 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Introduction à SVG 2D en HTML5 6 – Présentation du système de coordonnées de fenêtre, du système de coordonnées utilisateur et des compétences du didacticiel transformation_html5
Introduction à SVG 2D en HTML5 6 – Présentation du système de coordonnées de fenêtre, du système de coordonnées utilisateur et des compétences du didacticiel transformation_html5
Introduction à SVG 2D en HTML5 6 – Présentation du système de coordonnées de fenêtre, du système de coordonnées utilisateur et des compétences du didacticiel transformation_html5
Système de coordonnées
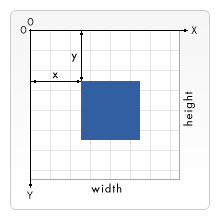
SVG a deux systèmes de coordonnées : le système de coordonnées de la fenêtre et le système de coordonnées utilisateur. Par défaut, les points du système de coordonnées utilisateur et du système de coordonnées de la fenêtre de visualisation sont en correspondance biunivoque, avec l'origine dans le coin supérieur gauche de la fenêtre de visualisation, l'axe x horizontalement vers la droite et l'axe y. -axe verticalement vers le bas comme indiqué sur la figure ci-dessous :

La position de la fenêtre du SVG est généralement spécifiée par CSS, et la taille est définie par les attributs width et height de l'élément SVG. Cependant, si le SVG est stocké dans un objet intégré (tel qu'un élément d'objet ou autre). élément SVG), et le document contenant le SVG est formaté avec CSS ou XSL, et le CSS ou d'autres valeurs de taille spécifiées de ces objets environnants peuvent déjà calculer la taille de la fenêtre d'affichage, la taille de l'objet environnant sera utilisée à cette fois.
Ici, nous devons distinguer les concepts de fenêtre, de système de coordonnées de fenêtre et de système de coordonnées utilisateur :
Fenêtre : désigne la zone rectangulaire visible sur la page web. La longueur et la largeur sont limitées. Cette zone est généralement liée à la taille des objets environnants.
Système de coordonnées de la fenêtre de visualisation : Il s'agit essentiellement d'un système de coordonnées avec une origine, un axe x et un axe y et il s'étend à l'infini dans deux directions ; Par défaut, l'origine se trouve dans le coin supérieur gauche de la fenêtre, l'axe des x est horizontalement vers la droite et l'axe des y est verticalement vers le bas. Les points de ce système de coordonnées peuvent être transformés.
Système de coordonnées utilisateur : Il s'agit essentiellement d'un système de coordonnées avec une origine, un axe x et un axe y et il s'étend à l'infini dans deux directions ; Par défaut, l'origine se trouve dans le coin supérieur gauche de la fenêtre, l'axe des x est horizontalement vers la droite et l'axe des y est verticalement vers le bas. Les points de ce système de coordonnées peuvent être transformés.
Par défaut, le système de coordonnées de la fenêtre coïncide avec le système de coordonnées de l'utilisateur, mais il convient de noter ici que le système de coordonnées de la fenêtre appartient à l'élément qui crée la fenêtre. Une fois le système de coordonnées de la fenêtre déterminé, la tonalité des coordonnées de la fenêtre. la fenêtre entière est déterminée. Cependant, le système de coordonnées utilisateur appartient à chaque élément graphique. Tant que le graphique subit une transformation de coordonnées, un nouveau système de coordonnées utilisateur sera créé. Toutes les coordonnées et dimensions de cet élément utilisent ce nouveau système de coordonnées utilisateur.
Pour faire simple : le système de coordonnées de la fenêtre décrit le profil de coordonnées initial de tous les éléments de la fenêtre, et le système de coordonnées utilisateur décrit le profil de coordonnées de chaque élément. Par défaut, tous les éléments utilisent le système de coordonnées par défaut qui coïncide avec. le système de coordonnées de la fenêtre.
