
L'éditeur php Banana vous présentera comment définir l'impression en noir et blanc dans le navigateur Edge. Au quotidien, nous avons souvent besoin d'imprimer du contenu Web. Parfois, pour économiser de l'encre ou répondre à des besoins d'impression spécifiques, nous pouvons être amenés à convertir des pages Web couleur en impression noir et blanc. Le navigateur Edge offre des options de configuration simples et faciles à utiliser, vous permettant de convertir facilement des pages Web couleur en impression noir et blanc, rendant les résultats d'impression plus clairs et plus économiques. Examinons ensuite de plus près les étapes de configuration spécifiques.
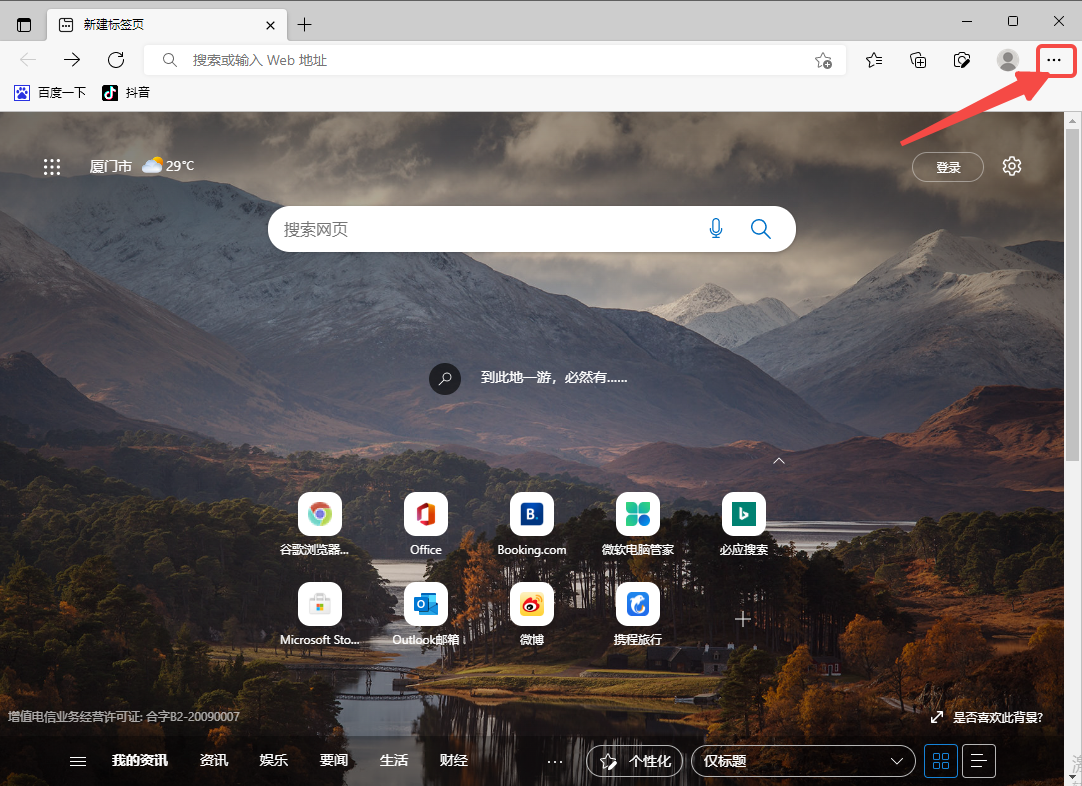
1. Utilisez d'abord le navigateur Edge pour ouvrir la page Web ou le document que vous souhaitez imprimer, puis cliquez sur la barre de menu dans le coin supérieur droit

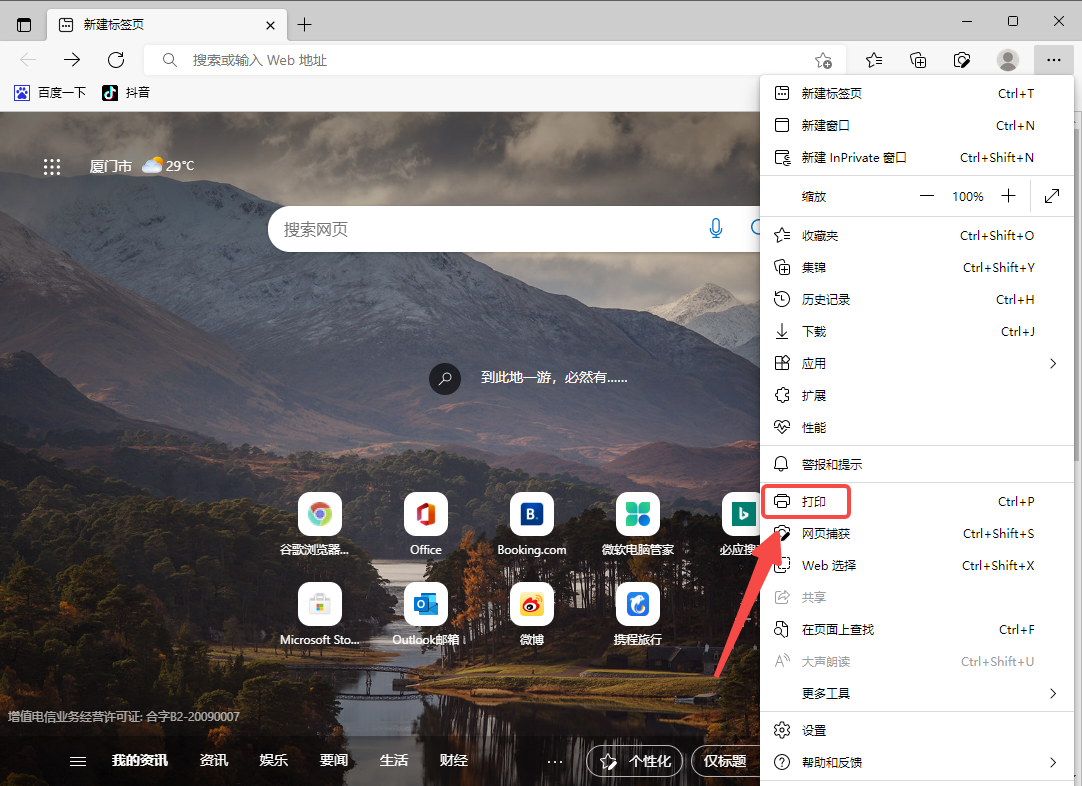
2. . Sélectionnez Imprimer

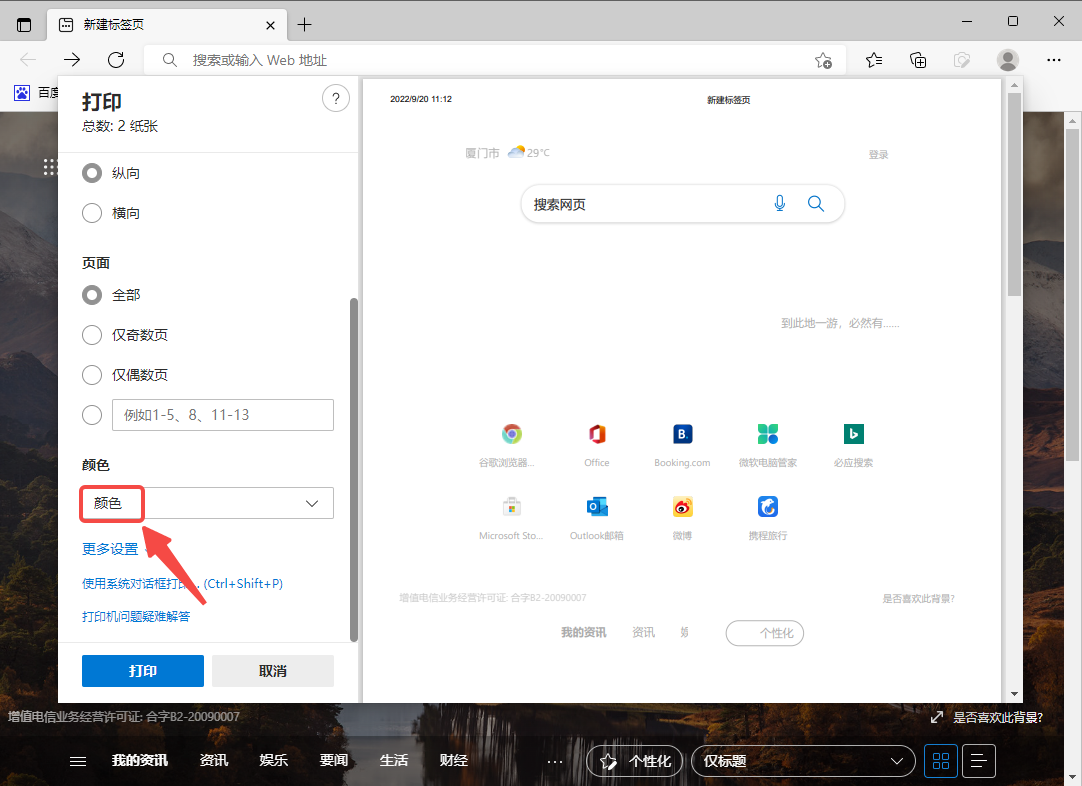
3 . À ce moment, vous entrerez dans l'interface d'opération d'impression du navigateur Edge. Nous trouvons la colonne "Couleur" et cliquons sur le menu déroulant ci-dessous.

