 Périphériques technologiques
Périphériques technologiques
 IA
IA
 Les modèles petits mais puissants ont le vent en poupe : TinyLlama et LiteLlama deviennent des choix populaires
Les modèles petits mais puissants ont le vent en poupe : TinyLlama et LiteLlama deviennent des choix populaires
Les modèles petits mais puissants ont le vent en poupe : TinyLlama et LiteLlama deviennent des choix populaires
Actuellement, les chercheurs commencent à s'intéresser aux petits modèles petits et performants, même si tout le monde étudie les grands modèles avec des échelles de paramètres atteignant des dizaines de milliards, voire des centaines de milliards.
Les petits modèles sont largement utilisés dans les appareils de pointe, tels que les smartphones, les appareils IoT et les systèmes embarqués. Ces appareils disposent souvent d’une puissance de calcul et d’un espace de stockage limités et ne peuvent pas exécuter efficacement de grands modèles de langage. L’étude de petits modèles devient donc particulièrement importante.
Les deux études que nous allons présenter ensuite pourront répondre à vos besoins en petits modèles.
TinyLlama-1.1B
Des chercheurs de l'Université de technologie et de design de Singapour (SUTD) ont récemment publié TinyLlama, un modèle de langage avec 1,1 milliard de paramètres pré-entraînés sur environ 3 000 milliards de jetons.

- Adresse papier : https://arxiv.org/pdf/2401.02385.pdf
- Adresse du projet : https://github.com/jzhang38/TinyLlama/blob/main/ README_zh-CN.md
TinyLlama est basé sur l'architecture et le tokenizer de Llama 2, ce qui facilite son intégration à de nombreux projets open source utilisant Llama. De plus, TinyLlama ne possède que 1,1 milliard de paramètres et est de petite taille, ce qui le rend idéal pour les applications nécessitant des calculs et une empreinte mémoire limités.
