 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Tutoriel de dessin sur toile html5 (4) – Chemins non fermés et méthodes de remplissage en dégradé_Compétences du didacticiel html5
Tutoriel de dessin sur toile html5 (4) – Chemins non fermés et méthodes de remplissage en dégradé_Compétences du didacticiel html5
Tutoriel de dessin sur toile html5 (4) – Chemins non fermés et méthodes de remplissage en dégradé_Compétences du didacticiel html5
Il existe généralement deux manières de dessiner, à savoir le remplissage et le trait. L'article précédent a déjà parlé de la méthode du trait. Cet article parlera de la méthode de remplissage des graphiques dans Canvas.
Le remplissage est fill(), très simple, non ? Et tout comme StrokeStyle représente le style de trait, fillStyle représente le style de remplissage.
ctx.fillStyle = 'Color'; Le style de remplissage par défaut est noir opaque
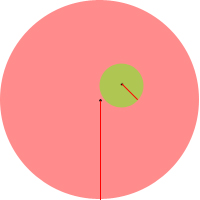
Question : Les chemins non fermés peuvent-ils être remplis ?
Oui. Le canevas se connectera directement du point final de votre chemin actuel au point de départ, puis le remplira. Comme le montre l'image :

Mais vous constaterez que le dernier paragraphe n’est pas barré.
Rappelez-vous que dans notre article précédent nous avions dessiné un carré avec 4 lignes, mais le canevas n'est pas si mal, et il n'a même pas de fonction pour dessiner directement un rectangle. Vous pouvez utiliser fillRect() pour remplir directement un rectangle :
ctx.fillRect(x,y,width,height);
Les x et y font ici référence aux coordonnées du point de départ du coin supérieur gauche du rectangle , souviens-toi.
Quand il s'agit de fillRect, il faut mentionner StrokeRect Vous l'aurez deviné, cela signifie tracer directement un rectangle.
Il existe également fillText et StrokeText. Quant à leurs fonctions, vous les avez peut-être devinées, je ne les détaillerai pas ici.
Couleur du dégradé de remplissage du canevas
Dans Canvas, le dégradé de couleur est également divisé en deux types, à savoir le dégradé linéaire et le dégradé radial, et les méthodes de création de ceux-ci sont également indépendantes. Voyons d'abord comment créer un dégradé linéaire.
Créer un dégradé linéaire = createLinearGradient - Vous voyez, c'est toujours un mot très simple. Sa syntaxe est la suivante :
createLinearGradient(x1,y1,x2,y2) a 4 paramètres ! Cela semble si compliqué, mais en fait c'est assez simple, car comme nous l'avons déjà dit, un point dans le monde plat est déterminé par la coordonnée x et la coordonnée y. Par conséquent, x1 et y1 représentent les coordonnées du point de départ du dégradé linéaire, et x2 et y2 représentent les coordonnées du point final.
L'avantage de ceci est évident. C'est très pratique si l'on veut créer un dégradé linéaire diagonal. Mais essayons d'abord de créer un dégradé linéaire horizontal.
var Linear = ctx.createLinearGradient(100,100,200,100); Le dégradé semble être créé, alors pouvons-nous le remplir ? ————Ce dégradé est vide et n'a pas de couleur.
La façon d'ajouter de la couleur à la barre de dégradé est addColorStop (position, couleur). Mais veuillez noter que cet addColorStop n'est pas ajouté au pinceau, mais à la variable précédente qui contient le dégradé. Ici, je suis linéaire. >
linear.addColorStop(0,'#fff');
linear.addColorStop(0.5,'#f0f');
linear.addColorStop(1,'#333');
J'ai utilisé 3 addColorStops ici, ce qui signifie ajouter 3 couleurs à la barre de dégradé.
Remarque
: Le paramètre de position de addColorStop est toujours un nombre compris entre 0 et 1, qui peut être deux décimales, indiquant un pourcentage. Il ne peut pas recevoir de paramètres comme « 3px ». À ce stade, nous pouvons remplir la couleur du dégradé, mais nous devons d'abord attribuer le dégradé défini à fillStyle
linear.addColorStop(1,'#333');
ctx.fillStyle = Linear; //Attribuer le dégradé au style de remplissage
ctx.fillRect(100,100,100,100 );
ctx.AVC();

