Apprenez à afficher les objets de collection NFT sur Flow et IPFS : un tutoriel NFT
L'éditeur PHP Zimo vous propose un tutoriel sur l'affichage des collections NFT sur Flow et IPFS. En tant qu'actif numérique très discuté ces dernières années, le NFT est progressivement devenu populaire dans des domaines tels que l'art, la musique et les jeux. Ce tutoriel vous apprendra à utiliser les plateformes Flow et IPFS pour afficher et partager vos collections NFT, vous permettant ainsi de mieux afficher et promouvoir vos œuvres d'art numériques. Que vous soyez débutant ou collectionneur NFT expérimenté, ce tutoriel vous fournira des conseils et des techniques complets afin que vous puissiez facilement présenter vos créations. Plongeons dans ce monde passionnant des objets de collection numériques !
Dans cet article, nous allons créer une application React simple qui interagit avec le contrat intelligent Flow pour vérifier et obtenir des NFT appartenant à l'utilisateur. Nous analyserons également les métadonnées du NFT pour obtenir l'emplacement IPFS de l'actif sous-jacent du NFT (dans ce cas, la vidéo). L'application est similaire à NBA Top Shot, mais elle présente un contenu vidéo différent.

Configuration du projet
Dans ce tutoriel, vous devez utiliser le simulateur Flow. Si vous oubliez comment démarrer l'émulateur, vous pouvez consulter l'article précédent ou la documentation Flow CLI. A noter que le simulateur Flow est un outil qui simule la blockchain Flow en mémoire. Si vous avez fermé l'émulateur, vous devez continuer avec les étapes suivantes :
Lancez l'émulateur Flow
Déployez le projet
Créez votre NFT
Chacune de ces étapes est abordée en détail dans la première partie de ce tutoriel, Tutoriel NFT - Création NFT avec Flow et IPFS.
De plus, NodeJS doit être installé sur votre machine. Vous pouvez l'installer ici.
Comme auparavant, vous avez besoin d'un éditeur de texte.
Initialisez React et installez les dépendances
Créez une application React dans le répertoire du projet pinata-party créé dans la première partie du tutoriel (vous pouvez également créer votre application React dans un tout nouveau répertoire).
Pour créer notre application, exécutez la commande suivante :
npx create-react-app pinata-party-frontend
Lorsque tout est installé, vous aurez un nouveau répertoire appelé pinata-party-frontend, basculez vers ce répertoire et installez les dépendances.
Tout d'abord, reportez-vous à la documentation Flow et vous devez installer le SDK Flow JS. Pour les paramètres front-end, il suffit de suivre la documentation de Flow :
npm i @onflow/fcl @onflow/types
Certaines valeurs doivent être stockées en tant que variables globales de l'application, et des variables d'environnement sont utilisées ici. Dans React, créez un fichier .env et définissez des paires clé-valeur, où le préfixe clé-valeur est REACT_APP. Dans la documentation de Flow, configurez-le pour qu'il se connecte au testnet de Flow. Dans ce tutoriel, nous allons nous connecter à l'émulateur Flow. Certains changements doivent donc être apportés. Ajoutez le contenu suivant au fichier .env :
REACT_APP_ACCESS_NODE=http://localhost:8080REACT_APP_WALLET_DISCOVERY=https://fcl-discovery.onflow.org/testnet/authnREACT_APP_CONTRACT_PROFILE=0xf8d6e0586b0a20c7
Remplacez la valeur de REACT_APP_ACCESS_NODE par l'URL de l'émulateur local ci-dessus. Remplacez la valeur REACT_APP_CONTRACT_PROFILE par l'adresse obtenue lors du déploiement du projet.
Vous devez également créer un fichier de configuration pour interagir avec le SDK Flow JS. Créez un fichier nommé config.js dans le répertoire src. Ajoutez ce qui suit :
import {config} from "@onflow/fcl"config().put("accessNode.api", process.env.REACT_APP_ACCESS_NODE) .put("challenge.handshake", process.env.REACT_APP_WALLET_DISCOVERY) .put("0xProfile", process.env.REACT_APP_CONTRACT_PROFILE)Ce fichier de configuration aide simplement le SDK JS à fonctionner avec la blockchain Flow (ou l'émulateur dans ce cas). Pour rendre ce fichier disponible dans toute l'application, ouvrez le fichier index.js et ajoutez cette ligne.
import "./config"
Maintenant, connectons quelques certifications. Si vous ne le souhaitez pas, vous n'avez pas besoin de forcer les personnes à s'authentifier pour accéder au site Web. Dans le troisième article du didacticiel, l'authentification sera très importante lors de la mise en œuvre du transfert d'actifs NFT.
