Développement de jeu HTML5 Exemple de jeu de ping-pong (1)
Dans ce chapitre, nous allons :
Préparer les outils de développement
Construire notre premier jeu - Ping Pong
Apprenez à utiliser la bibliothèque JavaScript Jquery pour le positionnement de base
Obtenez la saisie au clavier
Création du jeu de ping-pong avec score
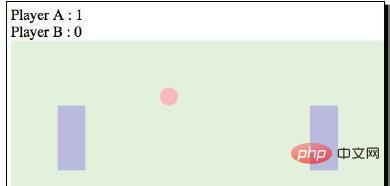
La capture d'écran du jeu ci-dessous est le résultat de notre étude dans ce chapitre. Il s'agit d'un jeu de ping-pong où 2 joueurs s'affrontent à l'aide d'un clavier.


Alors, commençons à créer notre jeu maintenant.
Préparer l'environnement de développement
Le développement de jeux HTML5 et le développement de sites Web sont similaires. Nous avons besoin d'un navigateur Web et d'un bon outil d'édition de texte.
Il existe de nombreux excellents outils d'édition de texte, utilisez simplement celui que vous aimez. Si vous n'en avez pas, je vous recommande d'utiliser le Bloc-notes, un petit outil d'édition rapide. Concernant le navigateur, nous avons besoin d'un navigateur prenant en charge les fonctionnalités HTML5, CSS3 et pouvant nous fournir des outils de débogage.
Vous avez le choix entre plusieurs navigateurs : Apple Safari (http://apple.com/safari/), Google Chrome (http://www.google.com/chrome/), Mozilla Firefox (http ://mozilla.com/firefox/) et Opera (http://opera.com), ces navigateurs prennent tous en charge les fonctionnalités dont nous avons besoin.
PréparerHTMLDocumentation
Chaque site Web, page et jeu Html5 est créé à partir de The Le document HTML par défaut démarre. Et ce document HTML commence par du code HTML de base. Nous commencerons également le développement de notre jeu HTML5 avec index.html.
Il est temps d'agir
Nous allons créer notre jeu de ping-pong HTML5 à partir de zéro. Il semble que nous devons tout préparer nous-mêmes, mais heureusement, nous pouvons au moins utiliser les bibliothèques JavaScript pour nous aider. Jquery est l'une de ces bibliothèques JavaScript que nous utiliserons dans tous les exemples. Cela aidera à simplifier notre logique JavaScript :
1. Créez un nouveau dossier appelé pingpong
2 Créez un dossier appelé js dans le dossier
Téléchargez jQuery
4. Sélectionnez Production et cliquez sur TéléchargerJquery.5. Enregistrez jquery-1.7.1.min.js dans notre 2 dossier nouvellement créé 6. .html et enregistrez-le dans le dossier créé à l'étape 1. 7. Ouvrez le fichier index.html avec un éditeur de texte et insérez un modèle HTML vide :<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Ping Pong</title> </head> <body> <header> <h1 id="Ping-nbsp-Pong">Ping Pong</h1> </header> <footer> This is an example of creating a Ping Pong Game. </footer> </body> </html>
<script src=”js/jquery-1.7.1.min.js></script>
<script>
$(function(){
alert(“Welcome to the Ping Pong battle.”);
});
</script>

Que s'est-il passé ?
Nous venons de créer une page HTML5 de base avec JQuery et nous sommes assurés que jQuery se chargeait correctement. Nouveau doctype HTML5DOCTYPE et les balises méta ont été simplifiées en HTML5 En Html4.01, nous avons déclaré que le doctype nécessite le code suivant :<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE html>
<meta charset=utf-8>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment ajouter de l'audio à mon site Web HTML5?
Mar 10, 2025 pm 03:01 PM
Comment ajouter de l'audio à mon site Web HTML5?
Mar 10, 2025 pm 03:01 PM
Cet article explique comment intégrer l'audio dans HTML5 en utilisant l'AUDIO & GT; Element, y compris les meilleures pratiques pour la sélection du format (MP3, Ogg Vorbis), l'optimisation des fichiers et le contrôle JavaScript pour la lecture. Il met l'accent sur l'utilisation de plusieurs audio F
 Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
L'article traite de la gestion de la confidentialité de l'emplacement des utilisateurs et des autorisations à l'aide de l'API Geolocation, mettant l'accent sur les meilleures pratiques pour demander des autorisations, assurer la sécurité des données et se conformer aux lois sur la confidentialité.
 Comment utiliser les formulaires HTML5 pour la saisie de l'utilisateur?
Mar 10, 2025 pm 02:59 PM
Comment utiliser les formulaires HTML5 pour la saisie de l'utilisateur?
Mar 10, 2025 pm 02:59 PM
Cet article explique comment créer et valider les formulaires HTML5. Il détaille le & lt; formulaire & gt; élément, types d'entrée (texte, e-mail, numéro, etc.) et attributs (requis, modèle, min, max). Les avantages des formes HTML5 sur les méthodes plus anciennes, incl
 Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
L'article discute de l'utilisation de l'API de visibilité de la page HTML5 pour détecter la visibilité de la page, améliorer l'expérience utilisateur et optimiser l'utilisation des ressources. Les aspects clés comprennent la pause des supports, la réduction de la charge du processeur et la gestion de l'analyse en fonction des changements de visibilité.
 Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
L'article discute de l'utilisation de balises Meta pour contrôler la mise à l'échelle des pages sur les appareils mobiles, en se concentrant sur des paramètres tels que la largeur et l'échelle initiale pour une réactivité et des performances optimales. COMMANDE: 159
 Comment créer des jeux interactifs avec HTML5 et JavaScript?
Mar 10, 2025 pm 06:34 PM
Comment créer des jeux interactifs avec HTML5 et JavaScript?
Mar 10, 2025 pm 06:34 PM
Cet article détaille la création de jeux HTML5 interactifs à l'aide de JavaScript. Il couvre la conception de jeux, la structure HTML, le style CSS, la logique JavaScript (y compris la gestion des événements et l'animation) et l'intégration audio. Bibliothèques JavaScript essentielles (Phaser, Pi
 Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
L'article explique comment utiliser l'API HTML5 Drag and Drop pour créer des interfaces utilisateur interactives, détaillant les étapes pour rendre les éléments dragables, gérer les événements clés et améliorer l'expérience utilisateur avec des commentaires personnalisés. Il discute également des pièges communs à un
 Comment utiliser l'API HTML5 WebSockets pour la communication bidirectionnelle entre le client et le serveur?
Mar 12, 2025 pm 03:20 PM
Comment utiliser l'API HTML5 WebSockets pour la communication bidirectionnelle entre le client et le serveur?
Mar 12, 2025 pm 03:20 PM
Cet article explique l'API HTML5 WebSockets pour la communication client-serveur bidirectionnelle en temps réel. Il détaille les implémentations côté client (JavaScript) et côté serveur (Python / Flask), résolvant des défis tels que l'évolutivité, la gestion de l'état, un