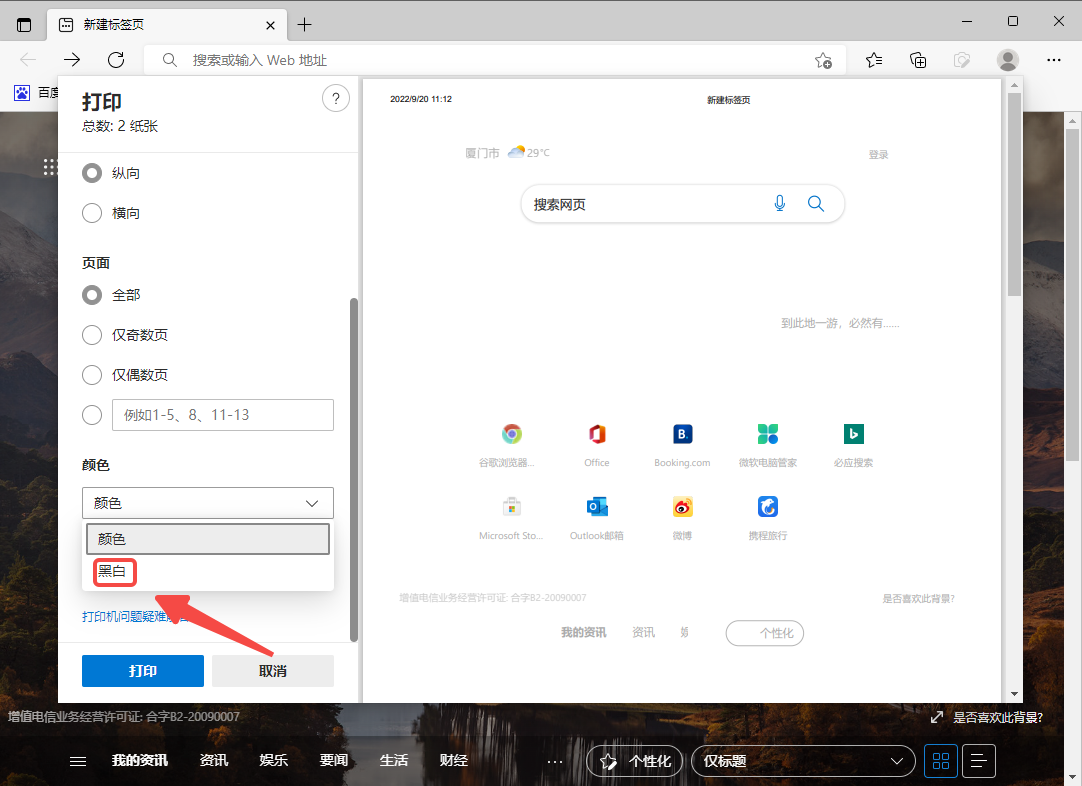
4. Vous pouvez voir l'option "Noir et blanc" dans le menu déroulant qui apparaît ci-dessous. Cliquez pour sélectionner cette option.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 paramètres de compatibilité du navigateur Edge
paramètres de compatibilité du navigateur Edge
 Quel navigateur est Edge ?
Quel navigateur est Edge ?
 Le navigateur Edge ne peut pas rechercher
Le navigateur Edge ne peut pas rechercher
 Comment entrer en mode de récupération sur un ordinateur Windows 10
Comment entrer en mode de récupération sur un ordinateur Windows 10
 Utilisation de l'instruction delete
Utilisation de l'instruction delete
 Plateforme de trading Ripple
Plateforme de trading Ripple
 Introduction à l'utilisation d'un tableau
Introduction à l'utilisation d'un tableau
 Introduction à la signification d'une syntaxe invalide
Introduction à la signification d'une syntaxe invalide