 interface Web
interface Web
 js tutoriel
js tutoriel
 Utilisez SVG pour créer des techniques dynamiques Tooltip_Javascript
Utilisez SVG pour créer des techniques dynamiques Tooltip_Javascript
Utilisez SVG pour créer des techniques dynamiques Tooltip_Javascript
J'ai vu comment créer une info-bulle dynamique en utilisant SVG hier soir, j'ai donc appris à le faire sur un coup de tête aujourd'hui, et je l'ai réussi. J'ai aussi compris le principe et j'ai beaucoup gagné ! Ensuite, je dois en savoir plus sur SVG. C'est une bonne chose.
Nous avons également prêté attention à la manière de traiter certains détails avec lesquels nous avons habituellement du mal, tels que :
<article> <section id="sound1"> </section> <section id="sound2"> </section> </article>
La longueur de la balise d'article est de 600 px, la section est de 300 px respectivement, puis définissez-la sur display:inline-block puis l'effet suivant :

Selon le bon sens, les avatars doivent être disposés horizontalement. En effet, display:inline-block; rendra l'espace entre la balise article et la balise section en espaces et cabines spatiales, de sorte que les images ne seront pas dans le même ligne. La solution est d'ajouter le code CSS suivant à la balise article et à la balise section :
article{
width:600px;
margin:200px;
font-size:0;
}
article section{
display:inline-block;
width:300px;
font-size:14px;
position:relative;
}
L'espace blanc est donc supprimé !
De plus, pour les images web svg, on peut les modifier pour que le style de l'image puisse être modifié. Son format est à peu près le suivant (un exemple) :
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 17.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="600px" height="300px" viewBox="0 0 600 300" enable-background="new 0 0 600 300" xml:space="preserve"> <polygon points="89.571,6.648 513.333,6.648 590.25,75.342 553.002,215.306 313.065,273.358 300,293.352 288.876,272.71 48.936,215.306 9.75,75.342 "/> </svg>
Il nous est donc impossible de l'introduire dans le fichier html. S'il existe de nombreuses images svg de ce type, ce sera très compliqué à modifier !
J'ai donc utilisé ajax pour charger cette image :
html dom :
// Question 2 : Comment importer l'image svg ? Il est impossible d'importer l'intégralité du svg, ce qui est peu pratique à modifier et à éditer
// Astuce 2 : Utilisez js pour charger
$('svg[data-src]').each(function(index, svg) {
var src = $(svg).data('src'); //data用于获取data-*属性的路径
$.ajax({
url: src,
dataType: 'xml',
success: function(content) {
var doc = content.documentElement;
$(doc).attr({
width: $(svg).attr('width'),
height: $(svg).attr('height')
});
$(svg).after(doc).remove();
}
})
});
Il existe également une bonne méthode pour l'effet d'animation de trait des images, uniquement pour les images svg :
Utilisez Stroke-Dasharray (trait de ligne pointillée, vous pouvez continuer à essayer de l'ajuster en fonction de la taille pour obtenir l'effet de l'ensemble du trait) Stroke-dashoffset (intervalle de ligne pointillée, ajuster à l'ensemble du SVG sans effet de trait), puis Utiliser la transition pour implémenter cette animation
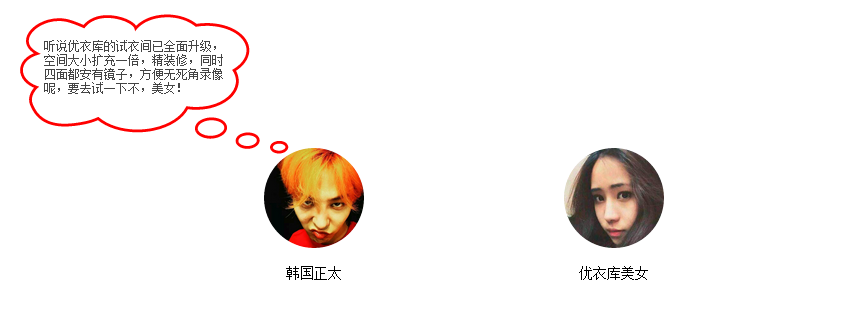
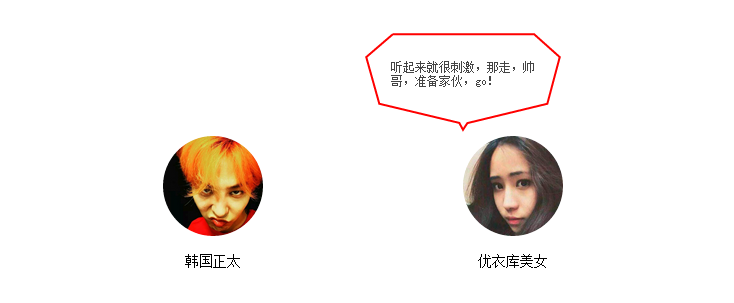
L'effet final (comme le montre l'image, il n'y a pas de démonstration en ligne, l'effet d'animation ne peut pas être produit, mais copiez directement le code posté ci-dessous, puis téléchargez deux images svg et un avatar à utiliser)


Le code est le suivant :
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>toolTip聊天对话框制作</title>
<meta charset="utf-8"/>
<meta name="keywords" content="" />
<meta name="description" content="" />
<script type="text/javascript" src="jquery.js"></script>
<style type="text/css">
h1{
color:red;
font-size:18px;
}
article{
width:600px;
