 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève discussion sur la chaîne de prototypes javascript et les compétences d'héritage_javascript
Une brève discussion sur la chaîne de prototypes javascript et les compétences d'héritage_javascript
Une brève discussion sur la chaîne de prototypes javascript et les compétences d'héritage_javascript
La chaîne de prototypes JS et l'héritage sont les points clés de JS, nous allons donc les expliquer en détail à travers les trois exemples suivants.

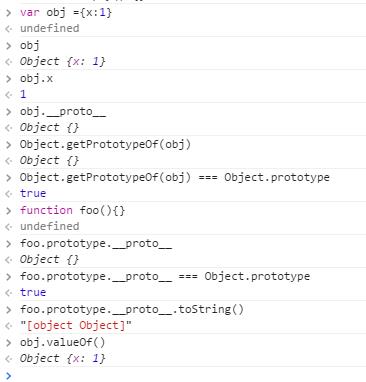
Définissez d'abord un objet obj. Le prototype de l'objet est obj._proto_ Nous pouvons utiliser la méthode getPrototypeOf dans ES5 pour interroger le prototype de obj. Nous prouvons s'il existe en jugeant si le prototype de obj est égal à Object. .prototype Le prototype d'obj, la réponse renvoie vrai, donc il existe. Ensuite, nous définissons une fonction foo(). Toute fonction a son objet prototype, c'est-à-dire le prototype de la fonction. Nous pouvons ajouter n'importe quel attribut au prototype de la fonction, puis un objet instancié peut partager ses attributs via new (ci-dessous). ) Deux exemples seront présentés en détail).
function foo(){}
foo.prototype.z = 3;
var obj = new foo();
obj.x=1;
obj.y=2;
obj.x //1
obj.y //2
obj.z //3
typeof obj.toString; //function
obj.valueOf(); // foo {x: 1, y: 2, z: 3}
obj.hasOwnProperty('z'); //false

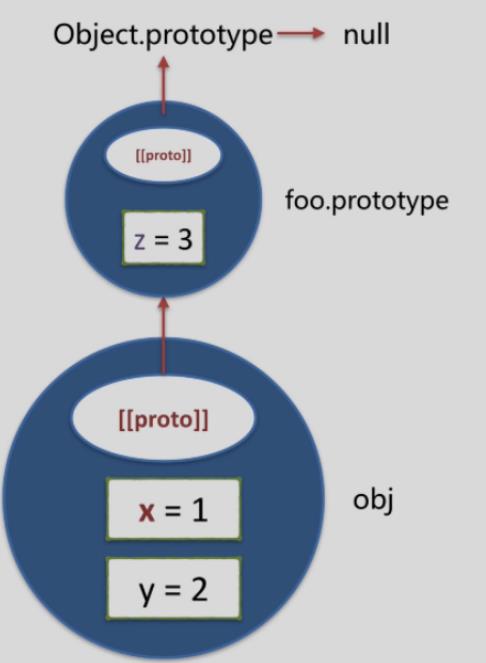
Ici, le prototype de obj (_proto_) pointe vers l'attribut prototype de la fonction foo, le prototype de foo.prototype pointe vers Object.prototype et la fin de la chaîne de prototypes est nulle. Utilisez hasOwnProperty pour vérifier si le. L'attribut z est sur obj. Il est affiché faux, alors il n'y a pas d'attribut z sur obj, mais en recherchant sa chaîne de prototypes, on constate qu'il est sur foo.prototype, donc obj.z=3, et pour le premier. Dans ce cas, obj.valueOf() et toString sont tous deux sur Object.prototype , donc tout objet a ces deux attributs, car le prototype de tout objet est Object.prototype Bien sûr, sauf dans le cas particulier suivant,
.var obj2 = Object.create(null); obj2.valueOf(); //undefined
Object.create() crée un objet vide, et le prototype de cet objet pointe vers le paramètre. L'exemple complet suivant vous montre comment implémenter une classe pour hériter d'une autre classe
//声明一个构造函数Person
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age);
};
Person.prototype.LEGS_NUM=2;
Person.prototype.ARMS_NUM=2;
Person.prototype.walk = function (){
console.log(this.name+' is walking !');
};
function Student(name,age,classNum){
Person.call(this,name,age);
this.classNum = classNum;
}
//创建一个空对象
Student.prototype = Object.create(Person.prototype);
//constructor指定创建一个对象的函数。
Student.prototype.constructor = Student;
Student.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age+' and my class is '+this.classNum);
};
Student.prototype.learns = function (sub){
console.log(this.name+' is learning '+sub);
};
//实例化一个对象Bosn
var Bosn = new Student('bosn',27,'Class 3');
Bosn.hi(); //Hi,my name is bosn,my age is 27 and my class is Class 3
Bosn.LEGS_NUM; //2
Bosn.walk(); //bosn is walking !
