
//Afficher les coordonnées de la souris dans l'espace client en temps réel au titre de la fenêtre de dialogue
void CTestDlg ::OnMouseMove (UINT nFlags, point CPoint)
{
// À FAIRE : Ajoutez votre code de gestionnaire de messages ici et/ou appelez default
CString str;
str.Format("X:%d Y:%d", point.x, point.y); //Formate les informations du point de coordonnées de la souris et enregistre-les dans la variable CString str
SetWindowText(str); //Mettre à jour la fenêtre du programme Modifier le texte du contrôle
CDialog::OnMouseMove(nFlags, point);
}

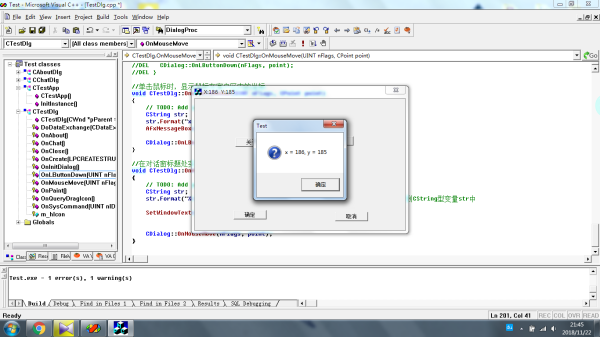
//Lorsque l'on clique avec la souris, les coordonnées de la souris dans l'espace client s'affichent
void CTestDlg ::OnLButtonDown (UINT nFlags, point CPoint)
{
// À FAIRE : Ajoutez votre code de gestionnaire de messages ici et/ou appelez default
CString str;
str.Format("x = %d, y = %d", point.x, point.y);
AfxMessageBox(str,MB_ICONQUESTION);
CDialog::OnLButtonDown(nFlags, point);
}

Pour obtenir cet effet, vous devez connaître les coordonnées des positions similaires dans les deux images et les coordonnées des deux contrôles sur la boîte de dialogue. Ensuite, grâce aux opérations d'addition et de soustraction, vous pouvez obtenir les coordonnées des zones similaires sur la boîte de dialogue. image dans la boîte de dialogue, directement Connectez simplement ces deux coordonnées avec une ligne droite.
Pour cette raison, la question clé est de savoir comment obtenir les coordonnées du contrôle dans la boîte de dialogue. Le petit programme de test suivant est écrit pour relier les points des deux contrôles d'image avec des lignes droites. Le plus intuitif est celui des quatre coins du contrôle d'image, de sorte que les coins des contrôles sont connectés dans le programme. Tout d'abord, placez deux contrôles image de même taille côte à côte dans la boîte de dialogue, définissez respectivement leurs identités sur IDC_LEFT et IDC_RIGHT, puis ajoutez deux zones d'édition pour afficher la taille des contrôles image et ajoutez les données correspondantes à ces deux zones d'édition. . Membres m_row et m_colume. Ajoutez un bouton pour connecter les points dans le contrôle image et ajoutez la fonction membre OnMatch() pour ce bouton.
void CControlDlg::OnMatch(){// TODO : Ajoutez votre code de gestionnaire de notification de contrôle ici
CRect rectL,rectR;
void CQiHuoView ::OnMouseMove(UINT nFlags, CPoint point)//mouvement de la souris
{
CClientDC dc(this);
Tableau de bord CPen(PS_SOLID,1,RGB(255,255,255));
dc.SetBkMode(TRANSPARENT);
dc.SelectObject(&dashpen);
int x=0,y=0;
x = point.x;
y = point.y;
CString a;a.Format(_T("%d, %d"),x,y);
dc.SetTextColor(RGB(255,0,0));
dc.TextOut(800,310,a); //Afficher les coordonnées, 800,300 voici la position affichée, réglez-la en fonction de la situation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 menu contextuel
menu contextuel
 Comment insérer une vidéo en HTML
Comment insérer une vidéo en HTML
 La différence entre Java et Java
La différence entre Java et Java
 disque système win10 occupé à 100%
disque système win10 occupé à 100%
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 La base de données phpstudy ne peut pas démarrer la solution
La base de données phpstudy ne peut pas démarrer la solution
 Commande Linux de modification du nom de fichier
Commande Linux de modification du nom de fichier
 Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
 Quels sont les niveaux de notation par étoiles des utilisateurs mobiles ?
Quels sont les niveaux de notation par étoiles des utilisateurs mobiles ?