Notez que fillRect et StrokeRect dessinent des chemins indépendants. Comme indiqué dans le code ci-dessus, appeler Stroke après fillRect ne tracera pas le rectangle qui vient d'être dessiné. La même chose est vraie pour StrokeRect.
Après les tests, j'ai découvert un problème très ennuyeux, c'est-à-dire que les coordonnées du dégradé linéaire sont relatives à toute la plage du Canvas. Par exemple, ici, le point de départ de mon dégradé linéaire est 100 100. Si je dessine un rectangle à 0,0 et que je le remplis avec ce dégradé, je constaterai qu'il n'y a pas de remplissage - car la plage de mon dégradé dépasse simplement le rectangle. . portée.
C'est vraiment un paramètre de triche.
Question : La couleur sera-t-elle remplie avant le point de départ du dégradé et après le point final du dégradé ?
Oui. La couleur avant le point de départ est la couleur de départ et la couleur après le point final est toujours la couleur finale.
Comment terminer la couleur de fin, vous pouvez remplir une couleur de fin transparente après la couleur de fin. Par exemple :
linear.addColorStop (0.99,' #333');
linear.addColorStop(1,'rgba(51,51,51,0)');
Selon le plan précédent, je vais construire un dégradé linéaire incliné pour essayer d'essayer. Modifiez simplement les paramètres de createLinearGradient
var Linear = ctx.createLinearGradient(100,100,200,200);
L'effet est le suivant :

createRadialGradient(x1,y1,r1,x2,y2,r2) où x1,y1,x2,y2 sont toujours le même représente le point de départ et le point final, mais le point de départ et le point final ici sont tous deux un cercle, et x, y sont les coordonnées du centre du cercle. Par conséquent, r1 et r2 sont respectivement le rayon du cercle de départ et le rayon du cercle de fin. Comme le montre l'image :

À mon avis, il semble que le dégradé radial soit un cercle, le centre du cercle est le point de départ et le rayon du cercle est le point final. Mais le dégradé radial dans le canevas est en réalité différent. Le point de départ est un cercle et le point final est un cercle, ce qui est différent de ma compréhension.
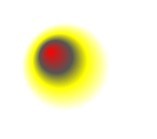
On part du plus simple. Tout d’abord, créez un dégradé radial très régulier, c’est-à-dire que le centre du cercle de dégradé est le point de départ du dégradé. En raison du gradient radial régulier, le centre est le centre du cercle, nous devons donc essayer d'éviter toute déviation. Alors, faisons coïncider le centre du cercle de fin avec le centre du cercle de départ, n’est-ce pas ?
var radial = ctx.createRadialGradient (55, 55,10,55,55,55); //Coordonnées du centre du cercle coïncident
radial.addColorStop(0,'#fff');
radial.addColorStop(0.5,'#ff0');
radial.addColorStop(0.9,'#555');
radial.addColorStop(1,'#f00');

Ici, je définis les coordonnées centrales du cercle de départ du dégradé radial et du cercle de fin pour qu'elles soient identiques, et le rayon du cercle de départ est de 10 et le rayon du cercle de fin est de 55. La plage de dégradé radial finale dessinée est un cercle d'une largeur et d'une hauteur de 110. Notez que la plage de dégradé est basée sur la plage du cercle du point final.
(Vous pouvez voir qu'il y a toujours une couleur en dehors de la plage du cercle de fin. Cette couleur est la couleur de fin. Cependant, si vous essayez d'utiliser radial.addColorStop(1.5,'#0f0′); pour définir un couleur en dehors de la plage de dégradé, vous obtiendrez toujours une erreur).
Alors, à quoi sert le rayon du cercle de départ ? ——Le centre du dégradé radial normal (appelons-le « changer de centre »...) n'est qu'un point et ne doit pas être un cercle. En fait, nous avons raison. Ce cercle de départ équivaut à un point, mais il peut être plus grand.
Faisons le rayon du cercle de départ très grand, proche du rayon du cercle d'arrivée :
var radial = ctx.createRadialGradient(55,55,50,55,55,55 //très proche
Les autres colorStops restent inchangés, puis le graphique devient comme ceci.

