 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Guide HTML5-5. Utiliser le stockage Web pour stocker les paires clé-valeur data_html5.
Guide HTML5-5. Utiliser le stockage Web pour stocker les paires clé-valeur data_html5.
Guide HTML5-5. Utiliser le stockage Web pour stocker les paires clé-valeur data_html5.
Le contenu de cette leçon est d'introduire le stockage Web, qui est utilisé pour stocker les données des paires clé-valeur dans le navigateur. Il fonctionne comme les cookies précédents, mais il est meilleur et peut stocker des données plus volumineuses. Il existe deux types de stockage Web : le stockage local et le stockage de session. Ils utilisent le même mécanisme de mise en œuvre, mais ont une visibilité et des cycles de vie différents.
1. Utiliser le stockage local
Nous utilisons l'objet localStorage pour accéder au stockage local. Il renvoie l'objet Storage est utilisé pour stocker les données de la paire clé-valeur. méthodes :
clear() : efface les données de la paire clé-valeur stockée ;
getItem(
key(
length : renvoie le nombre de paires clé-valeur
removeItem(
setItem(
[
L'objet Storage nous permet de stocker les données d'une paire clé-valeur sous forme de chaînes. La clé est unique, ce qui signifie que lorsque nous utilisons la méthode setItem pour ajouter une paire clé-valeur, si la valeur clé existe déjà, elle est déjà utilisée. sera mis à jour. Regardons l'exemple suivant :
< !DOCTYPE HTML>
table{border-collapse: collapse;margin-left: 50px;}
th, td{padding: 4px;}
th{text-align: right;}
input {border : noir uni fin ; padding : 2 px ;}
label{min-width : 50px;display : inline-block;text-align : right;}
#countmsg, #buttons{margin-left : 50px ;marge en haut : 5px;marge en bas : 5px;}
;
Il y a < span id="count">items
Les données que nous avons ajoutées, supprimées et modifiées dans le stockage dans l'exemple 1 seront affichées sur la page de l'exemple 2. L'exemple 2 s'exécute normalement dans le navigateur Chrome, mais Firefox ne répond pas. Les autres navigateurs n'ont pas été testés.
Résultat d'exécution
:
3. Utiliser le stockage de session
Le stockage de session est utilisé de la même manière que le stockage local, sauf que son accessibilité est limitée à la page actuelle et qu'il disparaîtra après la fermeture de la page.
Copier le code
Le code est le suivant :
Il existe des items
| Nombre d'articles : | - |
|---|
<script> <br>displayData(); <br>var boutons = document.getElementsByTagName("button"); <br>for (var i = 0; i <buttons.length; i ) { <br>boutons[i].onclick = handleButtonPress; <br>} <br>function handleButtonPress(e) { <br>switch (e.target.id) { <br>case 'add': <br>var key = document.getElementById("key").value; <br>var value = document.getElementById("value").value; <br>sessionStorage.setItem(clé, valeur); <br>pause; <br>case 'clear' : <br>sessionStorage.clear(); <br>pause; <br>} <br>displayData(); <br>} <br>function displayData() { <br>var tableElement = document.getElementById('data'); <br>tableElement.innerHTML = ''; <br>var itemCount = sessionStorage.length; <br>document.getElementById('count').innerHTML = itemCount; <br>for (var i = 0; i < itemCount; i ) { <br>var key = sessionStorage.key(i); <br>var val = sessionStorage.getItem(key); <br>tableElement.innerHTML = "<tr><th>" clé ":</th><td>" val "</td></tr>"; <br>} <br>} <br></script>
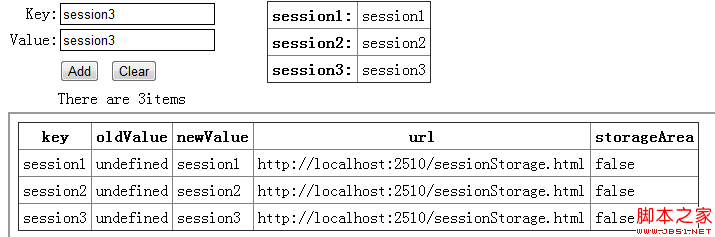
运行效果:

你在例3中做任何修改,例2的页面不会发生任何改变。
总结:
sessionStorage用于本地存储一个会话(session)中的数据, Il s'agit d'un système de stockage de session.