L'étude montre que seuls 16 GPU A100-40G peuvent compléter la formation de TinyLlama en 90 jours.

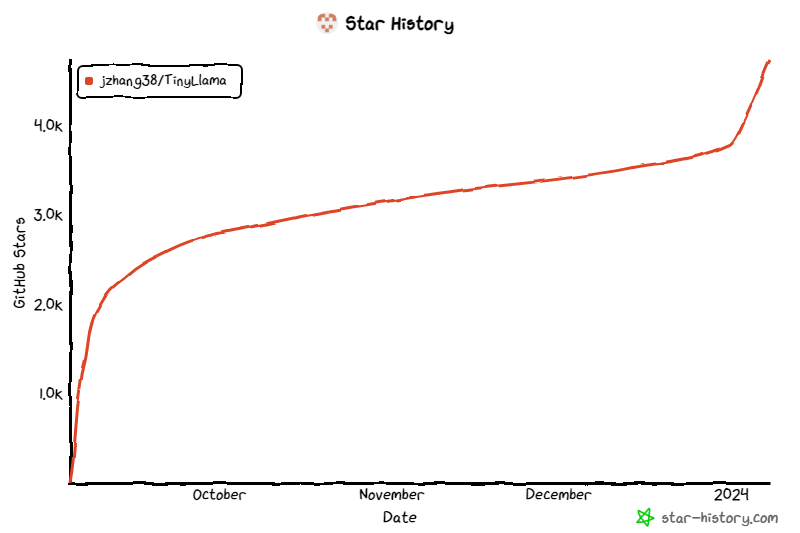
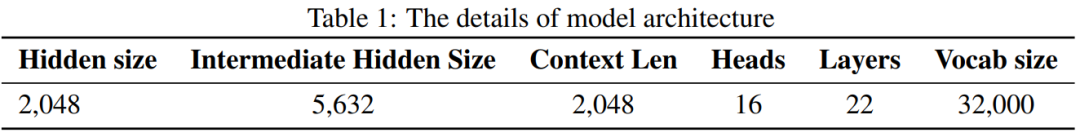
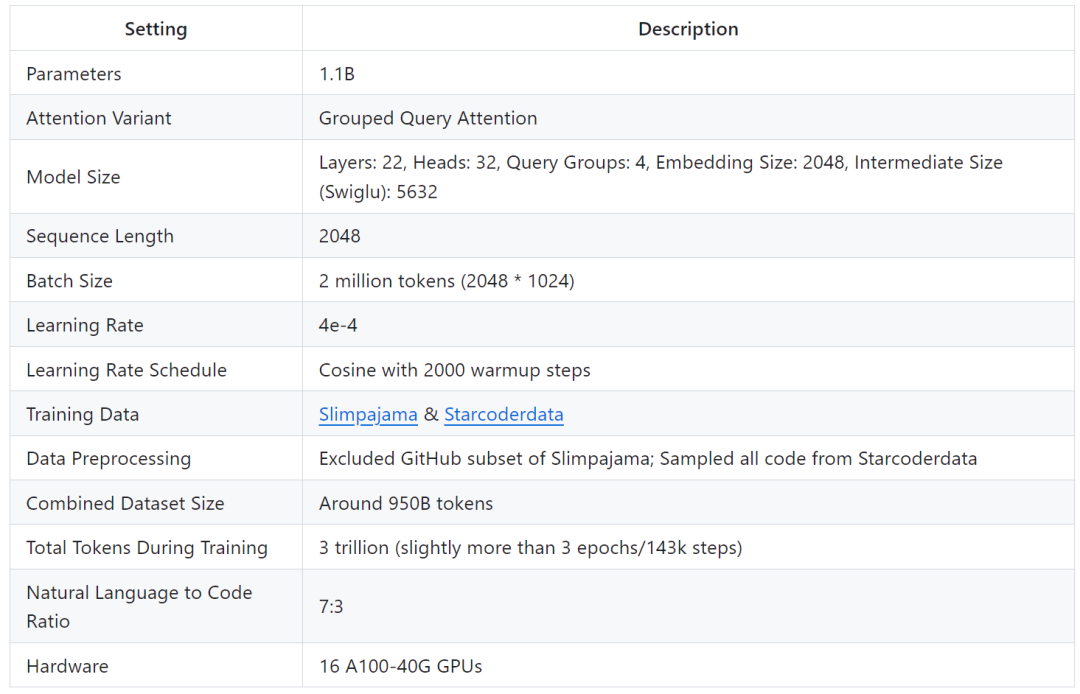
Le projet a continué de retenir l'attention depuis son lancement, et le nombre actuel d'étoiles a atteint 4,7K. Les détails de l'architecture du modèle TinyLlama sont les suivants : le mien utilise des plus gros données Potentiel de formation de modèles plus petits. Ils se sont concentrés sur l’exploration du comportement de modèles plus petits lorsqu’ils sont formés avec un nombre de jetons beaucoup plus important que celui recommandé par la loi de mise à l’échelle.
 Plus précisément, l'étude a utilisé environ 3 000 milliards de jetons pour former un modèle Transformer (décodeur uniquement) avec 1,1 milliard de paramètres. À notre connaissance, il s'agit de la première tentative d'utiliser une si grande quantité de données pour former un modèle avec des paramètres 1B.
Plus précisément, l'étude a utilisé environ 3 000 milliards de jetons pour former un modèle Transformer (décodeur uniquement) avec 1,1 milliard de paramètres. À notre connaissance, il s'agit de la première tentative d'utiliser une si grande quantité de données pour former un modèle avec des paramètres 1B.
Malgré sa taille relativement petite, TinyLlama fonctionne assez bien sur une gamme de tâches en aval, surpassant largement les modèles de langage open source existants de même taille. Plus précisément, TinyLlama surpasse OPT-1.3B et Pythia1.4B sur diverses tâches en aval.

