 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Analyse comparative de cinq méthodes différentes de stockage local pour améliorer l'efficacité du stockage des données
Analyse comparative de cinq méthodes différentes de stockage local pour améliorer l'efficacité du stockage des données
Analyse comparative de cinq méthodes différentes de stockage local pour améliorer l'efficacité du stockage des données

Améliorer l'efficacité du stockage des données : analyse comparative de cinq méthodes différentes de stockage local
Introduction :
À l'ère actuelle d'explosion de l'information, la préservation et la gestion des données sont devenues particulièrement importantes. Dans le développement Web, nous avons souvent besoin de sauvegarder certaines données pour les utiliser dans différentes pages ou sessions. L'une des méthodes de sauvegarde de données les plus utilisées consiste à utiliser le stockage local.
Localstorage est un mécanisme de stockage local fourni par HTML5 qui permet de sauvegarder les données de manière permanente dans le navigateur. Il est basé sur le stockage de paires clé-valeur et prend en charge le stockage de types de données simples, tels que des chaînes, des nombres et des valeurs booléennes. Ensuite, nous procéderons à une analyse comparative de cinq manières différentes d’utiliser le stockage local pour améliorer l’efficacité du stockage des données.
1. Stockage d'une seule paire clé-valeur
Le moyen le plus simple d'utiliser le stockage local consiste à stocker les données sous la forme d'une seule paire clé-valeur. L'exemple de code est le suivant :
// 存储数据
localStorage.setItem("name", "John");
// 读取数据
var name = localStorage.getItem("name");
console.log(name); // 输出: JohnCette méthode convient à la sauvegarde d'un seul élément de données et est très simple et intuitive. Mais lorsque plusieurs éléments de données doivent être sauvegardés, l’utilisation du stockage local sera inefficace.
2. Stockage d'objets
Afin de résoudre les lacunes d'une méthode de paire clé-valeur unique, nous pouvons encapsuler plusieurs éléments de données dans un seul objet, puis les stocker dans un stockage local. L'exemple de code est le suivant :
// 存储数据
var user = {
name: "John",
age: 20,
gender: "male"
};
localStorage.setItem("user", JSON.stringify(user));
// 读取数据
var storedUser = JSON.parse(localStorage.getItem("user"));
console.log(storedUser.name); // 输出: JohnEn consolidant plusieurs éléments de données en un seul objet, nous pouvons gérer et accéder aux données plus facilement. Mais lorsqu’il existe de nombreux éléments de données ou que la structure des données est complexe, cette approche peut conduire à un code long et difficile à maintenir.
3. Stockage en tableau
En plus de la méthode objet, nous pouvons également stocker des éléments de données sous forme de tableau. L'exemple de code est le suivant :
// 存储数据
var fruits = ["apple", "banana", "orange"];
localStorage.setItem("fruits", JSON.stringify(fruits));
// 读取数据
var storedFruits = JSON.parse(localStorage.getItem("fruits"));
console.log(storedFruits); // 输出: ["apple", "banana", "orange"]L'utilisation de tableaux pour enregistrer des données convient aux scénarios dans lesquels l'ordre des données doit être maintenu ou des opérations de parcours sont nécessaires. L'inconvénient est que l'élément de données n'est pas accessible directement à l'aide de la clé, uniquement via la valeur d'index.
4. Stockage par lots
Lorsqu'une grande quantité de données doit être enregistrée, appeler setItem uniquement pour le stockage entraînera une dégradation des performances. À l’heure actuelle, le stockage par lots peut être utilisé pour encapsuler les données dans un objet volumineux, puis les stocker. L'exemple de code est le suivant :
// 存储数据
var data = {
key1: value1,
key2: value2,
// ...
};
localStorage.setItem("data", JSON.stringify(data));
// 读取数据
var storedData = JSON.parse(localStorage.getItem("data"));
console.log(storedData); // 输出: { key1: value1, key2: value2, ... }La méthode de stockage par lots convient aux situations où la quantité de données est importante ou où tous les éléments de données doivent être consultés fréquemment. Elle peut améliorer l'efficacité de l'accès et la simplicité du code.
5. Utilisez des bibliothèques tierces
En plus du stockage local natif, il existe de nombreuses bibliothèques tierces qui fournissent des mécanismes de stockage de données plus avancés. Par exemple, IndexedDB peut être utilisé pour implémenter des fonctions de requête et d'indexation plus complexes ; PouchDB peut être utilisé pour implémenter des fonctions avancées telles que la synchronisation des données et l'accès hors ligne. Choisir une bibliothèque tierce adaptée aux besoins de votre projet vous permettra de sauvegarder et de gérer les données de manière plus flexible.
