Article 1
< ;p>Introduction
 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Extension d'élément HTML HTML5 (Partie 1) - Présentation des éléments nouvellement ajoutés et compétences du didacticiel utilisation_html5
Extension d'élément HTML HTML5 (Partie 1) - Présentation des éléments nouvellement ajoutés et compétences du didacticiel utilisation_html5
Considérez notre processus de développement d'une page :
1. Concevoir la structure de la page - HTML : Ce processus consiste à construire la structure de la page Web à l'aide de divers éléments HTML.
2. Concevoir l'apparence de la page - CSS : Ce processus consiste à utiliser CSS pour améliorer l'apparence de la page Web.
3. Concevoir le comportement de la page - Javascript : Ce processus consiste à attribuer certains comportements aux éléments de la page web.
En plus du CSS, HTML5 a été étendu à des degrés divers dans les deux autres aspects. Cette série se concentre sur le premier aspect. Auparavant, nous avons découvert les éléments complexes canvas et svg. Les chapitres suivants résumeront d'autres éléments ajoutés par HTML5.
Éléments structurels
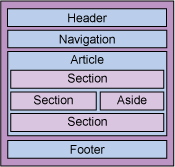
HTML5 ajoute de nouveaux éléments structurels, tels que l'en-tête, le pied de page, la navigation, l'article de contenu, la section, etc. La signification est la suivante :

En plus de cet élément structurel de la page entière, HTML5 ajoute également des éléments sémantiques au niveau du bloc, tels que l'élément auxiliaire side, l'élément image figure, les détails de l'élément de description détaillée, etc. En plus de mieux afficher la signification de la mise en page de la page, ces éléments ne sont pas différents des divs ordinaires. Vous devez toujours vous fier au CSS pour afficher ces éléments. Voici un exemple simple :
par Rich Clark< ;/ p>
| IE 9 | Firefox 3.5 | Opera 10.5 | Chrome 3.0 | Safari 3.0 | |
|---|---|---|---|---|---|
| Ogg Vorbis | √ | √ | √ | ||
| MP3 | √ | √ | √ | ||
| Wav | √ | √ | √ |
audio possède certains attributs utilisés pour contrôler le contenu, quand et comment lire l'audio. Ces attributs sont : src (nom du fichier), préchargement (chargé lorsque la page est chargée), contrôles (contrôle d'affichage), boucle. (boucle) et lecture automatique (lecture automatique). Dans l'exemple ci-dessous, l'audio sera lu dès le chargement de la page. La lecture continuera et les commandes fournies permettront à l'utilisateur d'arrêter ou de redémarrer l'audio :
Il possède tous les attributs de l'élément audio, plus : muet (muet), affiche (en attente d'images), largeur et hauteur. Inutile de dire les deux dernières significations. L'attribut poster (spécifiant une URL absolue ou relative) vous permet de trouver une image à utiliser lorsque la vidéo est en cours de chargement ou lorsque la vidéo ne se charge pas du tout ;
La vidéo prend également en charge l'utilisation d'éléments sources pour résoudre les problèmes de compatibilité. Regardez un petit exemple :
Élément de barre de progressionUtilisez cet élément pour afficher la barre de progression du téléchargement. Il n'a que deux attributs : valeur et max. Chrome et FireFox le prennent en charge.
Copier le code
Le code est le suivant :
Progression du téléchargement :
est :
Tutoriel W3C :
http://www.w3schools.com/html5/default.aspHTML5 Officiel conseils : http://dev.w3.org/html5/html-author/
Un très bon site Web de conseils : http://html5doctor.com/
Tutoriel HTML5 chinois : http://www.html5china.com/
Un bon blog front-end : http://www.pjhome.net/default.asp?cateID= 1


Application basée sur l'IA pour créer des photos de nu réalistes

Outil d'IA en ligne pour supprimer les vêtements des photos.

Images de déshabillage gratuites

Dissolvant de vêtements AI

Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !



Éditeur de code facile à utiliser et gratuit

Version chinoise, très simple à utiliser

Puissant environnement de développement intégré PHP

Outils de développement Web visuel

Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.
 La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
Oui, la production de pages H5 est une méthode de mise en œuvre importante pour le développement frontal, impliquant des technologies de base telles que HTML, CSS et JavaScript. Les développeurs construisent des pages H5 dynamiques et puissantes en combinant intelligemment ces technologies, telles que l'utilisation du & lt; Canvas & gt; Tag pour dessiner des graphiques ou utiliser JavaScript pour contrôler le comportement d'interaction.
 Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
H5 n'est pas un langage de programmation autonome, mais une collection de HTML5, CSS3 et JavaScript pour la création d'applications Web modernes. 1. HTML5 définit la structure et le contenu de la page Web et fournit de nouvelles balises et API. 2. CSS3 contrôle le style et la mise en page, et introduit de nouvelles fonctionnalités telles que l'animation. 3. JavaScript implémente l'interaction dynamique et améliore les fonctions par les opérations DOM et les demandes asynchrones.
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo
 Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
H5 ÉTAPES DE CRÉATION DE LA FINES POP-UP: 1. Déterminez la méthode de déclenchement (cliquez, temps, sortie, défilement); 2. Conception du contenu (titre, texte, bouton d'action); 3. Set Style (taille, couleur, police, arrière-plan); 4. Implémentation du code (HTML, CSS, JavaScript); 5. Tester et déploiement.
