 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Introduction au SVG 2D en HTML5 13 : svg vs. canvas et analyse des points forts et des compétences du didacticiel scénarios_html5 applicables
Introduction au SVG 2D en HTML5 13 : svg vs. canvas et analyse des points forts et des compétences du didacticiel scénarios_html5 applicables
Introduction au SVG 2D en HTML5 13 : svg vs. canvas et analyse des points forts et des compétences du didacticiel scénarios_html5 applicables
Jusqu'à présent, les principales fonctionnalités de SVG et Canvas ont été résumées. Ce sont toutes des technologies d’affichage graphique 2D prises en charge en HTML5 et elles prennent toutes en charge les graphiques vectoriels. Comparons maintenant ces deux technologies et analysons leurs atouts et les scénarios applicables.
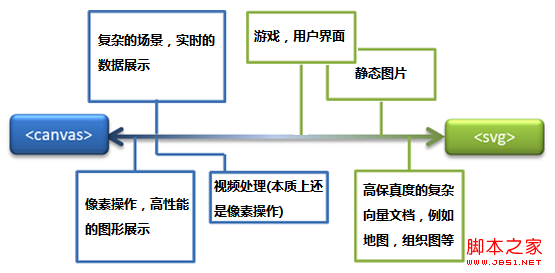
Analysons d’abord les principales caractéristiques des deux technologies, voir le tableau ci-dessous :
| Canvas | SVG |
|---|---|
| 基于像素(动态 .png) | 基于形状 |
| 单个 HTML 元素 | 多个图形元素,这些元素成为 DOM 的一部分 |
| 仅通过脚本修改 | 通过脚本和 CSS 修改 |
| 事件模型/用户交互颗粒化 (x,y) | 事件模型/用户交互抽象化 (rect, path) |
| 图面较小时、对象数量较大 (>10k)(或同时满足这二者)时性能更佳 | 对象数量较小 (<10k)、图面更大(或同时满足这二者)时性能更佳 |
Comme le montre la comparaison ci-dessus : Canvas a un fort avantage dans la manipulation des pixels et le plus grand avantage de SVG est son interactivité et son opérabilité pratiques. L'utilisation de Canvas est grandement affectée par la taille du canevas (en fait le nombre de pixels), tandis que l'utilisation de SVG est fortement affectée par le nombre d'objets (nombre d'éléments). Canvas et SVG diffèrent également par la manière dont ils sont modifiés. Une fois qu'un objet Canvas est dessiné, il ne peut pas être modifié à l'aide de scripts et de CSS. Les objets SVG font partie du modèle objet du document, ils peuvent donc être modifiés à tout moment à l'aide de scripts et de CSS.
En fait, Canvas est un système graphique en mode temps réel basé sur les pixels. Après avoir dessiné un objet, il ne sauvegarde pas l'objet dans la mémoire. Lorsque l'objet est à nouveau nécessaire, il doit être redessiné. Système graphique en mode conservé basé sur la forme. Après le dessin, l'objet doit être redessiné. Lorsque vous devez modifier les informations de l'objet, vous pouvez les modifier directement. Cette différence fondamentale conduit à de nombreux scénarios d’application différents.
Nous pouvons également en faire l'expérience dans les applications courantes suivantes.
Documents haute fidélité
Cet aspect est facile à comprendre Afin de parcourir des documents sans distorsion lors de la mise à l'échelle, ou d'imprimer des documents de haute qualité, le SVG est généralement préféré, comme les services de cartographie. .
Ressources d'images statiques
SVG est souvent utilisé pour des images simples, qu'il s'agisse d'images dans des applications ou des pages Web, de grandes images ou de petites images. Puisque le SVG doit être chargé dans le DOM, ou au moins analysé avant de créer l'image, il y aura une légère baisse de performances, mais par rapport au coût de rendu de la page Web (de l'ordre de quelques millisecondes), cette efficacité la perte est extrêmement faible.
En termes de taille de fichier (dans le but d'évaluer le trafic réseau), la taille des images SVG n'est pas très différente de celle des images png. Mais comme le format d'image SVG est évolutif, si le développeur souhaite utiliser l'image à plus grande échelle ou si l'utilisateur utilise un écran à haute résolution, l'utilisation de SVG est un très bon choix.
Opérations sur les pixels
Vous pouvez obtenir une vitesse de dessin rapide lorsque vous utilisez Canvas sans conserver les informations correspondantes de l'élément. Surtout lorsque les opérations sur les pixels doivent être traitées, les performances sont meilleures. Ce type d’application choisit essentiellement la technologie Canvas.
Live Data
Canvas est idéal pour la visualisation de données en temps réel non interactive. Comme les données météorologiques en temps réel.
Tableaux et graphiques
Vous pouvez utiliser SVG ou Canvas pour dessiner des graphiques et des tableaux associés, mais si vous souhaitez mettre l'accent sur l'opérabilité, SVG est sans aucun doute le meilleur choix. Si l'interactivité n'est pas requise, soulignez. Pour les performances, Canvas est plus adapté.
