
Comment configurer Google Chrome pour qu'il n'affiche pas d'images ? L'utilisation du mode de navigation sans image pour parcourir les pages Web peut non seulement réduire la consommation de trafic, mais également améliorer la vitesse de chargement des pages Web. Par conséquent, lorsque les utilisateurs parcourent des pages Web sur lesquelles les images ne sont pas très importantes, l'activation du mode de navigation sans image est une solution. bon choix. Google Chrome offre également aux utilisateurs un mode de navigation sans image. Si vous souhaitez connaître la méthode spécifique pour l'activer, vous pouvez continuer à lire le didacticiel graphique sur l'activation du mode navigateur sans image dans Google Chrome.

1 Ouvrez [Google Chrome], comme indiqué sur l'image.

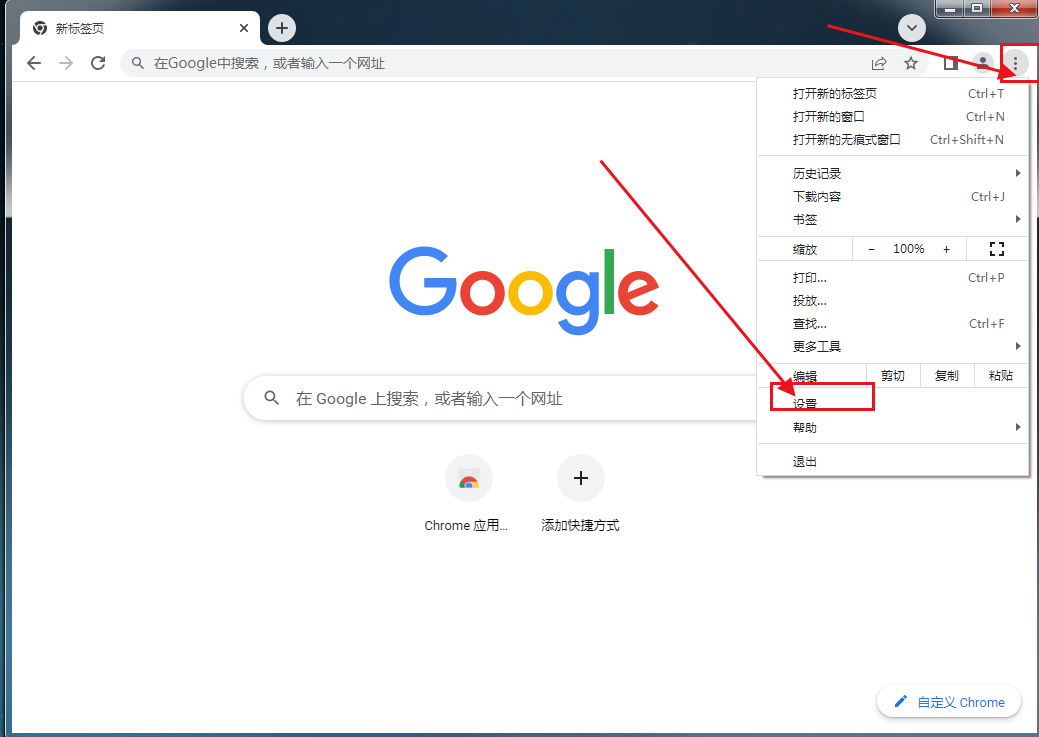
2. Cliquez sur les [trois points] dans le coin supérieur droit de Google Chrome, puis cliquez sur [Paramètres], comme indiqué sur l'image.

