Récemment, j'étais en train de repenser mon site de blog et j'ai décidé d'utiliser une icône de style calendrier pour afficher l'heure. La solution précédente consistait généralement à utiliser des images d'arrière-plan. Grâce à CSS3, nous pouvons désormais réaliser cette fonction en utilisant CSS3. J'utiliserai des propriétés de dégradés linéaires, de rayon de bordure et d'ombre de boîte pour remplacer la conception Photoshop précédente.
Carte conceptuelle Photoshop 
De nombreux designers utilisent la méthode de conception directement sur le navigateur, mais je préfère toujours créer d'abord une carte conceptuelle Photoshop. Bien que de nombreux effets puissent désormais être obtenus directement avec CSS, la manière de concevoir des effets à l'aide de Photoshop est beaucoup plus simple que d'essayer constamment de modifier CSS pour finalement obtenir l'effet souhaité. 
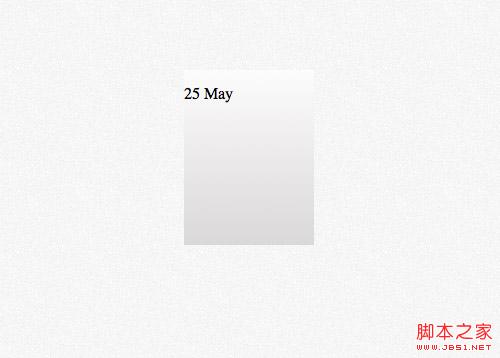
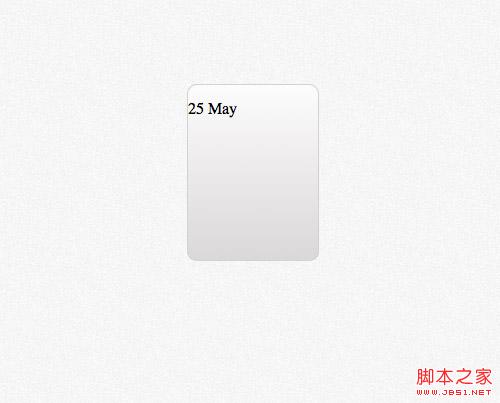
Créez d'abord un rectangle arrondi et définissez le rayon du coin arrondi sur 10px. Plus tard, nous utiliserons la propriété border-radius de CSS pour l'implémenter. 
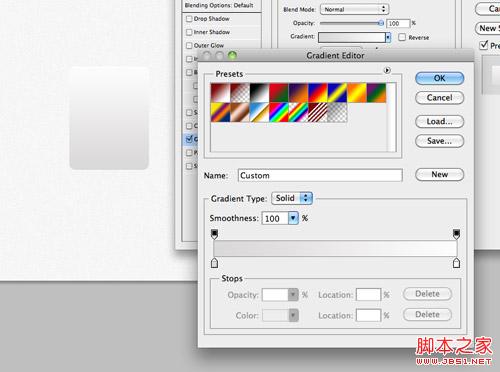
Ajoutez un dégradé vertical au rectangle. La couleur du dégradé va de #dad8d8 à #fcfcfc. 
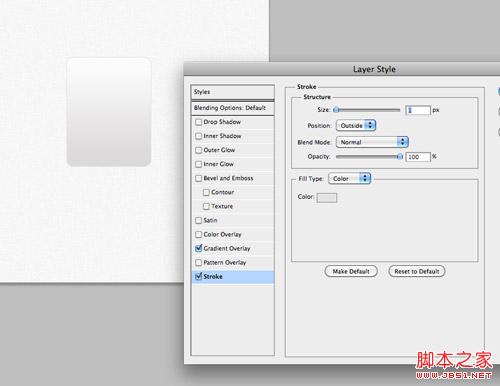
Définissez un trait de 1 px avec la couleur #e3e3e3 
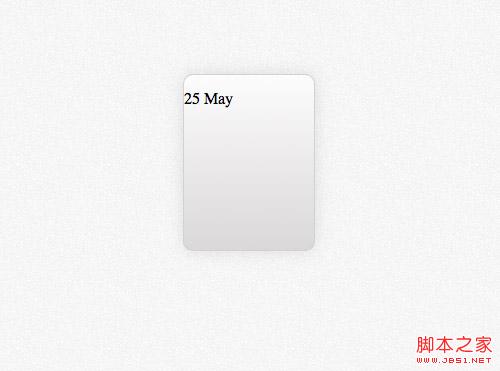
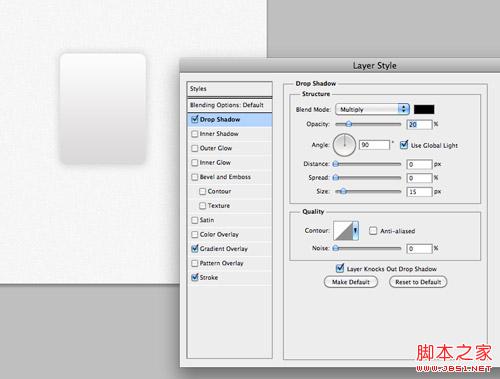
Ajoutez enfin un effet d'ombre vers le bas avec une opacité de 20%, une distance de 0 px et une distance de Taille de 15 px. Ces effets seront implémentés en CSS en utilisant la propriété box-shadow. 
