 Périphériques technologiques
Périphériques technologiques
 IA
IA
 Discutez de l'explication scientifique du ddl en tant que principale force productive : les internautes appellent à des expériences sur modèles à grande échelle
Discutez de l'explication scientifique du ddl en tant que principale force productive : les internautes appellent à des expériences sur modèles à grande échelle
Discutez de l'explication scientifique du ddl en tant que principale force productive : les internautes appellent à des expériences sur modèles à grande échelle
C'est la fin de l'année, les étudiants sont en dernière semaine, et les travailleurs se précipitent pour rattraper les KPI. La fin de l'année sans date limite(ddl) n'est pas la vraie fin de l'année...
.
ddl est omniprésent dans notre vie quotidienne, "ddl est le premier "One productivité" est un "sage sage" que les gens ont appris grâce à la pratique personnelle.

Cependant, les preuves systématiques des effets comportementaux du ddl sont rares.
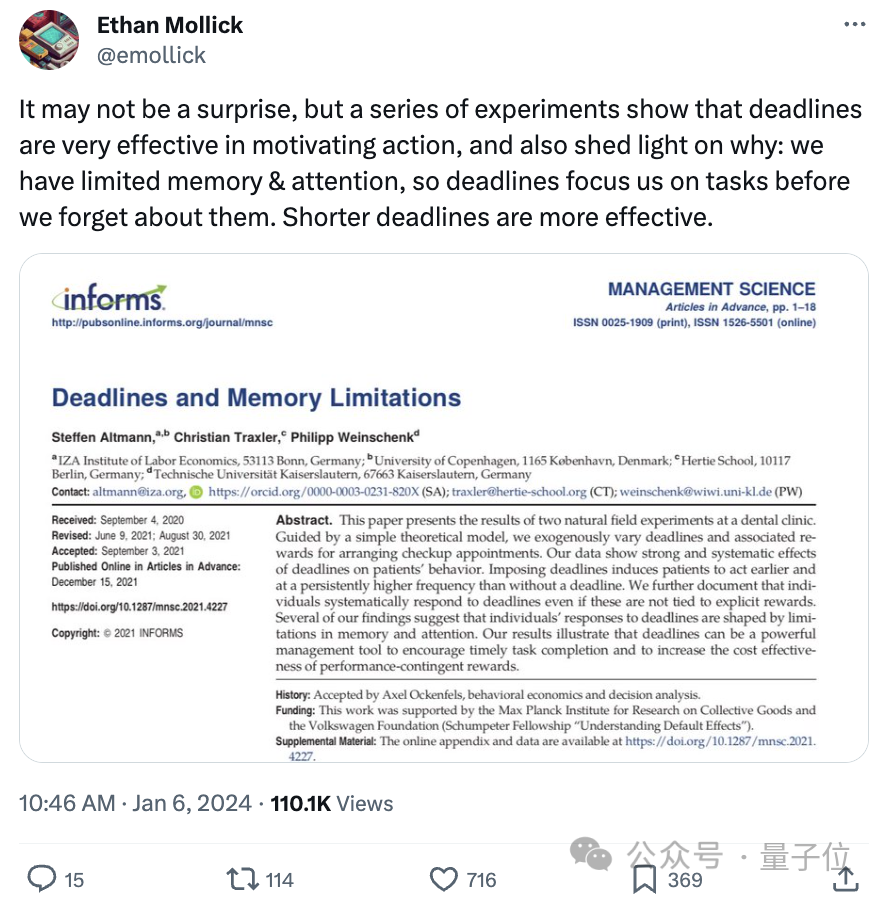
Cependant, une étude sur le ddl a été publiée dans la revue "Management Science" d'INFORMS, l'une des plus grandes associations professionnelles dans le domaine de la recherche opérationnelle et des sciences de gestion.

Cette étude confirme l'efficacité du DDL à travers deux expérimentations et explique pourquoi il constitue un puissant outil de gestion. Dans le même temps, la recherche révèle également que les réponses individuelles au DDL sont affectées par des limitations de mémoire et d’attention.
Certains chercheurs ont commenté :
La raison pour laquelle les différentes méthodes de coordination sont utiles est qu'elles prennent pleinement en compte les limitations cognitives humaines. C'est un sujet intéressant.
À l'avenir, notre conception d'interaction avec l'IA se concentrera sur le dépassement des limites de la psychologie humaine. Il est évident que les interfaces de chat actuelles sont imparfaites car elles supposent à tort que les humains peuvent traiter et mémoriser la même quantité d’informations contextuelles que les LLM.

