 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Étude approfondie de la technologie de positionnement précis des codeurs
Étude approfondie de la technologie de positionnement précis des codeurs
Étude approfondie de la technologie de positionnement précis des codeurs

Plongez dans la méthode de positionnement absolu de l'encodeur, des exemples de code spécifiques sont nécessaires
Résumé :
L'encodeur est un appareil important utilisé pour mesurer la position de rotation et la vitesse du moteur. Dans de nombreux domaines d'application, tels que l'ingénierie mécanique, la robotique et les systèmes d'automatisation, un contrôle de position et un positionnement précis sont essentiels. Cet article approfondira la méthode de positionnement absolu de l'encodeur et fournira des exemples de code spécifiques pour aider les lecteurs à mieux la comprendre et l'appliquer.
- Contexte théorique
Un encodeur est un appareil qui convertit le mouvement de rotation en signaux électriques. Il fournit des informations de position précises en mesurant la position et la vitesse de chaque révolution ou révolution. Il existe deux principaux types de codeurs : les codeurs incrémentaux et les codeurs absolus. Les codeurs incrémentaux ne peuvent fournir que des informations de position relative, tandis que les codeurs absolus peuvent fournir une position absolue à chaque angle. - Comment fonctionne l'encodeur de position absolue
L'encodeur de position absolue calcule la position absolue en mappant chaque position dans un code binaire unique. Ce code binaire peut être décodé selon un algorithme spécifique et obtenir des informations de localisation précises. Les codeurs de position absolue courants comprennent les codeurs magnétiques, les codeurs optiques et les codeurs à réseau. - Utilisez un encodeur magnétique pour obtenir un positionnement absolu
Un encodeur magnétique est un encodeur basé sur le principe des matériaux magnétiques et des capteurs Hall. Il se compose généralement d'une came magnétique et d'un capteur Hall fixe. En mesurant la variation du champ magnétique, l'angle de rotation de la came peut être obtenu et la position absolue peut être calculée. Voici un exemple de code pour le positionnement absolu d'un encodeur magnétique à l'aide d'Arduino :
#include <Wire.h>
#include <Adafruit_Sensor.h>
#include <Adafruit_HMC5883_U.h>
Adafruit_HMC5883_Unified mag = Adafruit_HMC5883_Unified(12345);
void setup()
{
Serial.begin(9600);
if(!mag.begin())
{
Serial.println("Unable to open magnetometer");
while(1);
}
}
void loop()
{
sensors_event_t event;
mag.getEvent(&event);
float angle = atan2(event.magnetic.y, event.magnetic.x) * 180 / PI;
if(angle < 0)
{
angle += 360;
}
Serial.print("Absolute position: ");
Serial.println(angle);
delay(1000);
}- Positionnement absolu à l'aide d'un encodeur optique
Un encodeur optique est un encodeur qui utilise des principes optiques pour la mesure de position. Il se compose généralement d'une diode électroluminescente et d'une diode photosensible. En mesurant le changement du signal lumineux, l'angle de rotation de la roue peut être obtenu et la position absolue peut être calculée. Ce qui suit est un exemple de code pour le positionnement absolu d'un encodeur optique à l'aide d'Arduino :
const int ledPin = 13;
const int sensorPin = A0;
int currentPosition = 0;
int lastPosition = 0;
void setup()
{
pinMode(ledPin, OUTPUT);
attachInterrupt(digitalPinToInterrupt(sensorPin), updatePosition, CHANGE);
Serial.begin(9600);
}
void loop()
{
if (currentPosition != lastPosition)
{
Serial.print("Absolute position: ");
Serial.println(currentPosition);
lastPosition = currentPosition;
}
}
void updatePosition()
{
if (digitalRead(sensorPin) == LOW)
{
currentPosition++;
digitalWrite(ledPin, HIGH);
delayMicroseconds(10);
digitalWrite(ledPin, LOW);
}
}- Résumé
La méthode de positionnement absolu de l'encodeur est un moyen important pour obtenir un contrôle de position et un positionnement précis. Cet article fournit des exemples de code spécifiques utilisant des codeurs magnétiques et optiques comme exemples. Les lecteurs peuvent choisir le type d'encodeur approprié en fonction de leurs besoins réels et effectuer les ajustements et extensions correspondants en fonction de l'exemple de code. La méthode de positionnement absolu des codeurs offre de larges perspectives d'application dans des domaines tels que la construction mécanique, la robotique et les systèmes d'automatisation.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le positionnement collant s'éloigne-t-il du flux de documents ?
Feb 20, 2024 pm 05:24 PM
Le positionnement collant s'éloigne-t-il du flux de documents ?
Feb 20, 2024 pm 05:24 PM
Le positionnement collant s'éloigne-t-il du flux de documents ? Des exemples de code spécifiques sont nécessaires dans le développement Web, la mise en page est un sujet très important. Parmi elles, le positionnement est l’une des techniques de mise en page les plus couramment utilisées. En CSS, il existe trois méthodes de positionnement courantes : le positionnement statique, le positionnement relatif et le positionnement absolu. En plus de ces trois méthodes de positionnement, il existe également une méthode de positionnement plus particulière, à savoir le positionnement collant. Alors, le positionnement collant s'éloigne-t-il du flux de documents ? Discutons-en en détail ci-dessous et fournissons quelques exemples de code pour vous aider à comprendre. Tout d’abord, nous devons comprendre ce qu’est le flux de documents
 Comment mettre l'image au milieu avec CSS
Apr 25, 2024 am 11:51 AM
Comment mettre l'image au milieu avec CSS
Apr 25, 2024 am 11:51 AM
Il existe trois manières principales de centrer une image en CSS : en utilisant display: block et margin: 0 auto;. Utilisez la disposition flexbox ou la disposition en grille et définissez les éléments d'alignement ou la justification du contenu au centre. Utilisez le positionnement absolu, définissez le haut et la gauche sur 50 % et appliquez la transformation : translate(-50%, -50%);.