Nous devons créer un composant d'authentification. Dans votre répertoire src, créez un fichier appelé AuthCluster.js. Dans le fichier, ajoutez ce qui suit :
import React, {useState, useEffect} from 'react'import * as fcl from "@onflow/fcl"const AuthCluster = () => { const [user, setUser] = useState({loggedIn: null}) useEffect(() => fcl.currentUser().subscribe(setUser), []) if (user.loggedIn) { return ( <div> <span>{user?.addr ?? "No Address"}</span> <button className="btn-primary" onClick={fcl.unauthenticate}>Log Out</button> </div> ) } else { return ( <div> <button className="btn-primary" onClick={fcl.logIn}>Log In</button> <button className="btn-secondary" onClick={fcl.signUp}>Sign Up</button> </div> ) }}export default AuthCluster// rawAuthCluster.js Le code est simple, en utilisant un bouton de connexion et d'enregistrement, tirant parti de la capacité du SDK Flow JS à se connecter au fournisseur de portefeuille, vous pouvez enregistrer un compte ou vous connecter avec un compte existant .
Nous devons maintenant intégrer ce composant dans notre application. Gardons les choses simples d’abord. Remplacez votre fichier App.js par le contenu suivant.
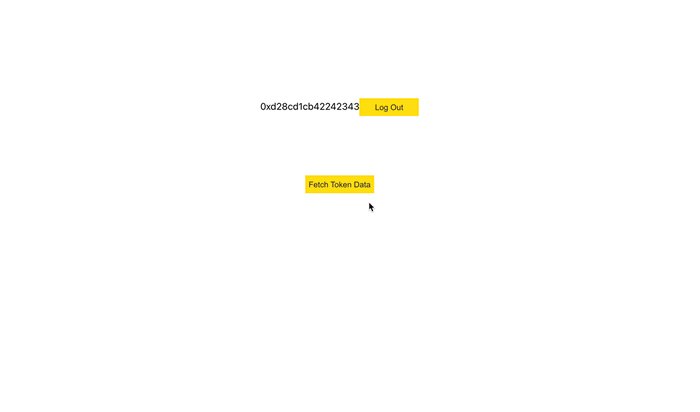
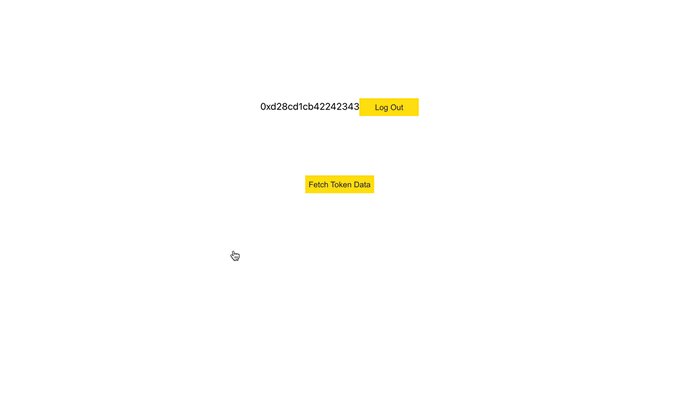
import './App.css';import AuthCluster from './AuthCluster';function App() { return ( <div className="App"> <AuthCluster /> </div> );}export default App;Si vous lancez l'application maintenant (npm start), vous devriez voir une page avec des boutons de connexion et d'inscription. En fait, les deux boutons sont fonctionnels, essayez-le.
D'accord, maintenant que l'application React est essentiellement configurée, commençons à créer les NFT qui obtiennent le compte et les affichent.
Obtenir le NFT de Flow
Afin d'afficher le NFT que nous avons créé dans le premier article, une communication avec la blockchain Flow est requise. Il est maintenant temps de communiquer avec le simulateur Flow. Lorsque vous configurez le fichier .env, vous indiquez à l'application que l'émulateur s'exécute sur le port 8080. Mais maintenant, comment interagir avec Flow à l’aide de JavaScript ?