localStorage用于持久化的
stockage Web et cookie de stockage : stockage Web et cookie de stockage Web,区别是它是为了更大容量存储设计的。Cookie大小Il s'agit d'un cookie. Stockage Web Il s'agit de setItem,getItem,removeItem,clear, et d'un cookie de stockage Web.的存储空间,各个存储空间是完全独立的,因此不会造成数据混乱。
但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地« 存储 »生。
源码下载

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Huawei lancera l'année prochaine des produits de stockage MED innovants : la capacité du rack dépasse 10 Po et la consommation électrique est inférieure à 2 kW
Mar 07, 2024 pm 10:43 PM
Huawei lancera l'année prochaine des produits de stockage MED innovants : la capacité du rack dépasse 10 Po et la consommation électrique est inférieure à 2 kW
Mar 07, 2024 pm 10:43 PM
Ce site Web a rapporté le 7 mars que le Dr Zhou Yuefeng, président de la gamme de produits de stockage de données de Huawei, a récemment assisté à la conférence MWC2024 et a spécifiquement présenté la solution de stockage magnétoélectrique OceanStorArctic de nouvelle génération conçue pour les données chaudes (WarmData) et les données froides (ColdData). Zhou Yuefeng, président de la gamme de produits de stockage de données de Huawei, a publié une série de solutions innovantes Source de l'image : Le communiqué de presse officiel de Huawei joint à ce site est le suivant : Le coût de cette solution est 20 % inférieur à celui de la bande magnétique, et son coût est de 20 % inférieur à celui de la bande magnétique. la consommation électrique est 90 % inférieure à celle des disques durs. Selon les médias technologiques étrangers blockandfiles, un porte-parole de Huawei a également révélé des informations sur la solution de stockage magnétoélectrique : le disque magnétoélectronique (MED) de Huawei est une innovation majeure dans le domaine des supports de stockage magnétiques. ME de première génération
 Compétences en développement Vue3+TS+Vite : comment chiffrer et stocker des données
Sep 10, 2023 pm 04:51 PM
Compétences en développement Vue3+TS+Vite : comment chiffrer et stocker des données
Sep 10, 2023 pm 04:51 PM
Conseils de développement Vue3+TS+Vite : Comment crypter et stocker des données Avec le développement rapide de la technologie Internet, la sécurité des données et la protection de la vie privée deviennent de plus en plus importantes. Dans l'environnement de développement Vue3+TS+Vite, comment chiffrer et stocker les données est un problème auquel chaque développeur doit faire face. Cet article présentera certaines techniques courantes de cryptage et de stockage des données pour aider les développeurs à améliorer la sécurité des applications et l'expérience utilisateur. 1. Chiffrement des données Chiffrement des données frontal Le chiffrement frontal est un élément important de la protection de la sécurité des données. Couramment utilisé
 Comment vider le cache sous Windows 11 : Tutoriel détaillé avec images
Apr 24, 2023 pm 09:37 PM
Comment vider le cache sous Windows 11 : Tutoriel détaillé avec images
Apr 24, 2023 pm 09:37 PM
Qu’est-ce que le cache ? Un cache (prononcé ka·shay) est un composant matériel ou logiciel spécialisé à haute vitesse utilisé pour stocker des données et des instructions fréquemment demandées, qui à leur tour peuvent être utilisées pour charger plus rapidement des sites Web, des applications, des services et d'autres aspects du système. . La mise en cache rend les données les plus fréquemment consultées facilement disponibles. Les fichiers cache ne sont pas identiques à la mémoire cache. Les fichiers cache font référence aux fichiers fréquemment nécessaires tels que les fichiers PNG, les icônes, les logos, les shaders, etc., qui peuvent être requis par plusieurs programmes. Ces fichiers sont stockés dans votre espace disque physique, généralement cachés. La mémoire cache, quant à elle, est un type de mémoire plus rapide que la mémoire principale et/ou la RAM. Il réduit considérablement le temps d'accès aux données car il est plus proche du CPU et plus rapide que la RAM.
 Processus d'installation de Git sur Ubuntu
Mar 20, 2024 pm 04:51 PM
Processus d'installation de Git sur Ubuntu
Mar 20, 2024 pm 04:51 PM
Git est un système de contrôle de version distribué rapide, fiable et adaptable. Il est conçu pour prendre en charge des flux de travail distribués et non linéaires, ce qui le rend idéal pour les équipes de développement de logiciels de toutes tailles. Chaque répertoire de travail Git est un référentiel indépendant avec un historique complet de toutes les modifications et la possibilité de suivre les versions même sans accès au réseau ni serveur central. GitHub est un référentiel Git hébergé sur le cloud qui fournit toutes les fonctionnalités du contrôle de révision distribué. GitHub est un référentiel Git hébergé sur le cloud. Contrairement à Git qui est un outil CLI, GitHub dispose d'une interface utilisateur graphique basée sur le Web. Il est utilisé pour le contrôle de version, ce qui implique de collaborer avec d'autres développeurs et de suivre les modifications apportées aux scripts et aux scripts au fil du temps.