En d'autres termes, la couleur de départ du dégradé radial dans le canevas est dessinée en dehors de la plage du cercle de départ, et toute la couleur du cercle de départ est la couleur de départ.
Nous fixons le rayon du cercle de départ à 0, et le "changement de centre" du dégradé radial est en réalité un point.
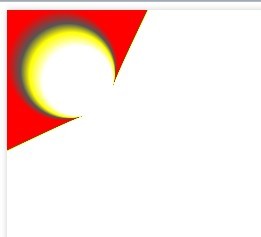
La plupart du temps, nous n'avons pas besoin d'un dégradé radial très formel, nous voulons plutôt que son centre de changement soit décalé, comme dans l'image ci-dessous :

var radial = ctx. .createRadialGradient(75,75, 0,55,55,55); mais la plage de dégradé à ce moment est toujours la plage du cercle du point final.
Beaucoup de gens naissent avec une mentalité destructrice. Par exemple, ici, le rayon du cercle de fin est toujours plus grand que celui du cercle de départ, mais que se passerait-il s'ils étaient inversés ?
var radial = ctx.createRadialGradient (75, 75,55,55,55,0);
Après le test, cela ne signalera pas d'erreur, mais le dégradé d'origine de l'intérieur vers l'extérieur a été transformé en un dégradé de l'extérieur vers à l'intérieur. C'est une bonne utilisation.

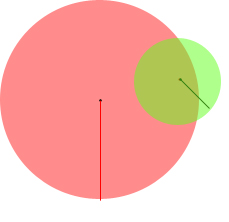
Il y a un autre problème. Si nous décalons le centre du cercle de départ et que la portée du cercle de départ dépasse la portée du cercle de fin,

Que va-t-il se passer à ce moment-là ?

