
L'éditeur PHP Xinyi vous présente la méthode permettant de placer la barre d'onglets en haut du navigateur dans le navigateur accéléré 2345. La barre d'onglets joue un rôle très important dans le navigateur, nous permettant de basculer et de gérer rapidement plusieurs pages Web. Dans 2345 Accelerated Browser, vous pouvez facilement définir la barre d'onglets en haut du navigateur pour améliorer l'efficacité de l'utilisation. Ce qui suit est une introduction détaillée aux étapes de configuration spécifiques.
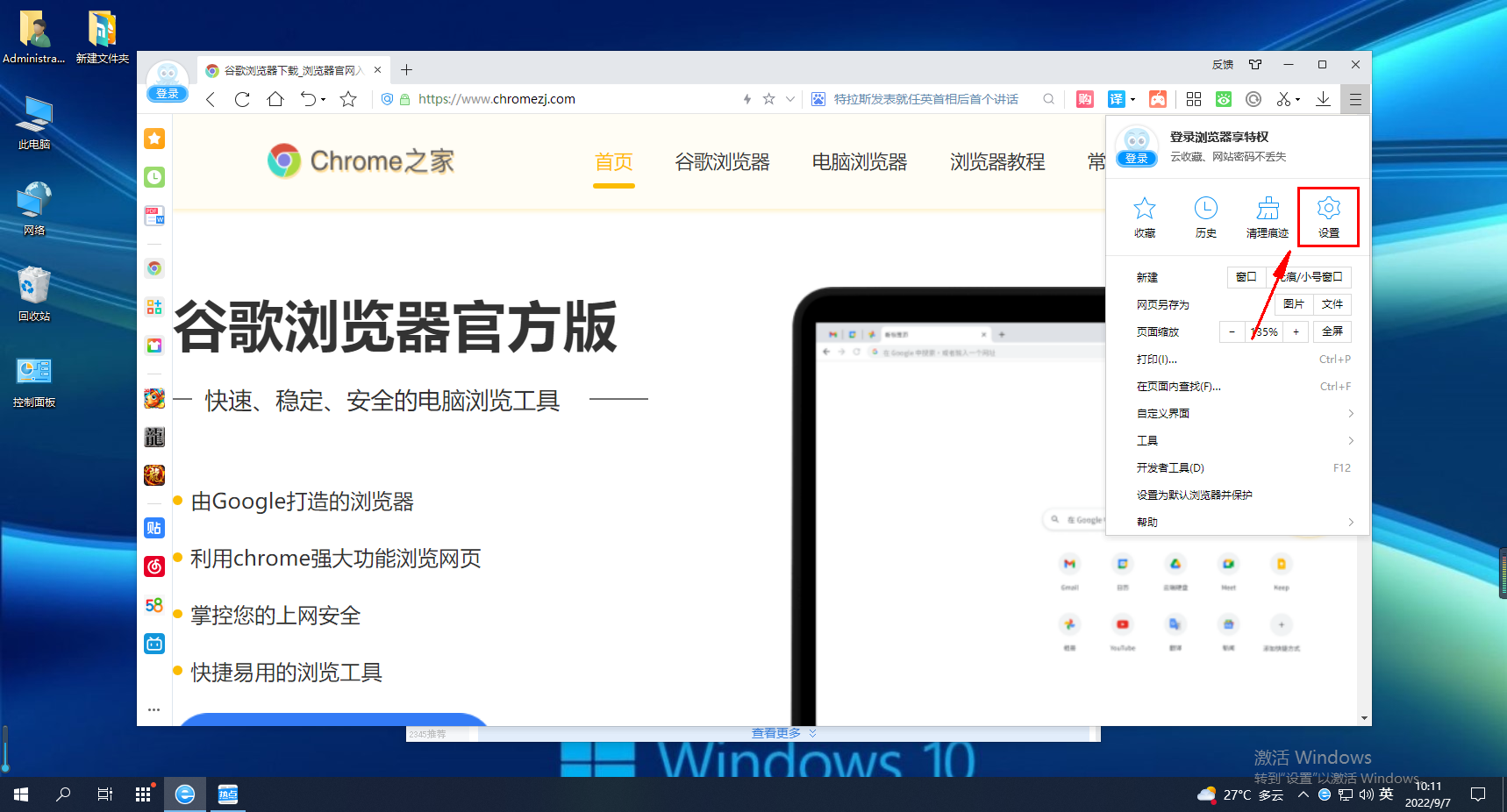
1. Ouvrez d'abord le navigateur 2345. Dans le coin supérieur droit de la connexion, vous pouvez voir une fenêtre "menu" composée de trois lignes horizontales. . Utilisez la souris pour cliquer sur la fenêtre . 
2. Après avoir cliqué, la fenêtre de menu du navigateur 2345 apparaîtra ci-dessous. Cliquez sur l'élément « Paramètres » dans la fenêtre pour ouvrir la page des paramètres. 
