 tutoriels informatiques
tutoriels informatiques
 connaissances en informatique
connaissances en informatique
 Explication complète et exemple d'analyse du sélecteur de composés informatique
Explication complète et exemple d'analyse du sélecteur de composés informatique
Explication complète et exemple d'analyse du sélecteur de composés informatique
Analyse complète et exemples de sélecteurs composés informatiques
Dans le développement front-end, les sélecteurs sont une technologie importante, qui peut localiser avec précision les éléments cibles et leur ajouter des styles ou leur lier des événements. En CSS, il existe de nombreux types de sélecteurs, notamment les sélecteurs composés. Cet article fournira une analyse complète des sélecteurs composés informatiques et fournira aux lecteurs quelques exemples pour aider les lecteurs à mieux comprendre et appliquer les sélecteurs composés.
1. Qu'est-ce qu'un sélecteur composé informatique ?
Un sélecteur composé informatique fait référence à un sélecteur composé de plusieurs sélecteurs simples et utilisé pour sélectionner des éléments qui répondent à des conditions composées. En combinant plusieurs sélecteurs simples, les sélecteurs composés peuvent sélectionner les éléments cibles avec plus de précision et améliorer l'efficacité des sélecteurs CSS.
Les sélecteurs composés courants sont les suivants :
- Sélecteur de groupe : utilisez des virgules pour combiner plusieurs sélecteurs afin de sélectionner plusieurs éléments différents en même temps.
Exemple :
h1, h2, h3 {
color: red;
}Le code ci-dessus sélectionnera tous les éléments h1, h2 et h3 en même temps et définira la couleur rouge pour eux.
- Sélecteur descendant : utilisez des espaces pour combiner plusieurs sélecteurs afin de sélectionner des éléments descendants dans l'élément parent.
Exemple :
ul li {
color: blue;
}Le code ci-dessus sélectionnera tous les éléments li sous l'élément ul et leur définira la couleur bleue.
- Sélecteur d'enfant : utilisez le signe supérieur à (>) pour combiner les éléments parents et les éléments enfants, indiquant que seuls les éléments enfants directs de l'élément parent sont sélectionnés.
Exemple :
ul > li {
color: green;
}Le code ci-dessus sélectionnera tous les éléments li qui sont des enfants directs de l'élément ul et leur définira la couleur verte.
- Sélecteur de frères et sœurs adjacents : utilisez le signe plus (+) pour regrouper les éléments adjacents, indiquant que seul l'élément qui suit immédiatement l'élément précédent est sélectionné.
Exemple :
h1 + p {
font-weight: bold;
}Le code ci-dessus sélectionnera les éléments p immédiatement après l'élément h1 et les mettra en gras.
- Sélecteur général de frères et sœurs : utilisez le tilde (~) pour regrouper tous les éléments frères et sœurs éligibles.
Exemple :
h1 ~ p {
text-decoration: underline;
}Le code ci-dessus sélectionnera tous les éléments p immédiatement après l'élément h1 et les soulignera.
2. Exemples de sélecteurs composés
Afin de mieux comprendre et appliquer les sélecteurs composés, quelques exemples spécifiques seront donnés ci-dessous.
Exemple 1 : Sélectionnez tous les éléments a sous tous les éléments div avec la classe "conteneur".
div.container a {
color: red;
}Dans le code ci-dessus, le sélecteur composé "div.container a" sélectionne tous les éléments a sous tous les éléments div avec la classe "container" et définit la couleur rouge pour eux.
Exemple 2 : Sélectionnez l'élément li du sous-élément direct sous l'élément ul avec la classe "nav".
ul.nav > li {
background-color: gray;
}Dans le code ci-dessus, le sélecteur composé "ul.nav > li" sélectionne les éléments enfants directs li sous l'élément ul avec la classe "nav" et leur définit une couleur de fond grise.
Exemple 3 : Sélectionnez tous les éléments p après l'élément avec l'identifiant "en-tête".
#header + p {
font-size: 16px;
}Dans le code ci-dessus, le sélecteur composé "#header + p" sélectionne tous les p éléments après l'élément avec l'identifiant "header" et définit la taille de la police sur 16 pixels pour eux.
Grâce aux exemples ci-dessus, les lecteurs peuvent mieux comprendre et appliquer les sélecteurs composés et améliorer la précision et l'efficacité de la sélection des éléments cibles.