Ah ! ? Que se passe-t-il? !
Cela se produit lorsque le cercle du point de départ et le cercle du point final ne se chevauchent que partiellement. Donc, si vous souhaitez un dégradé radial normal, assurez-vous qu'un cercle enveloppe complètement l'autre.
De plus, puisque le dégradé peut être attribué à fillStyle, il peut également être attribué à StrokeStyle. Vous connaissez l'effet.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelles écoles utilisent la toile ?
Aug 18, 2023 pm 05:59 PM
Quelles écoles utilisent la toile ?
Aug 18, 2023 pm 05:59 PM
Les écoles utilisant Canvas comprennent l'Université de Stanford, le MIT, l'Université de Columbia, l'Université de Californie, Berkeley, etc. Introduction détaillée : 1. L'Université de Stanford utilise Canvas comme principale plate-forme d'apprentissage en ligne. Les enseignants et les étudiants de l'Université de Stanford utilisent Canvas pour gérer et communiquer le contenu des cours et apprendre grâce à des fonctions telles que les discussions en ligne, les soumissions de devoirs et les examens. L'Institut polytechnique et le MIT utilisent également Canvas comme système de gestion de l'apprentissage en ligne et gèrent les cours via la plateforme Canvas 3. Columbia University, etc.
 Processus opérationnel de création d'un cylindre tridimensionnel de couleur dégradée en PPT
Mar 26, 2024 pm 04:21 PM
Processus opérationnel de création d'un cylindre tridimensionnel de couleur dégradée en PPT
Mar 26, 2024 pm 04:21 PM
1. Ouvrez PPT et entrez dans son interface principale. 2. Supprimez les deux zones de saisie de Cliquez ici pour ajouter un titre et un sous-titre. 3. Cliquez sur le menu Insertion et sélectionnez l'outil Forme. 4. Recherchez et cliquez sur le cylindre dans la forme de base pour dessiner un cylindre. 5. Cliquez sur Format et sélectionnez Remplissage de forme. 6. Cliquez sur le dégradé et cliquez sur les autres dégradés dans le menu déroulant qui s'ouvre. 7. Sélectionnez Remplissage dégradé, cliquez sur le long sable jaune dans la couleur prédéfinie, puis cliquez sur Fermer. 8. Nous avons créé un long cylindre dégradé de sable jaune en PPT.
 Que sont les plug-ins de flèches de canevas ?
Aug 21, 2023 pm 02:14 PM
Que sont les plug-ins de flèches de canevas ?
Aug 21, 2023 pm 02:14 PM
Les plug-ins de flèches du canevas incluent : 1. Fabric.js, qui possède une API simple et facile à utiliser et peut créer des effets de flèche personnalisés ; 2. Konva.js, qui fournit la fonction de dessiner des flèches et peut créer diverses flèches ; styles ; 3. Pixi.js, qui fournit des fonctions de traitement graphique riches et peut obtenir divers effets de flèche ; 4. Two.js, qui peut facilement créer et contrôler des styles de flèches et des animations 5. Arrow.js, qui peut créer divers effets de flèche ; ; 6. Rough .js, vous pouvez créer des flèches dessinées à la main, etc.
 Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Les versions de html2canvas incluent html2canvas v0.x, html2canvas v1.x, etc. Introduction détaillée : 1. html2canvas v0.x, qui est une première version de html2canvas. La dernière version stable est la v0.5.0-alpha1. Il s'agit d'une version mature qui a été largement utilisée et vérifiée dans de nombreux projets ; 2. html2canvas v1.x, il s'agit d'une nouvelle version de html2canvas.
 Quels sont les détails de l'horloge en toile ?
Aug 21, 2023 pm 05:07 PM
Quels sont les détails de l'horloge en toile ?
Aug 21, 2023 pm 05:07 PM
Les détails de l'horloge sur toile incluent l'apparence de l'horloge, les graduations, l'horloge numérique, les aiguilles des heures, des minutes et des secondes, le point central, les effets d'animation, d'autres styles, etc. Introduction détaillée : 1. Apparence de l'horloge, vous pouvez utiliser Canvas pour dessiner un cadran circulaire comme apparence de l'horloge, et vous pouvez définir la taille, la couleur, la bordure et d'autres styles du cadran 2. Lignes d'échelle, tracez des lignes d'échelle dessus ; le cadran pour représenter les heures ou les minutes. Position ; 3. Horloge numérique, vous pouvez dessiner une horloge numérique sur le cadran pour indiquer l'heure et les minutes actuelles ; 4. Aiguille des heures, aiguille des minutes, aiguille des secondes, etc.
 Quelles sont les propriétés de la toile tkinter ?
Aug 21, 2023 pm 05:46 PM
Quelles sont les propriétés de la toile tkinter ?
Aug 21, 2023 pm 05:46 PM
Les attributs du canevas tkinter incluent bg, bd, relief, width, height, curseur, highlightbackground, highlightcolor, highlightthickness, insertbackground, insertwidth, selectbackground, selectforeground, les attributs xscrollcommand, etc. Présentation détaillée
 uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
Comment utiliser Canvas pour dessiner des graphiques et des effets d'animation dans Uniapp nécessite des exemples de code spécifiques 1. Introduction Avec la popularité des appareils mobiles, de plus en plus d'applications doivent afficher divers graphiques et effets d'animation sur le terminal mobile. En tant que framework de développement multiplateforme basé sur Vue.js, uniapp offre la possibilité d'utiliser un canevas pour dessiner des graphiques et des effets d'animation. Cet article présentera comment Uniapp utilise Canvas pour obtenir des effets de graphique et d'animation, et donnera des exemples de code spécifiques. 2. toile
 Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Explorez le framework Canvas : Pour comprendre quels sont les frameworks Canvas couramment utilisés, des exemples de code spécifiques sont nécessaires. Introduction : Canvas est une API de dessin fournie en HTML5, grâce à laquelle nous pouvons obtenir des graphiques et des effets d'animation riches. Afin d'améliorer l'efficacité et la commodité du dessin, de nombreux développeurs ont développé différents frameworks Canvas. Cet article présentera certains frameworks Canvas couramment utilisés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre comment utiliser ces frameworks. 1.Cadre EaselJSEa