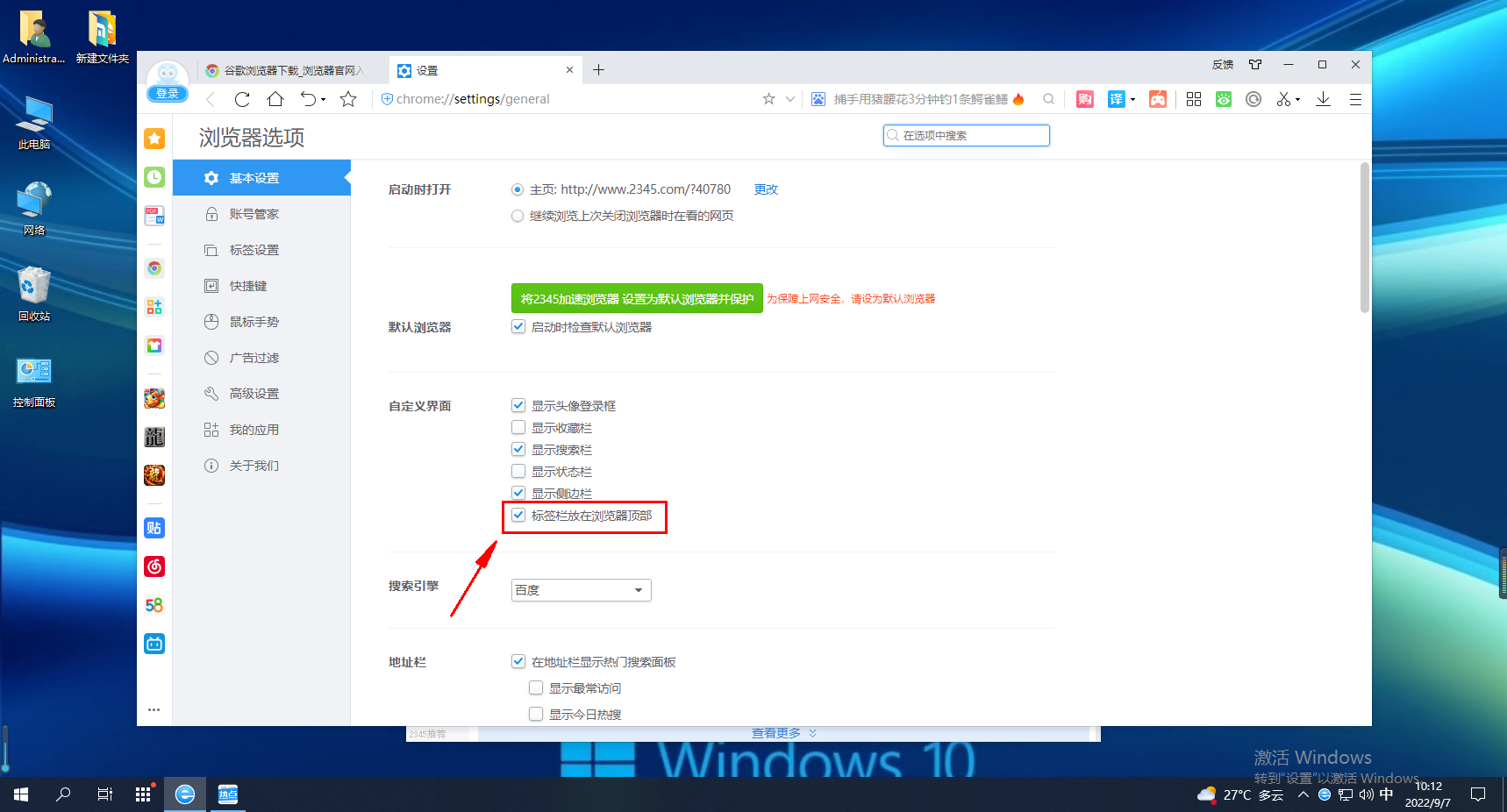
3. Après avoir accédé à la page des paramètres du navigateur 2345, vous pouvez trouver la colonne « Personnaliser l'interface » sur le côté droit de la page. Cochez « Placer la barre d'onglets en haut du navigateur » pour l'afficher en haut de la page. le navigateur. Décochez-la pour l’afficher sous la barre des favoris. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que faire si la page Web n'est pas accessible
Que faire si la page Web n'est pas accessible
 Analyse comparative entre la version familiale Win10 et la version professionnelle
Analyse comparative entre la version familiale Win10 et la version professionnelle
 Quels sont les conseils d'utilisation de Dezender ?
Quels sont les conseils d'utilisation de Dezender ?
 Quels sont les serveurs web ?
Quels sont les serveurs web ?
 Que signifie la fréquence d'images ?
Que signifie la fréquence d'images ?
 Exigences de configuration de l'ordinateur de programmation Python
Exigences de configuration de l'ordinateur de programmation Python
 Comment ouvrir le fichier vcf sous Windows
Comment ouvrir le fichier vcf sous Windows
 La différence entre rom et bélier
La différence entre rom et bélier
 Comment modifier element.style
Comment modifier element.style