Les internautes sont également très enthousiastes : « L'installation de ddl sur un grand modèle améliorera-t-elle ses performances ? » :

Expérience archéologique « efficace ddl »
Cette recherche a été menée par IZA d'Allemagne Des chercheurs de Bonn L'Institut, l'Université de Copenhague, l'Institut Hertie et l'Université de Kaiserslautern ont été réalisés conjointement.
Ils ont mené deux expériences dans une grande clinique dentaire, ciblant les patients nécessitant des contrôles préventifs. Ce scénario a été choisi pour l'expérimentation principalement en raison des considérations suivantes :
Selon l'avis médical, les patients doivent contacter activement le dentiste régulièrement et prendre rendez-vous pour des examens (la fréquence des examens est relativement faible) , c'est-à-dire que les gens ont besoin prendre l'initiative d'accomplir la tâche, mais il n'y a pas de date d'exécution claire. Ce paramètre est particulièrement adapté pour explorer l'interaction entre le DDL, les performances des tâches et les contraintes de mémoire.
Plus précisément, la première expérience s'est étendue sur la période 2011-2013.
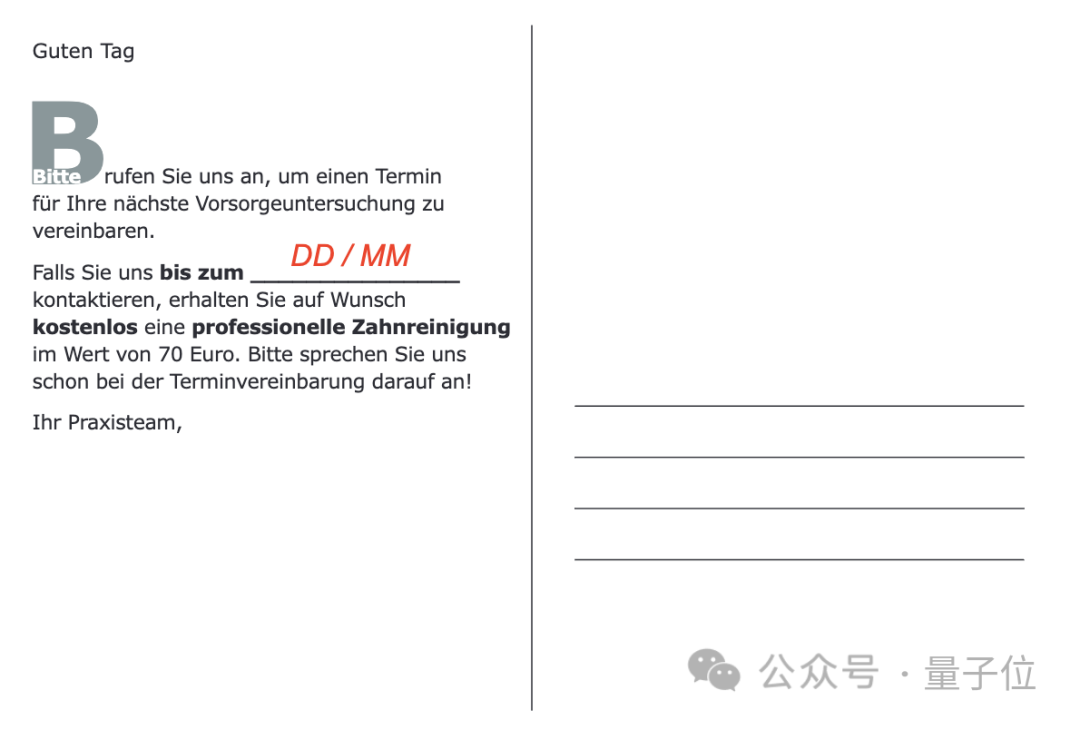
Le système de notification de rendez-vous d'examen de la clinique dentaire enverra une notification de rappel sous forme de carte postale au patient en fonction de l'intervalle de temps d'examen recommandé par le patient pour lui rappeler de prendre rendez-vous pour le prochain examen de routine.

