 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Introduction au SVG 2D en HTML5 9 – Introduction et application des masques et des compétences du didacticiel sur les éléments de masque_html5
Introduction au SVG 2D en HTML5 9 – Introduction et application des masques et des compétences du didacticiel sur les éléments de masque_html5
Introduction au SVG 2D en HTML5 9 – Introduction et application des masques et des compétences du didacticiel sur les éléments de masque_html5
Masques pris en charge par SVG
SVG prend en charge une variété d'effets de masque. Grâce à ces fonctionnalités, nous pouvons créer de nombreux effets sympas. Quant à savoir si le masque est appelé « masque » ou « masque » en chinois, nous ne le distinguerons pas ici, nous l'appelons masque.
Types de masques pris en charge par SVG :
1. Chemin de détourage (chemin de détourage)
Le chemin de détourage est un graphique composé de chemin, de texte ou de graphiques de base. Tous les graphiques situés dans le chemin de détourage sont visibles et tous les graphiques situés en dehors du chemin de détourage sont invisibles.
2. Masque/masque
Un masque est un conteneur qui définit un ensemble de formes et les utilise comme support semi-transparent pouvant être utilisé pour combiner des objets de premier plan et d'arrière-plan.
Une différence importante entre le chemin de détourage et les autres masques est que le chemin de détourage est un masque de 1 bit, ce qui signifie que l'objet couvert par le chemin de détourage est soit entièrement transparent (visible, situé à l'intérieur du chemin de détourage), soit entièrement opaque (invisible, en dehors du chemin de détourage). Le masque peut spécifier la transparence à différents endroits.
Chemin du clip de la fenêtre - Propriétés du débordement et du clip
L'attribut overflow et l'attribut clip de l'élément HTML définissent conjointement le comportement de découpage du contenu de l'élément. De même, en SVG, ces deux attributs peuvent également être utilisés.
overflow = visible | caché | scroll | auto | hériter
L'attribut overflow définit le comportement à adopter lorsque le contenu de l'élément dépasse la bordure de l'élément.
Cet attribut peut être utilisé pour les éléments pouvant créer de nouvelles fenêtres (svg, symbole, image, ForeignObject), des éléments de motif et de marqueur. La signification de la valeur de cet attribut est la suivante :
visible : Afficher tout le contenu, même si le contenu est déjà en dehors de la bordure de l'élément, c'est la valeur par défaut.
masqué : masquer le contenu au-delà du chemin de détourage. Le chemin de détourage est spécifié par la propriété clip.
défilement : utilisez la forme d'une barre de défilement pour présenter le contenu excédentaire.
auto : utilisez le comportement défini par le navigateur, cela ne semble pas fiable.
Cet attribut est fondamentalement le même que l'attribut du même nom en CSS2, sauf qu'en SVG, il existe des processus de traitement différents :
1. L'attribut overflow est destiné aux éléments autres que la création de nouvelles fenêtres (svg, symbol, image, ForeignObject), les éléments autres que les éléments de motif et de marqueur n'ont aucun effet.
2. Le chemin de détourage correspond à la fenêtre Lorsqu'une nouvelle fenêtre est créée, un nouveau chemin de détourage est créé. Le chemin de détourage par défaut est la limite de la fenêtre.
clip =
Notez ici que par défaut (le débordement et le clip ont des valeurs par défaut), le chemin de détourage est cohérent avec la bordure de la fenêtre. Lorsque viewBox etpreserveAspectRatio sont définis, il est généralement nécessaire de mapper les quatre côtés du chemin de détourage sur les quatre côtés de viewBox, afin de garantir que certains effets d'affichage sont toujours les mêmes (bien sûr, s'ils sont tous des valeurs par défaut , il n'est pas nécessaire de les définir).
Le chemin de détourage de l'objet - élément clipPath
Le chemin de détourage est défini à l'aide de l'élément clipPath puis référencé à l'aide de l'attribut clip-path.
clipPath peut contenir des éléments de chemin, des éléments de texte, des éléments graphiques de base (cercle, etc.) et des éléments d'utilisation. S'il s'agit d'un élément use, il doit faire directement référence à un chemin, du texte ou des éléments graphiques de base, et ne peut pas faire référence à d'autres éléments.
Notez que le chemin de détourage n'est qu'un calque de masque d'un bit, le chemin est l'union de tous les éléments qu'il contient. Les objets de cette collection peuvent être affichés, les objets ne faisant pas partie de cette plage ne seront pas affichés. L'algorithme qui détermine si le point de décision spécifique se situe dans la plage est spécifié par l'attribut "clip-rule".
Pour les objets graphiques, le chemin de détourage est égal à l'union du chemin de détourage défini par son propre chemin de détourage et des chemins de détourage de tous les éléments externes (y compris les chemins de détourage définis par le chemin de détourage et le débordement). Notez quelques points :
1. L'élément clipPath lui-même n'hérite pas du chemin de détourage défini par clipPath du nœud externe.
2. L'élément clipPath lui-même peut définir l'attribut clip-path. L'effet est l'intersection de deux chemins.
3. Les éléments enfants de l'élément clipPath peuvent définir l'attribut clip-path : l'effet est l'union des deux chemins.
