 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Pourquoi le stockage local ne parvient-il pas à sauvegarder les données ?
Pourquoi le stockage local ne parvient-il pas à sauvegarder les données ?
Pourquoi le stockage local ne parvient-il pas à sauvegarder les données ?

Pourquoi le stockage des données sur le stockage local échoue-t-il toujours ? Besoin d'exemples de code spécifiques
Dans le développement front-end, nous avons souvent besoin de stocker des données côté navigateur pour améliorer l'expérience utilisateur et faciliter l'accès ultérieur aux données. Localstorage est une technologie fournie par HTML5 pour le stockage de données côté client. Elle fournit un moyen simple de stocker des données et de maintenir leur persistance après l'actualisation ou la fermeture de la page.
Cependant, lorsque nous utilisons le stockage local pour le stockage de données, nous rencontrons parfois des pannes de stockage. Alors, pourquoi le stockage des données sur le stockage local échoue-t-il ? Ci-dessous, nous explorerons quelques raisons possibles de l'échec du stockage local et donnerons des exemples de code spécifiques.
- Limite d'espace de stockage : chaque navigateur a une limite sur l'espace de stockage du stockage local. Selon les spécifications, l'espace de stockage maximum du stockage local est de 5 Mo. Si nous essayons de stocker plus de données que les limites du navigateur, le stockage échouera. Nous pouvons éviter ce problème en vérifiant la taille de l'espace de stockage du stockage local.
Voici un exemple de code pour vérifier la taille de l'espace de stockage :
function checkStorageSpace() {
var storageSpace = 0;
for (var i = 0; i < localStorage.length; i++) {
var key = localStorage.key(i);
var value = localStorage.getItem(key);
storageSpace += key.length + value.length;
}
return storageSpace;
}
var data = "Lorem ipsum dolor sit amet, consectetur adipiscing elit.";
if (checkStorageSpace() + data.length <= 5 * 1024 * 1024) {
localStorage.setItem("data", data);
}Dans le code ci-dessus, nous définissons une fonction checkStorageSpace() pour parcourir toutes les données du stockage local et calculer sa taille. Ensuite, nous définissons les données data à stocker et décidons s'il faut stocker les données dans le stockage local en jugeant si l'espace de stockage actuel est suffisant. checkStorageSpace()来遍历localstorage中的所有数据并计算其大小。然后,我们定义了一个要存储的数据data,通过判断当前存储空间是否足够来决定是否将数据存储到localstorage中。
- 数据转换错误:localstorage只能存储字符串类型的数据。如果我们尝试存储其他类型的数据,例如对象或数字,就会导致存储失败。为了解决这个问题,我们需要将数据转换为字符串类型再进行存储。
下面是一个将数据转换为字符串类型的示例代码:
var data = {
name: "John",
age: 25,
email: "john@example.com"
};
localStorage.setItem("data", JSON.stringify(data));在上述代码中,我们定义了一个对象data,然后使用JSON.stringify()方法将其转换为字符串类型,并将其存储到localstorage中。
- 存储事件触发失败:localstorage的存储操作是同步的,也就是说当我们调用
setItem()方法来存储数据时,它会直接触发存储事件。如果浏览器当前的存储空间已满或者用户禁用了localstorage,就会导致存储失败。
为了解决这个问题,我们可以在存储之前检查localstorage是否可用,并在必要时给出提示。
下面是一个检查localstorage是否可用的示例代码:
function checkLocalStorageAvailability() {
try {
var testKey = "__test__";
localStorage.setItem(testKey, testKey);
localStorage.removeItem(testKey);
return true;
} catch (e) {
return false;
}
}
if (checkLocalStorageAvailability()) {
localStorage.setItem("data", "Lorem ipsum dolor sit amet, consectetur adipiscing elit.");
} else {
alert("Localstorage is not available!");
}在上述代码中,我们定义了一个函数checkLocalStorageAvailability()
- Erreur de conversion de données : localstorage ne peut stocker que des données de type chaîne. Si nous essayons de stocker d'autres types de données, comme des objets ou des nombres, le stockage échouera. Afin de résoudre ce problème, nous devons convertir les données en type chaîne, puis les stocker.