Heureusement, Flow a cette fonctionnalité intégrée à son SDK JS. Si vous vous en souvenez, nous avons déjà écrit un script qui recherchait un NFT en fonction de son identifiant de jeton et renvoyait les métadonnées du jeton. Cela ressemble à ceci :
import PinataPartyContract from 0xf8d6e0586b0a20c7pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) // log("NFT Owner") let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1)}CheckTokenMetadata.cdc
现在,我们只需要将其转换为 JavaScript 调用即可。 让我们创建一个新的组件,既能获取数据,又能最终显示 NFT 数据。 在你的 src 目录下,创建一个名为 TokenData.js 的文件。 在该文件中,添加以下内容:
import React, { useState } from "react";import * as fcl from "@onflow/fcl";const TokenData = () => { const [nftInfo, setNftInfo] = useState(null) const fetchTokenData = async () => { const encoded = await fcl .send([ fcl.script` import PinataPartyContract from 0xf8d6e0586b0a20c7 pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1) } ` ]) const decoded = await fcl.decode(encoded) setNftInfo(decoded) }; return ( <div className="token-data"> <div className="center"> <button className="btn-primary" onClick={fetchTokenData}>Fetch Token Data</button> </div> { nftInfo && <div> { Object.keys(nftInfo).map(k => { return ( <p>{k}: {nftInfo[k]}</p> ) }) } <button onClick={() => setNftInfo(null)} className="btn-secondary">Clear Token Info</button> </div> } </div> );};export default TokenData;//rawTokenData.js 在这个文件中,创建了一个组件,有一个按钮来获取代币数据。 当点击获取按钮时,它会调用我们创建的一个名为 fetchTokenData 的函数。 该函数使用 Flow JS SDK 来执行与在本教程第一部分中从命令行执行的脚本完全相同的脚本,但在 React 中。 我们把执行的结果,设置到一个名为 nftInfo 的状态变量中。React 会根据 nftInfo 显示 NFT 元数据中的键值对。另外还有一个让清除数据的按钮。
我还加了一点 CSS,让他漂亮一些,App.css 定义如下:
.App { display: flex; flex-direction: column; min-height: 500px; justify-content: center; align-items: center;}button { padding: 10; height: 30px; min-width: 100px; cursor: pointer;}.btn-primary { border: none; background: rgb(255, 224, 0); color: #282828;}.btn-secondary { border: none; background: rgb(0, 190, 221); color: #282828;}.center { text-align: center;}.token-data { margin-top: 100px;}现在,只要将新组件添加到 App.js 中,放在 AuthCluster 组件下面:
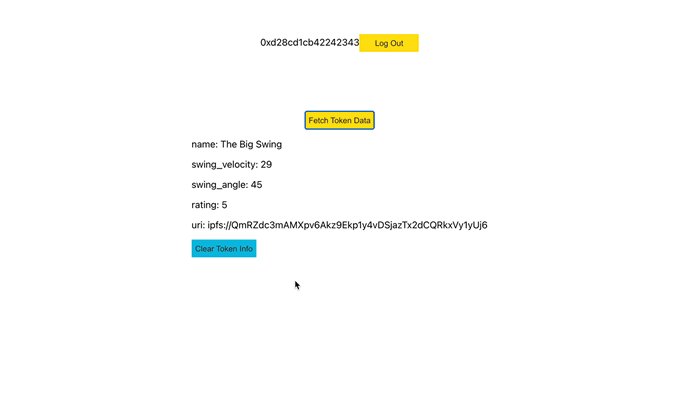
import './App.css';import AuthCluster from './AuthCluster';import TokenData from './TokenData';function App() { return ( <div className="App"> <AuthCluster /> <TokenData /> </div> );}export default App;运行应用程序并尝试获取代币数据,它应该是这样:

这真是太酷了! 我们正在查找指定的账户所拥有的 NFT,然后从该代币中获取元数据。 并显示该元数据,我们知道该元数据中的一个值解析为一个视频文件。 让我们把它显示出来。
从IPFS获取媒体文件
你已经注册了一个 Pinata 账户,并通过 Pinata 上传界面将你的视频文件添加到 IPFS。 这意味着你已经可以从 IPFS 中获取内容了。 在 Pin Explorer 中,当你点击一个哈希值时,你会被带到 Pinata IPFS 网关,在那里你的 IPFS 内容被解析并显示。 为了教程更通用,我们还是从 Protocol Labs 网关中获取它。
回到 TokenData.js 文件中,让我们添加一个方法来显示从 IPFS 中检索到的视频文件,修改代码:
