 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Code basé sur la mise en œuvre de la fonction de caméra HTML5 cool camera (webcam HTML5) compétences du didacticiel code_html5
Code basé sur la mise en œuvre de la fonction de caméra HTML5 cool camera (webcam HTML5) compétences du didacticiel code_html5
Code basé sur la mise en œuvre de la fonction de caméra HTML5 cool camera (webcam HTML5) compétences du didacticiel code_html5

WebRTC sera peut-être la norme HTML5 la plus regardée l'année prochaine. Mozilla a développé un ensemble d'API pour vous aider à contrôler le matériel, tel que les caméras, les microphones ou les accéléromètres. Vous pouvez appeler les périphériques matériels natifs dont vous avez besoin sans recourir à d'autres plug-ins.
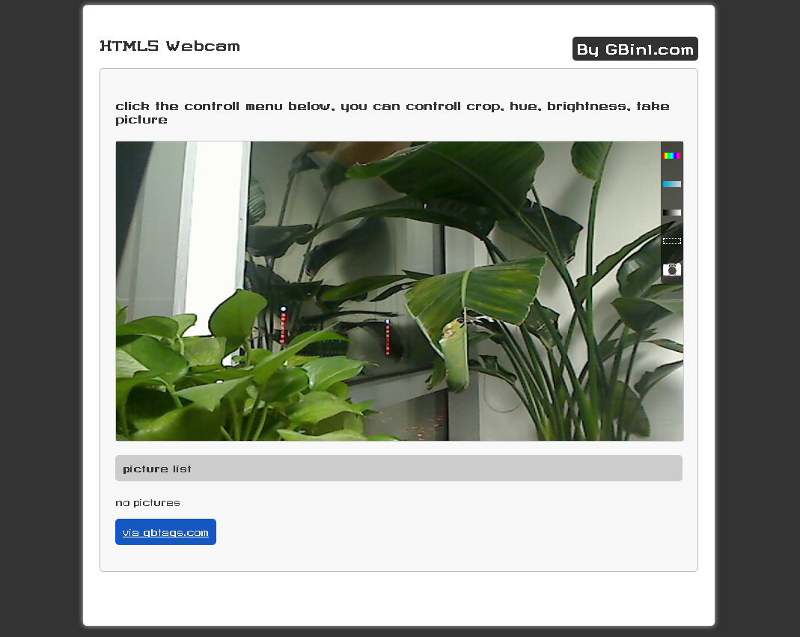
Dans l'article d'aujourd'hui, nous présenterons Photobooth.js développé par Wolfram Hempel. L'utilisation de cette bibliothèque de classes peut vous aider à appeler rapidement la fonction appareil photo et vous pouvez facilement ajouter la fonction appareil photo au site Web. Et cela vous aide rapidement à prendre des photos. Vous pouvez utiliser cette fonction pour prendre des photos des utilisateurs, n'est-ce pas génial ?
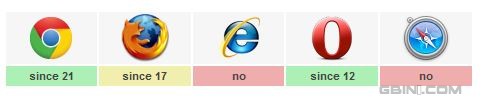
Caractéristiques principales :- Réglage du contraste, réglage de la couleur, réglage de la luminosité, réglage de la teinte, le bouton photo prend en charge les derniers navigateurs Chrome, Firefox, Opera et autres, prend en charge la méthode du plug-in jQuery et la méthode du code javascript

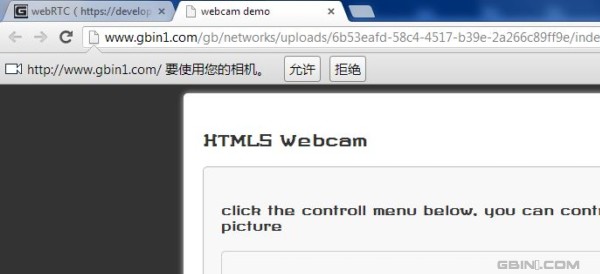
Après avoir utilisé Chrome pour ouvrir la démo en ligne, veuillez confirmer pour autoriser le navigateur à appeler votre caméra, comme suit :

$(' #webcam' ).photobooth().on("image",function( event, dataUrl ){
$('.nopic').hide();
$( "#pictures" ).prepend( '< img src="' dataUrl '" >');
});
Le code ci-dessus transmettra les données d'image générées à la balise avec id=picture. Veuillez vous référer à l'API concernée pour des instructions spécifiques.
Téléchargement du code source
Nous espérons que vous apprécierez tous cette démonstration en ligne et cette démo que nous proposons. Si vous avez des questions, veuillez nous laisser un message, merci !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment définir un filigrane photo sur Xiaomi Mi 14 ?
Mar 18, 2024 am 11:00 AM
Comment définir un filigrane photo sur Xiaomi Mi 14 ?
