Gitment, un plugin de commentaires pour les problèmes Github

J'ai récemment découvert un plug-in de commentaires intéressant, Gitment[1], qui est bon en termes de mise en œuvre et d'effet, j'aimerais vous le présenter [2]. Si vous avez un blog personnel, vous pouvez envisager de l'utiliser ; si vous n'avez pas de blog personnel, vous pouvez également découvrir les idées de mise en œuvre et ouvrir votre imagination.
Les commentaires Duosuo, qui étaient couramment utilisés auparavant, ont été fermés, je pense que de nombreux blogs ont été affectés. Par conséquent, les commentaires de mon blog personnel ont été remplacés par Discuz, le plug-in de commentaires NetEase et le plug-in de commentaires Changyan, mais aucun d'entre eux n'est satisfaisant. C'était un peu une surprise de voir Gitment cette fois.
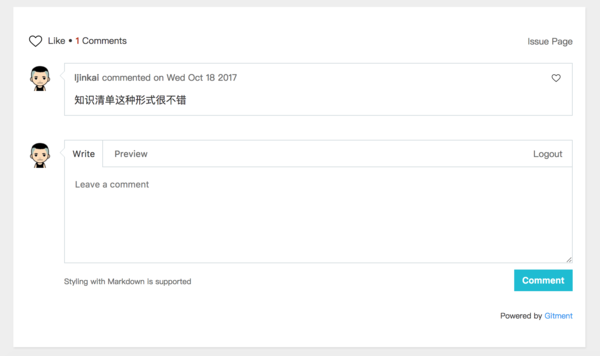
L'effet final obtenu est celui indiqué sur la figure :

Le principe de base est d'utiliser la fonction Issues du projet GitHub pour stocker du contenu et d'utiliser le compte GitHub pour vous connecter au système. L'intégrer à votre propre blog est relativement simple, juste un fichier CSS, un fichier js et un morceau de code d'initialisation.
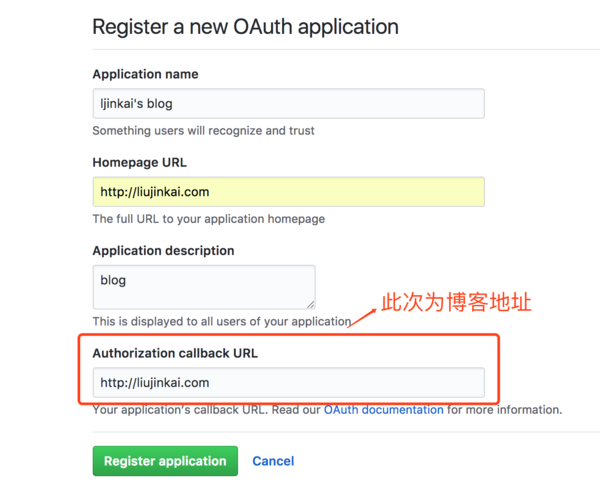
1. Tout d'abord, enregistrez l'application OAuth sur GithubVous pouvez enregistrer une candidature via cette adresse[3] et suivez simplement les instructions pour remplir le formulaire.

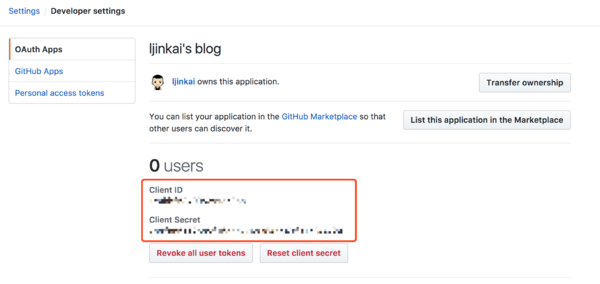
Après succès, vous obtiendrez un identifiant client et un secret client, qui seront utilisés ultérieurement lors de l'initialisation du plug-in.