Bosn.learns('Math'); //bosn is learning Math

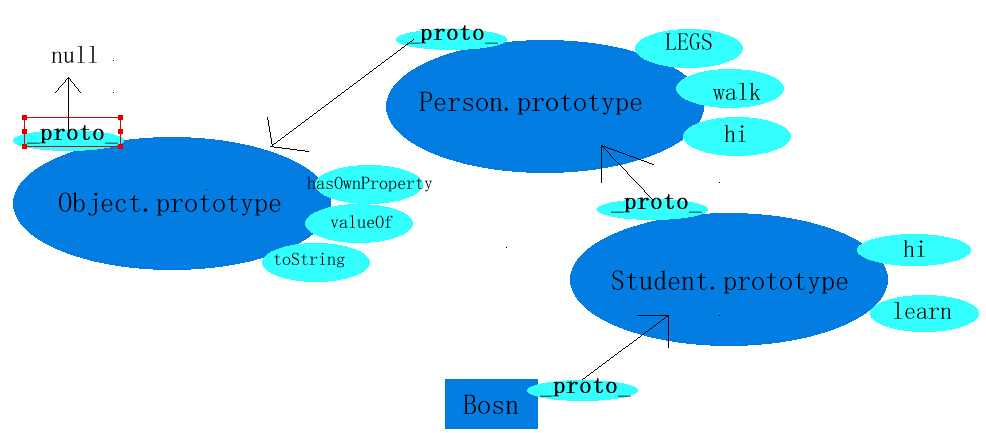
Le this du constructeur Person et Student pointe vers l'objet instancié (Bosn), et le prototype de cet objet pointe vers le prototype du constructeur.
Nous utilisons la méthode Object.create() pour créer un objet vide. Le prototype de cet objet est Person.prototype. L'avantage d'écrire de cette façon est que nous pouvons créer nous-mêmes Studnet.prototype sans affecter la propriété Person.prototype. . N'importe quel attribut et peut hériter des attributs d'origine sur Person.prototype, car la sous-classe Student hérite de la classe de base Person. Si vous écrivez directement Person.prototype = Student.prototype, alors ils pointent tous les deux vers le même objet. Lors de l'ajout d'attributs à Student.prototype, les mêmes attributs seront ajoutés à la chaîne de prototypes de Person.
Pour la méthode d'appel dans le constructeur Student, cet intérieur pointe vers l'objet instancié du Student nouvellement créé, et l'héritage est implémenté via l'appel.
Student.prototype.constructor = Student, le sens de cette phrase est de spécifier Student comme la fonction qui crée l'objet Student.prototype Si cette phrase n'est pas écrite, la fonction de l'objet est toujours Personne.
Pour l'héritage, il existe trois manières de le mettre en œuvre,
function Person(name,age){
this.name = name;
this.age = age;
}
function Student(){
}
Student.prototype = Person.prototype; //1
Student.prototype = Object.create(Person.prototype); //2
Student.prototype = new Person(); //3
Le premier, comme mentionné ci-dessus, l'écrire directement comme ceci fera pointer la sous-classe et la classe de base vers l'instance bosn en même temps
;La deuxième méthode évite ce point et implémente bien l'héritage, permettant à l'instance d'interroger d'abord la sous-classe, puis d'interroger la classe de base s'il n'y a pas d'attribut correspondant
;Le troisième type, bien que l'héritage soit également implémenté, appelle le constructeur Person. Dans cet exemple, le constructeur a deux paramètres name et age, mais ce troisième type ne transmet rien et n'est pas instancié.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Explication détaillée de l'héritage des fonctions C++ : Comment utiliser le « pointeur de classe de base » et le « pointeur de classe dérivé » dans l'héritage ?
