
Aujourd'hui, notre contenu porte sur la façon de créer une application Web hors ligne. Son avantage est qu'elle permet au navigateur de télécharger nos ressources Web spécifiées, afin que les utilisateurs puissent utiliser notre site normalement même lorsqu'ils sont hors ligne.
1. Définir le manifeste
Nous utilisons manifest pour lister les ressources auxquelles il faut accéder hors ligne. Il s'agit lui-même d'un fichier texte. La première ligne est souvent CACHE MANIFEST, puis répertorie les ressources dont nous avons besoin, une par ligne. Il n'y a pas de règles de dénomination fixes pour les fichiers et il n'y a aucune exigence concernant le suffixe. La seule exigence est que le suffixe doit être défini côté serveur avec le type MIME de texte/manifeste de cache.
S'il s'agit d'un serveur iis 7, suivez les étapes ci-dessous :
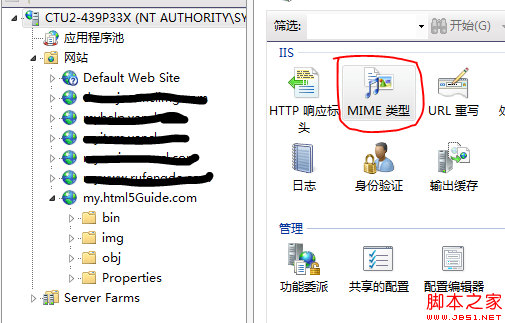
1. Par exemple, si le suffixe est .appcache, ouvrez iis7 et sélectionnez le nœud racine (de cette façon, tous les sites hériteront de la configuration, ou il pourra être configuré pour un seul site
) ;2. Double-cliquez sur le type MIME à droite

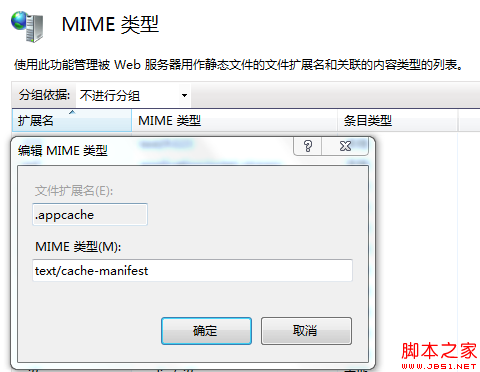
3. Faites un clic droit pour ajouter un type MIME, complétant ainsi la configuration.

Le serveur est configuré et le fichier manifeste est ajouté.
CACHE MANIFEST
manifestFile .html
img/1.jpg
img/2.jpg
img/3.jpg
Regardons ensuite l'exemple ci-dessous.
2. Réponses aux doutes
J'ai également rencontré quelques problèmes et doutes lors de l'apprentissage de cette partie des connaissances, tels que :
1. Pourquoi les applications hors ligne ne peuvent-elles pas fonctionner correctement lorsque j'exécute directement vs2010 (mon environnement de développement) ?
2. Comment savoir si l'application hors ligne a été créée avec succès ?
3. Comment savoir si l'application actuelle est hors ligne ?
4. Après avoir suspendu le service iis, il devrait être hors ligne. Pourquoi signale-t-il une erreur 404 lorsque j'actualise la page ?
Maintenant, je vais répondre à ces questions que j'ai rencontrées.
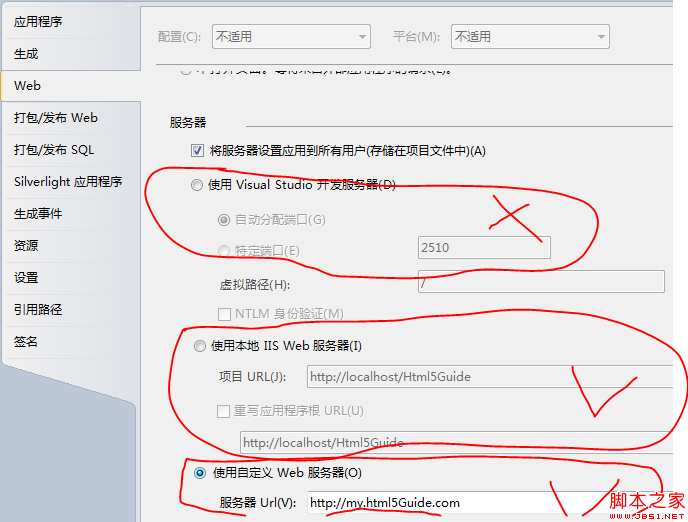
2.1. Expliquez d’abord la première question. Concernant ce problème, le point clé est la façon dont les éléments de configuration Web de votre application sont configurés. Si vous utilisez le serveur de développement vs, nous n'avons aucun moyen de définir le type MIME pour celui-ci, donc dans ce cas, notre application hors ligne ne le fait pas. est utilisé. Pour les deux méthodes de configuration Web restantes, tant que vous configurez correctement le serveur iis selon la méthode de configuration du type MIME que j'ai présentée ci-dessus, votre application hors ligne fonctionnera correctement.

