 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 HTML5 SVG 2D Introduction 4—Compétences du didacticiel Stroke and Fill_html5
HTML5 SVG 2D Introduction 4—Compétences du didacticiel Stroke and Fill_html5
HTML5 SVG 2D Introduction 4—Compétences du didacticiel Stroke and Fill_html5
Auparavant, nous nous sommes concentrés sur la synthèse de diverses formes, textes et images. Ensuite, nous résumerons le traitement des couleurs, c'est-à-dire les effets de remplissage et de bordure, tout comme nous avons discuté du canevas. Vous constaterez que le contenu ici est fondamentalement le même. comme celui de la toile. Ces attributs peuvent être écrits dans l'élément en tant qu'attributs ou enregistrés en CSS (c'est différent du canevas).
Couleur de remplissage - attribut de remplissage
Cet attribut utilise la couleur définie pour remplir l'intérieur du graphique. Il est très simple à utiliser. directement cet attribut. Regardez l'exemple :
Dans l'exemple ci-dessus, un rectangle avec des bords rouges et bleus est dessiné. Notez quelques points :
1. Si l'attribut fill n'est pas fourni, le remplissage noir sera utilisé par défaut. Si vous souhaitez annuler le remplissage, vous devez le définir sur aucun.
2. Vous pouvez définir la transparence du remplissage, qui est fill-opacity La plage de valeurs est de 0 à 1.
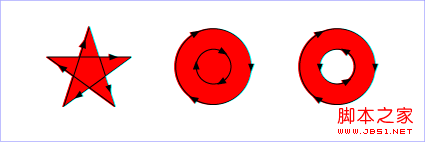
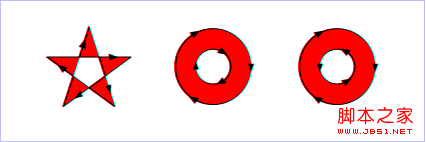
3. L'attribut fill-rule est un peu plus compliqué. Cet attribut définit l'algorithme pour juger si un point appartient à la plage de remplissage ; en plus de la valeur héritée, il existe deux valeurs : non nul : L'algorithme utilisé pour cette valeur est le suivant : lancer une ligne à partir du point à déterminer dans n'importe quelle direction, puis calculer la direction de l'intersection du graphique et du segment de ligne le calcul ; le résultat commence à 0, et à chaque intersection Si le segment de ligne à l'intersection est de gauche à droite, ajoutez 1 pour chaque point d'intersection où le segment de ligne est de droite à gauche, diminuez 1 après avoir calculé tous les points d'intersection ; le résultat de ce calcul n'est pas égal à 0, alors le Si le point est dans le graphique, il doit être rempli ; si la valeur est égale à 0, il est en dehors du graphique et n'a pas besoin d'être rempli ; Regardez l'exemple ci-dessous :


Couleur de bordure - attribut de trait
L'attribut de trait a été utilisé dans l'exemple ci-dessus. Cet attribut utilise la valeur définie pour dessiner la bordure du graphique. également très simple à utiliser. Attribuez-lui simplement la valeur de couleur. Remarque :
1. Si l'attribut trait n'est pas fourni, la bordure graphique ne sera pas dessinée par défaut.
2. Vous pouvez définir la transparence du bord, qui est opacité du trait. La plage de valeurs est de 0 à 1.
En fait, la situation des bords est un peu plus compliquée qu'à l'intérieur du graphique, car en plus de la couleur, le bord a également une "forme" qui doit être définie.
Point final de la ligne - attribut Stroke-linecap
Cet attribut définit le style du point final du segment de ligne. Cet attribut peut utiliser . bout à bout, carré, rond Trois valeurs. Regardez l'exemple :

Ce code dessine 3 lignes en utilisant des extrémités de ligne de style différent,
Sur la photo de gauche, on peut facilement voir les différences entre les 3 styles.
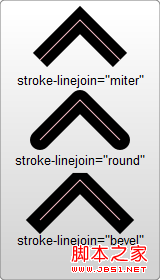
Connexion de ligne - attribut Stroke-linejoin
Cet attribut définit le style de connexion du segment de ligne. Cet attribut peut utiliser trois valeurs onglet, rond, biseau. . Regardez l'exemple :

