
L'éditeur PHP Baicao vous présentera comment modifier le fond d'écran d'UC Browser. En tant que navigateur mobile puissant, UC Browser offre des fonctions de personnalisation personnalisées, notamment la modification du fond d'écran. Pour modifier le fond d'écran, vous pouvez suivre les étapes ci-dessous : Ouvrez UC Browser, cliquez sur le bouton de menu dans le coin supérieur droit, sélectionnez l'option « Paramètres », puis recherchez l'option « Fond d'écran » dans la page des paramètres sur la page du fond d'écran. , vous pouvez choisir votre fond d'écran préféré et le définir. Grâce à ces opérations simples, vous pouvez facilement modifier le fond d'écran d'UC Browser !
Méthode spécifique pour modifier le fond d'écran du navigateur UC
1. Faites glisser votre doigt vers la gauche et la droite sur l'écran du téléphone et cliquez sur l'icône du navigateur UC.

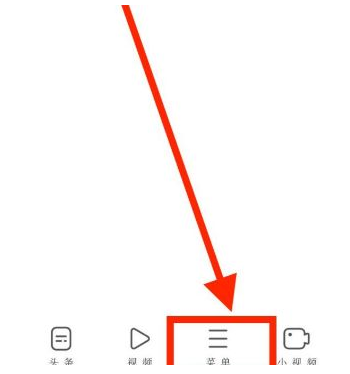
2. Cliquez ensuite sur le bouton de menu en bas du navigateur uc.

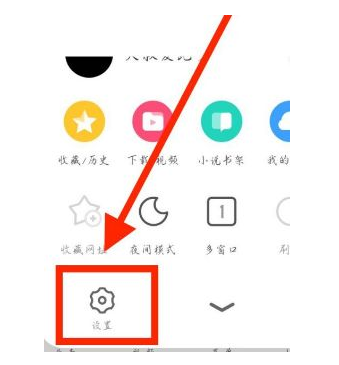
3. Dans le menu principal contextuel du navigateur UC, cliquez sur le bouton Paramètres dans le coin inférieur gauche.

4. La page des paramètres du navigateur uc s'ouvrira et cliquera sur l'élément de réglage de la police.
5. Ensuite, dans la page de taille de police qui s'ouvre, cliquez sur le bouton Modifier la police dans le coin supérieur droit.
6. Ensuite, sur la page qui s'ouvre, cliquez sur l'onglet fond d'écran thématique.
7. Sélectionnez ensuite l'icône de fond d'écran thématique que vous souhaitez définir sur la page qui s'ouvre.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthode de détection des liens morts d'un site Web
Méthode de détection des liens morts d'un site Web
 Touches de raccourci du pot de peinture PS
Touches de raccourci du pot de peinture PS
 qu'est-ce que pr
qu'est-ce que pr
 Que dois-je faire si l'image CAO ne peut pas être déplacée ?
Que dois-je faire si l'image CAO ne peut pas être déplacée ?
 Quels sont les moteurs de recherche d'annuaire ?
Quels sont les moteurs de recherche d'annuaire ?
 Comment utiliser la fonction fréquence
Comment utiliser la fonction fréquence
 Graphique des prix historiques du Bitcoin
Graphique des prix historiques du Bitcoin
 Comment obtenir le code d'état http en PHP
Comment obtenir le code d'état http en PHP
 Le rôle de la fonction de validation
Le rôle de la fonction de validation