 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des propriétés du prototype jQuery et des méthodes du prototype_jquery
Explication détaillée des propriétés du prototype jQuery et des méthodes du prototype_jquery
Explication détaillée des propriétés du prototype jQuery et des méthodes du prototype_jquery
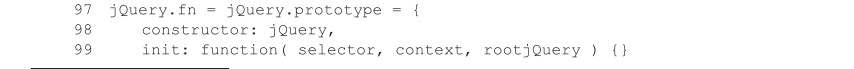
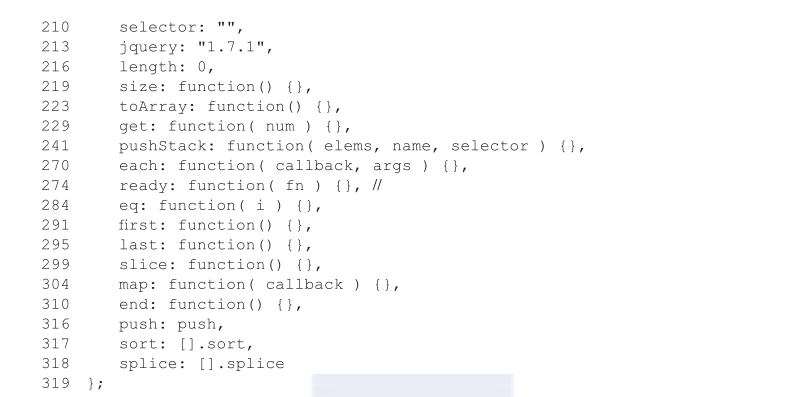
Tout d'abord, jetons un coup d'œil aux propriétés et méthodes du prototype définies dans jQuery 1.7.1 ?


Le premier est l'attribut constructeur
Je pense que les développeurs qui connaissent la partie orientée objet de js la connaissent, qui est une fonction utilisée pour renvoyer la création d'attributs d'objet. Voici un exemple simple :
function Person(){};
var person=new Person();
alert(person.constructor); //function Person(){}
Lorsque nous écrivons l'héritage, nous aimons placer toutes les propriétés et méthodes du prototype dans un littéral d'objet distinct. Cela entraînera une incohérence de l'attribut du constructeur avec le pointeur "réel". Par exemple :
.
function Person(){
}
Person.prototype={
say:function(msg){
alert(msg);
}
}
var person=new Person();
person.say('hello');
alert(person.constructor); //function Object(){[native code]}
Le pointage changera à ce moment car l'objet littéral est une instance d'Object. Naturellement, l'attribut constructeur exécutera Object. Afin de corriger cette "erreur", il doit généralement être modifié manuellement. code. L'explication du constructeur:jQuery dans le code source
attribut sélecteur
L'attributselector n'est pas utile pour utiliser jquey comme bibliothèque js. Il est principalement utilisé pour développer des plug-ins ou des modifications basés sur jquery. Cet attribut renverra la chaîne de sélection pour obtenir l'objet jquery actuel, par exemple :
var obj=$('div a');
console.log(obj.selector);//'div a'
attribut jquery
Cette propriété renvoie la version de jQuery actuellement utilisée
console.log($('body').jquery); //1.7.1
attribut de longueur
Cet attribut renvoie le nombre d'éléments contenus dans l'objet jquery. Par exemple :
console.log ( $('body') .length); //1
Le code source de ces quatre attributs est le suivant :
constructor: jQuery, // Start with an empty selector selector: "", // The current version of jQuery being used jquery: "1.7.1", // The default length of a jQuery object is 0 length: 0,
méthode de taille
// The number of elements contained in the matched element set
size: function() {
return this.length;
},
Cette méthode renvoie l'attribut length de l'objet jquery. Il est recommandé d'utiliser l'attribut length, ce qui peut réduire la surcharge inutile des appels de fonction
Méthode toArray
toArray: function() {
return slice.call( this, 0 );
},
Restaurez tous les éléments DOM de la collection jQuery dans un tableau.
alert($('li').toArray());
[<li id="foo">, <li id="bar">]
Tout d'abord, la méthode slice ici a été conservée dans le constructeur de jQuery, qui est la méthode prototype d'Array
// Save a reference to some core methods 87 toString = Object.prototype.toString, 88 hasOwn = Object.prototype.hasOwnProperty, 89 push = Array.prototype.push, 90 slice = Array.prototype.slice, 91 trim = String.prototype.trim, 92 indexOf = Array.prototype.indexOf,
Implémentez l'usurpation d'identité d'objet via la méthode d'appel. Passer le paramètre 0 signifie aucune interception puisque cette méthode renverra un tableau propre, qui est un tableau pur, cela réalise la transformation d'un objet jquery en un tableau pur. classes à l'avenir Cette méthode peut également être utilisée pour la conversion sous forme de tableau. Par exemple :
.
<!doctype html>
<html>
<head>
<meta charset='utf-8'/>
<title>jQuery源码分析-原型属性和方法</title>
</head>
<body>
<div>
</div>
<div></div>
</body>
<script src='jquery-1.7.1.js'></script>
<script>
var divs=document.getElementsByTagName('div');
console.log(divs); //[div, div]
alert(divs instanceof Array); //fasle
alert(Array.prototype.slice.call(divs,0) instanceof Array); //true
</script>
</html>
Ainsi, apprendre le code source de jqeury est non seulement utile pour utiliser jquery, mais vous pouvez également acquérir de nombreuses compétences d'utilisation de js
obtenir la méthode
// Get the Nth element in the matched element set OR
// Get the whole matched element set as a clean array
get: function( num ) {
return num == null ?
// Return a 'clean' array
this.toArray() :
// Return just the object
( num < 0 ? this[ this.length + num ] : this[ num ] );
},
Cette méthode fonctionne en trouvant l'un des éléments dans l'objet jquery et en renvoyant l'objet élément de nœud d'origine js au lieu de l'objet jquery. Ceci est différent de la méthode eq. Cette méthode accepte un paramètre si le paramètre n'existe pas. Appelez ensuite la méthode toArray pour renvoyer un tableau contenant tous les éléments. Si le nombre est supérieur à 0, il peut être obtenu directement par indice. S'il s'agit d'un nombre négatif, il est obtenu en l'ajoutant à la longueur. méthodes, nous devons prendre en charge les indices positifs et négatifs. Bonne approche. Si ce qui est écrit n'est pas un nombre, ou dépasse la longueur des éléments contenus dans l'objet courant, undefined.
sera renvoyé.Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s





