 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Tutoriel sur l'utilisation de HTML5 pour réaliser la fonction de secouer les compétences du didacticiel phone_html5
Tutoriel sur l'utilisation de HTML5 pour réaliser la fonction de secouer les compétences du didacticiel phone_html5
Tutoriel sur l'utilisation de HTML5 pour réaliser la fonction de secouer les compétences du didacticiel phone_html5
Lors de la conférence des développeurs Baidu, j'ai présenté une autre fonctionnalité importante de HTML5 : DeviceOrientation, qui fournit une encapsulation de haut niveau du capteur de direction et du capteur de mouvement sous-jacents et prend en charge les événements DOM. Cette fonctionnalité comprend deux types d'événements :
1. DeviceOrientation : un événement qui encapsule les données du capteur d'orientation et peut obtenir les données d'orientation du téléphone mobile lorsqu'il est à l'arrêt, telles que l'angle, l'orientation, l'orientation, etc. téléphone mobile.
2. deviceMotion : un événement qui encapsule les données du capteur de mouvement, qui peut obtenir des données telles que l'accélération du mouvement lorsque le téléphone mobile est en mouvement.
En l'utilisant, nous pouvons facilement mettre en œuvre des fonctions intéressantes telles que la détection de gravité et la boussole, qui seront très utiles sur les téléphones mobiles. Par exemple, l'exemple de boule de détection de gravité dans la version d'essai d'Opera H5 est implémenté en écoutant l'événement deviceOrientation de l'API DeviceOrientation.
 Utilisez HTML5 pour implémenter la fonction de secouer votre téléphone
Utilisez HTML5 pour implémenter la fonction de secouer votre téléphone
En fait, cela peut également nous aider à implémenter une fonction très courante et à la mode dans les applications mobiles sur le Web : secouer votre téléphone.
La première fois que j'ai vu cette fonction, c'était dans PhotoShake. Plus tard, de nombreuses applications, grandes et petites, y compris WeChat, ont ajouté cette fonction.  Utilisez HTML5 pour réaliser la fonction de secouer le téléphone
Utilisez HTML5 pour réaliser la fonction de secouer le téléphone
Si vous avez déjà fait du développement Android ou iOS, vous connaissez peut-être très bien cette fonction. Mais ci-dessous, nous implémenterons cette fonctionnalité pour la première fois sur le Web.
Commençons !
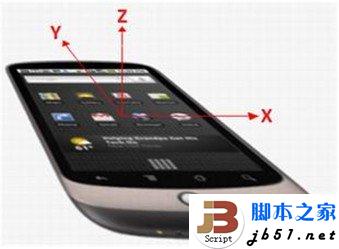
DeviceMotionEvent (événement de mouvement de l'appareil) renvoie des informations sur l'accélération et la rotation de l'appareil. Les données d'accélération contiendront trois axes : x, y et z (comme le montre la figure ci-dessous, l'axe x passe horizontalement à travers l'écran du téléphone mobile ou le clavier de l'ordinateur portable, l'axe y passe verticalement à travers l'écran du téléphone mobile ou le clavier de l'ordinateur portable. , et l'axe z est perpendiculaire à l'écran du téléphone portable ou au clavier de l'ordinateur portable). Étant donné que certains appareils peuvent ne pas disposer de matériel permettant d'exclure l'influence de la gravité, cet événement renvoie deux propriétés, accélérationIncludingGravity (accélération incluant la gravité) et accélération (accélération), cette dernière excluant l'influence de la gravité. 
Utilisez HTML5 pour implémenter la fonction de secouer le téléphone
Surveillons d'abord les événements de détection de mouvement.
[javacript]
if (window .DeviceMotionEvent) {
window.addEventListener('devicemotion',deviceMotionHandler, false);
}
[/javascript]
Ensuite, obtenez l'accélération, y compris la gravité.
[javascript]
function deviceMotionHandler(eventData) {
var accélération =eventData.accelerationIncludingGravity;
}
[/javascript]
Ce qui suit explique comment nous calculons le principe selon lequel l'utilisateur secoue le téléphone. Les points clés à considérer sont les suivants :
1. La plupart du temps, les utilisateurs secouent leur téléphone dans une direction
2 Les données d'accélération dans trois directions changeront définitivement lorsqu'elles tremblent ;
3. Nous ne pouvons pas mal évaluer le comportement de mouvement normal des téléphones portables. Pensez-y, si votre téléphone portable est placé dans la poche de votre pantalon, il subira également des changements de données d'accélération lors de la marche.
Pour résumer, nous devons calculer l'accélération dans trois directions, les mesurer à intervalles réguliers, examiner leur taux de changement sur une période de temps fixe et déterminer un seuil pour qu'elle déclenche une action.
Nous devons définir plusieurs variables pour enregistrer les données historiques des axes x, y, z et l'heure du dernier déclenchement. Le code d'implémentation de la méthode principale est le suivant :
var SHAKE_THRESHOLD = xxx;
var last_update = 0;
var x, y, z, last_x, last_y, last_z;
function deviceMotionHandler(eventData) {
var acceleration =eventData.accelerationIncludingGravity;
var curTime = newDate().getTime();
if ((curTime - lastUpdate)> 100) {
var diffTime = curTime -last_update;
last_update = curTime;
x = acceleration.x;
y = acceleration.y;
z = acceleration.z;
var speed = Math.abs(x +y + z - last_x - last_y - last_z) / diffTime * 10000;
if (speed > SHAKE_THRESHOLD) {
alert("shaked!");
}
last_x = x;
last_y = y;
last_z = z;
}
}
由此我们完成了手机摇一摇的功能,是不是非常简单?

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.