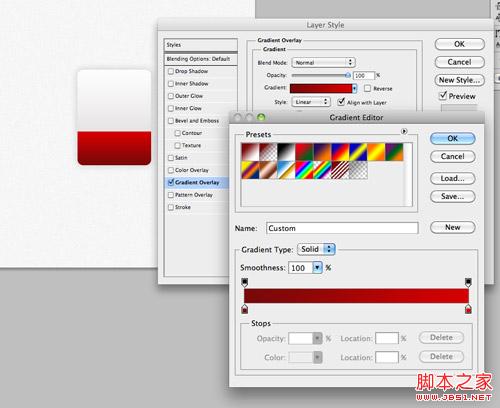
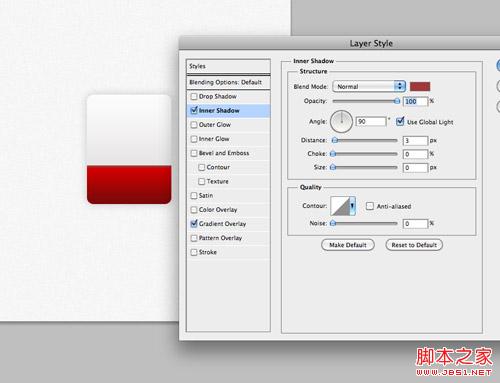
Copiez le rectangle tout à l'heure et retirez la partie supérieure. Modifiez le dégradé de #790909 à #d40000 et remplissez le rectangle nouvellement créé où les informations du mois seront placées. 
Définissez une ombre intérieure pour représenter la bordure supérieure, couleur #a13838, 100 % de transparence, distance de 3 px et taille de 0 px. 
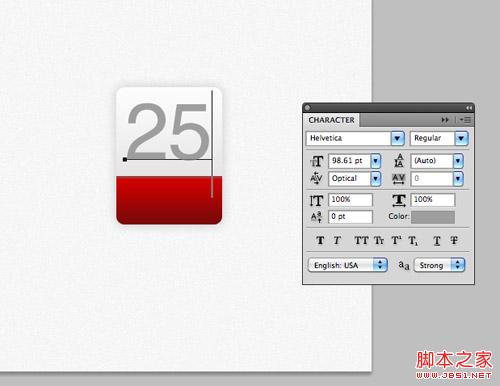
Utilisez l'outil de police de Photoshop pour définir l'effet de police pour le contenu temporel dans la moitié supérieure de l'icône du calendrier. La police est Helvetica et la couleur est #9e9e9e. 
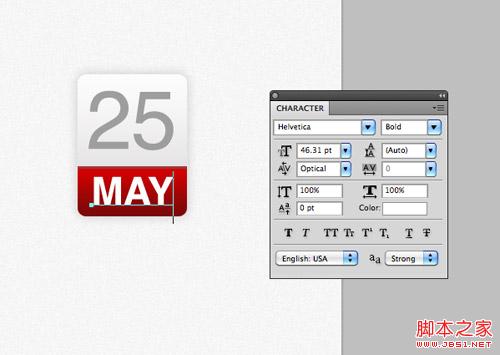
Entrez les informations du mois dans la partie rouge ci-dessous, définissez la police sur large et la couleur sur blanc. 
La maquette Photoshop est terminée. Dans le passé, nous extrayions l'image comme arrière-plan et y écrivions des numéros HTML, mais maintenant tout cela peut être réalisé avec CSS.
Structure HTML
25 Mai
;/div>