
En CSS3, si box-shadow et border-radius sont utilisés directement sur les images, le navigateur ne peut pas les restituer correctement. Mais si vous utilisez l'image comme image d'arrière-plan, le navigateur de styles ajouté peut bien la restituer. Je vais vous présenter comment utiliser l'ombre de la boîte, le rayon de la bordure et la transition pour créer différents effets de style d'image.
Problème
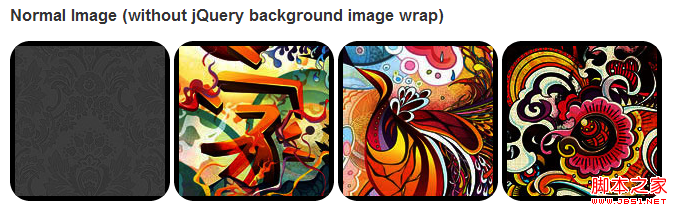
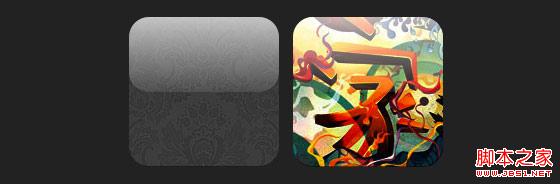
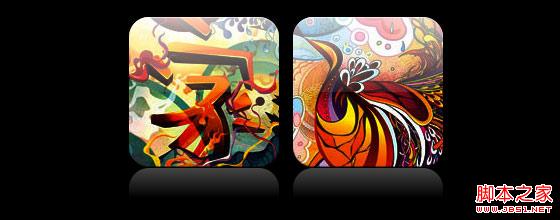
En regardant la démo, nous pouvons remarquer que nous avons défini border-radius et inline box-shadow pour la première rangée d'images. Firefox restitue le rayon de bordure de l'image, mais ne restitue pas l'ombre de la boîte en ligne. Les deux effets ne sont pas rendus dans Chrome et Safari.


 Solution de contournement
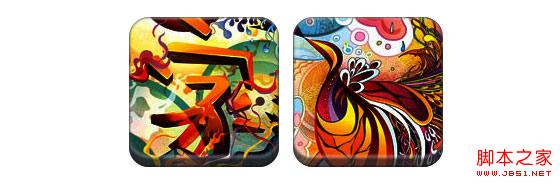
Solution de contournement  Méthode dynamique
Méthode dynamique


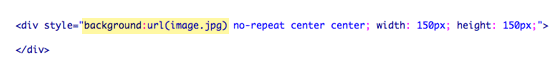
 css :
css : 

 Copier le code
Copier le code 
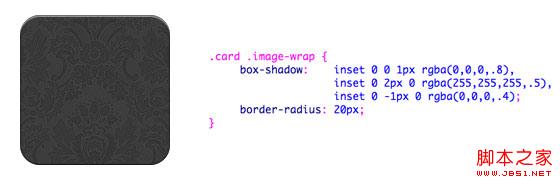
 css :
css : 


 羽化邊緣圓形
羽化邊緣圓形 tutoriel CSS3
tutoriel CSS3
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Introduction aux attributs des balises d'article
Introduction aux attributs des balises d'article
 Comment faire apparaître les images ppt une par une
Comment faire apparaître les images ppt une par une
 Comment faire une image ronde en ppt
Comment faire une image ronde en ppt
 Analyse comparative entre la version familiale Win10 et la version professionnelle
Analyse comparative entre la version familiale Win10 et la version professionnelle
 Comment ouvrir le fichier apk
Comment ouvrir le fichier apk