Avec la prise en charge de ces technologies, le débit de formation TinyLlama atteint 24 000 jetons par seconde par GPU A100-40G. Par exemple, le modèle TinyLlama-1.1B ne nécessite que 3 456 heures GPU A100 pour les jetons 300B, contre 4 830 heures pour Pythia et 7 920 heures pour MPT. Cela montre l'efficacité de l'optimisation de cette étude et le potentiel d'économiser beaucoup de temps et de ressources dans la formation de modèles à grande échelle.
 TinyLlama atteint une vitesse d'entraînement de 24 000 jetons/seconde/A100. Cette vitesse est équivalente à un modèle optimal pour chinchilla avec 1,1 milliard de paramètres et 22 milliards de jetons que les utilisateurs peuvent entraîner en 32 heures sur 8 A100. Dans le même temps, ces optimisations réduisent également considérablement l'utilisation de la mémoire. Les utilisateurs peuvent intégrer un modèle de 1,1 milliard de paramètres dans un GPU de 40 Go tout en conservant une taille de lot par GPU de 16 000 jetons. Modifiez simplement la taille du lot un peu plus petite et vous pourrez entraîner TinyLlama sur RTX 3090/4090.
TinyLlama atteint une vitesse d'entraînement de 24 000 jetons/seconde/A100. Cette vitesse est équivalente à un modèle optimal pour chinchilla avec 1,1 milliard de paramètres et 22 milliards de jetons que les utilisateurs peuvent entraîner en 32 heures sur 8 A100. Dans le même temps, ces optimisations réduisent également considérablement l'utilisation de la mémoire. Les utilisateurs peuvent intégrer un modèle de 1,1 milliard de paramètres dans un GPU de 40 Go tout en conservant une taille de lot par GPU de 16 000 jetons. Modifiez simplement la taille du lot un peu plus petite et vous pourrez entraîner TinyLlama sur RTX 3090/4090.
Dans l'expérience, cette recherche s'est principalement concentrée sur des modèles de langage avec une architecture de décodeur pure, contenant environ 1 milliard de paramètres. Plus précisément, l’étude a comparé TinyLlama à OPT-1.3B, Pythia-1.0B et Pythia-1.4B.
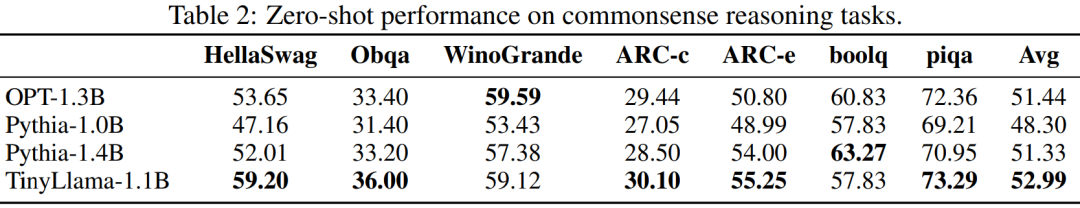
Les performances de TinyLlama sur les tâches de raisonnement de bon sens sont présentées ci-dessous. On peut voir que TinyLlama surpasse la ligne de base sur de nombreuses tâches et obtient le score moyen le plus élevé.