Chargez le fichier css, le fichier js et le code d'initialisation correspondants sur la page à afficher :
<div id="container"></div>
<link rel="stylesheet" href="https://imsun.github.io/gitment/style/default.css">
<script src="https://imsun.github.io/gitment/dist/gitment.browser.js"></script>
<script>
var gitment = new Gitment({
id: '页面 ID', // 可选。这个选项不写(不是留空),默认为 location.href
owner: '你的 GitHub ID',
repo: '存储评论的 repo',
oauth: {
client_id: '你的 client ID',
client_secret: '你的 client secret',
},
});
gitment.render('container'); //container为你要显示评论的id
</script>
Pour plus d'instructions sur les paramètres de la partie initialisation, veuillez vous référer à
https://github.com/imsun/gitment#options
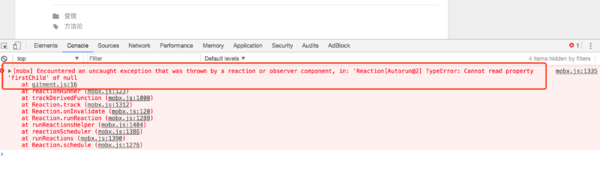
Problèmes possibles 1
Si vous rencontrez une telle erreur, cela signifie que le container dans votre gitment.render('container'); ne correspond pas à la page, veuillez vérifier attentivement.
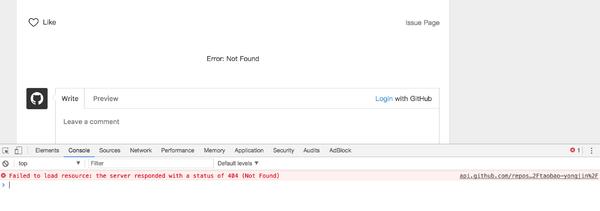
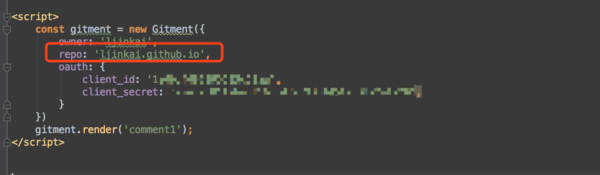
Problèmes possibles 2
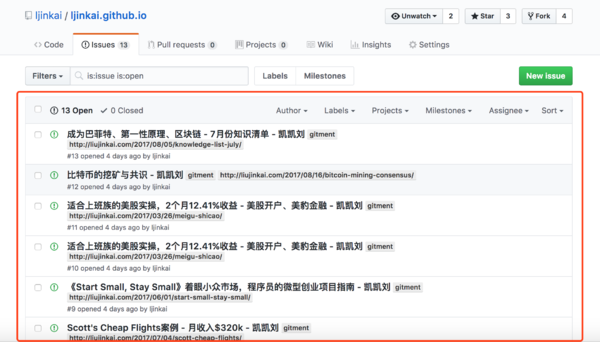
Si vous rencontrez un tel problème, il est probable que l'adresse du dépôt que vous avez initialisée n'est pas écrite correctement. Le dépôt doit être écrit comme l'identifiant correspondant, et non comme l'adresse http. L'identifiant dans l'image est un projet sur mon propre GitHub, c'est-à-dire les éléments qui stockent le contenu des commentaires, comme le montre la figure :

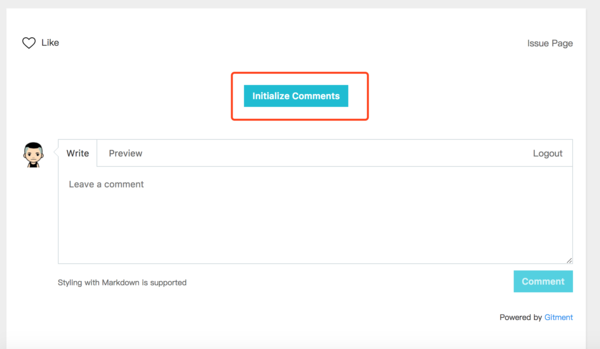
Une fois l'intégration réussie, vous pouvez voir le contenu affiché du plug-in de commentaire. La prochaine étape dont vous avez besoin à ce stade est de vous connecter à votre compte GitHub et de cliquer sur « Initiliser les commentaires » dans l'image.

Remarque : chaque article doit être initialisé
Les derniers commentaires que vous pouvez voir dans la section Problèmes sont stockés sous :