Transformation de l'espace de coordonnées
Revoyons la transformation des coordonnées utilisateur du canevas. Elles sont mises en œuvre via des fonctions de traduction, de mise à l'échelle et de rotation, après chaque transformation, les dessins ultérieurs. les graphiques fonctionnent à moins d'être transformés à nouveau, ce qui est le concept du système de coordonnées utilisateur "actuel". Canvas n'a qu'un seul système de coordonnées utilisateur.
En SVG, la situation est complètement différente. SVG lui-même est un élément graphique vectoriel, et ses deux systèmes de coordonnées peuvent essentiellement être considérés comme des « systèmes de coordonnées utilisateur » ; les deux espaces de coordonnées de SVG peuvent être transformés : la transformation de l'espace fenêtre et la transformation de l'espace utilisateur. La transformation de l'espace fenêtre est contrôlée par l'attribut viewBox des éléments concernés (ces éléments créent de nouvelles fenêtres) ; la transformation de l'espace utilisateur est contrôlée par l'attribut transform de l'élément graphique. Les transformations de l'espace d'affichage sont appliquées à la fenêtre entière correspondante, et les transformations de l'espace utilisateur sont appliquées à l'élément actuel et à ses sous-éléments.
Transformation de la fenêtre d'affichage - propriété viewBox
Tous les éléments pouvant créer une fenêtre (voir la section suivante), ainsi que les éléments de marqueur, de motif et de vue, ont un attribut viewBox.
Le format de la valeur de l'attribut viewBox est (x0, y0, u_width, u_height). Chaque valeur est séparée par des virgules ou des espaces. Ensemble, elles déterminent la zone affichée par la fenêtre : les coordonnées du coin supérieur gauche de la fenêtre. sont définis sur (x0, y0 ), la largeur de la fenêtre est définie sur u_width et la hauteur est u_height, cette transformation affecte la fenêtre entière.
Ne vous y trompez pas : la taille et la position de la fenêtre ont été déterminées par l'élément qui crée la fenêtre et les éléments environnants (par exemple, la fenêtre créée par l'élément svg le plus à l'extérieur est déterminée par CSS , largeur et hauteur), ici La viewBox définit en fait quelle partie du système de coordonnées de la fenêtre de visualisation peut être affichée dans cette zone déterminée.
Le paramétrage de viewBox comprend en fait deux transformations : la mise à l'échelle et la translation de l'espace de la fenêtre de vue.
Le calcul de la transformation est également très simple : prenez comme exemple la fenêtre de vue de l'élément svg le plus externe, en supposant que la largeur et la longueur du svg sont définies sur width, height et que la viewBox est définie sur (x0 , y0, u_width, u_height). Ensuite, les rapports de mise à l'échelle de la largeur et de la hauteur des graphiques dessinés sont respectivement : width/u_width, height/u_height. Les coordonnées du coin supérieur gauche de la fenêtre sont définies sur (x0,y0).
Découvrez la différence dans les résultats tirés par les codes suivants :
Vous pouvez voir des rectangles verts et rouges dans l'image dessinée dans l'exemple ci-dessus. Dans ce cas, les points dans le système de coordonnées de la fenêtre correspondent toujours aux points de la fenêtre un à un. C'est également la situation par défaut. .
Ci-dessus Dans l'image dessinée par l'exemple, vous ne pouvez voir que le rectangle vert, et le rectangle vert affiché sur l'écran fait 200*200 pixels. À ce stade, les points de coordonnées ne sont plus une correspondance individuelle, et l'image est agrandie.
Dans l'image dessinée dans l'exemple ci-dessus, l'unité du système de coordonnées de la fenêtre est réduite, donc les deux rectangles sont réduits.
Dans le travail quotidien, l'une des tâches que nous devons souvent accomplir est de mettre à l'échelle un groupe de graphiques afin qu'il s'adapte à son conteneur parent. Nous pouvons atteindre cet objectif en définissant l'attribut viewBox.
