Canvas Engine : de nouvelles perspectives de défi et de création

Briser les limites de la créativité : les possibilités et les défis créatifs apportés par le moteur Canvas nécessitent des exemples de code spécifiques
Avec le développement de la technologie Internet, tous les horizons disposent de plus de plates-formes créatives et d'outils créatifs parmi lesquels choisir. Parmi eux, le moteur Canvas, en tant qu'élément HTML5 puissant, offre plus de possibilités créatives et d'espace d'imagination aux créateurs. Il peut non seulement restituer dynamiquement des graphiques et des animations sur des pages Web, mais également effectuer des opérations interactives complexes pour offrir aux utilisateurs une meilleure expérience. Cependant, pour exploiter tout le potentiel du moteur Canvas, nous devons maîtriser quelques exemples de code de base pour surmonter les défis rencontrés dans le processus de création.
Tout d’abord, nous devons comprendre les opérations de base de Canvas. Canvas est une zone rectangulaire que nous pouvons manipuler via JavaScript. Tout d'abord, nous devons créer un élément Canvas en HTML :
<canvas id="myCanvas"></canvas>
Ensuite, en JavaScript, nous pouvons obtenir cet élément Canvas et obtenir une référence à l'environnement de dessin via la méthode getContext() :
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");Ensuite, nous pouvons utiliser les méthodes fourni par ctx pour effectuer des opérations de dessin. Par exemple, nous pouvons dessiner un rectangle grâce à la méthode fillRect() de ctx :
ctx.fillRect(10,10,100,100);
Ce code dessinera un rectangle sur le Canvas avec les coordonnées du point de départ (10,10) et une largeur et une hauteur de 100 pixels. En plus des rectangles, nous pouvons également utiliser d'autres méthodes de dessin, comme dessiner du texte, dessiner des chemins, etc.
Lors de l'utilisation de Canvas, nous serons également confrontés à des défis spécifiques. L’un d’eux est de savoir comment gérer de grandes quantités de dessins. Lorsque nous devons dessiner un grand nombre de graphiques ou d’animations, nous devons optimiser notre code. Une méthode d'optimisation courante consiste à utiliser la technologie de double mise en mémoire tampon, qui crée un canevas hors écran pour le dessin, puis copie les résultats du dessin sur le canevas à l'écran. Cela peut réduire les frais généraux de dessin et améliorer l’efficacité du dessin. Voici un exemple de code simple :
var bufferCanvas = document.createElement("canvas");
var bufferCtx = bufferCanvas.getContext("2d");
// 在离屏Canvas上进行绘制
bufferCtx.fillRect(0, 0, 100, 100);
// 将离屏Canvas绘制到屏幕上的Canvas上
ctx.drawImage(bufferCanvas, 0, 0);Un autre défi courant est de savoir comment gérer les interactions des utilisateurs. Bien que Canvas puisse dessiner des graphiques et des animations complexes, il n'a pas la capacité de gérer l'interaction de l'utilisateur. Par conséquent, nous devons utiliser d’autres technologies pour implémenter des fonctions interactives, telles que les événements JavaScript. En capturant les événements de souris ou les événements tactiles, nous pouvons répondre aux opérations de l'utilisateur et mettre à jour le contenu sur le canevas en fonction des opérations de l'utilisateur. Par exemple, nous pouvons implémenter une simple interaction par clic en écoutant les événements de clic de souris :
canvas.addEventListener("click", function(event) {
// 获取鼠标点击的坐标
var x = event.clientX - canvas.offsetLeft;
var y = event.clientY - canvas.offsetTop;
// 在点击的位置绘制一个圆
ctx.beginPath();
ctx.arc(x, y, 10, 0, 2*Math.PI);
ctx.fill();
});En résumé, le moteur Canvas apporte plus de possibilités créatives aux créateurs, mais il apporte aussi quelques défis. Afin d'utiliser pleinement le potentiel de Canvas, nous devons maîtriser quelques exemples de code de base et apprendre à optimiser le code, à gérer de grandes quantités de dessins et à gérer l'interaction de l'utilisateur. Ce n'est qu'ainsi que nous pourrons dépasser les limites de la créativité et libérer le potentiel créatif maximum du moteur Canvas.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Vers une IA vérifiable : cinq défis des méthodes formelles