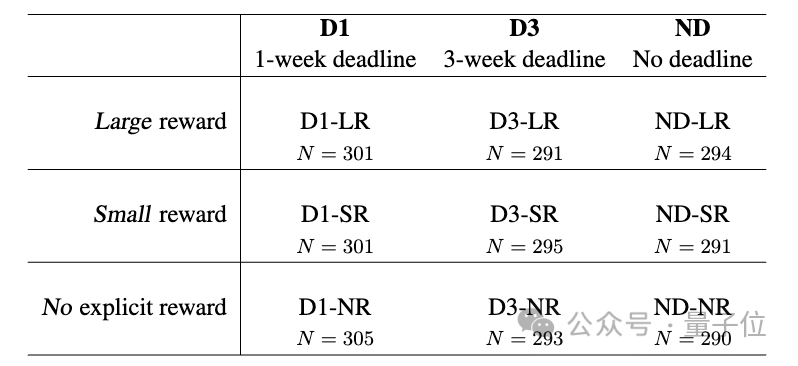
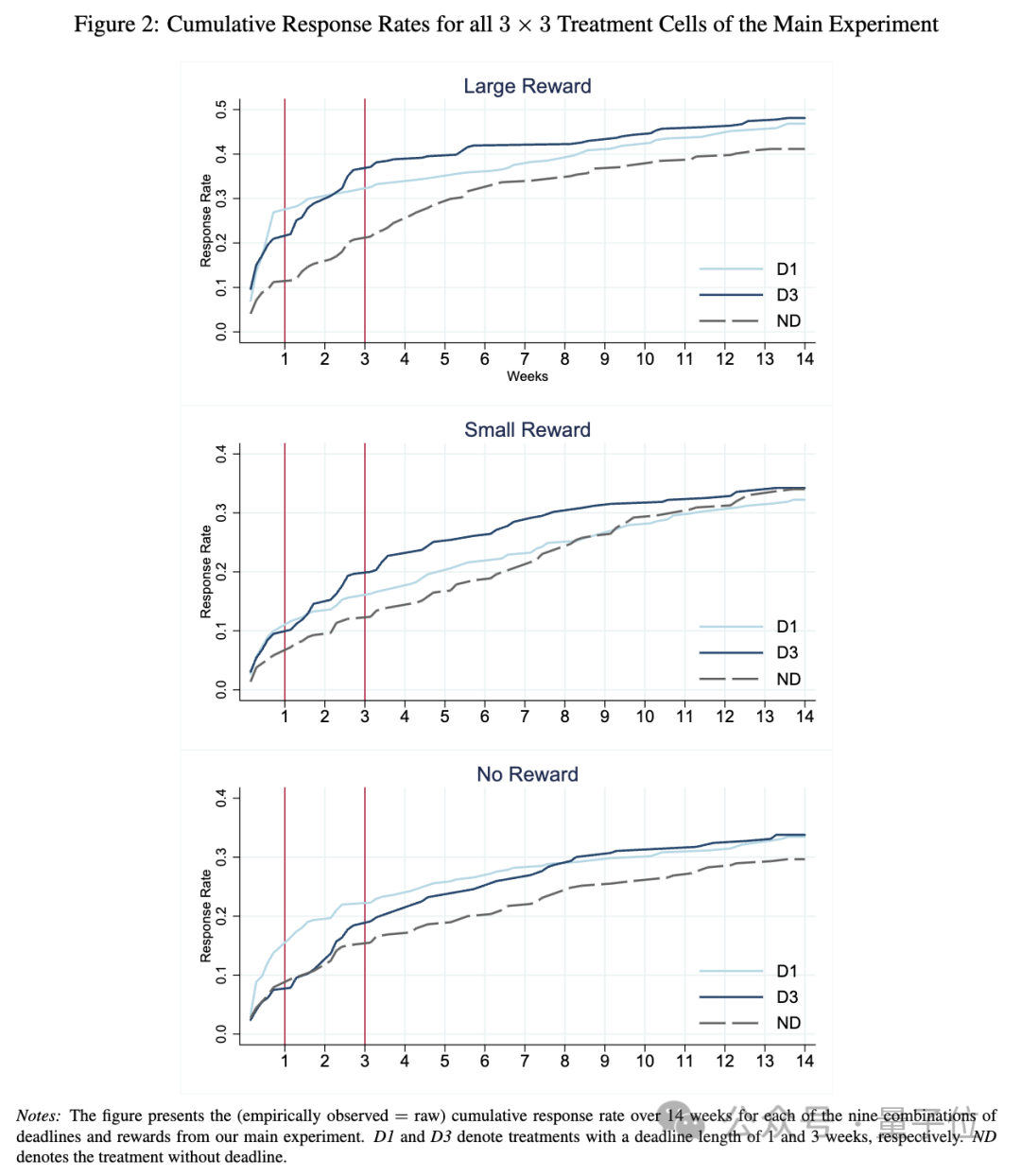
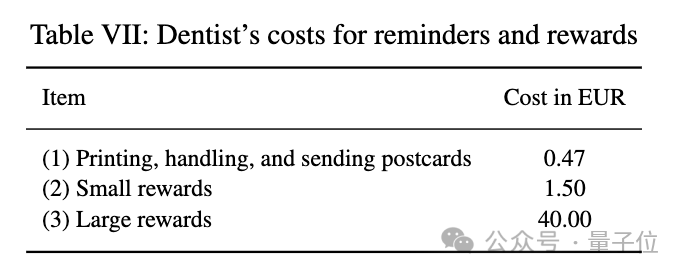
Sur cette base, les chercheurs ont ajouté ddl à la notification de rappel, correspondant à trois groupes de traitement : D1 (1 semaine ddl) , D3 (3 semaines ddl) , ND (pas de ddl) . Il existe également 3 niveaux de récompense mis en place dans chaque groupe de traitement : grande récompense (nettoyage dentaire professionnel gratuit) , petite récompense (forfait soins dentaires) , et aucune récompense claire.
Cela forme 9 combinaisons de 3 ddl × 3 niveaux de récompense.