Éléments qui créent de nouvelles fenêtres
Nous pouvons imbriquer les fenêtres à tout moment. Lorsqu'une nouvelle fenêtre est créée, un nouveau système de coordonnées de fenêtre et un nouveau système de coordonnées utilisateur seront également créés. Bien entendu, de nouveaux chemins de détourage seront également créés. Voici une liste d'éléments pouvant créer de nouvelles fenêtres :
svg : svg prend en charge l'imbrication.
symbole : Crée une nouvelle fenêtre lorsqu'elle est instanciée par l'élément use.
image : Une nouvelle fenêtre sera créée lors du référencement de l'élément svg.
foreignObject : Créez une nouvelle fenêtre pour restituer les objets à l'intérieur.
Conserver le taux de zoom - attribut verifyAspectRatio
Parfois, notamment lors de l'utilisation de viewBox, nous nous attendons à ce que les graphiques occupent toute la fenêtre d'affichage, plutôt que d'appuyer dans les deux sens. Idem mise à l'échelle. Parfois, nous souhaitons que les graphiques soient mis à l'échelle selon un rapport fixe dans les deux sens. Vous pouvez contrôler cela à l’aide de l’attribut préservationAspectRatio.
Cet attribut est disponible pour tous les éléments pouvant créer une nouvelle fenêtre, ainsi que pour les éléments d'image, de marqueur, de motif et de vue. Et l'attribut preserveAspectRatio ne prendra effet qu'une fois que viewBox sera défini sur l'élément. Si le viewBox n'est pas défini, l'attribut préservationAspectRatio est ignoré.
La syntaxe de l'attribut est la suivante : preserveAspectRatio="[defer]
defer : Paramètre facultatif, valable uniquement pour les éléments d'image. Si la valeur de l'attribut préservationAspectRatio dans l'élément d'image commence par "defer", cela signifie que l'élément d'image utilise le rapport de mise à l'échelle du référencé. image, si elle est référencée. Si l'image n'a pas de mise à l'échelle, "defer" est ignoré. Tous les autres éléments ignorent cette chaîne.
align : Ce paramètre détermine l'alignement de la mise à l'échelle unifiée et peut prendre les valeurs suivantes :
none - ne force pas la mise à l'échelle unifiée, afin que les graphiques puissent remplir complètement toute la fenêtre d'affichage.
xMinYMin - Force une mise à l'échelle uniforme et aligne les valeurs
xMidYMin - Force une mise à l'échelle uniforme et aligne le point médian dans la direction X de vivowBox sur le point médian de la direction X dans la fenêtre d'affichage. En bref, le point médian dans la direction X est aligné et la direction Y est la même. comme ci-dessus.
xMaxYMin - Force une mise à l'échelle uniforme et aligne la valeur
Similaire à d'autres types de valeurs : xMinYMid, xMidYMid, xMaxYMid, xMinYMax, xMidYMax, xMaxYMax. Les significations de ces combinaisons sont similaires à celles ci-dessus.
meetOrSlice : paramètre facultatif, vous pouvez définir les valeurs suivantes :
meet - la valeur par défaut, redimensionne les graphiques uniformément, afin que tous les graphiques soient affichés dans la fenêtre.
tranche - Redimensionnez les graphiques uniformément afin qu'ils remplissent la fenêtre d'affichage et que les parties en excès soient coupées.
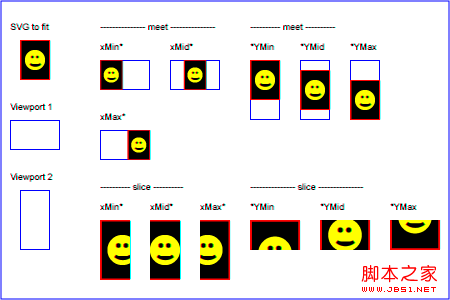
L'image suivante illustre les effets de divers remplissages :

Transformation du système de coordonnées utilisateur - attribut de transformation
Ce type de transformation est spécifié en définissant l'attribut de transformation de l'élément. Il convient de noter ici que la transformation de l'élément définie par l'attribut transform n'affecte que l'élément et ses sous-éléments, et n'a rien à voir avec les autres éléments et n'affecte pas les autres éléments.
