 Tutoriel système
Tutoriel système
 Linux
Linux
 Outil de surveillance de la charge du système sous Linux system-ttyload
Outil de surveillance de la charge du système sous Linux system-ttyload
Outil de surveillance de la charge du système sous Linux system-ttyload
Il est connu pour fonctionner sur des systèmes tels que Linux, IRIX, Solaris, FreeBSD, MacOS X (Darwin) et Isilon OneFS. Il est conçu pour être facilement porté sur d’autres plates-formes, mais cela demande beaucoup de travail.
Certaines de ses caractéristiques remarquables sont les suivantes : Il utilise des séquences d'échappement ANSI standard codées en dur pour l'affichage et la coloration de l'écran. Il est même livré avec une bombe de chargement relativement indépendante (non installée par défaut, ni même construite) si vous souhaitez vérifier la situation de travail sur un système avec peu de pression de charge.

Dans cet article, nous allons vous montrer comment installer et utiliser ttyload sous Linux pour afficher la charge moyenne du système avec des graphiques colorés dans le terminal.
Dans les distributions basées sur Debian/Ubuntu, vous pouvez entrer la commande apt ci-dessous pour installer ttyload à partir du référentiel système par défaut.
$ sudo apt-get install ttyload
Dans d'autres distributions, vous pouvez l'installer à partir du code source de ttyload comme suit.
$ git clone https://github.com/lindes/ttyload.git $ cd ttyload $ make $ ./ttyload $ sudo make install
Une fois l'installation terminée, vous pouvez saisir la commande suivante pour démarrer.
$ ttyload

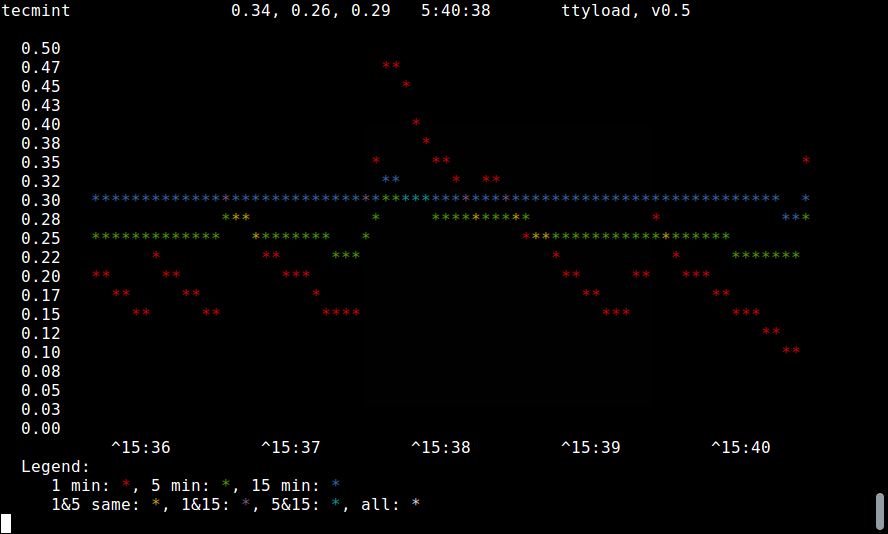
ttyload - Navigation graphique des moyennes de charge Linux
Remarque : Pour fermer le programme, appuyez simplement sur les touches Ctrl+C.
Vous pouvez également définir le nombre de secondes entre les actualisations. La valeur par défaut est de 4 secondes, le minimum est de 1 seconde.
$ ttyload -i 5 $ ttyload -i 1
Pour fonctionner en mode monochrome, c'est-à-dire qu'il désactive l'échappement ANSI, utilisez -m comme suit :
$ ttyload -m