 Papier de score parfait VPR 2024 ! Meta propose EfficientSAM : divisez tout rapidement !
Mar 02, 2024 am 10:10 AM
Papier de score parfait VPR 2024 ! Meta propose EfficientSAM : divisez tout rapidement !
Mar 02, 2024 am 10:10 AM
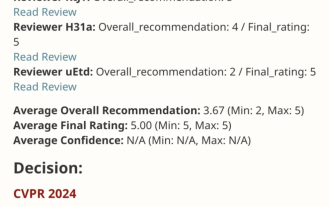
Ce travail d'EfficientSAM a été inclus dans le CVPR2024 avec une note parfaite de 5/5/5 ! L'auteur a partagé le résultat sur les réseaux sociaux, comme le montre l'image ci-dessous : Le lauréat du prix LeCun Turing a également fortement recommandé ce travail ! Dans des recherches récentes, les chercheurs de Meta ont proposé une nouvelle méthode améliorée, à savoir le pré-entraînement d'image de masque (SAMI) utilisant SAM. Cette méthode combine la technologie de pré-entraînement MAE et les modèles SAM pour obtenir des encodeurs ViT pré-entraînés de haute qualité. Grâce à SAMI, les chercheurs tentent d'améliorer les performances et l'efficacité du modèle et de proposer de meilleures solutions pour les tâches de vision. La proposition de cette méthode apporte de nouvelles idées et opportunités pour explorer et développer davantage les domaines de la vision par ordinateur et de l’apprentissage profond. en combinant différents
 syntaxe de l'attribut inférieur en CSS
Feb 21, 2024 pm 03:30 PM
syntaxe de l'attribut inférieur en CSS
Feb 21, 2024 pm 03:30 PM
Syntaxe de l'attribut bottom et exemples de code en CSS En CSS, l'attribut bottom est utilisé pour spécifier la distance entre un élément et le bas du conteneur. Il contrôle la position d'un élément par rapport au bas de son élément parent. La syntaxe de l'attribut bottom est la suivante : element{bottom:value;} où element représente l'élément auquel le style doit être appliqué et value représente la valeur inférieure à définir. la valeur peut être une valeur de longueur spécifique, telle que des pixels
 Comment positionner les éléments en CSS
Apr 26, 2024 am 10:24 AM
Comment positionner les éléments en CSS
Apr 26, 2024 am 10:24 AM
Il existe quatre méthodes de positionnement des éléments CSS : le positionnement statique, relatif, absolu et fixe. Le positionnement statique est la valeur par défaut et l'élément n'est pas affecté par les règles de positionnement. Le positionnement relatif déplace un élément par rapport à lui-même sans affecter le flux du document. Le positionnement absolu supprime un élément du flux de documents et le positionne par rapport à ses éléments ancêtres. Le positionnement fixe positionne un élément par rapport à la fenêtre, en le gardant toujours dans la même position sur l'écran.
 Comment centrer la boîte en HTML5
Apr 05, 2024 pm 12:27 PM
Comment centrer la boîte en HTML5
Apr 05, 2024 pm 12:27 PM
Pour centrer la boîte en HTML5, il existe les méthodes suivantes : centrage horizontal : text-align : centermargin : autodisplay : flex ; ); position : absolue ; haut : 50 % ; gauche : 50 % ; transformer (-50 %, -50 %);
 Qu'est-ce que la mise en page ?
Feb 24, 2024 pm 03:03 PM
Qu'est-ce que la mise en page ?
Feb 24, 2024 pm 03:03 PM
La mise en page fait référence à une méthode de composition adoptée dans la conception Web pour organiser et afficher les éléments d'une page Web selon certaines règles et structures. Grâce à une mise en page raisonnable, la page Web peut être rendue plus belle et plus soignée, et offrir une bonne expérience utilisateur. Dans le développement front-end, il existe de nombreuses méthodes de mise en page parmi lesquelles choisir, telles que la mise en page traditionnelle des tableaux, la mise en page flottante, la mise en page de positionnement, etc. Cependant, avec la promotion de HTML5 et CSS3, les technologies de mise en page réactives modernes, telles que la mise en page Flexbox et la mise en page Grid, sont devenues
 Comment ajuster la position des composants dans bootstrap
Apr 05, 2024 am 03:00 AM
Comment ajuster la position des composants dans bootstrap
Apr 05, 2024 am 03:00 AM
Bootstrap offre diverses façons d'ajuster la position des composants : Classe Offset : composants décalés horizontalement. Classe auxiliaire : ajuster l'alignement des composants. Système de grille : contrôle le nombre de colonnes occupées par le composant dans la grille. Éléments en ligne : créez des mises en page flottantes. Positionnement absolu : déplace un composant hors de son flux régulier et le positionne n'importe où sur la page.