import React, { useState } from "react";import * as fcl from "@onflow/fcl";const TokenData = () => { const [nftInfo, setNftInfo] = useState(null) const fetchTokenData = async () => { const encoded = await fcl .send([ fcl.script` import PinataPartyContract from 0xf8d6e0586b0a20c7 pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1) } ` ]) const decoded = await fcl.decode(encoded) setNftInfo(decoded) }; return ( <div className="token-data"> <div className="center"> <button className="btn-primary" onClick={fetchTokenData}>Fetch Token Data</button> </div> { nftInfo && <div> { Object.keys(nftInfo).map(k => { return ( <p>{k}: {nftInfo[k]}</p> ) }) } <div className="center video"> <video id="nft-video" canplaythrough controls width="85%"> <source src={`https://ipfs.io/ipfs/${nftInfo["uri"].split("://")[1]}`} type="video/mp4" /> </video> <div> <button onClick={() => setNftInfo(null)} className="btn-secondary">Clear Token Info</button> </div> </div> </div> } </div> );};export default TokenData;// rawTokenData.js 我们已经添加了一个 video 标签,它指向 IPFS 上的文件。 你会注意到,这里拆分了 uri 值,以获得 IPFS 哈希值,这样就可以从 IPFS 网关获取对应内容。 先介绍下那个 URI。
我们用 NFT 创建的 uri 看起来像 ipfs://Qm...。 我们之所以这样创建,是因为 IPFS 桌面客户端默认允许你点击并打开这样的链接。 另外,Brave 浏览器也支持粘贴这样的链接。 并且我们认为这种链接形式会随着 IPFS 的发展得到越来越多的支持。
然而,在这里下,我们需要在利用哈希来从 IPFS 公共网关获取内容,并在页面上显示。因此链接会是这样:
https://ipfs.io/ipfs/QmRZdc3mAMXpv6Akz9Ekp1y4vDSjazTx2dCQRkxVy1yUj6
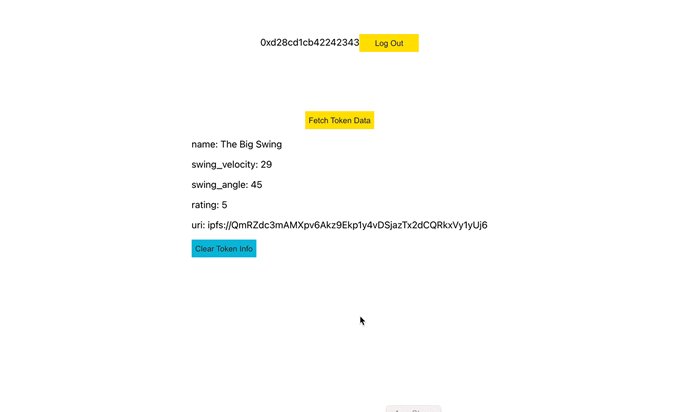
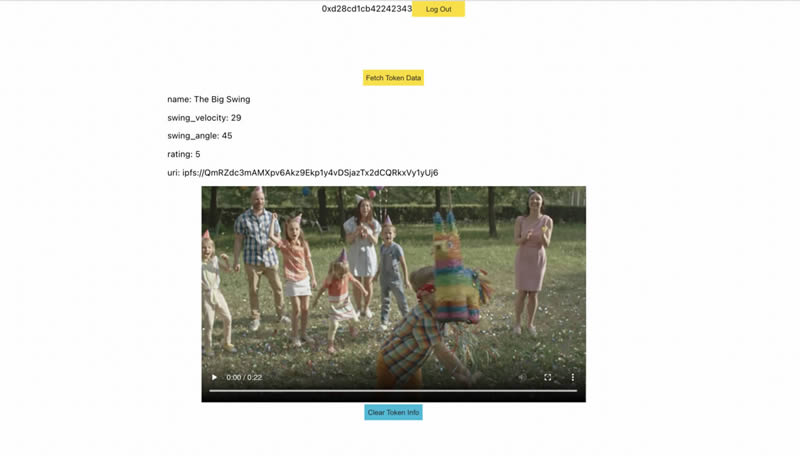
现在,如果你访问我们的应用程序中获取代币数据,会看到如下界面:

这是一个真正的活的数字资产! 你的视频可能会有所不同,但希望你在应用中感受到相同的体验。
最后
这是一个非常简单的应用,你可以做很多事情让它变得更漂亮,让它的交互性更强,甚至可以为它添加更多的 Flow 元素。 Flow JS SDK 的功能很强大,所以我推荐大家阅读一下文档。
在第二部分成功地使用 Flow 为应用添加了身份验证,创建了一个接口来获取 NFT 的信息,创建了一种方法来显示了原始元数据以及对应的底层标的资产。 这一切都由 Flow 区块链和 IPFS 来保障。 我们知道 NFT 是由谁拥有,也知道显示的内容是有效性,因为哈希值被编码到 NFT 中。
在本教程的最后一篇,我们将专注于创建一个迷你交易市场,让我们转移 NFT。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le dernier classement des dix meilleures applications de trading en 2025
Mar 11, 2025 pm 04:06 PM
Le dernier classement des dix meilleures applications de trading en 2025
Mar 11, 2025 pm 04:06 PM
Les dix applications de trading dans le cercle de la monnaie sont: 1. Le classement est basé sur la considération complète de la force technique, de l'expérience utilisateur, de la sécurité, de la sélection des devises, de la conformité et d'autres facteurs de l'échange.
 La piste est froide, l'agent AI du champ vertical peut-il briser l'impasse?
Mar 05, 2025 am 07:57 AM
La piste est froide, l'agent AI du champ vertical peut-il briser l'impasse?
Mar 05, 2025 am 07:57 AM