May 01, 2024 pm 10:27 PM
Explication détaillée de l'héritage des fonctions C++ : Comment utiliser le « pointeur de classe de base » et le « pointeur de classe dérivé » dans l'héritage ?
May 01, 2024 pm 10:27 PM
Dans l'héritage de fonction, utilisez le « pointeur de classe de base » et le « pointeur de classe dérivée » pour comprendre le mécanisme d'héritage : lorsque le pointeur de classe de base pointe vers l'objet de classe dérivé, une transformation ascendante est effectuée et seuls les membres de la classe de base sont accessibles. Lorsqu’un pointeur de classe dérivée pointe vers un objet de classe de base, une conversion vers le bas est effectuée (dangereuse) et doit être utilisée avec prudence.
 Comment l'héritage et le polymorphisme affectent-ils le couplage de classes en C++ ?
Jun 05, 2024 pm 02:33 PM
Comment l'héritage et le polymorphisme affectent-ils le couplage de classes en C++ ?
Jun 05, 2024 pm 02:33 PM
L'héritage et le polymorphisme affectent le couplage des classes : l'héritage augmente le couplage car la classe dérivée dépend de la classe de base. Le polymorphisme réduit le couplage car les objets peuvent répondre aux messages de manière cohérente via des fonctions virtuelles et des pointeurs de classe de base. Les meilleures pratiques incluent l'utilisation de l'héritage avec parcimonie, la définition d'interfaces publiques, l'évitement de l'ajout de données membres aux classes de base et le découplage des classes via l'injection de dépendances. Un exemple pratique montrant comment utiliser le polymorphisme et l'injection de dépendances pour réduire le couplage dans une application de compte bancaire.
 Explication détaillée de l'héritage des fonctions C++ : Comment déboguer les erreurs d'héritage ?
May 02, 2024 am 09:54 AM
Explication détaillée de l'héritage des fonctions C++ : Comment déboguer les erreurs d'héritage ?
May 02, 2024 am 09:54 AM
Conseils de débogage des erreurs d’héritage : assurez-vous que les relations d’héritage sont correctes. Utilisez le débogueur pour parcourir le code et examiner les valeurs des variables. Assurez-vous d'utiliser correctement le modificateur virtuel. Examinez le problème des diamants d'héritage causé par l'héritage caché. Recherchez les fonctions virtuelles pures non implémentées dans les classes abstraites.
 Explication détaillée de l'héritage des fonctions C++ : Comment comprendre la relation « est-un » et « a-un » dans l'héritage ?
May 02, 2024 am 08:18 AM
Explication détaillée de l'héritage des fonctions C++ : Comment comprendre la relation « est-un » et « a-un » dans l'héritage ?
May 02, 2024 am 08:18 AM
Explication détaillée de l'héritage de fonction C++ : Maîtriser la relation entre "is-a" et "has-a" Qu'est-ce que l'héritage de fonction ? L'héritage de fonction est une technique en C++ qui associe des méthodes définies dans une classe dérivée à des méthodes définies dans une classe de base. Il permet aux classes dérivées d'accéder et de remplacer les méthodes de la classe de base, étendant ainsi les fonctionnalités de la classe de base. Relations « est-un » et « a-un » Dans l'héritage de fonctions, la relation « est-un » signifie que la classe dérivée est un sous-type de la classe de base, c'est-à-dire que la classe dérivée « hérite » des caractéristiques et du comportement de la classe de base. La relation « possède un » signifie que la classe dérivée contient une référence ou un pointeur vers l'objet de classe de base, c'est-à-dire que la classe dérivée « possède » l'objet de classe de base. SyntaxeVoici la syntaxe permettant d'implémenter l'héritage de fonction : classDerivedClass:pu
 L'héritage des fonctions C++ expliqué : Quand l'héritage ne doit-il pas être utilisé ?