4. Un chemin de détourage vide coupera tout le contenu de l'élément.
Jetons un coup d'œil à plusieurs attributs importants :
clipPathUnits = "userSpaceOnUse(Valeur par défaut) | objectBoundingBox"
Cet attribut définit les coordonnées utilisées par le clipPath element System, ces deux valeurs que nous connaissons tous, sont le système de coordonnées utilisateur de l'élément qui fait référence au chemin de détourage actuel et à la valeur de l'échelle du cadre de délimitation.
L'élément clipPath n'est jamais rendu directement, mais est référencé via clip-path, donc la définition de l'attribut d'affichage de l'élément clipPath n'a aucun effet.
clip-path = "
Inutile de dire que cet attribut est utilisé pour référencer le détourage path , il convient de noter ici que tous les éléments conteneurs, éléments graphiques de base et éléments clipPath peuvent utiliser cet attribut.
clip-rule = "nonzero(Valeur par défaut) | evenodd | hériter"
Cet attribut est utilisé pour déterminer quels points appartiennent aux points à l'intérieur du chemin de détourage. Pour les formes fermées simples, cela est facile à déterminer, mais pour les formes complexes avec des trous à l'intérieur, il y a une différence. La valeur de cet attribut a la même signification que la valeur de fill-rule :
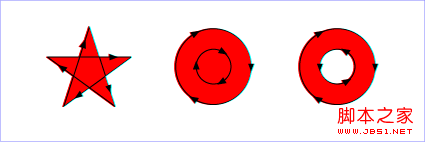
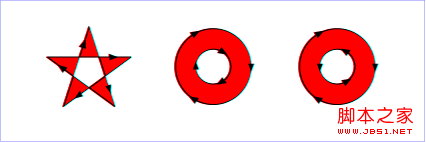
différent de zéro : L'algorithme utilisé pour cette valeur est : émettre une ligne dans n'importe quelle direction à partir du point à déterminer, puis calculer la direction du intersection du graphique et du segment de ligne ; Le résultat du calcul commence à 0, et chaque fois qu'un segment de ligne à une intersection est de gauche à droite, ajoutez 1 à chaque fois qu'un segment de ligne à une intersection est de droite à gauche ; 1 ; après avoir calculé toutes les intersections, si le résultat de ce calcul n'est pas égal à 0, alors le point est dans le graphique et doit être rempli ; si la valeur est égale à 0, alors le point est en dehors du graphique et ne le fait pas ; doivent être remplis. Regardez l'exemple ci-dessous :

pair impair : L'algorithme utilisé pour cette valeur est le suivant : lancer une ligne dans n'importe quelle direction à partir du point à déterminer, puis calculer le nombre d'intersections entre le graphique et le segment de ligne si le nombre. est un nombre impair, changer le point dans le graphique. Un remplissage est requis ; si le nombre est un nombre pair, les points sont en dehors du graphique et n'ont pas besoin d'être remplis. Regardez l'exemple ci-dessous :

L'attribut clip-rule ne peut être utilisé que sur les éléments graphiques internes de l'élément clipPath. Par exemple, les paramètres suivants fonctionnent :
Cela ne fonctionnera pas si l'élément n'est pas dans le clipPath. Par exemple, les paramètres suivants ne fonctionneront pas :
< ;/clipPath>
Regardez enfin un petit exemple du chemin de détourage :
Seule la zone 10*10 dans le coin supérieur gauche du rectangle est visible.
Masque - élément de masque
En SVG, vous pouvez spécifier n'importe quel élément graphique ou élément g comme masque pour l'objet rendu afin de combiner les objets rendus dans l'arrière-plan. .
Le masque est défini avec l'élément masque. Lors de l'utilisation du masque, il vous suffit de référencer le masque dans l'attribut masque de l'objet.
L'élément masque peut contenir n'importe quel élément graphique et élément conteneur (tel que g).
En fait, tout le monde connaît l'effet du masque. Il calcule essentiellement une transparence finale basée sur la couleur et la transparence de chaque point du masque, puis lors du rendu de l'objet, masquez-la avec une transparence différente sur l'objet. Le calque de masque reflète l'effet de blocage du masque. Pour le rendu des objets, seules les parties à l'intérieur du masque seront rendues en fonction de la transparence des points sur le masque, et les parties hors du masque ne seront pas affichées. Regardez l'exemple ci-dessous :
xmlns="http://www.w3.org/2000/svg" xmlns:xlink ="http:/ /www.w3.org/1999/xlink">
Texte masqué

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Parlons de la façon d'utiliser SVG pour obtenir un effet de mosaïque d'images
Sep 01, 2022 am 11:05 AM
Parlons de la façon d'utiliser SVG pour obtenir un effet de mosaïque d'images
Sep 01, 2022 am 11:05 AM
Comment utiliser SVG pour obtenir un effet de mosaïque d’images sans utiliser Javascript ? L'article suivant vous donnera une compréhension détaillée, j'espère qu'il vous sera utile !