Traduction - traduire
La transformation de traduction traduit la valeur de coordonnée pertinente à la position spécifiée. Cette transformation nécessite de transmettre la quantité de traduction sur les deux axes. Regardez l'exemple :
Cet exemple dessine un rectangle et place son point de départ (0,0) se traduit par (30,40). Bien que les valeurs de coordonnées de (x, y) puissent être définies directement, il est également très pratique d'utiliser la transformation par translation. Le deuxième paramètre de cette transformation peut être omis et est traité comme 0 par défaut.
Rotation - rotation
La rotation d'un élément est également une tâche très courante. Nous pouvons utiliser la transformation de rotation pour l'implémenter, ce qui nécessite de passer le paramètre d'angle du. rotation. Regardez l'exemple :
Cet exemple affichera un rectangle pivoté de 45 degrés. Il y a quelques points à noter :
1. La transformation prend ici la valeur de l'angle comme paramètre.
2. La rotation fait référence à la rotation par rapport à l'axe des x.
3. La rotation s'effectue autour de l'origine (0,0) du système de coordonnées utilisateur.
inclinaison - inclinaison
la transformation prend également en charge la transformation d'inclinaison, qui peut être le long de l'axe des x (inclinaison à gauche et à droite, un angle positif est incliné vers la droite, qui incline en fait l'axe y), ou inclinaison le long de l'axe y (inclinaison vers le haut et vers le bas, un angle positif signifie inclinaison vers le bas, ce qui incline en fait l'axe x, cette transformation nécessite de passer un paramètre d'angle, qui détermine l'angle de) ; inclinaison. Regardez l'exemple ci-dessous :
À partir du résultat, vous pouvez voir directement le rectangle de même taille sous différents transformations asymétriques Enfin, la position et la forme sont obtenues. Notez ici que la position de départ du rectangle a changé car (30,30) se trouve déjà à une position différente dans le nouveau système de coordonnées.
Échelle - échelle
L'objet de mise à l'échelle est complété par la transformation de mise à l'échelle, qui accepte 2 paramètres, spécifiant respectivement les rapports de mise à l'échelle horizontale et verticale Si le second Si deux. les paramètres sont omis, il prend la même valeur que le premier paramètre. Regardez l'exemple ci-dessous :
Matrice de transformation - matrice
Quiconque a étudié le graphisme sait que toutes les transformations sont en fait représentées par des matrices, donc les transformations ci-dessus peuvent en fait être utilisé Une matrice 3*3 pour représenter :
a c e
b d f
0 0 1
Comme seulement 6 valeurs sont utilisées, il est également abrégé en [a b c d e f]. L'attribution de la matrice (a,b,c,d,e,f) à transfrom peut implémenter la transformation correspondante. La transformation convertit les coordonnées et les longueurs en nouvelles dimensions. Les matrices correspondant aux différentes transformations ci-dessus sont les suivantes :
Transformation de traduction [1 0 1 0 tx ty] :
1 0 tx
0 1 ty
0 0 1
Transformation d'échelle [sx 0 0 sy 0 0] :
sx 0 0
0 sy 0
0 0 1
Transformation de rotation [cos(a) sin(a) -sin(a) cos(a) 0 0] :
cos(a) -sin(a) 0
sin(a) cos(a) 0
00 1
Inclinaison le long du 🎜>Le code est le suivant :
Copier le code
Le code est le suivant :
L'essence de la transformation
Lorsque nous avons résumé le canevas plus tôt, nous savions que diverses transformations agissent sur le système de coordonnées de l'utilisateur. En SVG, toutes les transformations concernent également deux systèmes de coordonnées (essentiellement des « systèmes de coordonnées utilisateur »). Lorsque l'attribut "transform" est affecté à un objet conteneur ou à un objet graphique, ou que l'attribut "viewBox" est affecté à "svg, symbole, marqueur, motif, vue", SVG se transformera en fonction du système de coordonnées utilisateur actuel pour créer un nouveau l'utilisateur coordonne le système et agit sur l'objet courant et ses sous-objets. Les coordonnées et les unités de longueur spécifiées dans l'objet ne correspondent plus au système de coordonnées périphérique dans un rapport 1:1, mais sont converties en un nouveau système de coordonnées utilisateur avec la déformation ; ce nouveau système de coordonnées utilisateur n'agit que sur l'élément actuel et ses éléments ; sous-éléments.