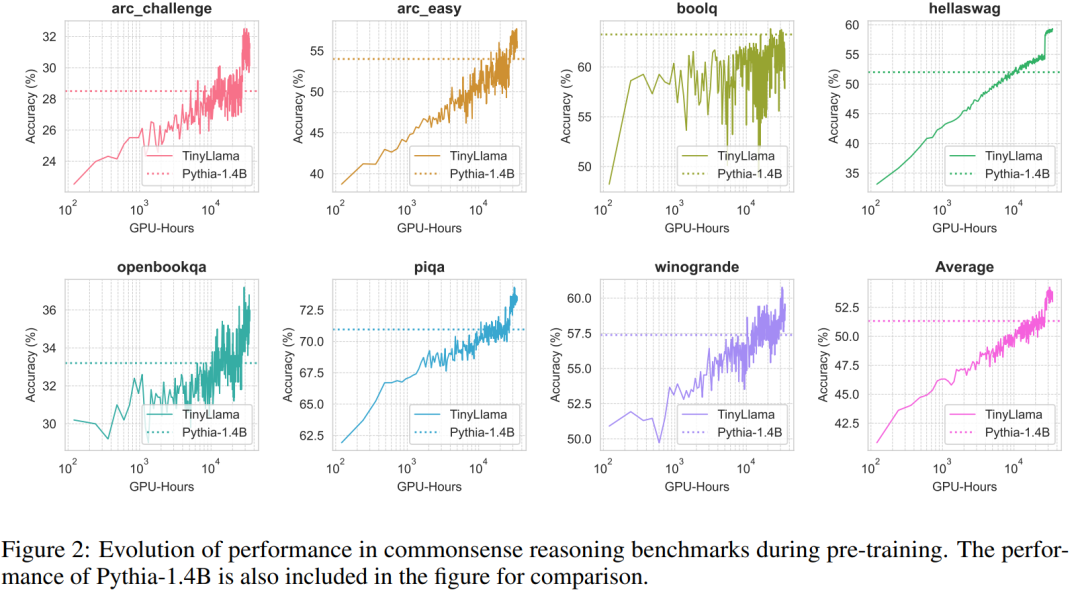
De plus, les chercheurs ont suivi la précision de TinyLlama sur des tests de raisonnement de bon sens pendant la pré-formation. Comme le montre la figure 2, les performances de TinyLlama s'améliorent avec l'augmentation des ressources informatiques, dans la plupart des tests dépassent les limites. précision de Pythia-1.4B.

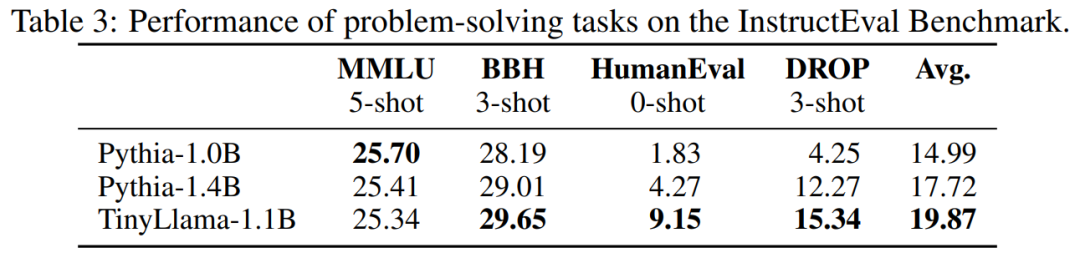
Le tableau 3 montre que TinyLlama présente de meilleures capacités de résolution de problèmes par rapport aux modèles existants.

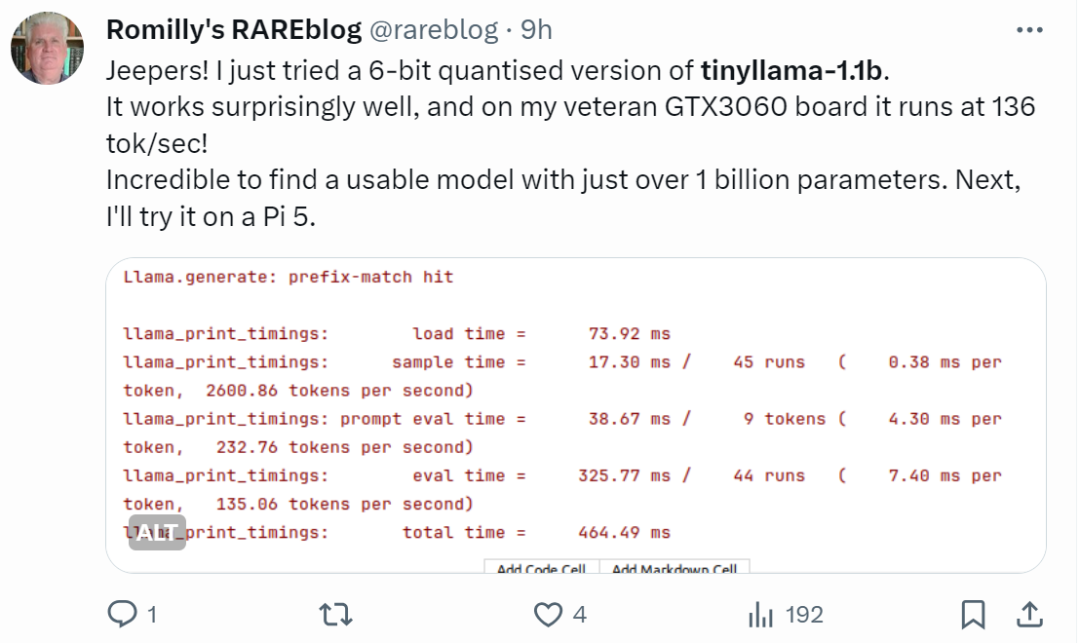
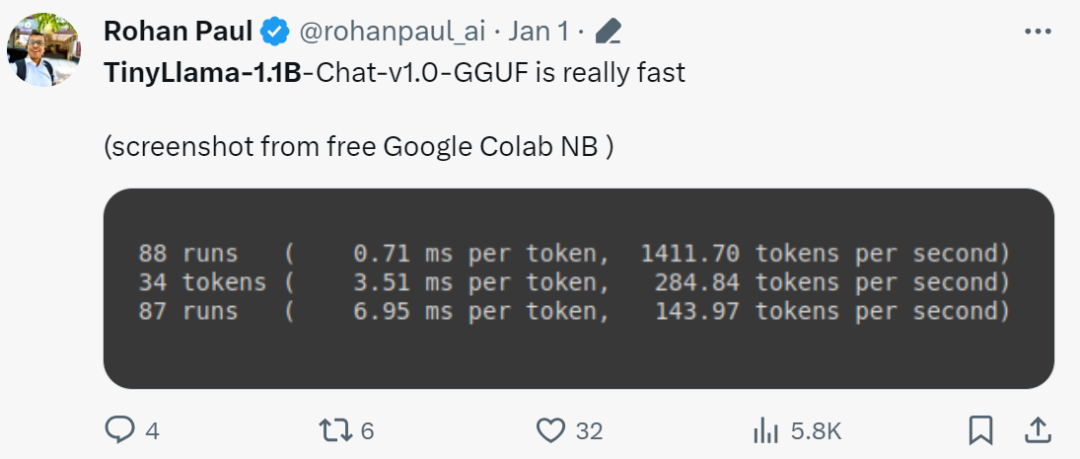
Les internautes aux mains rapides ont déjà commencé à se lancer : l'effet de course est étonnamment bon, fonctionnant sur GTX3060, il peut fonctionner à une vitesse de 136 tok/seconde.

"C'est vraiment rapide!"

Small Modèle Litellama
due à la sortie de TinyLlama, SLM (modèle de petit langage) a commencé à attirer une attention généralisée. Xiaotian Han de Texas Tech et A&M University a publié SLM-LiteLlama. Il dispose de 460 millions de paramètres et est entraîné avec des jetons 1T. Il s’agit d’un fork open source de LLaMa 2 de Meta AI, mais avec une taille de modèle nettement plus petite.