 Comment convertir le format svg au format jpg
Nov 24, 2023 am 09:50 AM
Comment convertir le format svg au format jpg
Nov 24, 2023 am 09:50 AM
svg peut être converti au format jpg à l'aide d'un logiciel de traitement d'image, d'outils de conversion en ligne et de la bibliothèque de traitement d'image Python. Introduction détaillée : 1. Le logiciel de traitement d'images comprend Adobe Illustrator, Inkscape et GIMP ; 2. Les outils de conversion en ligne incluent CloudConvert, Zamzar, Online Convert, etc. ; 3. Bibliothèque de traitement d'images Python, etc.
 Une analyse approfondie de la façon d'utiliser les icônes svg dans vue3+vite
Apr 28, 2022 am 10:48 AM
Une analyse approfondie de la façon d'utiliser les icônes svg dans vue3+vite
Apr 28, 2022 am 10:48 AM
Les images svg sont largement utilisées dans les projets. L'article suivant explique comment utiliser les icônes svg dans vue3 + vite. J'espère que cela sera utile à tout le monde !
 Produit par l'Université de Pékin : le dernier SOTA avec une qualité de texture et une cohérence multi-vues, permettant la conversion 3D d'une image en 2 minutes
Jan 10, 2024 pm 11:09 PM
Produit par l'Université de Pékin : le dernier SOTA avec une qualité de texture et une cohérence multi-vues, permettant la conversion 3D d'une image en 2 minutes
Jan 10, 2024 pm 11:09 PM
Cela ne prend que deux minutes pour convertir des images en 3D ! C'est également le type avec une qualité de texture élevée et une cohérence élevée dans plusieurs angles de vision. Quelle que soit l'espèce, l'image à vue unique lors de la saisie est toujours comme ceci : Deux minutes plus tard, la version 3D est terminée : △ Upper, Repaint123 (NeRF) Lower, Repaint123 (GS) La nouvelle méthode s'appelle Repaint123. L'idée principale est de combiner la 2D. Les puissantes capacités de génération d'images du modèle de diffusion sont combinées aux capacités d'alignement de texture de la stratégie de redessinage pour générer des images cohérentes et de haute qualité sur plusieurs vues. En outre, cette étude introduit également une méthode d’intensité de repeinture adaptative sensible à la visibilité pour les régions qui se chevauchent. Repaint123 résout d'un seul coup les problèmes des méthodes précédentes tels que l'écart important entre les vues multiples, la dégradation de la texture et la génération lente. Article actuel
 Tutoriel d'introduction à VUE3 : Utilisez le plug-in Vue.js pour jouer avec SVG
Jun 16, 2023 am 09:48 AM
Tutoriel d'introduction à VUE3 : Utilisez le plug-in Vue.js pour jouer avec SVG
Jun 16, 2023 am 09:48 AM
Avec le développement continu du développement frontal Web moderne, de plus en plus de technologies sont largement utilisées dans le développement réel. Parmi eux, Vue.js est actuellement l'un des frameworks JavaScript les plus populaires. Il est basé sur le modèle MVVM et fournit une riche bibliothèque d'API et de composants, facilitant le développement d'applications Web réactives, réutilisables et efficaces. La dernière version de Vue.js3 offre de meilleures performances et des fonctionnalités plus riches que l'ancienne version, qui a attiré une attention et des recherches généralisées. Cet article vous présentera un
 Explication détaillée de l'utilisation de SVG pour ajouter un logo au favicon
Sep 07, 2022 am 10:30 AM
Explication détaillée de l'utilisation de SVG pour ajouter un logo au favicon
Sep 07, 2022 am 10:30 AM
Comment ajouter un logo à un favicon en utilisant SVG ? L'article suivant vous présentera comment utiliser SVG pour générer un favicon avec logo. J'espère qu'il vous sera utile !
 Comment utiliser la méthode svg dans vue3+vite2
May 11, 2023 pm 05:55 PM
Comment utiliser la méthode svg dans vue3+vite2
May 11, 2023 pm 05:55 PM
1. Installez vite-plugin-svg-icons. Vous devez également installer les dépendances liées à fast-glob. Sinon, lorsque vite exécute npmrundev, il signalera l'erreur Cannotfindmodule'fast-glob' npmifast-glob@3.x-Dnpmivite-. plugin-svg. -icons@2.x-D 2. Créez un nouveau composant index.vueimport{computed}from'vue';cons sous src/components/svgIcon
 Dessinez des fichiers SVG sur un canevas HTML5
Sep 15, 2023 pm 03:09 PM
Dessinez des fichiers SVG sur un canevas HTML5
Sep 15, 2023 pm 03:09 PM
Pour dessiner des HTMLImageElements sur un élément canevas, utilisez la méthode drawImage(). Cette méthode définit une variable Image en utilisant src="mySVG.svg" et utilise drawImage lors du chargement. varmyImg=newImage();myImg.onload=function(){ ctx.drawImage(myImg,0,0);}img.src="http://www.example.com/files/sample.svg";