Mar 18, 2024 am 11:00 AM
Afin de rendre les photos prises plus personnalisées et uniques, Xiaomi Mi 14 propose des paramètres de filigrane photo. En définissant des filigranes de photos, les utilisateurs peuvent ajouter des motifs, du texte et des logos aux photos qu'ils prennent, afin que chaque photo puisse mieux enregistrer des moments et des souvenirs précieux. Ensuite, nous présenterons comment définir un filigrane photo dans Xiaomi 14 pour rendre vos photos plus personnalisées et plus vives. Comment définir un filigrane photo sur Xiaomi Mi 14 ? 1. Cliquez d'abord sur « Caméra ». 2. Cliquez ensuite sur « Paramètres ». 3. Recherchez ensuite le filigrane et vous pourrez ensuite commencer la prise de vue.
 Le mode de prise de vue Feux d'artifice sur iPhone est populaire ! La caméra d'origine était configurée comme ça et le film a fait exploser le cercle d'amis
Feb 12, 2024 pm 07:00 PM
Le mode de prise de vue Feux d'artifice sur iPhone est populaire ! La caméra d'origine était configurée comme ça et le film a fait exploser le cercle d'amis
Feb 12, 2024 pm 07:00 PM
Nouvelles du 9 février, au son des pétards et des feux d'artifice en fleurs, je souhaite à tous un bon réveillon. Il est temps de déclencher à nouveau des feux d'artifice, et de nombreuses personnes sortiront leur téléphone portable pour prendre quelques photos et les partager sur leurs WeChat Moments. Si vous utilisez un smartphone domestique, les photos seront essentiellement optimisées par l'IA pour faire le feu d'artifice. plus efficace. Comment les utilisateurs possédant un iPhone prennent-ils des photos de feux d’artifice ? Ce soir, l'entrée #iPhone Shooting Fireworks Mode# figurait sur la liste de recherche chaude sur Weibo, attirant de nombreux internautes à regarder. En fait, le soi-disant « mode feux d'artifice » de l'iPhone consiste à prendre des photos simultanément en mode vidéo. Tout d'abord, ouvrez l'appareil photo fourni avec l'iPhone, passez en mode "Vidéo", cliquez sur les paramètres dans le coin supérieur droit et ajustez la résolution sur 4K et la fréquence d'images sur 60fp.
![Pourquoi les photos de l'iPhone 13 ne sont-elles pas claires ? [Solution aux dernières photos floues de l'iPhone]](https://img.php.cn/upload/article/000/000/164/170723079771931.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Pourquoi les photos de l'iPhone 13 ne sont-elles pas claires ? [Solution aux dernières photos floues de l'iPhone]
Feb 06, 2024 pm 10:46 PM
Pourquoi les photos de l'iPhone 13 ne sont-elles pas claires ? [Solution aux dernières photos floues de l'iPhone]
Feb 06, 2024 pm 10:46 PM
Réglez la mise au point pour votre sujet. Un réglage incorrect de la mise au point est l'une des causes courantes de photos floues et est également affecté par la lumière. La plupart des gens photographient généralement avec la mise au point automatique et les résultats sont généralement plutôt bons. Cependant, l’autofocus peut parfois décevoir, aboutissant à des images similaires à la photo ci-dessus. Pour de meilleurs résultats, vous pouvez toucher l'écran dans l'application appareil photo intégrée à l'iPhone pour définir la mise au point manuellement. Lumière suffisante Une lumière suffisante vous permettra non seulement d'obtenir des photos plus claires, mais également d'améliorer la qualité des photos. Que vous preniez des photos de paysages ou de portraits, vous devez vous assurer qu'il y a suffisamment de lumière sous l'objectif de l'iPhone lorsque l'obturateur est ouvert. un temps plus long, le mouvement peut être plus lent. En général, la scène doit être réalisée dans un endroit avec une lumière intérieure suffisante ou un endroit extérieur avec une lumière naturelle suffisante.
 Comment supprimer le filigrane de jolies photos ? Tutoriel sur la façon de désactiver le filigrane sur les jolies photos de Faceu !
Mar 15, 2024 pm 08:20 PM
Comment supprimer le filigrane de jolies photos ? Tutoriel sur la façon de désactiver le filigrane sur les jolies photos de Faceu !
Mar 15, 2024 pm 08:20 PM
1. Comment supprimer le filigrane des jolies photos ? Tutoriel sur la façon de désactiver le filigrane sur les jolies photos de Faceu ! 1. Ouvrez l'application Faceu sur votre téléphone et cliquez sur l'icône de prise de vue. 2. Après être entré dans l'interface de prise de vue, sélectionnez l'icône à trois points. 3. Ensuite, dans le panneau contextuel, cliquez sur Paramètres de la caméra. 4. Après avoir accédé à la page, sélectionnez les paramètres de filigrane. 5. Enfin, sur la page de configuration du filigrane, cliquez pour désactiver le filigrane.