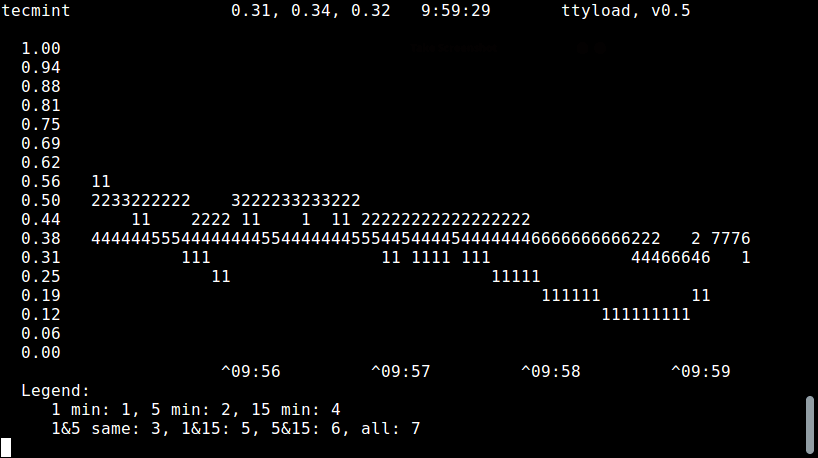
ttyload – mode monochrome
Pour obtenir des informations sur l'utilisation de ttyload et de l'aide, saisissez :
$ ttyload -h
Voici quelques fonctionnalités importantes qui ne sont pas encore prises en charge :
- Prend en charge tout ajustement de taille.
- Frontend X créé en utilisant le même moteur de base, "3xload".
- Mode orienté journal.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Docker Desktop
Apr 15, 2025 am 11:45 AM
Comment utiliser Docker Desktop
Apr 15, 2025 am 11:45 AM
Comment utiliser Docker Desktop? Docker Desktop est un outil pour exécuter des conteneurs Docker sur les machines locales. Les étapes à utiliser incluent: 1. Installer Docker Desktop; 2. Démarrer Docker Desktop; 3. Créer une image Docker (à l'aide de DockerFile); 4. Build Docker Image (en utilisant Docker Build); 5. Exécuter Docker Container (à l'aide de Docker Run).
 Comment afficher le processus Docker
Apr 15, 2025 am 11:48 AM
Comment afficher le processus Docker
Apr 15, 2025 am 11:48 AM
Méthode de visualisation du processus docker: 1. Commande Docker CLI: Docker PS; 2. Commande CLI Systemd: Docker d'état SystemCTL; 3. Docker Compose CLI Commande: Docker-Compose PS; 4. Process Explorer (Windows); 5. / Répertoire proc (Linux).
 Que faire si l'image Docker échoue
Apr 15, 2025 am 11:21 AM
Que faire si l'image Docker échoue
Apr 15, 2025 am 11:21 AM
Dépannage des étapes pour la construction d'image Docker échouée: cochez la syntaxe Dockerfile et la version de dépendance. Vérifiez si le contexte de construction contient le code source et les dépendances requis. Affichez le journal de construction pour les détails d'erreur. Utilisez l'option - cibler pour créer une phase hiérarchique pour identifier les points de défaillance. Assurez-vous d'utiliser la dernière version de Docker Engine. Créez l'image avec --t [Image-Name]: Debug Mode pour déboguer le problème. Vérifiez l'espace disque et assurez-vous qu'il est suffisant. Désactivez SELINUX pour éviter les interférences avec le processus de construction. Demandez de l'aide aux plateformes communautaires, fournissez Dockerfiles et créez des descriptions de journaux pour des suggestions plus spécifiques.
 VScode ne peut pas installer l'extension
Apr 15, 2025 pm 07:18 PM
VScode ne peut pas installer l'extension
Apr 15, 2025 pm 07:18 PM
Les raisons de l'installation des extensions de code vs peuvent être: l'instabilité du réseau, les autorisations insuffisantes, les problèmes de compatibilité système, la version de code vs est trop ancienne, un logiciel antivirus ou des interférences de pare-feu. En vérifiant les connexions réseau, les autorisations, les fichiers journaux, la mise à jour vs du code, la désactivation des logiciels de sécurité et le redémarrage du code ou des ordinateurs, vous pouvez progressivement dépanner et résoudre les problèmes.
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Peut-on utiliser pour mac
Apr 15, 2025 pm 07:36 PM
Peut-on utiliser pour mac
Apr 15, 2025 pm 07:36 PM
VS Code est disponible sur Mac. Il a des extensions puissantes, l'intégration GIT, le terminal et le débogueur, et offre également une multitude d'options de configuration. Cependant, pour des projets particulièrement importants ou un développement hautement professionnel, le code vs peut avoir des performances ou des limitations fonctionnelles.
 Qu'est-ce que VScode pour quoi est VScode?
Apr 15, 2025 pm 06:45 PM
Qu'est-ce que VScode pour quoi est VScode?
Apr 15, 2025 pm 06:45 PM
VS Code est le code Visual Studio Nom complet, qui est un éditeur de code multiplateforme gratuit et open source et un environnement de développement développé par Microsoft. Il prend en charge un large éventail de langages de programmation et fournit une mise en surbrillance de syntaxe, une complétion automatique du code, des extraits de code et des invites intelligentes pour améliorer l'efficacité de développement. Grâce à un écosystème d'extension riche, les utilisateurs peuvent ajouter des extensions à des besoins et des langues spécifiques, tels que les débogueurs, les outils de mise en forme de code et les intégrations GIT. VS Code comprend également un débogueur intuitif qui aide à trouver et à résoudre rapidement les bogues dans votre code.
 Comment sauvegarder les paramètres et les extensions VScode
Apr 15, 2025 pm 05:18 PM
Comment sauvegarder les paramètres et les extensions VScode
Apr 15, 2025 pm 05:18 PM
Comment sauvegarder vs configurations et extensions de code? Sauvegarder manuellement le fichier des paramètres: Copiez les fichiers JSON clés (settings.json, keybindings.json, extensions.json) dans un emplacement sûr. Profitez de VS Code Synchronisation: Activez la synchronisation avec votre compte GitHub pour sauvegarder automatiquement tous les paramètres et extensions pertinents. Utilisez des outils tiers: les configurations de sauvegarde avec des outils fiables et fournissent des fonctionnalités plus riches telles que le contrôle de version et les sauvegardes incrémentielles.





