
Comment insérer des images dans des documents dans le navigateur QQ ? Le navigateur mobile QQ permet aux utilisateurs de visualiser et de modifier des documents en ligne, ce qui offre une grande commodité aux utilisateurs pour travailler et étudier. Certains utilisateurs novices souhaitent ajouter des images aux documents du navigateur QQ, mais ne savent pas comment le faire. Si vous avez également cette question, vous pouvez également lire les étapes d'ajout d'images aux documents du navigateur QQ mobile partagées par l'éditeur ci-dessous. ce qui vous permettra d'apprendre à insérer facilement des images dans des documents.

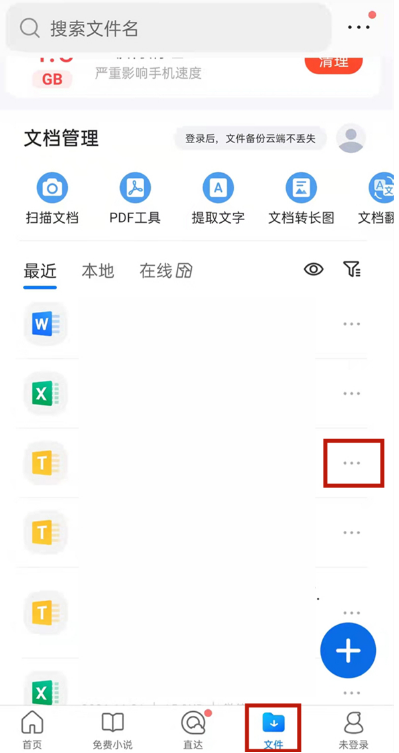
1 Après avoir cliqué sur le fichier, cliquez sur les trois points sur le côté droit du fichier cible.

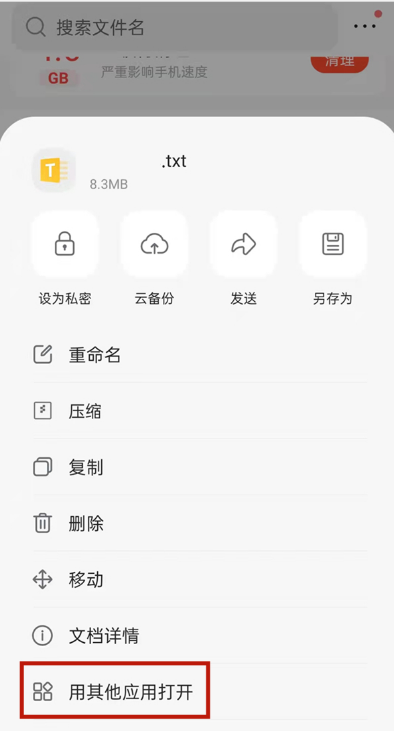
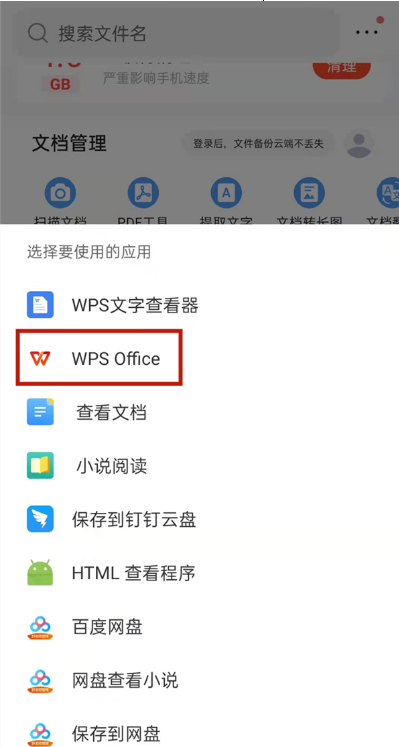
2. Après avoir cliqué pour ouvrir avec d'autres applications, cliquez sur wps office.