Au total, 1175 patients ont été testés, provenant de 1015 familles, et un total de 2661 traitements ont été effectués. Les chercheurs ont réparti au hasard les patients dans différents groupes de traitement en 43 lots de 2011 à 2013.
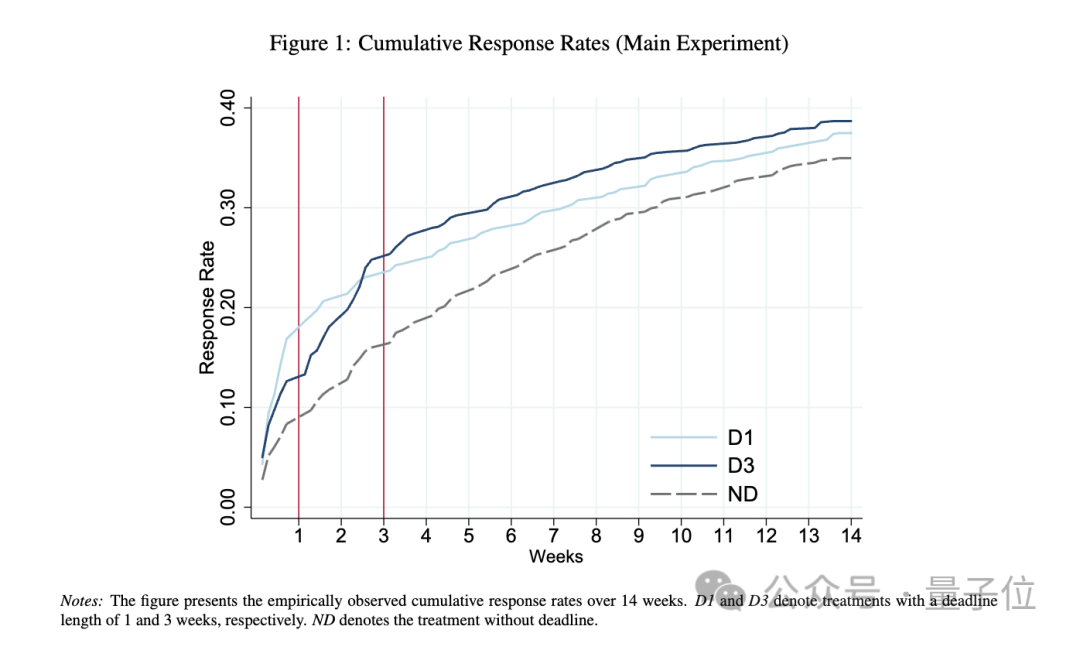
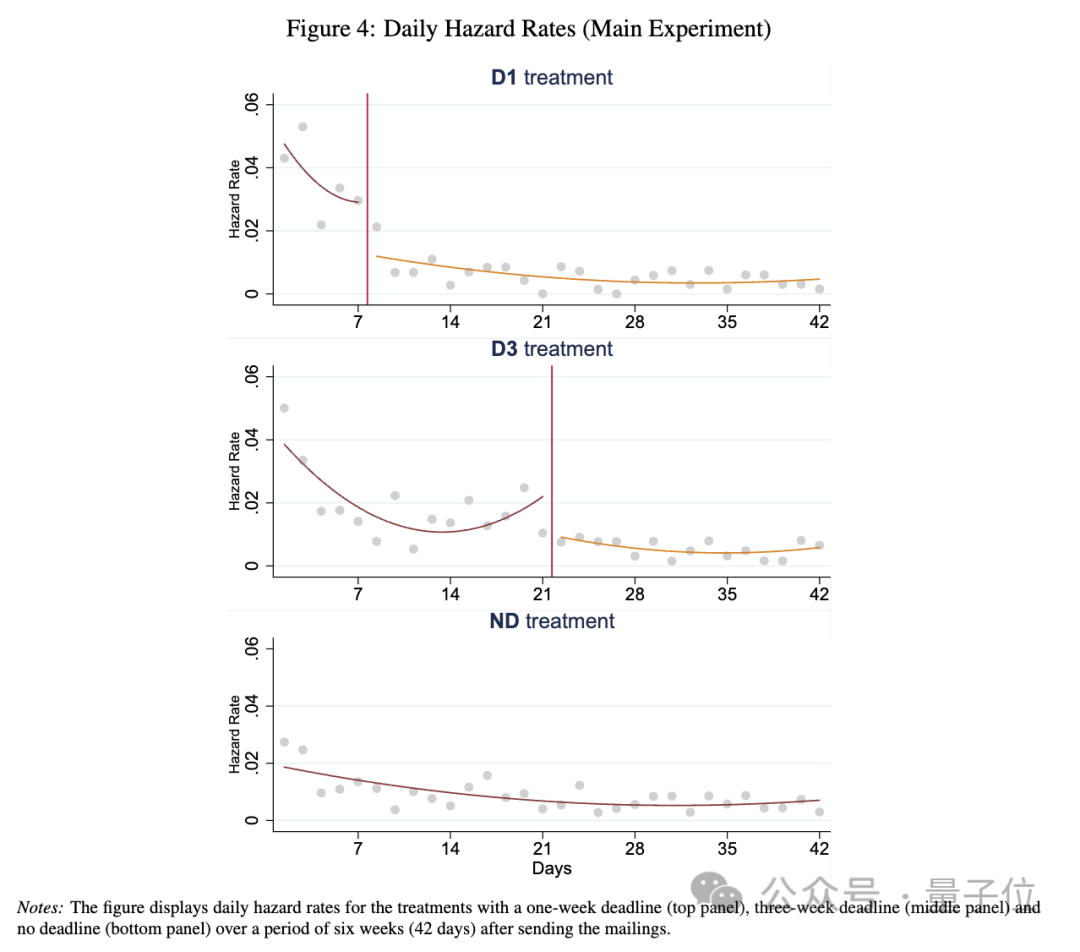
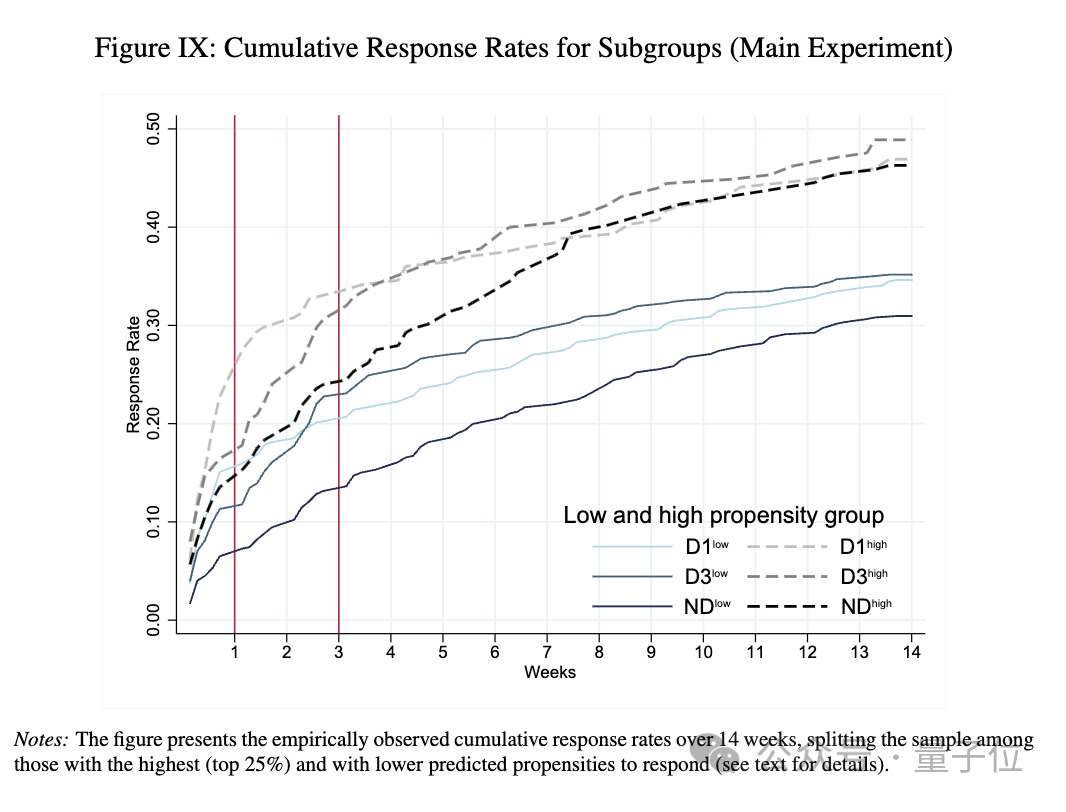
Les variables du résultat de l'analyse sont principalement la date du premier rendez-vous de contact du patient, le taux de réponse cumulé, le taux de réponse au sein du ddl et le taux de risque quotidien (Hazard Rate) .
Au cours des deuxième et troisième trimestres de 2013, les chercheurs ont mis en place une deuxième expérience dans le même environnement, principalement pour déterminer si les résultats clés étaient stables sous un DDL plus long.
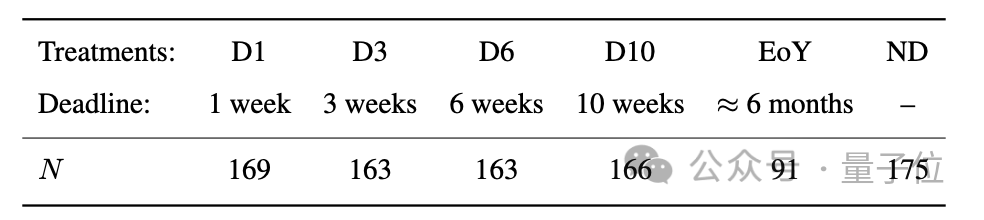
À titre de contrôle, en plus des traitements correspondant à D1, D3 et ND dans l'expérience principale, la deuxième expérience comprenait également un traitement de 6 semaines (D6), de 10 semaines (D10) et de « Fin d'année »(EoY )Traitement dddl. Le prix est un kit de soins dentaires d'une valeur de 10 €.