Conclusion :
Cet article effectue une analyse comparative de cinq manières différentes d'utiliser le stockage local, notamment le stockage par paire clé-valeur unique, le stockage d'objets, le stockage par matrice, le stockage par lots et l'utilisation de bibliothèques tierces. Pour différents scénarios d'application et besoins, nous pouvons choisir la méthode la plus appropriée pour améliorer l'efficacité du stockage des données.
Cependant, il convient de noter que même si le stockage local présente de nombreux avantages, il présente également certaines limites, telles que des limitations de capacité de stockage, des limitations de même origine, etc. Dans les applications pratiques, nous devons prendre en compte ces facteurs de manière globale et choisir la solution de stockage la plus appropriée. Parallèlement, afin d’améliorer la sécurité des données, il est recommandé de chiffrer les données stockées.
En bref, à l’ère des données massives, il est très important d’améliorer l’efficacité du stockage des données. En choisissant rationnellement comment utiliser le stockage local, nous pouvons sauvegarder et gérer les données plus efficacement, offrant ainsi un meilleur support au développement de projets et à l'expérience utilisateur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment activer ou désactiver le mode productivité pour une application ou un processus dans Windows 11
Apr 14, 2023 pm 09:46 PM
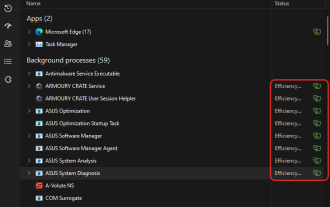
Comment activer ou désactiver le mode productivité pour une application ou un processus dans Windows 11
Apr 14, 2023 pm 09:46 PM
Le nouveau gestionnaire de tâches de Windows 11 22H2 est une aubaine pour les utilisateurs expérimentés. Il offre désormais une meilleure expérience d'interface utilisateur avec des données supplémentaires pour garder un œil sur vos processus, tâches, services et composants matériels en cours d'exécution. Si vous utilisez le nouveau Gestionnaire des tâches, vous avez peut-être remarqué le nouveau mode de productivité. qu'est-ce que c'est? Cela contribue-t-il à améliorer les performances des systèmes Windows 11 ? Découvrons-le ! Qu’est-ce que le mode productivité dans Windows 11 ? Le mode productivité est l'une des tâches du Gestionnaire des tâches
 Lequel vous convient le mieux, Vivox100 ou Vivox100Pro ? Analyse comparative détaillée.
Mar 23, 2024 pm 01:12 PM
Lequel vous convient le mieux, Vivox100 ou Vivox100Pro ? Analyse comparative détaillée.
Mar 23, 2024 pm 01:12 PM
Avec la popularité des smartphones, les écouteurs sont devenus un accessoire indispensable dans la vie des gens. Parmi les nombreuses marques de casques, Vivox100 et Vivox100Pro ont beaucoup retenu l'attention. Alors, lequel vous convient le mieux, Vivox100 ou Vivox100Pro ? Ensuite, nous effectuerons une analyse comparative détaillée en termes de conception d’apparence, de performances de qualité sonore, de consommation d’énergie, de rapport coût/performance, etc. En termes de conception d'apparence, Vivox100 et Vivox100Pro présentent des différences d'apparence évidentes. V
 Analyse comparative des fonctions et performances de JPA et MyBatis
Feb 19, 2024 pm 05:43 PM
Analyse comparative des fonctions et performances de JPA et MyBatis
Feb 19, 2024 pm 05:43 PM
JPA et MyBatis : analyse comparative des fonctions et des performances Introduction : Dans le développement Java, le framework de persistance joue un rôle très important. Les frameworks de persistance courants incluent JPA (JavaPersistenceAPI) et MyBatis. Cet article procédera à une analyse comparative des fonctions et des performances des deux frameworks et fournira des exemples de code spécifiques. 1. Comparaison des fonctions : JPA : JPA fait partie de JavaEE et fournit une solution de persistance des données orientée objet. Il est passé une annotation ou X
 Il peut surpasser les humains en deux heures ! Le dernier speedrun IA de DeepMind exécute 26 jeux Atari
Jul 03, 2023 pm 08:57 PM
Il peut surpasser les humains en deux heures ! Le dernier speedrun IA de DeepMind exécute 26 jeux Atari
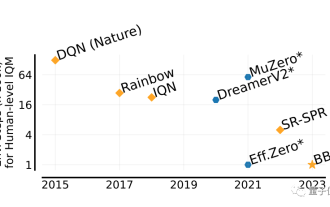
Jul 03, 2023 pm 08:57 PM
L’agent IA de DeepMind est de nouveau au travail ! Attention, ce type nommé BBF a maîtrisé 26 jeux Atari en seulement 2 heures. Son efficacité est équivalente à celle des humains, surpassant tous ses prédécesseurs. Vous savez, les agents d'IA ont toujours été efficaces pour résoudre des problèmes grâce à l'apprentissage par renforcement, mais le plus gros problème est que cette méthode est très inefficace et nécessite beaucoup de temps à explorer. Picture La avancée apportée par BBF se situe en termes d'efficacité. Pas étonnant que son nom complet puisse être appelé Bigger, Better ou Faster. De plus, il peut effectuer une formation sur une seule carte et les besoins en puissance de calcul sont également considérablement réduits. BBF a été proposé conjointement par Google DeepMind et l'Université de Montréal, et les données et le code sont actuellement open source. L'humain le plus élevé possible