Adresse du projet : https://huggingface.co/ahxt/LiteLlama-460M-1T
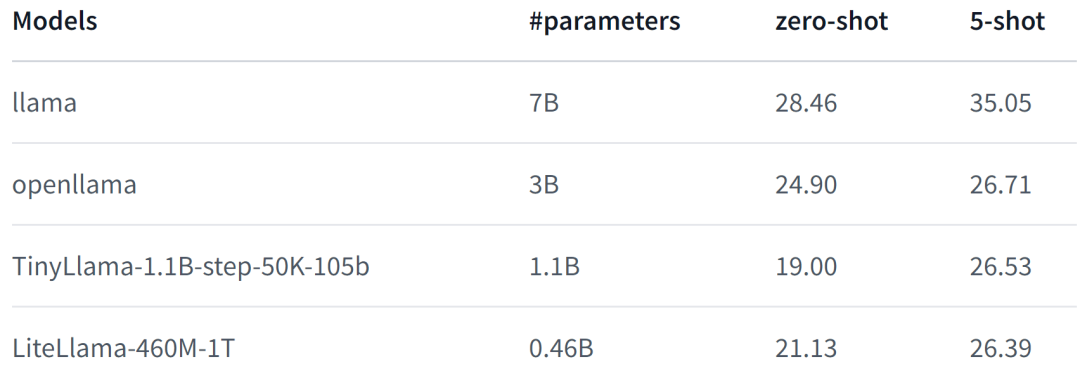
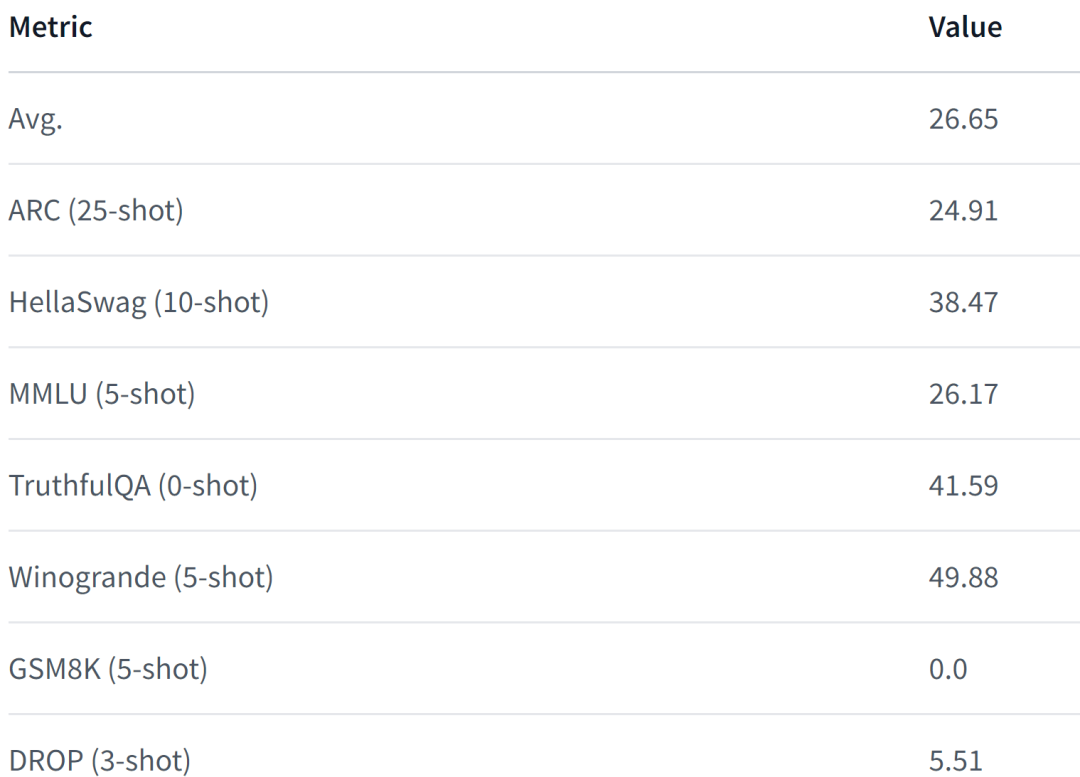
LiteLlama-460M-1T est formé sur l'ensemble de données RedPajama et utilise GPT2Tokenizer pour tokeniser le texte. L'auteur a évalué le modèle sur la tâche MMLU et les résultats sont présentés dans la figure ci-dessous. Même avec un nombre de paramètres considérablement réduit, le LiteLlama-460M-1T peut toujours obtenir des résultats comparables ou meilleurs que d'autres modèles.