Les autres procédures de conception et d'analyse sont similaires à la première expérience.
Le pouvoir du ddl
En fin de compte, les chercheurs ont analysé les résultats expérimentaux. Le processus d'analyse a été un peu compliqué. Les membres de la famille intéressés peuvent consulter l'article complet. La « version sauvegardée » est la suivante.
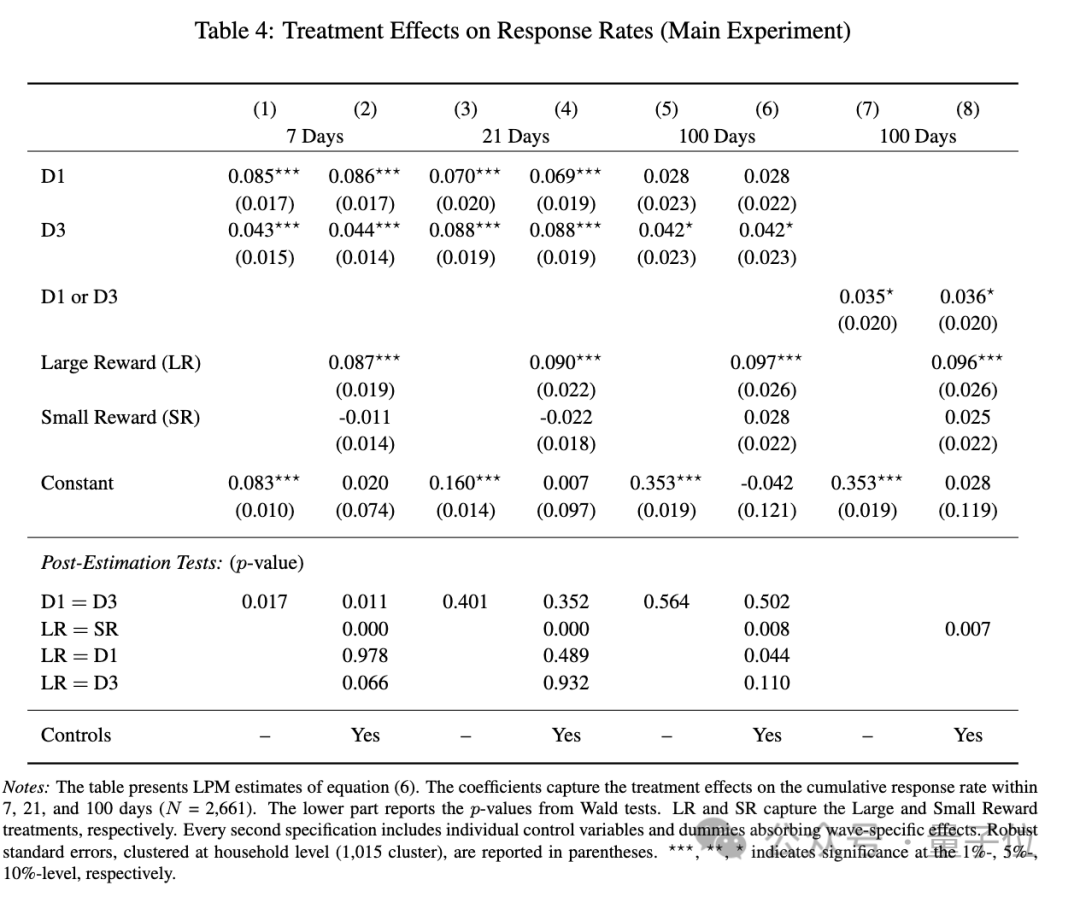
- La configuration de DDL peut améliorer et accélérer considérablement la fréquence et le temps de réponse des personnes aux tâches.


