 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 En seulement cinq étapes, vous pouvez utiliser HTML5/CSS3 pour créer rapidement des effets de pense-bête (images)_html5 conseils du didacticiel
En seulement cinq étapes, vous pouvez utiliser HTML5/CSS3 pour créer rapidement des effets de pense-bête (images)_html5 conseils du didacticiel
En seulement cinq étapes, vous pouvez utiliser HTML5/CSS3 pour créer rapidement des effets de pense-bête (images)_html5 conseils du didacticiel
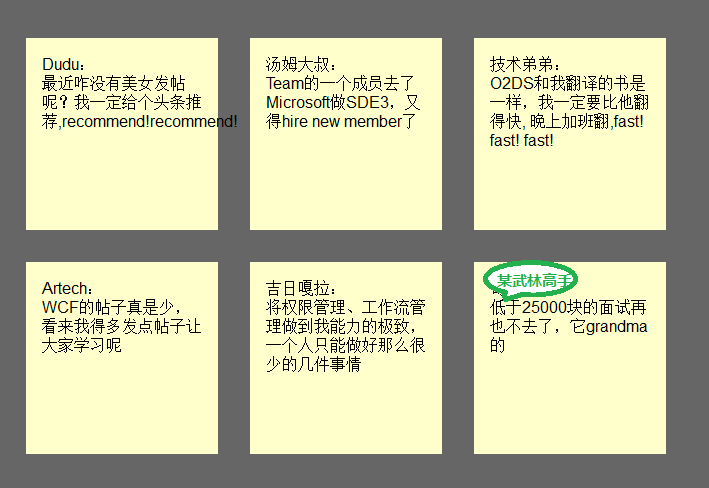
Ce que cet article va vous montrer, c'est comment utiliser HTML5/CSS3 pour créer une page HTML avec un effet pense-bête en seulement 5 étapes. Le rendu est le suivant :
(Remarque : le texte dans l'image est purement fabriqué et est. à des fins amusantes. , toute similitude est purement fortuite, merci ! )
Remarque : cet effet peut être vu dans Safari, Chrome, Firefox et Opera. En raison d'une prise en charge incomplète de HTML5, IE Non visible. effet.
Étape 1 : Créer du HTML et des carrés de base
Ajoutez d'abord la structure HTML de base et construisez le carré de base, le code est le suivant :
-
Dudu :
Pourquoi n’y a-t-il pas eu de belles femmes qui ont posté récemment ? Je recommanderai certainement un titre, je recommande !recommande !
;h2>Oncle Tom : -
Frère technique :
J'ai traduit, je dois être plus rapide que lui. Je ferai des heures supplémentaires la nuit, vite !
a href=" #"> -
Gala Jiri :
🎜>Faire en sorte que la gestion des autorisations et des flux de travail soit à l'extrême de mes capacités. Une seule personne ne peut faire que peu de choses
;
Un membre de l'équipe est allé chez Microsoft pour travailler sur SDE3, et il a dû embaucher un nouveau membre
;Un certain maître d'arts martiaux :
Je n'irai plus jamais à un entretien pour moins de 25 000 yuans, c'est grand-mère
Ajouter une connexion href à chaque note, principalement pour prendre en charge l'accès au clavier , le code CSS est le suivant :
Copier le code
Le code est le suivant :
*{
margin:0;
font-size : 100 % ;
font-weight; :normal;
}
ul,li{
list-style:aucun;
ul{
overflow:hidden;
ul li a {
text-decoration:none;
color:#000;
background:#ffc;
hauteur:10em; :10em;
padding:1em;
}
ul li{
margin:1em;
float:left
}
L'effet est comme suit :
Étape 2 : Ombre et cursive manuscrite
Dans cette étape, nous souhaitons obtenir l'effet d'ombre du carré et changer la police en cursive (en anglais uniquement depuis que Google le propose). Prise en charge de l'API de police, nous pouvons l'utiliser directement. Ajoutez d'abord un appel à l'API Google :
Copiez le code
Le code est le suivant :
 Puis définissez pour référencer cette police :
Puis définissez pour référencer cette police : font-size : 140%
font-weight : bold
