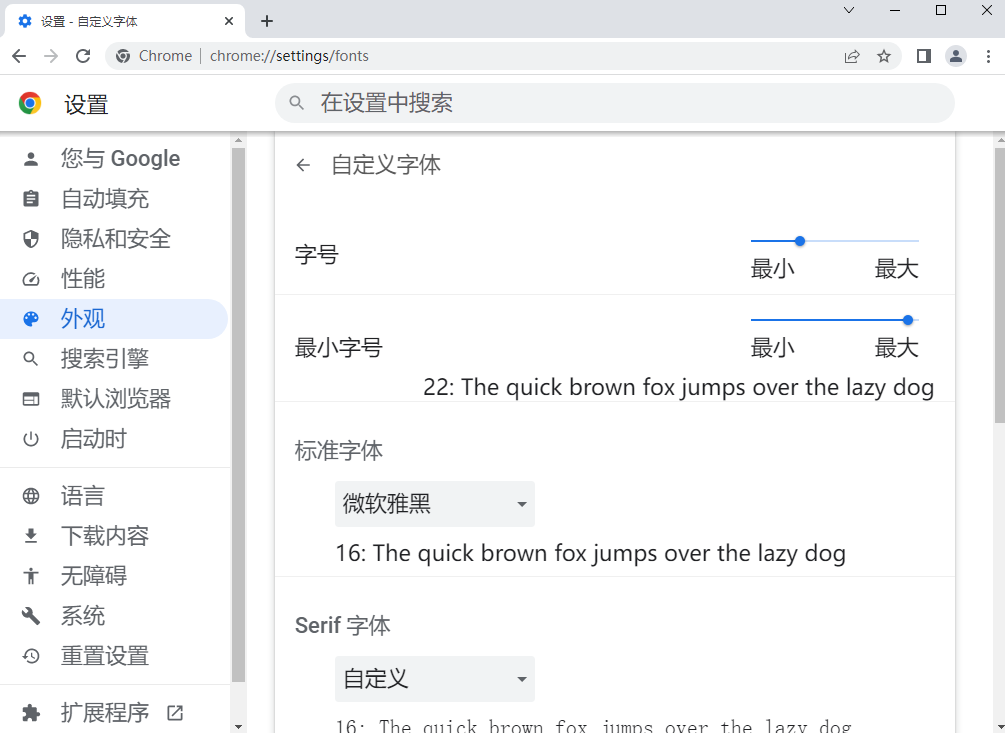
4. À ce stade, nous pouvons voir que la taille de la police sur le navigateur a changé, comme le montre l'image.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qui possède réellement Google?
Apr 02, 2025 pm 04:01 PM
Qui possède réellement Google?
Apr 02, 2025 pm 04:01 PM
Google appartient à Alphabet Inc., qui est contrôlé par Larry Page et Sergey Bring: 1) le fondateur assure le contrôle de la société en détenant des actions de classe B (10 voix par action); 2) Les actions de classe A et C d'Alphabet sont diffusées sur le marché libre et les plans d'actionnariat des employés, respectivement, mais n'affectent pas le contrôle du fondateur.
 Quel est le nom de Google Lady?
Apr 06, 2025 am 12:01 AM
Quel est le nom de Google Lady?
Apr 06, 2025 am 12:01 AM
Le nom de Googlelady est Google Assistant. 1. Google Assistant est un assistant virtuel intelligent développé par Google, en utilisant les technologies NLP, ML et de reconnaissance vocale pour interagir avec les utilisateurs. 2. Son principe de travail comprend la reconnaissance de la parole, le traitement du langage naturel, la génération de réponse et l'exécution des tâches. 3. Les utilisateurs peuvent interagir avec les API de base et avancés, tels que l'interrogation de la météo ou le contrôle des appareils de maison intelligente.
 Quelles recherches Google sont surveillées?
Apr 08, 2025 am 12:01 AM
Quelles recherches Google sont surveillées?
Apr 08, 2025 am 12:01 AM
Google surveille les mots clés de recherche des utilisateurs, les temps, les appareils, les cookies et les adresses IP pour optimiser la recherche et la publicité. Les utilisateurs peuvent protéger la confidentialité via le mode de confidentialité, le VPN ou le serveur proxy.
 À quoi sert Google Console?
Apr 03, 2025 am 12:13 AM
À quoi sert Google Console?
Apr 03, 2025 am 12:13 AM
La fonction principale de GoogleConsole est d'aider les administrateurs de sites Web à surveiller, maintenir et optimiser les performances de recherche Google de leurs sites Web. 1) Il fournit des rapports sur l'indexation des pages, les requêtes de recherche, les taux de clics et les classements pour aider à optimiser les stratégies de référencement. 2) En vérifiant la propriété du site Web, les utilisateurs peuvent utiliser leurs fonctionnalités telles que la visualisation des rapports d'analyse de recherche et la soumission de sites. 3) Les utilisateurs avancés peuvent automatiser les tâches via des API pour traiter les données pour améliorer les résultats du référencement.
 Quel est l'ancien nom de Google?
Apr 05, 2025 am 12:12 AM
Quel est l'ancien nom de Google?
Apr 05, 2025 am 12:12 AM
Google'soldnamewas "backrub", reflétant la direction de la direction
 Google Cloud est-il gratuit?
Apr 04, 2025 am 12:13 AM
Google Cloud est-il gratuit?
Apr 04, 2025 am 12:13 AM
GoogleCloud n'est pas complètement gratuit, mais offre des services gratuits. 1) Le moteur informatique offre des instances F1-MICRO gratuites, jusqu'à 720 heures par mois. 2) Le stockage cloud offre 5 Go gratuit d'espace de stockage standard. 3) D'autres services tels que BigQuery ont également des quotas gratuits, mais vous devez faire attention aux restrictions d'utilisation.
 À qui possède 51% de Google?
Apr 09, 2025 am 12:03 AM
À qui possède 51% de Google?
Apr 09, 2025 am 12:03 AM
La participation de 51% de Google est contrôlée par les fondateurs Larry Page et Sergey Brin à travers les parts de classe B. 1) Les actions d'Alphabet sont divisées en actions de classe A, de classe B et de classe C. de classe B ont 10 voix par action. 2) Page et Bryn détiennent la plupart des actions de classe B pour s'assurer qu'elles ont la domination des décisions de l'entreprise.
 Que représente le Google?
Apr 07, 2025 am 12:13 AM
Que représente le Google?
Apr 07, 2025 am 12:13 AM
Le nom de Google provient du terme mathématique "Googol", qui représente un grand nombre suivi de 100 0s, symbolisant ses ambitions. Google est devenu un écosystème technologique énorme, notamment la technologie des moteurs de recherche, le cloud computing et l'intelligence artificielle, avec une influence couvrant plusieurs domaines de la culture, des affaires et de la société.