Sur la photo de gauche, on peut facilement voir la différence entre les 3 styles.
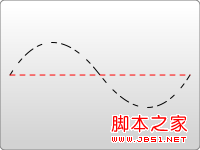
L'attribut ligne virtuelle et solide - trait-dasharray
Cet attribut peut définir la ligne virtuelle et solide utilisée pour le segment de ligne. Regardez l'exemple :

Cet attribut définit une série de nombres, mais ces nombres doivent être séparés par des virgules.
Les attributs peuvent bien sûr contenir des espaces, mais les espaces ne servent pas de séparateurs. Chaque numéro
définit la longueur du segment de ligne continue, qui est parcouru dans l'ordre de dessin et non de dessin.
Donc la ligne tracée dans l'exemple de gauche est une ligne continue de 5 unités, laissant 5 unités d'espace,
Dessinez encore 5 unités de ligne continue... et continuez ainsi.
En plus de ces attributs couramment utilisés, les attributs suivants peuvent également être définis :
Stroke-miterlimit : C'est la même chose que dans Canvas. Il gère l'effet d'onglet au niveau du canevas. connexion entre le dessin et le non-traçage de lignes.
Stroke-dashoffset : Cet attribut définit la position où la ligne pointillée commence à être tracée.
Utiliser CSS pour afficher les données
HTML5 renforce l'idée du CSS DIV, de sorte que la partie affichage des données peut également être laissée au CSS. Par rapport aux éléments HTML ordinaires, la couleur d'arrière-plan et la bordure sont simplement remplacées par un remplissage et un contour. La plupart des autres sont à peu près les mêmes. Prenons un exemple simple :
#MyRect:hover {
Stroke: Black;
Fill: Blue;
}
N'est-ce pas familier ? C'est aussi simple que ça.
Référence pratique :
Index du script : http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
Centre de développement : https://developer.mozilla.org/en/SVG
Référence populaire : http://www.chinasvg.com/
Documentation officielle : http://www.w3.org/TR/SVG11/