May 04, 2024 pm 12:18 PM
L'héritage des fonctions C++ expliqué : Quand l'héritage ne doit-il pas être utilisé ?
May 04, 2024 pm 12:18 PM
L'héritage de fonctions C++ ne doit pas être utilisé dans les situations suivantes : Lorsqu'une classe dérivée nécessite une implémentation différente, une nouvelle fonction avec une implémentation différente doit être créée. Lorsqu'une classe dérivée ne nécessite pas de fonction, elle doit être déclarée comme une classe vide ou utiliser des fonctions membres de la classe de base privées et non implémentées pour désactiver l'héritage des fonctions. Lorsque les fonctions ne nécessitent pas d'héritage, d'autres mécanismes (tels que des modèles) doivent être utilisés pour réaliser la réutilisation du code.
 'Introduction à la programmation orientée objet en PHP : du concept à la pratique'
Feb 25, 2024 pm 09:04 PM
'Introduction à la programmation orientée objet en PHP : du concept à la pratique'
Feb 25, 2024 pm 09:04 PM
Qu'est-ce que la programmation orientée objet ? La programmation orientée objet (POO) est un paradigme de programmation qui résume les entités du monde réel en classes et utilise des objets pour représenter ces entités. Les classes définissent les propriétés et le comportement des objets, et les objets instancient les classes. Le principal avantage de la POO est qu’elle rend le code plus facile à comprendre, à maintenir et à réutiliser. Concepts de base de la POO Les principaux concepts de la POO incluent les classes, les objets, les propriétés et les méthodes. Une classe est le modèle d'un objet, qui définit ses propriétés et son comportement. Un objet est une instance d’une classe et possède toutes les propriétés et comportements de la classe. Les propriétés sont les caractéristiques d'un objet pouvant stocker des données. Les méthodes sont des fonctions d'un objet qui peuvent opérer sur les données de l'objet. Avantages de la POO Les principaux avantages de la POO sont les suivants : Réutilisabilité : la POO peut rendre le code plus
 Interfaces Java et classes abstraites : la route vers le paradis de la programmation
Mar 04, 2024 am 09:13 AM
Interfaces Java et classes abstraites : la route vers le paradis de la programmation
Mar 04, 2024 am 09:13 AM
Interface : une interface de contrat sans implémentation définit un ensemble de signatures de méthodes en Java mais ne fournit aucune implémentation concrète. Il agit comme un contrat qui oblige les classes qui implémentent l'interface à implémenter ses méthodes spécifiées. Les méthodes de l'interface sont des méthodes abstraites et n'ont pas de corps de méthode. Exemple de code : publicinterfaceAnimal{voideat();voidsleep();} Classe abstraite : plan partiellement implémenté Une classe abstraite est une classe parent qui fournit une implémentation partielle dont ses sous-classes peuvent hériter. Contrairement aux interfaces, les classes abstraites peuvent contenir des implémentations concrètes et des méthodes abstraites. Les méthodes abstraites sont déclarées avec le mot-clé abstract et doivent être remplacées par des sous-classes. Exemple de code : publicabstractcla
 L'héritage des fonctions C++ expliqué : comment concevoir une bonne hiérarchie d'héritage de base et de classes dérivées ?
May 03, 2024 am 11:06 AM
L'héritage des fonctions C++ expliqué : comment concevoir une bonne hiérarchie d'héritage de base et de classes dérivées ?
May 03, 2024 am 11:06 AM
L'héritage de fonctions permet aux classes dérivées d'hériter des méthodes des classes de base, permettant ainsi la réutilisation du code et le polymorphisme. Concevoir une bonne hiérarchie d'héritage suivant les principes de responsabilité unique, d'ouverture-fermée et de substitution de Rees peut éviter les problèmes de couplage de code et de diamant.