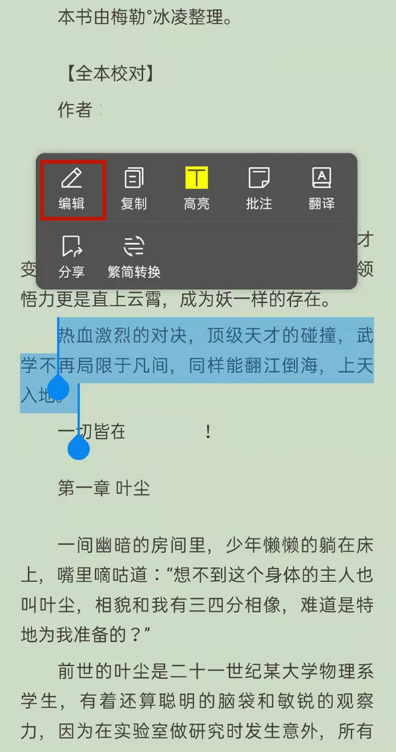
3. Après avoir sélectionné le champ, cliquez sur Modifier.

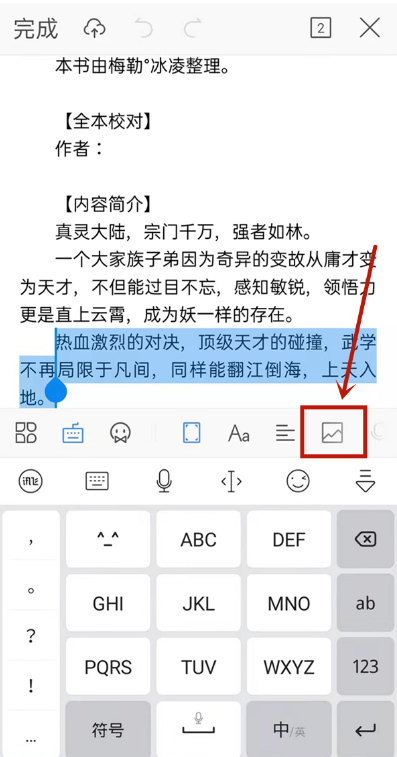
4. Cliquez sur l'icône d'image.

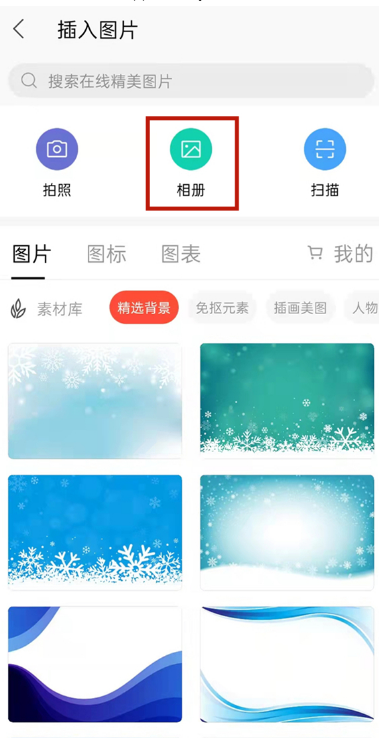
5. Après avoir cliqué sur l'album, sélectionnez l'image cible à insérer.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Logiciel de machine virtuelle
Logiciel de machine virtuelle
 Utilisation de la fonction urlencode
Utilisation de la fonction urlencode
 Comment actualiser le bios
Comment actualiser le bios
 quelle est l'URL
quelle est l'URL
 Introduction aux touches de raccourci de capture d'écran dans le système Windows 7
Introduction aux touches de raccourci de capture d'écran dans le système Windows 7
 JavaScript : vide 0
JavaScript : vide 0
 Comment résoudre l'erreur 504 dans CDN
Comment résoudre l'erreur 504 dans CDN
 gestion des exceptions Java
gestion des exceptions Java
 Comment utiliser RealVNC
Comment utiliser RealVNC