Jeux bidimensionnels
Étant donné que la plupart des jeux sont développés à l'aide d'API de bas niveau, Canvas est plus facile à accepter. Mais en fait, lors du dessin d'une scène de jeu, Canvas doit dessiner et positionner des formes à plusieurs reprises, tandis que SVG est conservé en mémoire et qu'il est très facile de modifier les attributs associés, donc SVG est également un bon choix.
Il n'y a presque aucune différence de performances entre Canvas et SVG lors de la création d'un jeu avec quelques objets sur un petit plateau de jeu. Cependant, à mesure que davantage d'objets sont créés, le code Canvas deviendra considérablement plus volumineux. Les jeux Canvas sont ralentis car l'objet Canvas doit être redessiné à chaque boucle du jeu.
Conception de l'interface utilisateur
En raison de sa bonne interactivité, SVG est sans aucun doute supérieur. En tirant parti de l'affichage graphique en mode préservé de SVG, vous pouvez créer tous les détails de l'interface utilisateur dans un balisage de type HTML dans le corps. Étant donné que chaque élément et sous-élément SVG peut répondre à des événements distincts, vous pouvez créer très facilement des interfaces utilisateur complexes. Canvas, en revanche, vous oblige à suivre une séquence de code plus complexe pour spécifier comment créer chaque partie de l'interface utilisateur. L'ordre que vous devez suivre est :
• Obtenez le contexte.
•Commencez à dessiner.
•Spécifiez la couleur de chaque ligne et de chaque remplissage.
• Définir des formes.
•Terminer le dessin.
De plus, Canvas ne peut gérer les événements que pour l'ensemble du canevas. Si vous disposez d'une interface utilisateur plus complexe, vous devez déterminer les coordonnées de l'endroit où vous avez cliqué sur le canevas. SVG peut gérer les événements pour chaque élément enfant individuellement.
Les deux exemples suivants illustrent respectivement les avantages techniques du canevas et du svg :
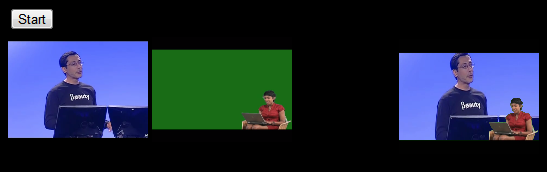
Applications typiques du canevas telles que l'écran vert : http://samples.msdn.microsoft.com/workshop/samples/graphicsInHTML5/canvasgreenscreen.htm
Le rendu est le suivant :

Après avoir ouvert la page, vous pouvez afficher le code source de la page.
Cette application lit et écrit les pixels de deux vidéos vers une autre vidéo. Le code utilise deux vidéos, deux canevas et un canevas final. Capturez la vidéo une image à la fois et dessinez-la sur deux toiles distinctes, permettant ainsi de relire les données :
ctxSource1.drawImage(video1, 0, 0, videoWidth, videoHeight);
ctxSource2.drawImage(video2, 0, 0, videoWidth, videoHeight);
Par conséquent, L'étape suivante consiste à récupérer les données de chaque image dessinée afin que chaque pixel individuel puisse être inspecté :
Une fois obtenu, le code parcourra le tableau de pixels de l'écran vert, recherchera les pixels verts et, s'il est trouvé, le code remplacera tous les pixels verts par des pixels de la scène d'arrière-plan. :
r = currentFrameSource1.data[i * 4 0];
g = currentFrameSource1.data[i * 4 1 ];
b = currentFrameSource1.data[i * 4 2];
// Si cela ressemble à un pixel vert, remplacez-le :
if ( (r >= 0 && r < = 59) && (g >= 74 && g <= 144) && (b >= 0 && b <= 56) ) // Le vert cible est (24, 109, 21), alors regardez autour de ces valeurs .
{
pixelIndex = i * 4;
currentFrameSource1.data[pixelIndex] = currentFrameSource2.data[pixelIndex];
currentFrameSource1.data[pixelIndex 1] = currentFrameSource2.data[pixelIndex 1];
currentFrameSource1.data[pixelIndex 2] = currentFrameSource2.data[pixelIndex 2];
currentFrameSource1.data[pixelIndex 3] = currentFrameSource2.data[pixelIndex 3];
}
}
Enfin, le tableau de pixels sera écrit sur le canevas cible :
Applications typiques de SVG telles que l'interface utilisateur
< ;h1>
Interface utilisateur SVG
<. ;svg height="200" width="200" >
Cliquez sur l'interface utilisateur circulaire dorée element.
Bien que cet exemple soit simple, il possède toutes les fonctionnalités d'une interface utilisateur . À partir de cet exemple, nous apprécions une fois de plus l'interactivité pratique de svg .
 Référence pratique :
Référence pratique :
Index du script : http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
Centre de développement : https://developer.mozilla.org/en/SVG
Référence populaire : http://www.chinasvg.com/
Documentation officielle : http://www.w3.org/TR/SVG11/

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que sont les plug-ins de flèches de canevas ?
Aug 21, 2023 pm 02:14 PM
Que sont les plug-ins de flèches de canevas ?