margin:200px;
font-size:0;
}
article section{
/*问题一:对于display:inline-block;会出现两个section无法并排排列,由于使用此属性会将article与section之间的空白处渲染成空格,于是无法并排*/
/*技巧一: 父元素设置 font-size:0;清除空白*/
display:inline-block;
width:300px;
font-size:14px;
position:relative;
}
.text-center{
text-align:center;
}
#sound1,#sound2{
cursor:pointer;
}
#sound1 img,#sound2 img{
width:100px;
height:100px;
border-radius:100%;
}
.sound_1,.sound_2{
position:absolute;
top:-104px;
width:200px;
height:100px;
box-sizing: border-box;
opacity:1;
}
.sound_2{
padding:28px;
}
.sound_1{
padding: 25px 68px 25px 30px;
left: -150px;
top: -134px;
width: 280px;
height: 140px;
}
.sound_1 svg ,.sound_2 svg{
position:absolute;
top:0;
left:0;
}
.sound_1 p,.sound_2 p{
position:relative;
margin:0;
color:#444;
font-size:12px;
}
.sound_1 svg path, .sound_2 svg polygon{
fill:#fff;/*填充的颜色*/
stroke:red;/*描边的颜色*/
stroke-width: 6px;/*边的宽度*/
}
.sound_1 svg #path1 {
transform: scale(0, 0);
transform-origin: center;
opacity: 0;
transition-duration: .3s;
transition-delay: 0;
}
.sound_1 svg #path2 {
transform: scale(0, 0);
transform-origin: center;
opacity: 0;
transition-duration: .3s;
transition-delay: .1s;
}
.sound_1 svg #path3 {
transform: scale(0, 0);
transform-origin: center;
opacity: 0;
transition-duration: .3s;
transition-delay: .2s;
}
.sound_1 svg #path4 {
transform: scale(0, 0);
transform-origin: center;
opacity: 0;
transition-duration: .3s;
transition-delay: .25s;
}
.sound_1 p {
transition: .2s .35s;
opacity: 0;
transform: translate(0, -10px);
}
#sound1:hover .sound_1 svg #path1,#sound1:hover .sound_1 svg #path2,#sound1:hover .sound_1 svg #path3,#sound1:hover .sound_1 svg #path4{
transform: scale(1, 1);
opacity: 1;
transition-delay: 0;
}
#sound1:hover .sound_1 p{
opacity: 1;
transform: translate(0, 0);
}
/*问题三:对于图片的描边动画效果,这里又怎么个好的方法,只针对svg图像*/
/*技巧三:使用stroke-dasharray(虚线描边,可以不断尝试,使其调至适应大小,实现描边的效果)stroke-dashoffset(虚线间隔,调至整个svg没有描边的效果),然后使用transition实现这个动画 */
.sound_2 svg polygon{
stroke-dasharray: 1500;
stroke-dashoffset: 1500;
fill-opacity: 0;
transition: .6s;
}
.sound_2 p {
transition: .4s;
transform: scale(-0.5);
opacity: 0;
transform: translate(0, -10px);
}
#sound2:hover .sound_2 svg polygon{
stroke-dashoffset: 0;
fill-opacity: 1;
}
#sound2:hover .sound_2 p {
transform: scale(0);
opacity: 1;
transform: translate(0, 0);
}
</style>
</head>
<body>
<h1>toolTip聊天对话框制作</h1>
<article>
<section id="sound1">
<div class="text-center"><img src="nan.jpg" /></div>
<p class="text-center">韩国正太</p>
<div class="sound_1">
<svg data-src="bubble1.svg" width="280" height="140"></svg>
<p>听说优衣库的试衣间已全面升级,空间大小扩充一倍,精装修,同时四面都安有镜子,方便无死角录像呢,要去试一下不,美女!</p>
</div>
</section>
<section id="sound2">
<div class="text-center"><img src="nv.jpg" /> </div>
<p class="text-center">优衣库美女</p>
<div class="sound_2">
<svg data-src="bubble2.svg" width="200" height="100"></svg>
<p>听起来就很刺激,那走,帅哥,准备家伙,go!</p>
</div>
</section>
</article>
<script type="text/javascript">
$(document).ready(function() {
// 问题二:对于svg图像我们要如何引入,不可能将整个svg都引入吧,不便于修改编辑
// 技巧二:使用js进行加载
$('svg[data-src]').each(function(index, svg) {
var src = $(svg).data('src'); //data用于获取data-*属性的路径
$.ajax({
url: src,
dataType: 'xml',
success: function(content) {
var doc = content.documentElement;
$(doc).attr({
width: $(svg).attr('width'),
height: $(svg).attr('height')
});
$(svg).after(doc).remove();
}
})
});
})
</script>
</body>
</html>
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Parlons de la façon d'utiliser SVG pour obtenir un effet de mosaïque d'images
Sep 01, 2022 am 11:05 AM
Parlons de la façon d'utiliser SVG pour obtenir un effet de mosaïque d'images
Sep 01, 2022 am 11:05 AM
Comment utiliser SVG pour obtenir un effet de mosaïque d’images sans utiliser Javascript ? L'article suivant vous donnera une compréhension détaillée, j'espère qu'il vous sera utile !