Résumé :
Le sélecteur composé informatique est l'un des concepts importants des sélecteurs CSS En combinant plusieurs sélecteurs simples ensemble, l'élément cible peut être sélectionné avec plus de précision. Cet article analyse de manière approfondie les types et l'utilisation des sélecteurs composés et fournit quelques exemples pour aider les lecteurs à mieux comprendre et appliquer les sélecteurs composés. J'espère que grâce à l'introduction de cet article, les lecteurs pourront utiliser de manière flexible les sélecteurs composés dans le développement front-end et améliorer leur niveau technique.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
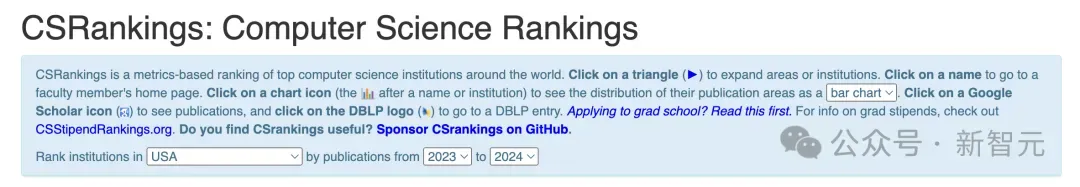
 Publication du classement national CSRankings 2024 en informatique ! La CMU domine la liste, le MIT sort du top 5
Mar 25, 2024 pm 06:01 PM
Publication du classement national CSRankings 2024 en informatique ! La CMU domine la liste, le MIT sort du top 5
Mar 25, 2024 pm 06:01 PM
Les classements majeurs nationaux en informatique 2024CSRankings viennent d’être publiés ! Cette année, dans le classement des meilleures universités CS aux États-Unis, l'Université Carnegie Mellon (CMU) se classe parmi les meilleures du pays et dans le domaine de CS, tandis que l'Université de l'Illinois à Urbana-Champaign (UIUC) a été classé deuxième pendant six années consécutives. Georgia Tech s'est classée troisième. Ensuite, l’Université de Stanford, l’Université de Californie à San Diego, l’Université du Michigan et l’Université de Washington sont à égalité au quatrième rang mondial. Il convient de noter que le classement du MIT a chuté et est sorti du top cinq. CSRankings est un projet mondial de classement des universités dans le domaine de l'informatique initié par le professeur Emery Berger de la School of Computer and Information Sciences de l'Université du Massachusetts Amherst. Le classement est basé sur des objectifs
 Le Bureau à distance ne peut pas authentifier l'identité de l'ordinateur distant
Feb 29, 2024 pm 12:30 PM
Le Bureau à distance ne peut pas authentifier l'identité de l'ordinateur distant
Feb 29, 2024 pm 12:30 PM
Le service Bureau à distance Windows permet aux utilisateurs d'accéder aux ordinateurs à distance, ce qui est très pratique pour les personnes qui doivent travailler à distance. Cependant, des problèmes peuvent survenir lorsque les utilisateurs ne peuvent pas se connecter à l'ordinateur distant ou lorsque Remote Desktop ne peut pas authentifier l'identité de l'ordinateur. Cela peut être dû à des problèmes de connexion réseau ou à un échec de vérification du certificat. Dans ce cas, l'utilisateur devra peut-être vérifier la connexion réseau, s'assurer que l'ordinateur distant est en ligne et essayer de se reconnecter. De plus, s'assurer que les options d'authentification de l'ordinateur distant sont correctement configurées est essentiel pour résoudre le problème. De tels problèmes avec les services Bureau à distance Windows peuvent généralement être résolus en vérifiant et en ajustant soigneusement les paramètres. Le Bureau à distance ne peut pas vérifier l'identité de l'ordinateur distant en raison d'un décalage d'heure ou de date. Veuillez vous assurer que vos calculs
 Qu'est-ce que e dans l'ordinateur
Aug 31, 2023 am 09:36 AM
Qu'est-ce que e dans l'ordinateur
Aug 31, 2023 am 09:36 AM
Le « e » de l'ordinateur est le symbole de la notation scientifique. La lettre « e » est utilisée comme séparateur d'exposant en notation scientifique, ce qui signifie « multiplié à la puissance 10 ». En notation scientifique, un nombre s'écrit généralement sous la forme M ×. 10^E, où M est un nombre compris entre 1 et 10 et E représente l'exposant.