Web3 vertical AIAGENT: renverser la tradition et remodeler le paysage de l'industrie? Cet article traite des différences d'application de AIAGENT dans Web2 et web3 et le potentiel futur de web3Agent. Web2 a été largement utilisé pour améliorer l'efficacité, couvrant les ventes, le marketing et d'autres domaines, et a réalisé des avantages économiques importants. Web3Agent combine la technologie blockchain pour ouvrir de nouveaux scénarios d'application, en particulier dans le champ Defi. Il démontre un potentiel au-delà de Web2agent grâce à des incitations à jetons, à des plateformes décentralisées et à l'analyse des données sur chaîne. Bien que Web3Agent est actuellement confronté à des défis, ses avantages uniques le font s'attendre à rivaliser avec Web2 à moyen et à long terme, et même à remodeler le paysage de l'industrie. Web2ai
 Le prix du plancher de Mocaverse a dépassé 2,9et, avec une augmentation de 79% en 24 heures! NFT se réchauffant?
Mar 05, 2025 pm 02:48 PM
Le prix du plancher de Mocaverse a dépassé 2,9et, avec une augmentation de 79% en 24 heures! NFT se réchauffant?
Mar 05, 2025 pm 02:48 PM
Signes de reprise sur le marché NFT! Le prix du sol Mocaverse a grimpé en flèche, avec une augmentation de 24 heures jusqu'à 79%. Cette croissance significative a attiré une large attention du marché. Le graphique des prix du sol de Mocaverse NFT mène les données de Coigecko sur le marché de la cryptographie montre que le marché global de la cryptographie a augmenté au cours des dernières 24 heures, tandis que le secteur NFT est en tête de liste avec une augmentation de 8,53%. Certains projets sont particulièrement bons
 Tout ce que Flower crée la première étiquette de vin NFT Music NFT pour déclencher une nouvelle hauteur d'intégration de la numérisation et de la culture intelligentes
Mar 05, 2025 pm 05:42 PM
Tout ce que Flower crée la première étiquette de vin NFT Music NFT pour déclencher une nouvelle hauteur d'intégration de la numérisation et de la culture intelligentes
Mar 05, 2025 pm 05:42 PM
AllThingsflower: AI habilite et dirige l'ère numérization 3.0 de l'industrie du vin! AllThingsflower a une fois de plus innové l'industrie et lancé des produits innovants qui intègrent la musique d'IA, les étiquettes de vin numérique Mulberry Purple et NFT, combinant parfaitement la culture et la technologie, réalisant une mise à niveau complète du produit à la production culturelle et en soulignant la direction du développement futur de l'industrie du vin. Chaque étiquette de vin NFT est générée par l'algorithme AI d'Aiva.ai, intégrant parfaitement le parfum moelleux du vin violet de mûrier, l'héritage de la culture routière de soie avec les possibilités infinies de la technologie future. Fabrication de l'IA: la transformation numérique de l'industrie du vin traditionnel est différente des marques de vin traditionnelles.