}
ul li p
{
Concernant les shadows, comme chaque navigateur ne le prend pas entièrement en charge, il doit être géré séparément. Le code est le suivant :
{
texte-décoration : aucun
couleur : #000
fond; : #ffc;
display: block;
hauteur: 10em;
largeur: 10em;
remplissage: 1em; /* Firefox */
-moz-box-shadow: 5px 5px 7px; rgba(33,33,33 ,1); /* Safari Chrome */
-webkit-box-shadow : 5px 5px 7px rgba(33,33,33,.7); box-shadow: 5px 5px 7px rgba(33,33,33,.7);
}
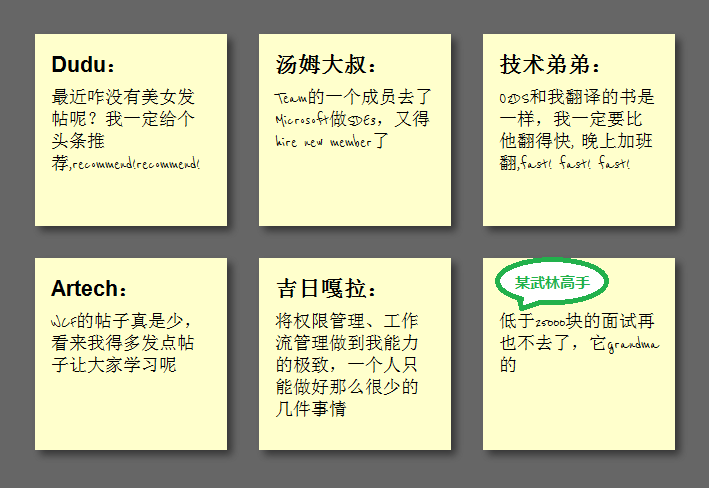
L'effet est le suivant :
Étape 3 : Inclinez le carré
 Pour incliner le carré, nous devons ajouter le code suivant dans li->a :
Pour incliner le carré, nous devons ajouter le code suivant dans li->a : -moz-transform:rotate(-6deg) ;
}
Mais pour que les carrés s'inclinent de manière aléatoire au lieu de tous s'incliner, nous devons utiliser le nouveau sélecteur CSS3 pour incliner les carrés de 4 degrés tous les 2 et tous les 3. Chaque inclinaison a moins 3 degrés, et toutes les 6 inclinaisons ont 5 degrés :
position:relative;
top:5px
}
ul li:nth; -child(3n) a{
-o-transform:rotate(-3deg );
-webkit-transform:rotate(-3deg); 🎜>position:relative;
top:-5px;
}
ul li:nth-child(5n) a{
-o-transform:rotate(5deg); -transform:rotate(5deg);
-moz-transform:rotate(5deg );
position:relative
top:-10px;
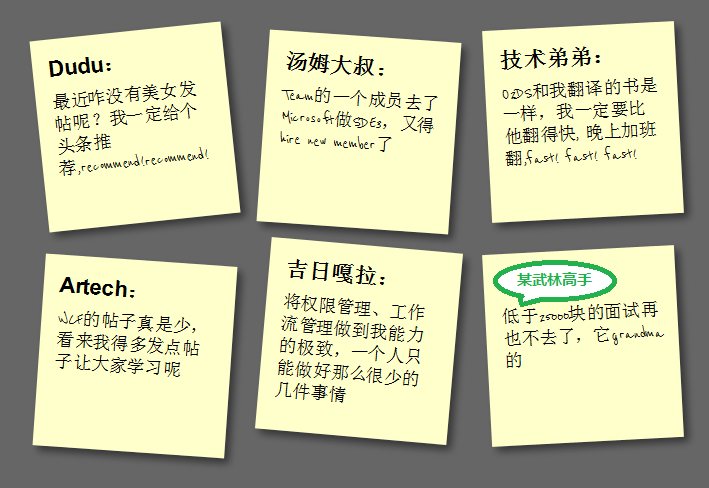
Le L'effet est le suivant :
Étape 4 : Survol et mise au point du carré de zoom
Pour obtenir l'effet de zoom pendant le survol et la mise au point, nous devons ajouter le code suivant :
 Copier le code
Copier le codeLe code est le suivant :
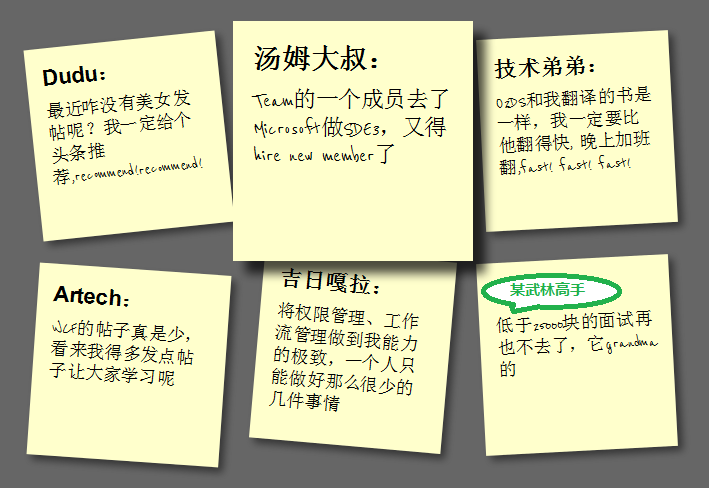
Définir z-index sur 5 permet au carré de couvrir d'autres carrés lors d'un zoom avant. En même temps, comme le focus est également défini, il prend également en charge l'accès à la commutation par touche de tabulation. L'effet est le suivant :
Étape 5 : Transition douce et ajout de couleur
Le Les effets spéciaux de l'étape 4 semblent un peu rigides. Nous pouvons ajouter une transition pour obtenir l'effet d'une animation fluide. De plus, la couleur est relativement unique. Nous pouvons d'abord ajouter une transition dans ul->li->a. :

Le code est le suivant :
-moz-transition : -moz-transform .15s linéaire
Copier le code
ul li:nth-child(even) a{
}
De cette façon, nous avons terminé notre effet final :

Résumé
À ce stade, nous avons utilisé les fonctionnalités de base de HTML5 et CSS3 pour créer un très bon effet de pense-bête HTML5/CSS3. est en effet très puissant. Si vous ajoutez des fonctionnalités avancées, telles que la combinaison avec JavaScript, vous pouvez obtenir des effets encore plus impressionnants. Vous pouvez le voir dans la série d'articles HTML5 Lab que Dang Knight Brick vous a fournie.
