 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Solution de navigateur de style de fichier de téléchargement de fichier d'entrée prenant en charge les compétences du didacticiel html5_html5
Solution de navigateur de style de fichier de téléchargement de fichier d'entrée prenant en charge les compétences du didacticiel html5_html5
Solution de navigateur de style de fichier de téléchargement de fichier d'entrée prenant en charge les compétences du didacticiel html5_html5
Récemment, j'ai utilisé le contrôle de téléchargement de fichiers lors de l'utilisation de Canvas pour traiter les pixels de l'image et j'ai découvert deux problèmes de compatibilité avec le contrôle de téléchargement de fichiers. L’une est que la largeur du contrôle de téléchargement de fichiers ne peut pas être modifiée via CSS dans Firefox, et l’autre est que l’apparence et le comportement du contrôle de téléchargement de fichiers sont différents selon les navigateurs.
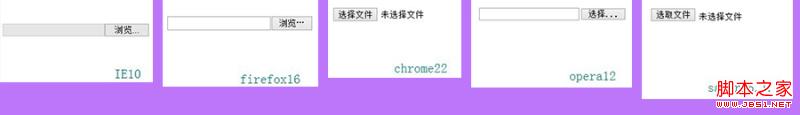
Ce qui suit est une capture d'écran du contrôle de téléchargement de fichiers dans IE10, Firefox16, chrome22, opera12, safari5.1.7 :

Dans IE10, double-cliquez sur la zone de saisie ou cliquez sur le bouton pour faire apparaître la boîte de sélection de fichier. Cliquer sur la zone de saisie, le bouton ou le texte dans d'autres navigateurs peut déclencher la boîte de sélection de fichier.
Face à ce chaos, il est nécessaire d'unifier les styles et les comportements. Vous trouverez ci-dessous mon schéma de compatibilité.
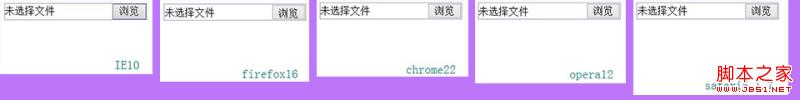
Jetez d’abord un œil aux captures d’écran des résultats finaux dans chaque navigateur :

Idée de base : créer des zones de saisie et des boutons pour simuler les contrôles de téléchargement de fichiers. Définissez le contrôle de téléchargement de fichiers sur transparent. Alignez le contrôle de téléchargement de fichier à droite du bouton utilisé pour la simulation. Modifiez l'ordre d'empilement des éléments afin que le bouton soit en bas, le contrôle de téléchargement de fichier soit au milieu et la zone de saisie soit en haut. Une fois la sélection du fichier terminée, attribuez la valeur dans le contrôle de téléchargement de fichier à la zone de saisie utilisée pour la simulation.
Principe : dans différents navigateurs, la hauteur du bouton du contrôle de téléchargement de fichiers est réglable et il est possible de cliquer sur le côté droit du contrôle de téléchargement de fichiers. Par conséquent, en ajustant la hauteur du contrôle de téléchargement de fichiers et en ajustant la position du contrôle de téléchargement de fichiers (aligné à droite), la zone cliquable du contrôle de téléchargement de fichiers peut être entièrement recouverte par le bouton utilisé pour la simulation. Lorsque le contrôle de téléchargement de fichiers est transparent et que l'utilisateur clique sur le bouton utilisé pour la simulation, la boîte de sélection de fichiers se déclenche. Mais en même temps, l'ordre d'empilement du contrôle de téléchargement de fichier ne peut pas précéder la zone de saisie utilisée pour la simulation. Sinon, lorsque l'utilisateur place la souris sur la zone de saisie qu'il voit, il peut voir que le curseur n'indique pas du texte mais un. flèche (et une flèche La boîte de sélection de fichier apparaîtra lorsque vous cliquerez dessus) et l'utilisateur sera confus.
Implémentation : regardez d’abord la partie html du code.
Ensuite, il y a la partie CSS du code.