 Guide pratique de développement à distance PyCharm : améliorer l'efficacité du développement
Feb 23, 2024 pm 01:30 PM
Guide pratique de développement à distance PyCharm : améliorer l'efficacité du développement
Feb 23, 2024 pm 01:30 PM
PyCharm est un puissant environnement de développement intégré (IDE) Python largement utilisé par les développeurs Python pour l'écriture de code, le débogage et la gestion de projets. Dans le processus de développement réel, la plupart des développeurs seront confrontés à différents problèmes, tels que comment améliorer l'efficacité du développement, comment collaborer avec les membres de l'équipe sur le développement, etc. Cet article présentera un guide pratique du développement à distance de PyCharm pour aider les développeurs à mieux utiliser PyCharm pour le développement à distance et à améliorer l'efficacité du travail. 1. Travail de préparation dans PyCh
 Sélection du moteur de stockage MySQL dans des scénarios Big Data : analyse comparative de MyISAM, InnoDB et Aria
Jul 24, 2023 pm 07:18 PM
Sélection du moteur de stockage MySQL dans des scénarios Big Data : analyse comparative de MyISAM, InnoDB et Aria
Jul 24, 2023 pm 07:18 PM
Sélection du moteur de stockage MySQL dans les scénarios Big Data : analyse comparative de MyISAM, InnoDB et Aria Avec l'avènement de l'ère du Big Data, les moteurs de stockage traditionnels sont souvent incapables de répondre aux besoins des entreprises face à une concurrence élevée et à de gros volumes de données. En tant que l'un des systèmes de gestion de bases de données relationnelles les plus populaires, la sélection de moteurs de stockage de MySQL est particulièrement importante. Dans cet article, nous effectuerons une analyse comparative de MyISAM, InnoDB et Aria, les moteurs de stockage couramment utilisés par MySQL dans les scénarios Big Data, et donnerons
 Mise en cache des données et partage d'expérience de stockage local dans le développement du projet Vue
Nov 03, 2023 am 09:15 AM
Mise en cache des données et partage d'expérience de stockage local dans le développement du projet Vue
Nov 03, 2023 am 09:15 AM
Mise en cache des données et partage d'expérience de stockage local dans le développement du projet Vue Dans le processus de développement du projet Vue, la mise en cache des données et le stockage local sont deux concepts très importants. La mise en cache des données peut améliorer les performances des applications, tandis que le stockage local peut permettre un stockage persistant des données. Dans cet article, je partagerai quelques expériences et pratiques d'utilisation de la mise en cache des données et du stockage local dans les projets Vue. 1. Mise en cache des données La mise en cache des données consiste à stocker les données en mémoire afin qu'elles puissent être rapidement récupérées et utilisées ultérieurement. Dans les projets Vue, il existe deux méthodes de mise en cache des données couramment utilisées :
 Déploiement privé de Stable Diffusion pour jouer avec le dessin IA
Mar 12, 2024 pm 05:49 PM
Déploiement privé de Stable Diffusion pour jouer avec le dessin IA
Mar 12, 2024 pm 05:49 PM
StableDiffusion est un modèle d'apprentissage profond open source. Sa fonction principale est de générer des images de haute qualité via des descriptions textuelles et prend en charge des fonctions telles que la génération de graphiques, la fusion de modèles et la formation de modèles. L'interface de fonctionnement du modèle est visible dans la figure ci-dessous. Comment générer une image. Ce qui suit est une introduction au processus de création d'une image d'un cerf buvant de l'eau. Lors de la génération d'une image, elle est divisée en mots d'invite et en mots d'invite négatifs. Lors de la saisie des mots d'invite, vous devez la décrire. clairement et essayez de décrire la scène, l’objet, le style et la couleur que vous souhaitez en détail. Par exemple, au lieu de simplement dire « le cerf boit de l'eau », il est écrit « un ruisseau, à côté d'arbres denses, et il y a des cerfs qui boivent de l'eau à côté du ruisseau ». Les mots d'invite négatifs vont dans la direction opposée. aucun bâtiment, aucune personne, aucun pont, aucune clôture et une description trop vague peuvent conduire à des résultats inexacts.