Voici les performances du modèle. Pour plus de détails, veuillez vous référer à :
https://www.php.cn/link/05ec1d748d9e3bbc975a057f7cd02fb6
. 
Face à l'échelle, LiteLlama a été considérablement réduit et certains internautes sont curieux de savoir s'il peut fonctionner avec 4 Go de mémoire. Si vous aussi vous voulez savoir, pourquoi ne pas essayer vous-même.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle méthode est utilisée pour convertir les chaînes en objets dans vue.js?
Apr 07, 2025 pm 09:39 PM
Quelle méthode est utilisée pour convertir les chaînes en objets dans vue.js?
Apr 07, 2025 pm 09:39 PM
Lors de la conversion des chaînes en objets dans vue.js, JSON.Parse () est préféré pour les chaînes JSON standard. Pour les chaînes JSON non standard, la chaîne peut être traitée en utilisant des expressions régulières et réduisez les méthodes en fonction du format ou du codé décodé par URL. Sélectionnez la méthode appropriée en fonction du format de chaîne et faites attention aux problèmes de sécurité et d'encodage pour éviter les bogues.
 Comment utiliser MySQL après l'installation
Apr 08, 2025 am 11:48 AM
Comment utiliser MySQL après l'installation
Apr 08, 2025 am 11:48 AM
L'article présente le fonctionnement de la base de données MySQL. Tout d'abord, vous devez installer un client MySQL, tel que MySQLWorkBench ou le client de ligne de commande. 1. Utilisez la commande MySQL-UROot-P pour vous connecter au serveur et connecter avec le mot de passe du compte racine; 2. Utilisez Createdatabase pour créer une base de données et utilisez Sélectionner une base de données; 3. Utilisez CreateTable pour créer une table, définissez des champs et des types de données; 4. Utilisez InsertInto pour insérer des données, remettre en question les données, mettre à jour les données par mise à jour et supprimer les données par Supprimer. Ce n'est qu'en maîtrisant ces étapes, en apprenant à faire face à des problèmes courants et à l'optimisation des performances de la base de données que vous pouvez utiliser efficacement MySQL.
 Comment résoudre MySQL ne peut pas être démarré
Apr 08, 2025 pm 02:21 PM
Comment résoudre MySQL ne peut pas être démarré
Apr 08, 2025 pm 02:21 PM
Il existe de nombreuses raisons pour lesquelles la startup MySQL échoue, et elle peut être diagnostiquée en vérifiant le journal des erreurs. Les causes courantes incluent les conflits de port (vérifier l'occupation du port et la configuration de modification), les problèmes d'autorisation (vérifier le service exécutant les autorisations des utilisateurs), les erreurs de fichier de configuration (vérifier les paramètres des paramètres), la corruption du répertoire de données (restaurer les données ou reconstruire l'espace de la table), les problèmes d'espace de la table InNODB (vérifier les fichiers IBDATA1), la défaillance du chargement du plug-in (vérification du journal des erreurs). Lors de la résolution de problèmes, vous devez les analyser en fonction du journal d'erreur, trouver la cause profonde du problème et développer l'habitude de sauvegarder régulièrement les données pour prévenir et résoudre des problèmes.
 Géospatial de Laravel: optimisation des cartes interactives et de grandes quantités de données
Apr 08, 2025 pm 12:24 PM
Géospatial de Laravel: optimisation des cartes interactives et de grandes quantités de données
Apr 08, 2025 pm 12:24 PM
Traiter efficacement 7 millions d'enregistrements et créer des cartes interactives avec la technologie géospatiale. Cet article explore comment traiter efficacement plus de 7 millions d'enregistrements en utilisant Laravel et MySQL et les convertir en visualisations de cartes interactives. Exigences initiales du projet de défi: extraire des informations précieuses en utilisant 7 millions d'enregistrements dans la base de données MySQL. Beaucoup de gens considèrent d'abord les langages de programmation, mais ignorent la base de données elle-même: peut-il répondre aux besoins? La migration des données ou l'ajustement structurel est-il requis? MySQL peut-il résister à une charge de données aussi importante? Analyse préliminaire: les filtres et les propriétés clés doivent être identifiés. Après analyse, il a été constaté que seuls quelques attributs étaient liés à la solution. Nous avons vérifié la faisabilité du filtre et établi certaines restrictions pour optimiser la recherche. Recherche de cartes basée sur la ville
 Vue.js Comment convertir un tableau de type de chaîne en un tableau d'objets?