 Comment prendre des photos et les télécharger sur ordinateur
Jan 16, 2024 am 10:45 AM
Comment prendre des photos et les télécharger sur ordinateur
Jan 16, 2024 am 10:45 AM
Tant que l'ordinateur est équipé d'un appareil photo, il peut prendre des photos, mais certains utilisateurs ne savent toujours pas comment prendre des photos et les télécharger. Je vais maintenant vous donner une introduction détaillée à la méthode de prise de photos sur l'ordinateur. afin que les utilisateurs puissent télécharger les images où ils le souhaitent. Comment prendre des photos et les télécharger sur un ordinateur 1. Ordinateur Mac 1. Ouvrez le Finder et cliquez sur l'application à gauche. 2. Après ouverture, cliquez sur l'application Appareil photo. 3. Cliquez simplement sur le bouton photo ci-dessous. 2. Ordinateur Windows 1. Ouvrez le champ de recherche ci-dessous et saisissez appareil photo. 2. Ouvrez ensuite l'application recherchée. 3. Cliquez sur le bouton photo à côté.
 Comment implémenter la fonction de prise de vue dans Uniapp
Jul 04, 2023 am 09:40 AM
Comment implémenter la fonction de prise de vue dans Uniapp
Jul 04, 2023 am 09:40 AM
Comment implémenter la fonction appareil photo dans uniapp De nos jours, les téléphones mobiles sont de plus en plus puissants et presque tous les téléphones mobiles sont équipés d'un appareil photo à pixels élevés. La mise en œuvre de la fonction de photographie avec appareil photo dans UniApp peut ajouter plus d'interactivité et de richesse à votre application. Cet article se concentrera sur UniApp, présentera comment utiliser le plug-in uni-app pour implémenter la fonction de photographie avec appareil photo et fournira des exemples de code pour référence. 1. Installez le plug-in uni-app. Tout d'abord, nous devons installer un plug-in uni-app, qui peut être facilement installé dans votre système.
 Honor Magic6 Ultimate Edition lance le capteur LOFIC : la plage dynamique compare plus de 20 000 reflex Sony !
Mar 19, 2024 am 10:50 AM
Honor Magic6 Ultimate Edition lance le capteur LOFIC : la plage dynamique compare plus de 20 000 reflex Sony !
Mar 19, 2024 am 10:50 AM
Selon les informations du 18 mars, le Honor Magic 6 Ultimate Edition a été officiellement annoncé ce soir. Il s'agit du produit phare de barre chocolatée de haut niveau positionné en interne, juste derrière Porsche Design, atteignant le sommet de l'industrie dans tous les aspects. Surtout en termes de système d'imagerie, le Honor Magic 6 Ultimate Edition hérite non seulement de l'excellent style de caméra et de tonalité Eagle Eye précédent, mais lance également le premier capteur H9800 personnalisé à rapport de lumière ultra élevé de l'industrie basé sur la technologie LOFIC et un lidar à 1 200 points. système de focalisation de réseau. De nos jours, avec le développement de capteurs, d'ouvertures et d'autres matériels, l'industrie est également tombée dans des périodes de goulot d'étranglement. Honor a développé sa propre technologie et a coopéré avec OmniVision Industry pour lancer le premier capteur basé sur la technologie LOFIC. Le nom complet est Lateral OverFlow. Condensateur d'intégration.
 Comment ouvrir l'appareil photo et prendre des photos dans Win10
Jan 16, 2024 pm 10:06 PM
Comment ouvrir l'appareil photo et prendre des photos dans Win10
Jan 16, 2024 pm 10:06 PM
Si nous n'avons pas de téléphone portable à portée de main et que nous n'avons qu'un ordinateur, mais que nous avons besoin de prendre des photos, nous pouvons utiliser l'appareil photo fourni avec l'ordinateur pour prendre des photos. Alors, comment ouvrir l'appareil photo Win10 pour prendre des photos ? En fait, il suffit de télécharger une application appareil photo. Comment ouvrir l'appareil photo Win10 pour prendre des photos : 1. Tout d'abord, nous utilisons la touche de raccourci « Win+i » pour ouvrir les paramètres. 2. Après l'avoir ouvert, entrez les paramètres « Confidentialité ». 3. Activez ensuite l'autorisation d'accès sous les autorisations de l'application « Caméra ». 4. Après ouverture, il suffit d'ouvrir l'application « Appareil photo ». (Sinon, vous pouvez accéder au Microsoft Store pour en télécharger un.) 5. Après l'avoir ouvert, vous pouvez prendre des photos si l'ordinateur dispose d'un appareil photo intégré ou si un appareil photo externe est installé. (Nous ne pouvons pas faire de démonstration car nous n'avons pas de caméra installée)





