

Taobao utilise la recherche vocale depuis un certain temps, mais je n'ai vu aucun blog ou article pertinent expliquant comment la mettre en œuvre. J'ai vérifié certaines informations aujourd'hui et j'ai trouvé que la mise en œuvre est si simple, peut-être parce qu'elle est trop simple. . donc personne n’en discutera.
En fait, une seule ligne de code est nécessaire pour l'implémenter :
x-webkit-discours
À quoi pensez-vous lorsque vous voyez ce code ? Oui, cela signifie que la recherche vocale ne prend en charge que les principaux navigateurs Webkit, alors où doit être placé ce code ?
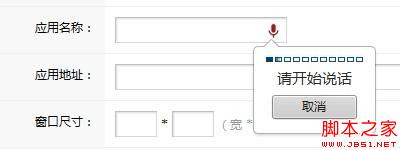
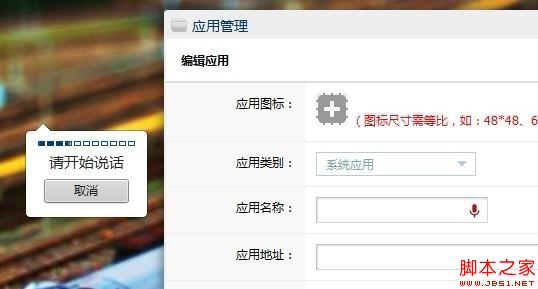
<br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91"><br /><input type="text" class="text" name="value_2" id="value_2" x-webkit-speech><br /></div>dans la zone de saisie de texte, vous n'avez rien d'autre à faire, voir

Bien sûr, il existe d'autres paramètres, tels que la définition du type de langue de restriction vocale

Lecture connexe : Recherche vocale HTML5 (recherche vocale du magasin Taobao)
 solution de réinitialisation de connexion
solution de réinitialisation de connexion
 MySQL change la méthode du moteur de stockage d'une table
MySQL change la méthode du moteur de stockage d'une table
 Explication détaillée de la commande nohup
Explication détaillée de la commande nohup
 Comment connecter le haut débit au serveur
Comment connecter le haut débit au serveur
 Quels sont les caractères génériques Oracle ?
Quels sont les caractères génériques Oracle ?
 fonction système()
fonction système()
 Utilisation de la classe de calendrier en Java
Utilisation de la classe de calendrier en Java
 Comment ouvrir un fichier au format CSV
Comment ouvrir un fichier au format CSV