 Correctif : code d'erreur Microsoft Teams 80090016 Le module de plateforme approuvée de votre ordinateur a échoué
Apr 19, 2023 pm 09:28 PM
Correctif : code d'erreur Microsoft Teams 80090016 Le module de plateforme approuvée de votre ordinateur a échoué
Apr 19, 2023 pm 09:28 PM
<p>MSTeams est la plateforme de confiance pour communiquer, discuter ou appeler avec des coéquipiers et des collègues. Le code d'erreur 80090016 sur MSTeams et le message <strong>Le module de plateforme sécurisée de votre ordinateur a échoué</strong> peuvent entraîner des difficultés de connexion. L'application ne vous permettra pas de vous connecter tant que le code d'erreur n'est pas résolu. Si vous rencontrez de tels messages lors de l'ouverture de MS Teams ou de toute autre application Microsoft, cet article peut vous guider pour résoudre le problème. </p><h2&
 Que signifie ordinateur ?
Aug 15, 2023 am 09:58 AM
Que signifie ordinateur ?
Aug 15, 2023 am 09:58 AM
La signification de cu dans un ordinateur dépend du contexte : 1. Unité de contrôle, dans le processeur central d'un ordinateur, CU est le composant chargé de coordonner et de contrôler l'ensemble du processus informatique 2. Unité de calcul, dans un processeur graphique ou autre ; processeur accéléré, CU est l’unité de base pour le traitement des tâches de calcul parallèles.
 Impossible d'ouvrir l'objet Stratégie de groupe sur cet ordinateur
Feb 07, 2024 pm 02:00 PM
Impossible d'ouvrir l'objet Stratégie de groupe sur cet ordinateur
Feb 07, 2024 pm 02:00 PM
Parfois, le système d'exploitation peut mal fonctionner lors de l'utilisation d'un ordinateur. Le problème que j'ai rencontré aujourd'hui était que lors de l'accès à gpedit.msc, le système indiquait que l'objet de stratégie de groupe ne pouvait pas être ouvert car les autorisations appropriées pouvaient faire défaut. L'objet de stratégie de groupe sur cet ordinateur n'a pas pu être ouvert. Solution : 1. Lors de l'accès à gpedit.msc, le système indique que l'objet de stratégie de groupe sur cet ordinateur ne peut pas être ouvert en raison d'un manque d'autorisations. Détails : Le système ne parvient pas à localiser le chemin spécifié. 2. Une fois que l'utilisateur a cliqué sur le bouton de fermeture, la fenêtre d'erreur suivante apparaît. 3. Vérifiez immédiatement les enregistrements du journal et combinez les informations enregistrées pour découvrir que le problème réside dans le fichier C:\Windows\System32\GroupPolicy\Machine\registry.pol.
 Que dois-je faire si Steam ne parvient pas à se connecter à l'ordinateur distant ?
Mar 01, 2023 pm 02:20 PM
Que dois-je faire si Steam ne parvient pas à se connecter à l'ordinateur distant ?
Mar 01, 2023 pm 02:20 PM
Solution au problème selon lequel Steam ne peut pas se connecter à l'ordinateur distant : 1. Dans la plateforme de jeu, cliquez sur l'option « Steam » dans le coin supérieur gauche ; 2. Ouvrez le menu et sélectionnez l'option « Paramètres » ; "Remote Play" ; 4. Cochez Activer la fonction "Remote Play" et cliquez sur le bouton "OK".
 Script Python pour se déconnecter de l'ordinateur
Sep 05, 2023 am 08:37 AM
Script Python pour se déconnecter de l'ordinateur
Sep 05, 2023 am 08:37 AM
À l’ère numérique d’aujourd’hui, l’automatisation joue un rôle essentiel dans la rationalisation et la simplification de diverses tâches. L'une de ces tâches consiste à se déconnecter de l'ordinateur, ce qui est généralement effectué manuellement en sélectionnant l'option de déconnexion dans l'interface utilisateur du système d'exploitation. Mais et si nous pouvions automatiser ce processus à l’aide d’un script Python ? Dans cet article de blog, nous explorerons comment créer un script Python capable de déconnecter votre ordinateur avec seulement quelques lignes de code. Dans cet article, nous passerons en revue le processus étape par étape de création d'un script Python pour vous déconnecter de votre ordinateur. Nous aborderons les conditions préalables nécessaires, discuterons des différentes manières de se déconnecter par programme et fournirons un guide étape par étape pour écrire le script. De plus, nous aborderons les considérations spécifiques à la plate-forme et mettrons en évidence les meilleures pratiques.