Vous pouvez également personnaliser le style et la mise en page. Pour plus d'instructions, veuillez vous référer à : https://github.com/imsun/gitment#customize
.Enfin, pour résumer, les avantages de ce Gitment sont une intégration simple, une personnalisation pratique et une connexion au compte GitHub intégrée ; l'inconvénient est qu'il ne prend en charge que la connexion au compte GitHub et que vous devez cliquer sur un bouton pour initialiser chaque fois que vous publiez. un nouvel article, qui est un peu gênant ; actuellement, l'adaptation des téléphones portables n'est pas encore idéale. Si vos exigences en matière de plugins de commentaires ne sont pas si strictes, vous pouvez envisager d'utiliser ce plugin.
Code source du projet GitHub : https://github.com/imsun/gitment
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Différence entre Centos et Ubuntu
Apr 14, 2025 pm 09:09 PM
Différence entre Centos et Ubuntu
Apr 14, 2025 pm 09:09 PM
Les principales différences entre Centos et Ubuntu sont: l'origine (Centos provient de Red Hat, pour les entreprises; Ubuntu provient de Debian, pour les particuliers), la gestion des packages (Centos utilise Yum, se concentrant sur la stabilité; Ubuntu utilise APT, pour une fréquence de mise à jour élevée), le cycle de support (CentOS fournit 10 ans de soutien, Ubuntu fournit un large soutien de LT tutoriels et documents), utilisations (Centos est biaisé vers les serveurs, Ubuntu convient aux serveurs et aux ordinateurs de bureau), d'autres différences incluent la simplicité de l'installation (Centos est mince)
 Comment installer CentOS
Apr 14, 2025 pm 09:03 PM
Comment installer CentOS
Apr 14, 2025 pm 09:03 PM
Étapes d'installation de CentOS: Téléchargez l'image ISO et Burn Bootable Media; démarrer et sélectionner la source d'installation; sélectionnez la langue et la disposition du clavier; configurer le réseau; partitionner le disque dur; définir l'horloge système; créer l'utilisateur racine; sélectionnez le progiciel; démarrer l'installation; Redémarrez et démarrez à partir du disque dur une fois l'installation terminée.
 Le choix de Centos après l'arrêt de l'entretien
Apr 14, 2025 pm 08:51 PM
Le choix de Centos après l'arrêt de l'entretien
Apr 14, 2025 pm 08:51 PM
CentOS a été interrompu, les alternatives comprennent: 1. Rocky Linux (meilleure compatibilité); 2. Almalinux (compatible avec CentOS); 3. Serveur Ubuntu (configuration requise); 4. Red Hat Enterprise Linux (version commerciale, licence payante); 5. Oracle Linux (compatible avec Centos et Rhel). Lors de la migration, les considérations sont: la compatibilité, la disponibilité, le soutien, le coût et le soutien communautaire.
 Explication détaillée du principe docker
Apr 14, 2025 pm 11:57 PM
Explication détaillée du principe docker
Apr 14, 2025 pm 11:57 PM
Docker utilise les fonctionnalités du noyau Linux pour fournir un environnement de fonctionnement d'application efficace et isolé. Son principe de travail est le suivant: 1. Le miroir est utilisé comme modèle en lecture seule, qui contient tout ce dont vous avez besoin pour exécuter l'application; 2. Le Système de fichiers Union (UnionFS) empile plusieurs systèmes de fichiers, ne stockant que les différences, l'économie d'espace et l'accélération; 3. Le démon gère les miroirs et les conteneurs, et le client les utilise pour l'interaction; 4. Les espaces de noms et les CGROUP implémentent l'isolement des conteneurs et les limitations de ressources; 5. Modes de réseau multiples prennent en charge l'interconnexion du conteneur. Ce n'est qu'en comprenant ces concepts principaux que vous pouvez mieux utiliser Docker.
 Comment utiliser Docker Desktop
Apr 15, 2025 am 11:45 AM
Comment utiliser Docker Desktop
Apr 15, 2025 am 11:45 AM
Comment utiliser Docker Desktop? Docker Desktop est un outil pour exécuter des conteneurs Docker sur les machines locales. Les étapes à utiliser incluent: 1. Installer Docker Desktop; 2. Démarrer Docker Desktop; 3. Créer une image Docker (à l'aide de DockerFile); 4. Build Docker Image (en utilisant Docker Build); 5. Exécuter Docker Container (à l'aide de Docker Run).
 Que faire après Centos arrête la maintenance
Apr 14, 2025 pm 08:48 PM
Que faire après Centos arrête la maintenance
Apr 14, 2025 pm 08:48 PM
Une fois CentOS arrêté, les utilisateurs peuvent prendre les mesures suivantes pour y faire face: sélectionnez une distribution compatible: comme Almalinux, Rocky Linux et CentOS Stream. Migrez vers les distributions commerciales: telles que Red Hat Enterprise Linux, Oracle Linux. Passez à Centos 9 Stream: Rolling Distribution, fournissant les dernières technologies. Sélectionnez d'autres distributions Linux: comme Ubuntu, Debian. Évaluez d'autres options telles que les conteneurs, les machines virtuelles ou les plates-formes cloud.
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Quelles technologies sous-jacentes Docker utilise-t-elle?
Apr 15, 2025 am 07:09 AM
Quelles technologies sous-jacentes Docker utilise-t-elle?
Apr 15, 2025 am 07:09 AM
Docker utilise des moteurs à conteneurs, des formats de miroir, des pilotes de stockage, des modèles de réseau, des outils d'orchestration de conteneurs, de la virtualisation du système d'exploitation et du registre des conteneurs pour prendre en charge ses capacités de conteneurisation, offrant un déploiement et une gestion d'applications légères, portables et automatisées.