Voici un exemple de code pour convertir des données en type chaîne :
rrreee🎜Dans le code ci-dessus, nous définissons un objetdata puis utilisons JSON.stringify() La méthode le convertit en type chaîne et le stocke dans le stockage local. 🎜<ol start="3">🎜 Échec déclenchant l'événement de stockage : L'opération de stockage de localstorage est synchrone, ce qui signifie que lorsque nous appelons la méthode <code>setItem() pour stocker des données, elle déclenchera directement le événement de stockage. Si l'espace de stockage actuel du navigateur est plein ou si l'utilisateur a désactivé le stockage local, une panne de stockage se produira. 🎜🎜🎜Pour résoudre ce problème, nous pouvons vérifier si le stockage local est disponible avant de stocker et donner une invite si nécessaire. 🎜🎜Voici un exemple de code pour vérifier si le stockage local est disponible : 🎜rrreee🎜Dans le code ci-dessus, nous définissons une fonction checkLocalStorageAvailability() pour essayer de stocker une clé de test dans le stockage local et la supprimer immédiatement. Si cette opération réussit, le stockage local est disponible. 🎜🎜Grâce à l'exemple de code ci-dessus, nous pouvons résoudre certains problèmes courants de défaillance du stockage local. Dans le développement réel, nous pouvons également utiliser des instructions try-catch pour gérer les exceptions dans les opérations de stockage afin d'améliorer la robustesse du programme. 🎜🎜Pour résumer, lorsque le stockage de données sur le stockage local échoue, nous devons prendre en compte des problèmes tels que les limitations d'espace de stockage, les erreurs de conversion de type de données et les échecs déclenchant des événements de stockage. En traitant correctement ces problèmes, nous pouvons utiliser efficacement le stockage local pour obtenir un stockage persistant des données. 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre les problèmes rencontrés dans la mise à jour Win11 23H2 ?
Dec 25, 2023 pm 12:18 PM
Comment résoudre les problèmes rencontrés dans la mise à jour Win11 23H2 ?
Dec 25, 2023 pm 12:18 PM
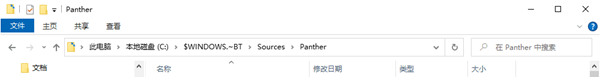
Les utilisateurs mettent généralement à niveau la version système de leur ordinateur pour résoudre certains problèmes. Si l'utilisateur ne parvient pas à mettre à jour vers la dernière version de 23H2 à l'aide du système win11, il existe trois méthodes pour résoudre votre problème. Que faire si la mise à jour Win11 23H2 échoue. Méthode 1 : contournez TPM1, cliquez sur "Explorateur de fichiers - Afficher" et cochez l'option "Éléments cachés" dans le menu déroulant. 2. Accédez et supprimez "C:\$WINDOWS.~BT\Sources\Panther-Appraiser_Data.ini". 3. Recréez ensuite un dossier portant le même nom à cet emplacement, puis cliquez pour annuler l'option "Masquer les éléments". 4. Remettez à jour le système et cliquez enfin sur « Wind
 Pourquoi le stockage local ne parvient-il pas à sauvegarder les données ?
Jan 03, 2024 pm 01:41 PM
Pourquoi le stockage local ne parvient-il pas à sauvegarder les données ?
Jan 03, 2024 pm 01:41 PM
Pourquoi le stockage des données sur le stockage local échoue-t-il toujours ? Besoin d'exemples de code spécifiques Dans le développement front-end, nous avons souvent besoin de stocker des données côté navigateur pour améliorer l'expérience utilisateur et faciliter l'accès ultérieur aux données. Localstorage est une technologie fournie par HTML5 pour le stockage de données côté client. Elle fournit un moyen simple de stocker des données et de maintenir la persistance des données après l'actualisation ou la fermeture de la page. Cependant, lorsque nous utilisons le stockage local pour le stockage de données, parfois
 Comment définir le délai d'expiration des éléments de stockage local
Jan 11, 2024 am 09:06 AM
Comment définir le délai d'expiration des éléments de stockage local
Jan 11, 2024 am 09:06 AM
Comment définir le délai d'expiration du stockage local nécessite des exemples de code spécifiques Avec le développement rapide d'Internet, le développement frontal nécessite souvent la sauvegarde des données dans le navigateur. Localstorage est une WebAPI couramment utilisée qui vise à fournir un moyen de stocker des données localement dans le navigateur. Cependant, le stockage local ne fournit pas de moyen direct de définir le délai d'expiration. Cet article explique comment définir le délai d'expiration du stockage local à travers des exemples de code.