Chaîne de transformation
L'attribut de transformation prend en charge la définition de plusieurs transformations. Ces transformations doivent uniquement être séparées par des espaces, puis placées ensemble dans l'attribut. L'effet d'exécution est le même que l'exécution de ces transformations indépendamment en séquence.
L'effet ci-dessus est le même que le suivant :
< ;g transform="rotate(45) ">
< ;/g>
< /g>
Unité
Enfin, parler de l'unité. Toutes les coordonnées et longueurs peuvent être apportées et sans unités.
Sans unité
Les valeurs sans unités sont considérées comme ayant des « unités utilisateur », qui sont les valeurs unitaires du système de coordonnées utilisateur actuel.
Avec unités
Les unités pertinentes en svg sont les mêmes qu'en CSS : em, ex, px, pt, pc, cm, mm et in. Vous pouvez également utiliser « % » pour la longueur.
Unités de mesure relatives : em et ex sont les mêmes qu'en CSS, elles sont relatives à la taille de la police et à la hauteur x de la police actuelle.
Unité de mesure absolue : un px est égal à une "unité utilisateur", c'est-à-dire que "5px" et "5" sont identiques. Mais le fait qu'un px corresponde à un pixel dépend du fait qu'une transformation ait été effectuée.
Les autres unités sont essentiellement des multiples de px : 1pt=1,25px, 1pc=15px, 1mm=3,543307px, 1cm=35,43307px, 1in=90px.
Si la largeur et la hauteur de l'élément SVG le plus à l'extérieur ne spécifient pas d'unité (c'est-à-dire "unité utilisateur"), ces valeurs seront considérées comme étant en px.
Cet article est un peu déroutant. En fait, rappelez-vous simplement que « les coordonnées et la longueur des éléments graphiques font référence aux coordonnées et à la longueur du nouveau système de coordonnées utilisateur après double transformation de la transformation du système de coordonnées de la fenêtre et du système de coordonnées de la fenêtre. transformation du système de coordonnées utilisateur." C'est tout.
Référence pratique :
Index du script : http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
Centre de développement : https://developer.mozilla.org/en/SVG
Référence populaire : http://www.chinasvg.com/
Documentation officielle : http://www.w3.org/TR/SVG11/

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Parlons de la façon d'utiliser SVG pour obtenir un effet de mosaïque d'images
Sep 01, 2022 am 11:05 AM
Parlons de la façon d'utiliser SVG pour obtenir un effet de mosaïque d'images
Sep 01, 2022 am 11:05 AM
Comment utiliser SVG pour obtenir un effet de mosaïque d’images sans utiliser Javascript ? L'article suivant vous donnera une compréhension détaillée, j'espère qu'il vous sera utile !
 Comment convertir le format svg au format jpg
Nov 24, 2023 am 09:50 AM
Comment convertir le format svg au format jpg
Nov 24, 2023 am 09:50 AM
svg peut être converti au format jpg à l'aide d'un logiciel de traitement d'image, d'outils de conversion en ligne et de la bibliothèque de traitement d'image Python. Introduction détaillée : 1. Le logiciel de traitement d'images comprend Adobe Illustrator, Inkscape et GIMP ; 2. Les outils de conversion en ligne incluent CloudConvert, Zamzar, Online Convert, etc. ; 3. Bibliothèque de traitement d'images Python, etc.
 Une analyse approfondie de la façon d'utiliser les icônes svg dans vue3+vite
Apr 28, 2022 am 10:48 AM
Une analyse approfondie de la façon d'utiliser les icônes svg dans vue3+vite
Apr 28, 2022 am 10:48 AM
Les images svg sont largement utilisées dans les projets. L'article suivant explique comment utiliser les icônes svg dans vue3 + vite. J'espère que cela sera utile à tout le monde !