Apr 09, 2023 pm 02:01 PM
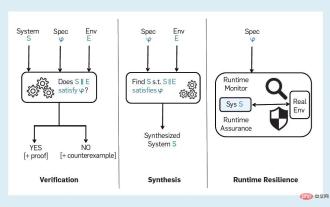
Vers une IA vérifiable : cinq défis des méthodes formelles
Apr 09, 2023 pm 02:01 PM
L'intelligence artificielle est un système informatique qui tente d'imiter l'intelligence humaine, y compris certaines fonctions humaines intuitivement liées à l'intelligence, telles que l'apprentissage, la résolution de problèmes, la pensée et l'action rationnelles. Interprété au sens large, le terme IA recouvre de nombreux domaines étroitement liés tels que l’apprentissage automatique. Les systèmes qui font largement appel à l’IA ont des impacts sociaux importants dans des domaines tels que la santé, les transports, la finance, les réseaux sociaux, le commerce électronique et l’éducation. Cet impact social croissant a également entraîné une série de risques et de préoccupations, notamment des erreurs dans les logiciels d’intelligence artificielle, des cyberattaques et la sécurité des systèmes d’intelligence artificielle. Par conséquent, la question de la vérification des systèmes d’IA, et le sujet plus large de l’IA digne de confiance, ont commencé à attirer l’attention de la communauté des chercheurs. « IA vérifiable » a été confirmée
 Implémentation d'algorithmes d'apprentissage automatique en C++ : défis et solutions courants
Jun 03, 2024 pm 01:25 PM
Implémentation d'algorithmes d'apprentissage automatique en C++ : défis et solutions courants
Jun 03, 2024 pm 01:25 PM
Les défis courants rencontrés par les algorithmes d'apprentissage automatique en C++ incluent la gestion de la mémoire, le multithread, l'optimisation des performances et la maintenabilité. Les solutions incluent l'utilisation de pointeurs intelligents, de bibliothèques de threads modernes, d'instructions SIMD et de bibliothèques tierces, ainsi que le respect des directives de style de codage et l'utilisation d'outils d'automatisation. Des cas pratiques montrent comment utiliser la bibliothèque Eigen pour implémenter des algorithmes de régression linéaire, gérer efficacement la mémoire et utiliser des opérations matricielles hautes performances.
 AIGCx Art : Océan bleu ou défi ? Voyez-vous comment le monde de l'art adopte l'intelligence artificielle ?
May 29, 2023 pm 02:46 PM
AIGCx Art : Océan bleu ou défi ? Voyez-vous comment le monde de l'art adopte l'intelligence artificielle ?
May 29, 2023 pm 02:46 PM
Dans le passé, les œuvres des maîtres d’art devaient subir un processus long et minutieux d’imitation et de reproduction avant de pouvoir être conservées ou vendues à des acheteurs peu méfiants. Désormais, grâce à la technologie AIGC, les utilisateurs peuvent créer des œuvres en sélectionnant un genre spécifique, comme s'ils imitaient l'œuvre du maître en un instant. La base de données d'images d'art existante de la collection numérique MetaVision « AI Stan » est devenue une source de données de formation pour l'IA, lui permettant d'apprendre et de comprendre les caractéristiques, le style et le contenu de la création artistique. Après la formation des données, le modèle d'IA est construit. Ces modèles, souvent basés sur des techniques d'apprentissage profond, sont capables d'analyser les données entrantes et de générer de nouvelles œuvres d'art. Lors de la création artistique, les utilisateurs doivent saisir ou ajuster des paramètres pour contrôler les résultats de la création. Une fois que le modèle IA a généré l'illustration, utilisez
 Défis et opportunités de l'architecture de microservices PHP : explorer des territoires inexplorés
Feb 19, 2024 pm 07:12 PM
Défis et opportunités de l'architecture de microservices PHP : explorer des territoires inexplorés
Feb 19, 2024 pm 07:12 PM