#file {
position:relative ;
largeur:226px;
hauteur:25px;
bordure:1px #99f
}
#entrée de fichier {
font-size:16px; >marge : 0 ;
remplissage :0 ;
position :relative ;
alignement vertical :milieu
contour :aucun
}
#file input[type="text ; "] {
border:3px aucun;
width:172px;
z-index:4;
}
#file input[type="button"] {
width : 54px;
hauteur:25px;
z-index:2;
#file input[type="file"] {
position:absolute;
height:25px;
opacity:0;
z-index:3;
}
La dernière partie javascript est utilisée pour afficher le chemin du fichier obtenu par le contrôle de téléchargement de fichier jusqu'à ce qu'il soit visible dans la zone de saisie.
file.addEventListener("change",assign,false);
function assign(){
text.value=file.value;
}
Bienvenue Laissez un message pour communiquer ou apporter des corrections.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment réaliser un effet d'écart sur la disposition de la carte et des coupons avec fond de gradient?
Apr 05, 2025 am 07:48 AM
Comment réaliser un effet d'écart sur la disposition de la carte et des coupons avec fond de gradient?
Apr 05, 2025 am 07:48 AM
Réalisez l'effet d'écart de la disposition des coupons de carte. Lors de la conception de la disposition des coupons de carte, vous rencontrez souvent la nécessité d'ajouter des lacunes sur les coupons de carte, surtout lorsque l'arrière-plan est le gradient ...
 Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
En utilisant récemment des fichiers de police installés localement dans les pages Web, j'ai téléchargé une police gratuite à partir d'Internet et je l'ai installée avec succès dans mon système. Maintenant...
 Comment obtenir des données d'application et de visionneuse en temps réel sur la page de travail 58.com?
Apr 05, 2025 am 08:06 AM
Comment obtenir des données d'application et de visionneuse en temps réel sur la page de travail 58.com?
Apr 05, 2025 am 08:06 AM
Comment obtenir des données dynamiques de la page de travail 58.com tout en rampant? Lorsque vous rampez une page de travail de 58.com en utilisant des outils de chenilles, vous pouvez rencontrer cela ...
 Quelle est la raison de l'encodage des exceptions lors de l'utilisation de la bibliothèque de demande pour obtenir du texte HTML dans Node.js? Comment le résoudre?
Apr 05, 2025 am 07:03 AM
Quelle est la raison de l'encodage des exceptions lors de l'utilisation de la bibliothèque de demande pour obtenir du texte HTML dans Node.js? Comment le résoudre?
Apr 05, 2025 am 07:03 AM
La raison et la solution pour coder des exceptions lors de l'utilisation de la bibliothèque de requêtes pour obtenir du contenu de texte HTML dans l'environnement Node.js. Pendant le processus de développement de l'utilisation de Node.js, il est souvent nécessaire de ...
 Le style reste le même après les zooms de la page PC: quelles sont les solutions possibles?
Apr 05, 2025 am 07:51 AM
Le style reste le même après les zooms de la page PC: quelles sont les solutions possibles?
Apr 05, 2025 am 07:51 AM
Le défi de garder le style de la page zoomé et le même après le zoom avant.
 IconFont Icon s'affiche anormale par intermittence? Comment dépanner et résoudre des problèmes de codage
Apr 05, 2025 am 07:54 AM
IconFont Icon s'affiche anormale par intermittence? Comment dépanner et résoudre des problèmes de codage
Apr 05, 2025 am 07:54 AM
iconfont ...
 Comment personnaliser le symbole de redimensionnement via CSS et le rendre uniforme avec la couleur d'arrière-plan?
Apr 05, 2025 pm 02:30 PM
Comment personnaliser le symbole de redimensionnement via CSS et le rendre uniforme avec la couleur d'arrière-plan?
Apr 05, 2025 pm 02:30 PM
La méthode de personnalisation des symboles de redimension dans CSS est unifiée avec des couleurs d'arrière-plan. Dans le développement quotidien, nous rencontrons souvent des situations où nous devons personnaliser les détails de l'interface utilisateur, tels que l'ajustement ...
 Comment utiliser CSS et Flexbox pour implémenter la disposition réactive des images et du texte à différentes tailles d'écran?
Apr 05, 2025 pm 06:06 PM
Comment utiliser CSS et Flexbox pour implémenter la disposition réactive des images et du texte à différentes tailles d'écran?
Apr 05, 2025 pm 06:06 PM
Implémentation de dispositions réactives à l'aide de CSS lorsque nous voulons implémenter des modifications de mise en page sous différentes tailles d'écran dans la conception Web, CSS ...