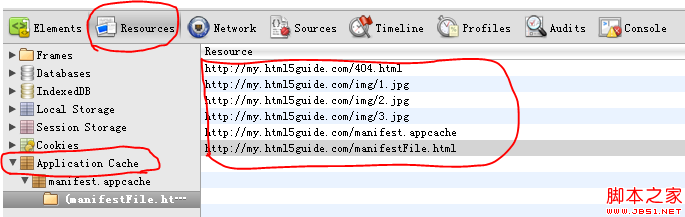
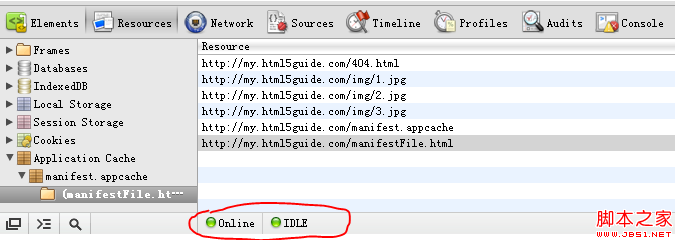
2.2. La deuxième question est expliquée ci-dessous. Ici, nous devons utiliser l'outil de débogage du navigateur Chrome. Utilisez le navigateur Chrome pour ouvrir notre programme Web, appuyez sur F12 et passez à l'onglet Ressources. Tant qu'il y a nos informations configurées dans le cache d'application et que les fichiers mis en cache peuvent être trouvés, cela prouve que notre application hors ligne a été créée avec succès.

2.3. Toujours en utilisant l'outil de débogage de Chrome, toujours dans l'onglet Ressources, remarquez que le cercle rouge n'est pas là, et En ligne signifie en ligne.

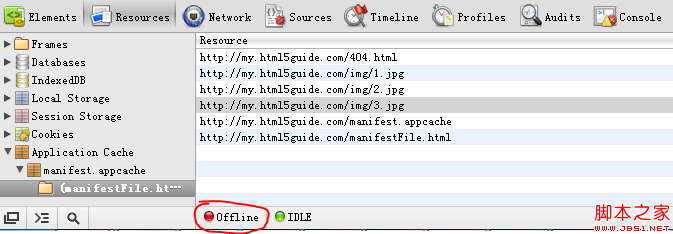
Débranchez le câble réseau et affichez Hors ligne, indiquant que vous êtes hors ligne. À ce moment, l'effet de l'application hors ligne peut être affiché.

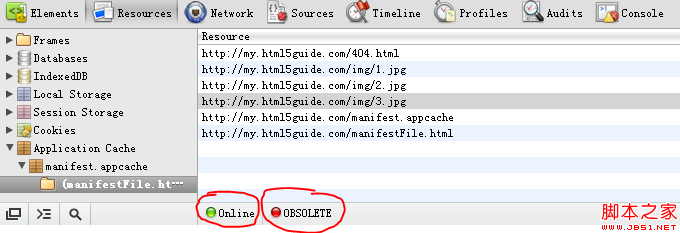
2.4. Concernant la dernière question, nous devons toujours utiliser l'outil de débogage du navigateur Chrome. Lorsque nous mettons en pause le service iis, nous regardons l'affichage de l'onglet Ressources, mais il change ensuite. IDLE à OBSOLÈTE. Cela explique également pourquoi l'iis local est mis en pause et les effets hors ligne des applications hors ligne ne peuvent pas être affichés.

Cela conclut cette section.
 La différence entre la liaison bidirectionnelle vue2 et vue3
La différence entre la liaison bidirectionnelle vue2 et vue3
 Il existe plusieurs façons de positionner la position CSS
Il existe plusieurs façons de positionner la position CSS
 Quelle est la différence entre une machine de démonstration et une vraie machine ?
Quelle est la différence entre une machine de démonstration et une vraie machine ?
 Quels sont les logiciels de sauvegarde de données ?
Quels sont les logiciels de sauvegarde de données ?
 Quels problèmes le bouillonnement d'événements js peut-il résoudre ?
Quels problèmes le bouillonnement d'événements js peut-il résoudre ?
 convertir l'utilisation de la commande
convertir l'utilisation de la commande
 Comment définir le statut hors ligne sur Douyin
Comment définir le statut hors ligne sur Douyin
 Comment résoudre les erreurs de paramètres de disque
Comment résoudre les erreurs de paramètres de disque