L'architecture de microservices PHP est devenue un moyen populaire de créer des applications complexes et d'atteindre une évolutivité et une disponibilité élevées. Cependant, l’adoption de microservices présente également des défis et des opportunités uniques. Cet article approfondira ces aspects de l'architecture des microservices PHP pour aider les développeurs à prendre des décisions éclairées lorsqu'ils explorent des territoires inexplorés. Défier la complexité des systèmes distribués : l'architecture des microservices décompose les applications en services faiblement couplés, ce qui augmente la complexité inhérente des systèmes distribués. Par exemple, la communication entre les services, la gestion des pannes et la latence du réseau deviennent tous des facteurs à prendre en compte. Gouvernance des services : la gestion d'un grand nombre de microservices nécessite un mécanisme pour découvrir, enregistrer, acheminer et gérer ces services. Cela implique de créer et de maintenir un cadre de gouvernance des services, qui peut nécessiter beaucoup de ressources. Dépannage : dans les microservices
 Un moyen simple de participer à un défi sur TikTok
Mar 28, 2024 pm 03:10 PM
Un moyen simple de participer à un défi sur TikTok
Mar 28, 2024 pm 03:10 PM
1. Ouvrez d'abord Douyin et cliquez sur #challenge# directement sous la vidéo. 2. Vous pouvez également cliquer sur [Rechercher]. 3. Saisissez le défi à rechercher et sélectionnez le défi auquel vous souhaitez participer. 4. Enfin, cliquez sur [Participer].
 Révéler de manière exhaustive la technologie de base du moteur Canvas : l'exploration de l'innovation
Jan 17, 2024 am 10:21 AM
Révéler de manière exhaustive la technologie de base du moteur Canvas : l'exploration de l'innovation
Jan 17, 2024 am 10:21 AM
Explorez l'innovation : analyse complète de la technologie de base du moteur Canvas Introduction : Avec la popularité des appareils mobiles et d'Internet, la demande de rendu graphique dans les applications modernes est devenue de plus en plus importante. L'introduction de HTML5 nous fournit un outil de dessin puissant : Canvas. Canvas est un outil de dessin basé sur la norme HTML5. Il fournit un riche ensemble d'API pour implémenter le dessin vectoriel, le rendu bitmap et d'autres fonctions. Cet article explorera en profondeur la technologie de base du moteur Canvas, y compris les principes de dessin et la conversion du système de coordonnées.
 Les avantages et les défis de Golang en matière de contrôle du trafic
Mar 06, 2024 pm 05:39 PM
Les avantages et les défis de Golang en matière de contrôle du trafic
Mar 06, 2024 pm 05:39 PM
Golang est un langage de programmation doté d'une efficacité de développement élevée et de performances supérieures, qui fonctionne bien lors de la gestion d'une concurrence élevée et d'un trafic à grande échelle. Cet article explorera les avantages et les défis du contrôle de flux dans Golang et fournira des exemples de code spécifiques pour illustrer son application. 1. Avantages de Golang en matière de contrôle de flux Modèle de concurrence : Golang utilise une goroutine de thread légère pour gérer la concurrence. Chaque goroutine n'occupe qu'une petite quantité d'espace de pile et peut être démarrée, détruite et planifiée efficacement. Ce modèle de concurrence fait
 Avantages et défis des sites Web à mise en page réactive
Feb 23, 2024 pm 02:39 PM
Avantages et défis des sites Web à mise en page réactive
Feb 23, 2024 pm 02:39 PM
Avec la popularité des appareils mobiles et le développement rapide d’Internet, de plus en plus d’utilisateurs choisissent d’accéder aux sites Web via des téléphones mobiles et des tablettes. Cela a conduit au développement et à l’application de sites Web à mise en page réactive. La mise en page réactive est une méthode de conception flexible qui ajuste et optimise automatiquement la mise en page et l'affichage du contenu d'un site Web en fonction de l'appareil et de la taille de l'écran de l'utilisateur. Cet article abordera les avantages et les défis des sites Web à mise en page réactive. Tout d’abord, le plus grand avantage d’un site Web réactif est qu’il peut offrir une expérience utilisateur cohérente. Que l'utilisateur utilise un ordinateur, un téléphone mobile ou une tablette, Internet