 Comment utiliser correctement sessionStorage pour protéger les données sensibles
Jan 13, 2024 am 11:54 AM
Comment utiliser correctement sessionStorage pour protéger les données sensibles
Jan 13, 2024 am 11:54 AM
Comment utiliser correctement sessionStorage pour stocker des informations sensibles nécessite des exemples de code spécifiques Que ce soit dans le développement Web ou le développement d'applications mobiles, nous devons souvent stocker et traiter des informations sensibles, telles que les informations de connexion des utilisateurs, les numéros d'identification, etc. Dans le développement front-end, l'utilisation de sessionStorage est une solution de stockage courante. Cependant, étant donné que sessionStorage est un stockage basé sur un navigateur, certains problèmes de sécurité doivent être pris en compte pour garantir que les informations sensibles stockées ne soient pas consultées et utilisées de manière malveillante.
 Comment PHP et Swoole parviennent-ils à une mise en cache et un stockage efficaces des données ?
Jul 23, 2023 pm 04:03 PM
Comment PHP et Swoole parviennent-ils à une mise en cache et un stockage efficaces des données ?
Jul 23, 2023 pm 04:03 PM
Comment PHP et Swoole parviennent-ils à une mise en cache et un stockage efficaces des données ? Présentation : Dans le développement d'applications Web, la mise en cache et le stockage des données sont un élément très important. PHP et swoole fournissent une méthode efficace pour mettre en cache et stocker des données. Cet article présentera comment utiliser PHP et swoole pour obtenir une mise en cache et un stockage efficaces des données, et donnera des exemples de code correspondants. 1. Introduction à swoole : swoole est un moteur de communication réseau asynchrone hautes performances développé pour le langage PHP.
 Comprendre les tableaux d'intelligence artificielle dans un seul article : commencer avec MindsDB
Apr 12, 2023 pm 12:04 PM
Comprendre les tableaux d'intelligence artificielle dans un seul article : commencer avec MindsDB
Apr 12, 2023 pm 12:04 PM
Cet article est réimprimé du compte public WeChat « Vivre à l'ère de l'information ». L'auteur vit à l'ère de l'information. Pour réimprimer cet article, veuillez contacter le compte public Vivre à l’ère de l’information. Pour les étudiants familiarisés avec les opérations de base de données, écrire de belles instructions SQL et trouver des moyens de trouver les données dont ils ont besoin dans la base de données est une opération de routine. Pour les étudiants familiarisés avec l'apprentissage automatique, il s'agit également d'une opération de routine consistant à obtenir des données, à prétraiter les données, à créer un modèle, à déterminer l'ensemble de formation et l'ensemble de test, et à utiliser le modèle formé pour faire une série de prédictions sur l'avenir. Alors, peut-on combiner les deux technologies ? Nous voyons que les données sont stockées dans la base de données et que les prédictions doivent être basées sur des données passées. Si nous interrogeons les données futures via les données existantes dans la base de données, alors il est
 Méthodes et techniques de mise en cache et de stockage de données à l'aide de tableaux PHP
Jul 16, 2023 pm 02:33 PM
Méthodes et techniques de mise en cache et de stockage de données à l'aide de tableaux PHP
Jul 16, 2023 pm 02:33 PM
Méthodes et techniques d'utilisation des tableaux PHP pour mettre en œuvre la mise en cache et le stockage des données Avec le développement d'Internet et la croissance rapide du volume de données, la mise en cache et le stockage des données sont devenus l'un des problèmes que nous devons prendre en compte lors du processus de développement. En tant que langage de programmation largement utilisé, PHP fournit également une multitude de méthodes et de techniques pour mettre en œuvre la mise en cache et le stockage des données. Parmi eux, l’utilisation de tableaux PHP pour la mise en cache et le stockage des données est une méthode simple et efficace. 1. Mise en cache des données Le but de la mise en cache des données est de réduire le nombre d'accès à la base de données ou à d'autres sources de données externes, améliorant ainsi