- Ddl relativement court (1-3 semaines)peut non seulement accélérer la réponse des gens, mais aussi augmenter continuellement le taux de réponse de plus de 10 % dans les 100 jours après le ddl,continuer à améliorer Les gens accomplissent mieux leurs tâches sur des périodes plus longues, ce qui peut être lié à des limitations de mémoire et d'attention.
- Même sans incitations claires, le ddl a un impact significatif sur le comportement des gens. L'effet du ddl lui-même est similaire à l'effet des récompenses élevées.

- Avant un ddl donné, le taux de risque diminue avec l'extension du ddl, ce qui est incompatible avec les prédictions théoriques et peut également être l'effet de limitations de mémoire.
Autrement dit, si le ddl est long, les gens peuvent oublier les tâches à accomplir auparavant, ce qui entraîne un taux de risque relativement faible.

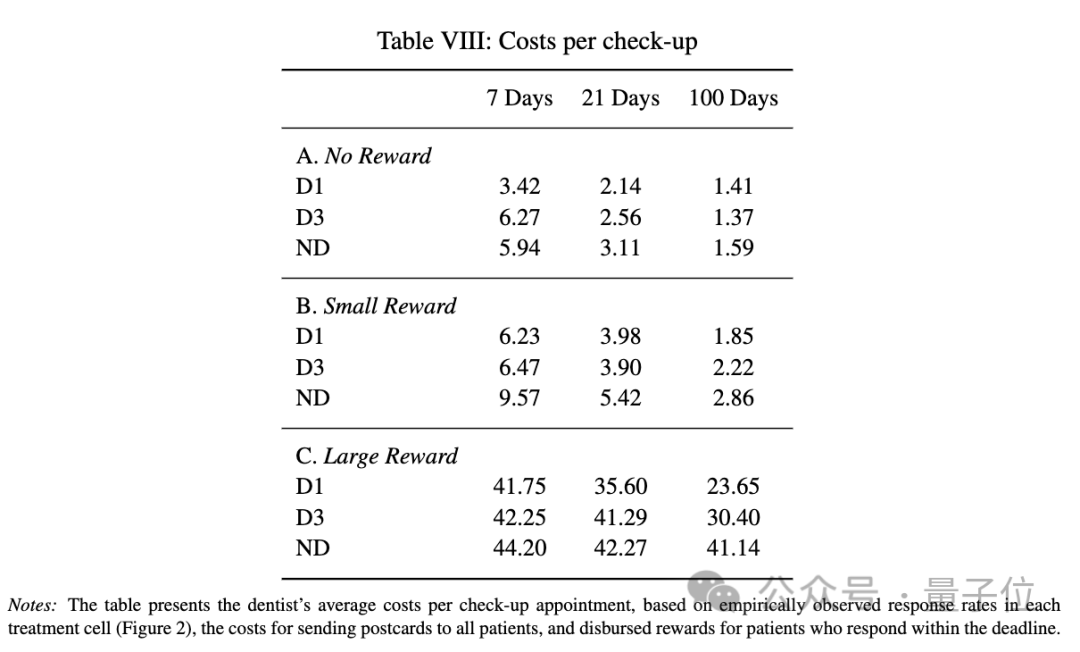
- Combiner des récompenses avec un DDL raisonnable à court terme peut motiver les gens à terminer leurs tâches plus tôt avec un coût total inférieur, ce qui est le plus rentable.


- Imposer ddl sur une tâche peut avoir des effets d'entraînement négatifs sur d'autres tâches.
- Dans le groupe avec un taux de réponse plus faible dans le cadre sans ddl, l'amélioration relative de la performance des tâches est plus importante après l'application de ddl.

Discussion animée parmi les internautes
Après que le professeur Ethan Mollick de la Wharton School ait découvert et partagé cette recherche, elle a attiré beaucoup d'attention de la part des internautes.

Certains internautes ont dit : "Cela fait écho à la loi de Parkinson" (le travail s'étendra pour remplir le temps utilisé pour terminer le travail) :
Un ddl plus court augmente le sentiment d'urgence, mais aussi gagnez une plus grande tranquillité d'esprit sachant qu'il est encore temps de corriger les erreurs ou de remédier aux problèmes avant l'arrivée du DDL.

Sur la base de recherches, certains internautes s'intéressent également à l'impact à long terme du ddl sur la psychologie et à l'impact sur la qualité du travail :
ddl n'est essentiellement qu'un laps de temps, qui définit ce qui peut être fait quand accomplir une tâche Portée et profondeur de l’analyse. Cependant, les gens considèrent souvent la pression d’affronter le ddl comme une punition.