 Quelles sont les méthodes pour récupérer les données Localstorage supprimées ?
Jan 11, 2024 pm 12:02 PM
Quelles sont les méthodes pour récupérer les données Localstorage supprimées ?
Jan 11, 2024 pm 12:02 PM
Comment récupérer les données Localstorage supprimées ? Localstorage est une technologie utilisée pour stocker des données dans des pages Web. Il est largement utilisé dans diverses applications Web pour partager des données entre plusieurs pages. Cependant, nous pouvons parfois supprimer accidentellement des données dans Localstorage, ce qui nous cause des problèmes. Alors, comment récupérer les données Localstorage supprimées ? Vous trouverez ci-dessous des étapes spécifiques et des exemples de code. Étape 1 : Arrêtez d’écrire sur Loca
 Étapes et précautions d'utilisation du stockage local pour stocker des données
Jan 11, 2024 pm 04:51 PM
Étapes et précautions d'utilisation du stockage local pour stocker des données
Jan 11, 2024 pm 04:51 PM
Étapes et précautions d'utilisation de localStorage pour stocker des données Cet article présente principalement comment utiliser localStorage pour stocker des données et fournit des exemples de code pertinents. LocalStorage est un moyen de stocker des données dans le navigateur qui conserve les données locales sur l'ordinateur de l'utilisateur sans passer par un serveur. Voici les étapes et les éléments à prendre en compte lors de l'utilisation de localStorage pour stocker des données. Étape 1 : Vérifiez si le navigateur prend en charge LocalStorage
 Pourquoi le stockage local ne peut-il pas enregistrer correctement les données ?
Jan 03, 2024 pm 01:41 PM
Pourquoi le stockage local ne peut-il pas enregistrer correctement les données ?
Jan 03, 2024 pm 01:41 PM
Pourquoi localstorage ne peut-il pas sauvegarder mes données normalement ? Dans le développement Web, nous devons souvent sauvegarder les données de l'utilisateur localement afin que les données puissent être rapidement chargées ou restaurées lors de la prochaine visite de l'utilisateur sur le site Web. Dans le navigateur, nous pouvons utiliser localStorage pour réaliser cette fonction. Cependant, nous constatons parfois que les données enregistrées à l'aide de localStorage ne fonctionnent pas correctement. Alors pourquoi cela arrive-t-il ? Pour comprendre pourquoi localStorage
 Comment résoudre le problème de l'échec de la mise à jour pip ?
Jan 27, 2024 am 08:32 AM
Comment résoudre le problème de l'échec de la mise à jour pip ?
Jan 27, 2024 am 08:32 AM
Que dois-je faire si la mise à jour de pip échoue ? Récemment, lors du développement en Python, j'ai rencontré des problèmes d'échec de la mise à jour de pip. Lors du développement, nous devons souvent utiliser pip pour installer, mettre à niveau et supprimer les bibliothèques tierces Python. L'échec de la mise à jour de pip affectera sérieusement notre travail de développement. Cet article abordera certains échecs courants de mise à jour de pip et fournira des solutions, dans l'espoir d'aider les développeurs rencontrant des problèmes similaires. Premièrement, lorsque nous exécutons pipinstall-
 Comment résoudre le problème après l'échec de la mise à niveau de Win7 vers Win10 ?
Dec 26, 2023 pm 07:49 PM
Comment résoudre le problème après l'échec de la mise à niveau de Win7 vers Win10 ?
Dec 26, 2023 pm 07:49 PM
Si le système d'exploitation que nous utilisons est Win7, certains amis peuvent ne pas réussir à passer de Win7 à Win10 lors de la mise à niveau. L'éditeur pense que nous pouvons réessayer la mise à jour pour voir si cela peut résoudre le problème. Jetons un coup d'œil à ce que l'éditeur a fait pour plus de détails ~ Que faire si Win7 ne parvient pas à passer à Win10 Méthode 1 : 1. Il est recommandé de télécharger d'abord un pilote pour évaluer si votre ordinateur peut être mis à niveau vers Win10. utilisez le test du pilote après la mise à niveau. Vérifiez s'il y a des anomalies du pilote, puis corrigez-les en un seul clic. Méthode 2 : 1. Supprimez tous les fichiers sous C:\Windows\SoftwareDistribution\Download. 2.win+R exécutez "wuauclt.e