Aussi : le texte sur l'image est purement fabriqué. Toute similitude est purement fortuite. Merci !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment ajouter de l'audio à mon site Web HTML5?
Mar 10, 2025 pm 03:01 PM
Comment ajouter de l'audio à mon site Web HTML5?
Mar 10, 2025 pm 03:01 PM
Cet article explique comment intégrer l'audio dans HTML5 en utilisant l'AUDIO & GT; Element, y compris les meilleures pratiques pour la sélection du format (MP3, Ogg Vorbis), l'optimisation des fichiers et le contrôle JavaScript pour la lecture. Il met l'accent sur l'utilisation de plusieurs audio F
 Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
L'article discute de l'utilisation de balises Meta pour contrôler la mise à l'échelle des pages sur les appareils mobiles, en se concentrant sur des paramètres tels que la largeur et l'échelle initiale pour une réactivité et des performances optimales. COMMANDE: 159
 Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
L'article traite de la gestion de la confidentialité de l'emplacement des utilisateurs et des autorisations à l'aide de l'API Geolocation, mettant l'accent sur les meilleures pratiques pour demander des autorisations, assurer la sécurité des données et se conformer aux lois sur la confidentialité.
 Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
L'article discute de l'utilisation de l'API de visibilité de la page HTML5 pour détecter la visibilité de la page, améliorer l'expérience utilisateur et optimiser l'utilisation des ressources. Les aspects clés comprennent la pause des supports, la réduction de la charge du processeur et la gestion de l'analyse en fonction des changements de visibilité.
 Comment utiliser les formulaires HTML5 pour la saisie de l'utilisateur?
Mar 10, 2025 pm 02:59 PM
Comment utiliser les formulaires HTML5 pour la saisie de l'utilisateur?
Mar 10, 2025 pm 02:59 PM
Cet article explique comment créer et valider les formulaires HTML5. Il détaille le & lt; formulaire & gt; élément, types d'entrée (texte, e-mail, numéro, etc.) et attributs (requis, modèle, min, max). Les avantages des formes HTML5 sur les méthodes plus anciennes, incl
 Comment créer des jeux interactifs avec HTML5 et JavaScript?
Mar 10, 2025 pm 06:34 PM
Comment créer des jeux interactifs avec HTML5 et JavaScript?
Mar 10, 2025 pm 06:34 PM
Cet article détaille la création de jeux HTML5 interactifs à l'aide de JavaScript. Il couvre la conception de jeux, la structure HTML, le style CSS, la logique JavaScript (y compris la gestion des événements et l'animation) et l'intégration audio. Bibliothèques JavaScript essentielles (Phaser, Pi
 Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
L'article explique comment utiliser l'API HTML5 Drag and Drop pour créer des interfaces utilisateur interactives, détaillant les étapes pour rendre les éléments dragables, gérer les événements clés et améliorer l'expérience utilisateur avec des commentaires personnalisés. Il discute également des pièges communs à un
 Comment utiliser l'API HTML5 WebSockets pour la communication bidirectionnelle entre le client et le serveur?
Mar 12, 2025 pm 03:20 PM
Comment utiliser l'API HTML5 WebSockets pour la communication bidirectionnelle entre le client et le serveur?
Mar 12, 2025 pm 03:20 PM
Cet article explique l'API HTML5 WebSockets pour la communication client-serveur bidirectionnelle en temps réel. Il détaille les implémentations côté client (JavaScript) et côté serveur (Python / Flask), résolvant des défis tels que l'évolutivité, la gestion de l'état, un