 Comment convertir le format svg au format jpg
Nov 24, 2023 am 09:50 AM
Comment convertir le format svg au format jpg
Nov 24, 2023 am 09:50 AM
svg peut être converti au format jpg à l'aide d'un logiciel de traitement d'image, d'outils de conversion en ligne et de la bibliothèque de traitement d'image Python. Introduction détaillée : 1. Le logiciel de traitement d'images comprend Adobe Illustrator, Inkscape et GIMP ; 2. Les outils de conversion en ligne incluent CloudConvert, Zamzar, Online Convert, etc. ; 3. Bibliothèque de traitement d'images Python, etc.
 Une analyse approfondie de la façon d'utiliser les icônes svg dans vue3+vite
Apr 28, 2022 am 10:48 AM
Une analyse approfondie de la façon d'utiliser les icônes svg dans vue3+vite
Apr 28, 2022 am 10:48 AM
Les images svg sont largement utilisées dans les projets. L'article suivant explique comment utiliser les icônes svg dans vue3 + vite. J'espère que cela sera utile à tout le monde !
 Tutoriel d'introduction à VUE3 : Utilisez le plug-in Vue.js pour jouer avec SVG
Jun 16, 2023 am 09:48 AM
Tutoriel d'introduction à VUE3 : Utilisez le plug-in Vue.js pour jouer avec SVG
Jun 16, 2023 am 09:48 AM
Avec le développement continu du développement frontal Web moderne, de plus en plus de technologies sont largement utilisées dans le développement réel. Parmi eux, Vue.js est actuellement l'un des frameworks JavaScript les plus populaires. Il est basé sur le modèle MVVM et fournit une riche bibliothèque d'API et de composants, facilitant le développement d'applications Web réactives, réutilisables et efficaces. La dernière version de Vue.js3 offre de meilleures performances et des fonctionnalités plus riches que l'ancienne version, qui a attiré une attention et des recherches généralisées. Cet article vous présentera un
 Explication détaillée de l'utilisation de SVG pour ajouter un logo au favicon
Sep 07, 2022 am 10:30 AM
Explication détaillée de l'utilisation de SVG pour ajouter un logo au favicon
Sep 07, 2022 am 10:30 AM
Comment ajouter un logo à un favicon en utilisant SVG ? L'article suivant vous présentera comment utiliser SVG pour générer un favicon avec logo. J'espère qu'il vous sera utile !
 Comment utiliser la méthode svg dans vue3+vite2
May 11, 2023 pm 05:55 PM
Comment utiliser la méthode svg dans vue3+vite2
May 11, 2023 pm 05:55 PM
1. Installez vite-plugin-svg-icons. Vous devez également installer les dépendances liées à fast-glob. Sinon, lorsque vite exécute npmrundev, il signalera l'erreur Cannotfindmodule'fast-glob' npmifast-glob@3.x-Dnpmivite-. plugin-svg. -icons@2.x-D 2. Créez un nouveau composant index.vueimport{computed}from'vue';cons sous src/components/svgIcon
 Dessinez des fichiers SVG sur un canevas HTML5
Sep 15, 2023 pm 03:09 PM
Dessinez des fichiers SVG sur un canevas HTML5
Sep 15, 2023 pm 03:09 PM
Pour dessiner des HTMLImageElements sur un élément canevas, utilisez la méthode drawImage(). Cette méthode définit une variable Image en utilisant src="mySVG.svg" et utilise drawImage lors du chargement. varmyImg=newImage();myImg.onload=function(){ ctx.drawImage(myImg,0,0);}img.src="http://www.example.com/files/sample.svg";
 Comment utiliser SVG dans vue3+vue-cli4
May 11, 2023 pm 05:58 PM
Comment utiliser SVG dans vue3+vue-cli4
May 11, 2023 pm 05:58 PM
Il s'agit de "svg-sprite-loadernpminstallsvg-sprite-loader--save-dev" et de src/components/svgIcon.index.vueimport{computed}from"@vue/reactivity";exportdefault{name:"baseSvgIcon", props :{iconClass :{type:String},className :{type:String},},setup