Aug 21, 2023 pm 02:14 PM
Les plug-ins de flèches du canevas incluent : 1. Fabric.js, qui possède une API simple et facile à utiliser et peut créer des effets de flèche personnalisés ; 2. Konva.js, qui fournit la fonction de dessiner des flèches et peut créer diverses flèches ; styles ; 3. Pixi.js, qui fournit des fonctions de traitement graphique riches et peut obtenir divers effets de flèche ; 4. Two.js, qui peut facilement créer et contrôler des styles de flèches et des animations 5. Arrow.js, qui peut créer divers effets de flèche ; ; 6. Rough .js, vous pouvez créer des flèches dessinées à la main, etc.
 Comment convertir le format svg au format jpg
Nov 24, 2023 am 09:50 AM
Comment convertir le format svg au format jpg
Nov 24, 2023 am 09:50 AM
svg peut être converti au format jpg à l'aide d'un logiciel de traitement d'image, d'outils de conversion en ligne et de la bibliothèque de traitement d'image Python. Introduction détaillée : 1. Le logiciel de traitement d'images comprend Adobe Illustrator, Inkscape et GIMP ; 2. Les outils de conversion en ligne incluent CloudConvert, Zamzar, Online Convert, etc. ; 3. Bibliothèque de traitement d'images Python, etc.
 Quels sont les détails de l'horloge en toile ?
Aug 21, 2023 pm 05:07 PM
Quels sont les détails de l'horloge en toile ?
Aug 21, 2023 pm 05:07 PM
Les détails de l'horloge sur toile incluent l'apparence de l'horloge, les graduations, l'horloge numérique, les aiguilles des heures, des minutes et des secondes, le point central, les effets d'animation, d'autres styles, etc. Introduction détaillée : 1. Apparence de l'horloge, vous pouvez utiliser Canvas pour dessiner un cadran circulaire comme apparence de l'horloge, et vous pouvez définir la taille, la couleur, la bordure et d'autres styles du cadran 2. Lignes d'échelle, tracez des lignes d'échelle dessus ; le cadran pour représenter les heures ou les minutes. Position ; 3. Horloge numérique, vous pouvez dessiner une horloge numérique sur le cadran pour indiquer l'heure et les minutes actuelles ; 4. Aiguille des heures, aiguille des minutes, aiguille des secondes, etc.
 Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Les versions de html2canvas incluent html2canvas v0.x, html2canvas v1.x, etc. Introduction détaillée : 1. html2canvas v0.x, qui est une première version de html2canvas. La dernière version stable est la v0.5.0-alpha1. Il s'agit d'une version mature qui a été largement utilisée et vérifiée dans de nombreux projets ; 2. html2canvas v1.x, il s'agit d'une nouvelle version de html2canvas.
 Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Explorez le framework Canvas : Pour comprendre quels sont les frameworks Canvas couramment utilisés, des exemples de code spécifiques sont nécessaires. Introduction : Canvas est une API de dessin fournie en HTML5, grâce à laquelle nous pouvons obtenir des graphiques et des effets d'animation riches. Afin d'améliorer l'efficacité et la commodité du dessin, de nombreux développeurs ont développé différents frameworks Canvas. Cet article présentera certains frameworks Canvas couramment utilisés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre comment utiliser ces frameworks. 1.Cadre EaselJSEa
 uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
Comment utiliser Canvas pour dessiner des graphiques et des effets d'animation dans Uniapp nécessite des exemples de code spécifiques 1. Introduction Avec la popularité des appareils mobiles, de plus en plus d'applications doivent afficher divers graphiques et effets d'animation sur le terminal mobile. En tant que framework de développement multiplateforme basé sur Vue.js, uniapp offre la possibilité d'utiliser un canevas pour dessiner des graphiques et des effets d'animation. Cet article présentera comment Uniapp utilise Canvas pour obtenir des effets de graphique et d'animation, et donnera des exemples de code spécifiques. 2. toile
 Quelles sont les propriétés de la toile tkinter ?
Aug 21, 2023 pm 05:46 PM
Quelles sont les propriétés de la toile tkinter ?
Aug 21, 2023 pm 05:46 PM
Les attributs du canevas tkinter incluent bg, bd, relief, width, height, curseur, highlightbackground, highlightcolor, highlightthickness, insertbackground, insertwidth, selectbackground, selectforeground, les attributs xscrollcommand, etc. Présentation détaillée
 Explorez le rôle puissant et l'application du canevas dans le développement de jeux
Jan 17, 2024 am 11:00 AM
Explorez le rôle puissant et l'application du canevas dans le développement de jeux
Jan 17, 2024 am 11:00 AM
Comprendre la puissance et l'application du canevas dans le développement de jeux Présentation : Avec le développement rapide de la technologie Internet, les jeux Web deviennent de plus en plus populaires parmi les joueurs. En tant qu'élément important du développement de jeux Web, la technologie Canvas a progressivement émergé dans le développement de jeux, démontrant sa puissance et ses applications puissantes. Cet article présentera le potentiel du canevas dans le développement de jeux et démontrera son application à travers des exemples de code spécifiques. 1. Introduction à la technologie Canvas Canvas est un nouvel élément HTML5 qui nous permet d'utiliser