 Produit par l'Université de Pékin : le dernier SOTA avec une qualité de texture et une cohérence multi-vues, permettant la conversion 3D d'une image en 2 minutes
Jan 10, 2024 pm 11:09 PM
Produit par l'Université de Pékin : le dernier SOTA avec une qualité de texture et une cohérence multi-vues, permettant la conversion 3D d'une image en 2 minutes
Jan 10, 2024 pm 11:09 PM
Cela ne prend que deux minutes pour convertir des images en 3D ! C'est également le type avec une qualité de texture élevée et une cohérence élevée dans plusieurs angles de vision. Quelle que soit l'espèce, l'image à vue unique lors de la saisie est toujours comme ceci : Deux minutes plus tard, la version 3D est terminée : △ Upper, Repaint123 (NeRF) Lower, Repaint123 (GS) La nouvelle méthode s'appelle Repaint123. L'idée principale est de combiner la 2D. Les puissantes capacités de génération d'images du modèle de diffusion sont combinées aux capacités d'alignement de texture de la stratégie de redessinage pour générer des images cohérentes et de haute qualité sur plusieurs vues. En outre, cette étude introduit également une méthode d’intensité de repeinture adaptative sensible à la visibilité pour les régions qui se chevauchent. Repaint123 résout d'un seul coup les problèmes des méthodes précédentes tels que l'écart important entre les vues multiples, la dégradation de la texture et la génération lente. Article actuel
 Tutoriel d'introduction à VUE3 : Utilisez le plug-in Vue.js pour jouer avec SVG
Jun 16, 2023 am 09:48 AM
Tutoriel d'introduction à VUE3 : Utilisez le plug-in Vue.js pour jouer avec SVG
Jun 16, 2023 am 09:48 AM
Avec le développement continu du développement frontal Web moderne, de plus en plus de technologies sont largement utilisées dans le développement réel. Parmi eux, Vue.js est actuellement l'un des frameworks JavaScript les plus populaires. Il est basé sur le modèle MVVM et fournit une riche bibliothèque d'API et de composants, facilitant le développement d'applications Web réactives, réutilisables et efficaces. La dernière version de Vue.js3 offre de meilleures performances et des fonctionnalités plus riches que l'ancienne version, qui a attiré une attention et des recherches généralisées. Cet article vous présentera un
 Explication détaillée de l'utilisation de SVG pour ajouter un logo au favicon
Sep 07, 2022 am 10:30 AM
Explication détaillée de l'utilisation de SVG pour ajouter un logo au favicon
Sep 07, 2022 am 10:30 AM
Comment ajouter un logo à un favicon en utilisant SVG ? L'article suivant vous présentera comment utiliser SVG pour générer un favicon avec logo. J'espère qu'il vous sera utile !
 Comment utiliser SVG dans vue3+vue-cli4
May 11, 2023 pm 05:58 PM
Comment utiliser SVG dans vue3+vue-cli4
May 11, 2023 pm 05:58 PM
Il s'agit de "svg-sprite-loadernpminstallsvg-sprite-loader--save-dev" et de src/components/svgIcon.index.vueimport{computed}from"@vue/reactivity";exportdefault{name:"baseSvgIcon", props :{iconClass :{type:String},className :{type:String},},setup
 Dessinez des fichiers SVG sur un canevas HTML5
Sep 15, 2023 pm 03:09 PM
Dessinez des fichiers SVG sur un canevas HTML5
Sep 15, 2023 pm 03:09 PM
Pour dessiner des HTMLImageElements sur un élément canevas, utilisez la méthode drawImage(). Cette méthode définit une variable Image en utilisant src="mySVG.svg" et utilise drawImage lors du chargement. varmyImg=newImage();myImg.onload=function(){ ctx.drawImage(myImg,0,0);}img.src="http://www.example.com/files/sample.svg";