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment rendre une image transparente dans Microsoft Word
May 29, 2023 pm 02:01 PM
Comment rendre une image transparente dans Microsoft Word
May 29, 2023 pm 02:01 PM
Changer la transparence d'une image ou fondre une image en arrière-plan peut également être effectué à l'aide de Microsoft Word. Il vous permet d'ajuster la couleur et la transparence, d'appliquer des effets d'arrière-plan, etc. Dans cet article, nous verrons à quel point il est facile et simple de rendre une image transparente dans Word. Comment rendre une image transparente Étape 1 : Ouvrez Microsoft Word et cliquez sur l'option Insérer en haut Étape 2 : Cliquez sur le menu déroulant Forme et sélectionnez la forme de votre choix. Ici, je vais sélectionner le rectangle. Étape 3 : Dessinez un rectangle pour sélectionner une zone sur la page de mots, puis cliquez dessus avec le bouton droit. Étape 4 : Cliquez sur le menu déroulant « Remplir » parmi les options qui apparaissent et sélectionnez « Image » pour ajouter une image. Étape 5 : Cliquez sur Stock
 Parlons de la façon d'utiliser SVG pour obtenir un effet de mosaïque d'images
Sep 01, 2022 am 11:05 AM
Parlons de la façon d'utiliser SVG pour obtenir un effet de mosaïque d'images
Sep 01, 2022 am 11:05 AM
Comment utiliser SVG pour obtenir un effet de mosaïque d’images sans utiliser Javascript ? L'article suivant vous donnera une compréhension détaillée, j'espère qu'il vous sera utile !
 Impossible d'utiliser les touches de raccourci PS pour remplir
Feb 19, 2024 am 09:18 AM
Impossible d'utiliser les touches de raccourci PS pour remplir
Feb 19, 2024 am 09:18 AM
Avec le développement de l’ère numérique, les logiciels de traitement d’images sont devenus un élément indispensable de notre vie et de notre travail. Parmi eux, Photoshop (PS en abrégé) développé par Adobe est l'un des logiciels de traitement d'image les plus connus. Il possède des fonctions puissantes et un fonctionnement flexible, et est profondément apprécié des utilisateurs. Cependant, lors de l'utilisation de PS, certains utilisateurs ont signalé que la touche de raccourci « Remplir » ne pouvait pas être utilisée normalement, ce qui causait des problèmes à l'expérience utilisateur. Les touches de raccourci sont une méthode d'opération rapide fournie dans le logiciel pour éviter les opérations fastidieuses de clic de souris.
 Comment convertir le format svg au format jpg
Nov 24, 2023 am 09:50 AM
Comment convertir le format svg au format jpg
Nov 24, 2023 am 09:50 AM
svg peut être converti au format jpg à l'aide d'un logiciel de traitement d'image, d'outils de conversion en ligne et de la bibliothèque de traitement d'image Python. Introduction détaillée : 1. Le logiciel de traitement d'images comprend Adobe Illustrator, Inkscape et GIMP ; 2. Les outils de conversion en ligne incluent CloudConvert, Zamzar, Online Convert, etc. ; 3. Bibliothèque de traitement d'images Python, etc.
 Comment insérer une image dans une forme dans PowerPoint
Apr 17, 2023 pm 02:28 PM
Comment insérer une image dans une forme dans PowerPoint
Apr 17, 2023 pm 02:28 PM
Comment insérer une image dans une forme dans PowerPoint L'insertion d'une image dans une forme est utile pour créer des éléments visuels qui se démarquent dans votre présentation. Il peut s'agir d'une flèche, d'un cœur ou d'une croix, mais chacune de ces formes fournit un objectif ou une émotion qui peut aider votre image à avoir du punch. Si vous ne savez pas comment insérer une image dans une forme dans PowerPoint, procédez comme suit : Ouvrez votre présentation PowerPoint. Cliquez sur l'onglet Insérer dans le ruban. Cliquez sur la forme. Sélectionnez la forme souhaitée et dessinez-la sur la diapositive. Ensuite, sélectionnez la forme que vous avez dessinée et sélectionnez l'onglet Format de la forme dans la barre du ruban. Cliquez sur le remplissage de la forme. Remplir le menu déroulant à partir de la forme
 Une analyse approfondie de la façon d'utiliser les icônes svg dans vue3+vite
Apr 28, 2022 am 10:48 AM
Une analyse approfondie de la façon d'utiliser les icônes svg dans vue3+vite
Apr 28, 2022 am 10:48 AM
Les images svg sont largement utilisées dans les projets. L'article suivant explique comment utiliser les icônes svg dans vue3 + vite. J'espère que cela sera utile à tout le monde !
 Produit par l'Université de Pékin : le dernier SOTA avec une qualité de texture et une cohérence multi-vues, permettant la conversion 3D d'une image en 2 minutes
Jan 10, 2024 pm 11:09 PM
Produit par l'Université de Pékin : le dernier SOTA avec une qualité de texture et une cohérence multi-vues, permettant la conversion 3D d'une image en 2 minutes
Jan 10, 2024 pm 11:09 PM
Cela ne prend que deux minutes pour convertir des images en 3D ! C'est également le type avec une qualité de texture élevée et une cohérence élevée dans plusieurs angles de vision. Quelle que soit l'espèce, l'image à vue unique lors de la saisie est toujours comme ceci : Deux minutes plus tard, la version 3D est terminée : △ Upper, Repaint123 (NeRF) Lower, Repaint123 (GS) La nouvelle méthode s'appelle Repaint123. L'idée principale est de combiner la 2D. Les puissantes capacités de génération d'images du modèle de diffusion sont combinées aux capacités d'alignement de texture de la stratégie de redessinage pour générer des images cohérentes et de haute qualité sur plusieurs vues. En outre, cette étude introduit également une méthode d’intensité de repeinture adaptative sensible à la visibilité pour les régions qui se chevauchent. Repaint123 résout d'un seul coup les problèmes des méthodes précédentes tels que l'écart important entre les vues multiples, la dégradation de la texture et la génération lente. Article actuel
 Tutoriel d'introduction à VUE3 : Utilisez le plug-in Vue.js pour jouer avec SVG
Jun 16, 2023 am 09:48 AM
Tutoriel d'introduction à VUE3 : Utilisez le plug-in Vue.js pour jouer avec SVG
Jun 16, 2023 am 09:48 AM
Avec le développement continu du développement frontal Web moderne, de plus en plus de technologies sont largement utilisées dans le développement réel. Parmi eux, Vue.js est actuellement l'un des frameworks JavaScript les plus populaires. Il est basé sur le modèle MVVM et fournit une riche bibliothèque d'API et de composants, facilitant le développement d'applications Web réactives, réutilisables et efficaces. La dernière version de Vue.js3 offre de meilleures performances et des fonctionnalités plus riches que l'ancienne version, qui a attiré une attention et des recherches généralisées. Cet article vous présentera un





