
L'article précédent parlait de la méthode arc de canvas, et cet article parle de la méthode arcTo qui y est associée.
arc et arcTo sont similaires de par leurs noms. arcTo est également une méthode pour dessiner des courbes, et la courbe qu'il dessine est également un arc de cercle parfait. Mais ses paramètres sont tout simplement incompatibles avec arc~
ctx.arcTo(x1,y1,x2,y2,radius); Les paramètres de arcTo incluent deux points, et ces deux points ne représentent pas le centre du cercle. seul le dernier paramètre est le rayon du cercle, indiquant que arcTo a une relation avec le cercle.
Il y a très peu d'articles sur arcTo sur Internet, et j'en ai finalement trouvé un provenant d'un pays étranger ; et il n'y a pas d'outils intuitifs pour dessiner sur toile, donc je ne peux que deviner arcTo qui m'a fait deviner pendant longtemps. . .
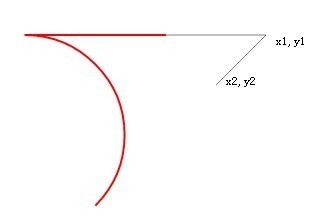
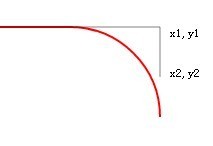
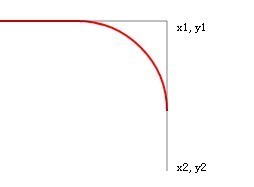
Pour une description intuitive, j'ai adopté une méthode auxiliaire : partout où arcTo est dessiné, j'utilise également lineTo pour dessiner les points correspondants afin de voir leur relation. Tracez simplement des lignes auxiliaires.
Ensuite, la règle de arcTo est trouvée. Elle passe en fait par le point de départ, le premier point et les deux droites au deuxième point, formant un angle inclus, et ces deux droites sont également tangentes au cercle paramètre.  Le rayon du cercle détermine où le cercle sera tangent à la ligne. Tout comme une balle roulant dans un point mort, plus la balle est petite, plus elle roule loin et plus près du point mort ; l’inverse est vrai pour une balle plus grosse ;
Le rayon du cercle détermine où le cercle sera tangent à la ligne. Tout comme une balle roulant dans un point mort, plus la balle est petite, plus elle roule loin et plus près du point mort ; l’inverse est vrai pour une balle plus grosse ;
Bien sûr, en fait elles sont toujours tangentes, car la ligne tangente s'étend à l'infini.  Nous continuons à explorer, continuons à agrandir le cercle et raccourcissons la distance entre le point de départ et le premier point.
Nous continuons à explorer, continuons à agrandir le cercle et raccourcissons la distance entre le point de départ et le premier point.
Quand cette poignée de crochet sera-t-elle inversée ? Si vous êtes bon en géométrie, vous pouvez essayer de comprendre l'équation tangente entre un point et un cercle.  Il y a un point très important dans la méthode arcTo. Ce point important est (x1, y1) dans le code tant que sa distance au point tangent du cercle dépasse sa distance au point de départ (x0, y0). ), Un renversement se produira.
Il y a un point très important dans la méthode arcTo. Ce point important est (x1, y1) dans le code tant que sa distance au point tangent du cercle dépasse sa distance au point de départ (x0, y0). ), Un renversement se produira.
Nous agrandissons y2, c'est-à-dire prolongeons une ligne tangente et la transformons en 550. Après rafraîchissement : 
 La ligne tangente est prolongée, mais la ligne rouge tracée par arcTo n'a aucun changement.
La ligne tangente est prolongée, mais la ligne rouge tracée par arcTo n'a aucun changement.
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Comment ouvrir les fichiers ESP
Comment ouvrir les fichiers ESP
 utilisation du curseur Oracle
utilisation du curseur Oracle
 Solution d'erreur HTTP 503
Solution d'erreur HTTP 503
 Comment taper le symbole inférieur ou égal dans Windows
Comment taper le symbole inférieur ou égal dans Windows
 Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
 Contenu principal de la conception conceptuelle de la base de données
Contenu principal de la conception conceptuelle de la base de données
 Que signifie l'enregistrement d'écran ?
Que signifie l'enregistrement d'écran ?
 Introduction aux caractéristiques de l'espace virtuel
Introduction aux caractéristiques de l'espace virtuel