De plus, certains internautes se sont plaints ddl :
Etes-vous sûr que ce n'est pas parce que les prisonniers sont habitués aux barreaux de fer de la prison ? Je travaille mieux sans ddl.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Géospatial de Laravel: optimisation des cartes interactives et de grandes quantités de données
Apr 08, 2025 pm 12:24 PM
Géospatial de Laravel: optimisation des cartes interactives et de grandes quantités de données
Apr 08, 2025 pm 12:24 PM
Traiter efficacement 7 millions d'enregistrements et créer des cartes interactives avec la technologie géospatiale. Cet article explore comment traiter efficacement plus de 7 millions d'enregistrements en utilisant Laravel et MySQL et les convertir en visualisations de cartes interactives. Exigences initiales du projet de défi: extraire des informations précieuses en utilisant 7 millions d'enregistrements dans la base de données MySQL. Beaucoup de gens considèrent d'abord les langages de programmation, mais ignorent la base de données elle-même: peut-il répondre aux besoins? La migration des données ou l'ajustement structurel est-il requis? MySQL peut-il résister à une charge de données aussi importante? Analyse préliminaire: les filtres et les propriétés clés doivent être identifiés. Après analyse, il a été constaté que seuls quelques attributs étaient liés à la solution. Nous avons vérifié la faisabilité du filtre et établi certaines restrictions pour optimiser la recherche. Recherche de cartes basée sur la ville
 Comment définir le délai de Vue Axios
Apr 07, 2025 pm 10:03 PM
Comment définir le délai de Vue Axios
Apr 07, 2025 pm 10:03 PM
Afin de définir le délai d'expiration de Vue Axios, nous pouvons créer une instance AxiOS et spécifier l'option Timeout: dans les paramètres globaux: vue.prototype. $ Axios = axios.create ({timeout: 5000}); Dans une seule demande: ce. $ axios.get ('/ api / utilisateurs', {timeout: 10000}).
 Comment résoudre MySQL ne peut pas être démarré
Apr 08, 2025 pm 02:21 PM
Comment résoudre MySQL ne peut pas être démarré
Apr 08, 2025 pm 02:21 PM
Il existe de nombreuses raisons pour lesquelles la startup MySQL échoue, et elle peut être diagnostiquée en vérifiant le journal des erreurs. Les causes courantes incluent les conflits de port (vérifier l'occupation du port et la configuration de modification), les problèmes d'autorisation (vérifier le service exécutant les autorisations des utilisateurs), les erreurs de fichier de configuration (vérifier les paramètres des paramètres), la corruption du répertoire de données (restaurer les données ou reconstruire l'espace de la table), les problèmes d'espace de la table InNODB (vérifier les fichiers IBDATA1), la défaillance du chargement du plug-in (vérification du journal des erreurs). Lors de la résolution de problèmes, vous devez les analyser en fonction du journal d'erreur, trouver la cause profonde du problème et développer l'habitude de sauvegarder régulièrement les données pour prévenir et résoudre des problèmes.
 Comment utiliser MySQL après l'installation
Apr 08, 2025 am 11:48 AM
Comment utiliser MySQL après l'installation
Apr 08, 2025 am 11:48 AM
L'article présente le fonctionnement de la base de données MySQL. Tout d'abord, vous devez installer un client MySQL, tel que MySQLWorkBench ou le client de ligne de commande. 1. Utilisez la commande MySQL-UROot-P pour vous connecter au serveur et connecter avec le mot de passe du compte racine; 2. Utilisez Createdatabase pour créer une base de données et utilisez Sélectionner une base de données; 3. Utilisez CreateTable pour créer une table, définissez des champs et des types de données; 4. Utilisez InsertInto pour insérer des données, remettre en question les données, mettre à jour les données par mise à jour et supprimer les données par Supprimer. Ce n'est qu'en maîtrisant ces étapes, en apprenant à faire face à des problèmes courants et à l'optimisation des performances de la base de données que vous pouvez utiliser efficacement MySQL.
 Les ingénieurs de backend senior à distance (plates-formes) ont besoin de cercles
Apr 08, 2025 pm 12:27 PM
Les ingénieurs de backend senior à distance (plates-formes) ont besoin de cercles
Apr 08, 2025 pm 12:27 PM
Ingénieur backend à distance Emploi Vacant Société: Emplacement du cercle: Bureau à distance Type d'emploi: Salaire à temps plein: 130 000 $ - 140 000 $ Description du poste Participez à la recherche et au développement des applications mobiles Circle et des fonctionnalités publiques liées à l'API couvrant l'intégralité du cycle de vie de développement logiciel. Les principales responsabilités complètent indépendamment les travaux de développement basés sur RubyOnRails et collaborent avec l'équipe frontale React / Redux / Relay. Créez les fonctionnalités de base et les améliorations des applications Web et travaillez en étroite collaboration avec les concepteurs et le leadership tout au long du processus de conception fonctionnelle. Promouvoir les processus de développement positifs et hiérarchiser la vitesse d'itération. Nécessite plus de 6 ans de backend d'applications Web complexe
 Mysql peut-il renvoyer JSON
Apr 08, 2025 pm 03:09 PM
Mysql peut-il renvoyer JSON
Apr 08, 2025 pm 03:09 PM
MySQL peut renvoyer les données JSON. La fonction JSON_Extract extrait les valeurs de champ. Pour les requêtes complexes, envisagez d'utiliser la clause pour filtrer les données JSON, mais faites attention à son impact sur les performances. Le support de MySQL pour JSON augmente constamment, et il est recommandé de faire attention aux dernières versions et fonctionnalités.
 Comprendre les propriétés acides: les piliers d'une base de données fiable
Apr 08, 2025 pm 06:33 PM
Comprendre les propriétés acides: les piliers d'une base de données fiable
Apr 08, 2025 pm 06:33 PM
Une explication détaillée des attributs d'acide de base de données Les attributs acides sont un ensemble de règles pour garantir la fiabilité et la cohérence des transactions de base de données. Ils définissent comment les systèmes de bases de données gérent les transactions et garantissent l'intégrité et la précision des données même en cas de plantages système, d'interruptions d'alimentation ou de plusieurs utilisateurs d'accès simultanément. Présentation de l'attribut acide Atomicité: une transaction est considérée comme une unité indivisible. Toute pièce échoue, la transaction entière est reculée et la base de données ne conserve aucune modification. Par exemple, si un transfert bancaire est déduit d'un compte mais pas augmenté à un autre, toute l'opération est révoquée. BeginTransaction; UpdateAccountSsetBalance = Balance-100Wh
 La clé principale de MySQL peut être nul
Apr 08, 2025 pm 03:03 PM
La clé principale de MySQL peut être nul
Apr 08, 2025 pm 03:03 PM
La clé primaire MySQL ne peut pas être vide car la clé principale est un attribut de clé qui identifie de manière unique chaque ligne dans la base de données. Si la clé primaire peut être vide, l'enregistrement ne peut pas être identifié de manière unique, ce qui entraînera une confusion des données. Lorsque vous utilisez des colonnes entières ou des UUIdes auto-incrémentales comme clés principales, vous devez considérer des facteurs tels que l'efficacité et l'occupation de l'espace et choisir une solution appropriée.