Apr 07, 2025 pm 09:36 PM
Vue.js Comment convertir un tableau de type de chaîne en un tableau d'objets?
Apr 07, 2025 pm 09:36 PM
Résumé: Il existe les méthodes suivantes pour convertir les tableaux de chaîne Vue.js en tableaux d'objets: Méthode de base: utilisez la fonction de carte pour convenir à des données formatées régulières. Gameplay avancé: l'utilisation d'expressions régulières peut gérer des formats complexes, mais ils doivent être soigneusement écrits et considérés. Optimisation des performances: Considérant la grande quantité de données, des opérations asynchrones ou des bibliothèques efficaces de traitement des données peuvent être utilisées. MEILLEUR PRATIQUE: Effacer le style de code, utilisez des noms de variables significatifs et des commentaires pour garder le code concis.
 Comment définir le délai de Vue Axios
Apr 07, 2025 pm 10:03 PM
Comment définir le délai de Vue Axios
Apr 07, 2025 pm 10:03 PM
Afin de définir le délai d'expiration de Vue Axios, nous pouvons créer une instance AxiOS et spécifier l'option Timeout: dans les paramètres globaux: vue.prototype. $ Axios = axios.create ({timeout: 5000}); Dans une seule demande: ce. $ axios.get ('/ api / utilisateurs', {timeout: 10000}).
 Comment optimiser les performances de la base de données après l'installation de MySQL
Apr 08, 2025 am 11:36 AM
Comment optimiser les performances de la base de données après l'installation de MySQL
Apr 08, 2025 am 11:36 AM
L'optimisation des performances MySQL doit commencer à partir de trois aspects: configuration d'installation, indexation et optimisation des requêtes, surveillance et réglage. 1. Après l'installation, vous devez ajuster le fichier my.cnf en fonction de la configuration du serveur, tel que le paramètre innodb_buffer_pool_size, et fermer query_cache_size; 2. Créez un index approprié pour éviter les index excessifs et optimiser les instructions de requête, telles que l'utilisation de la commande Explication pour analyser le plan d'exécution; 3. Utilisez le propre outil de surveillance de MySQL (ShowProcessList, Showstatus) pour surveiller la santé de la base de données, et sauvegarde régulièrement et organisez la base de données. Ce n'est qu'en optimisant en continu ces étapes que les performances de la base de données MySQL peuvent être améliorées.
 Les ingénieurs de backend senior à distance (plates-formes) ont besoin de cercles
Apr 08, 2025 pm 12:27 PM
Les ingénieurs de backend senior à distance (plates-formes) ont besoin de cercles
Apr 08, 2025 pm 12:27 PM
Ingénieur backend à distance Emploi Vacant Société: Emplacement du cercle: Bureau à distance Type d'emploi: Salaire à temps plein: 130 000 $ - 140 000 $ Description du poste Participez à la recherche et au développement des applications mobiles Circle et des fonctionnalités publiques liées à l'API couvrant l'intégralité du cycle de vie de développement logiciel. Les principales responsabilités complètent indépendamment les travaux de développement basés sur RubyOnRails et collaborent avec l'équipe frontale React / Redux / Relay. Créez les fonctionnalités de base et les améliorations des applications Web et travaillez en étroite collaboration avec les concepteurs et le leadership tout au long du processus de conception fonctionnelle. Promouvoir les processus de développement positifs et hiérarchiser la vitesse d'itération. Nécessite plus de 6 ans de backend d'applications Web complexe