 Qu'est-ce que Bitcoin?
Mar 12, 2025 pm 07:21 PM
Qu'est-ce que Bitcoin?
Mar 12, 2025 pm 07:21 PM
Bitcoin, également connu sous le nom de Bitcoin, est une monnaie numérique cryptographique virtuelle proposée par Satoshi Nakamoto en 2008. Il est basé sur la technologie de la blockchain et adopte un système de registre distribué décentralisé pour assurer la sécurité des transactions et la stabilité du réseau. Le montant total est limité à 21 millions, et il est généré par la «mine». En Chine, Bitcoin n'a pas de statut monétaire, mais il est reconnu dans une certaine mesure comme une propriété virtuelle. Cet article sera en profondeur de discussion sur les principes techniques, le mécanisme d'émission, les caractéristiques des transactions, la légitimité et s'il s'agit d'une arnaque, afin d'aider les lecteurs à comprendre pleinement le bitcoin.
 Recommandé les dernières applications de plate-forme de devises numériques de trading formel en 2025 en 2025
Mar 05, 2025 pm 08:15 PM
Recommandé les dernières applications de plate-forme de devises numériques de trading formel en 2025 en 2025
Mar 05, 2025 pm 08:15 PM
Okx, Binance, Gate.io, Huobi, Coinbase, Kraken, Gemini, Bitstamp, Binance.us et FTX sont les principaux échanges d'actifs numériques au monde, fournissant une variété de services de trading de crypto-monnaie. Ces échanges ont leurs propres caractéristiques, telles que la sécurité, la liquidité, les types de trading et les produits d'investissement, pour répondre aux besoins commerciaux de différents investisseurs.
 Ethereum sera-t-il seul après la mise à niveau
Mar 18, 2025 pm 04:00 PM
Ethereum sera-t-il seul après la mise à niveau
Mar 18, 2025 pm 04:00 PM
Ethereum a récemment terminé une série de mises à niveau importantes visant à améliorer l'évolutivité, la sécurité et la durabilité, ce qui a déclenché des discussions sur son orientation future. La mise à niveau apporte des opportunités telles que l'amélioration de l'évolutivité, l'amélioration de l'efficacité énergétique, l'amélioration de la sécurité et la prospérité des écosystèmes, mais il fait également face à des défis tels que les risques centralisés, la complexité d'escalade, la concurrence intensifiée et les fluctuations du marché. Les échanges grand public répondent activement à l'escalade et fournissent des avertissements de soutien et de risque. L'avenir d'Ethereum dépend de savoir s'il peut résoudre efficacement ces défis, continuer à innover et à attirer les développeurs et les utilisateurs. Bien que confronté à une pression concurrentielle, sa solide fondation technique et sa communauté active l'espoir encore à maintenir sa position principale.
 Explication détaillée des tendances des prix après la mise à niveau d'Ethereum
Mar 18, 2025 pm 04:24 PM
Explication détaillée des tendances des prix après la mise à niveau d'Ethereum
Mar 18, 2025 pm 04:24 PM
L'impact de la mise à niveau d'Ethereum (ETH) sur le prix de la monnaie a attiré beaucoup d'attention. À court terme, la mise à niveau devrait augmenter le prix de l'ETH, et la mise en œuvre réussie va encore augmenter, mais si la mise à niveau échoue, cela peut entraîner une baisse des prix. À long terme, les prix de l'ETH sont affectés par de multiples facteurs tels que l'effet réel de l'amélioration technologique, le développement des écosystèmes, la concurrence sur le marché, la macroéconomie et les politiques réglementaires. L'article discutera des tendances des prix dans divers scénarios tels que des mises à niveau réussies, des effets généraux et des situations macroéconomiques défavorables, et recommandent aux investisseurs de mener des recherches approfondies, une analyse rationnelle, des risques de contrôle et adopter des stratégies de maintien à long terme pour faire face à la situation complexe des fluctuations des prix de l'ETH.