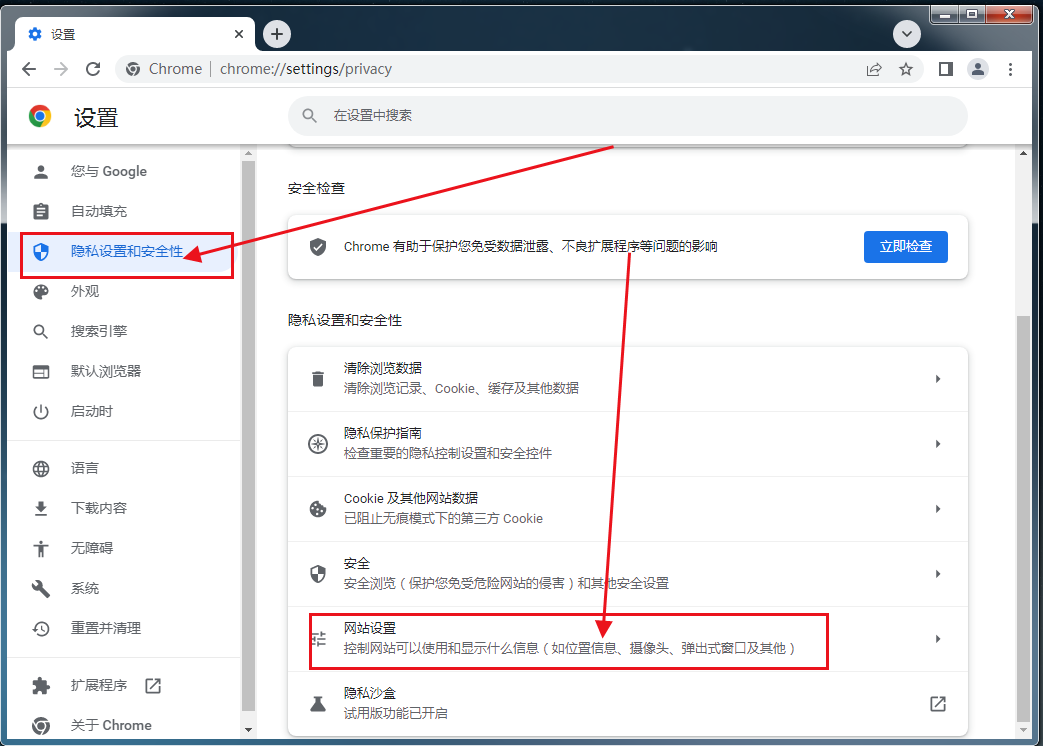
3. Après avoir accédé à la page des paramètres, cliquez sur [Paramètres de confidentialité et sécurité] et sélectionnez [Paramètres du site Web], comme indiqué sur l'image.

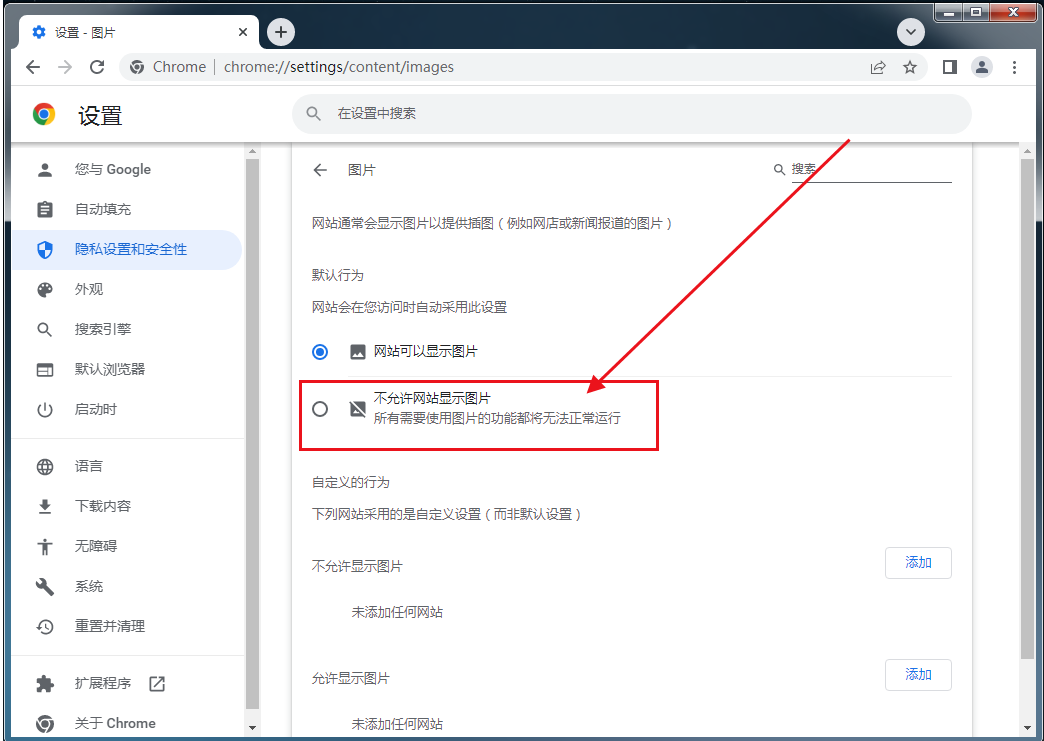
4. Recherchez [Images] sur cette page et sélectionnez [Ne pas autoriser les sites Web à afficher des images], comme indiqué sur l'image.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La solution à Google Chrome ne fonctionne pas
La solution à Google Chrome ne fonctionne pas
 Comment vendre des pièces LUNA
Comment vendre des pièces LUNA
 Quelles sont les méthodes pour télécharger des vidéos depuis Douyin ?
Quelles sont les méthodes pour télécharger des vidéos depuis Douyin ?
 Classements des échanges de crypto-monnaie
Classements des échanges de crypto-monnaie
 Trois méthodes d'encodage couramment utilisées
Trois méthodes d'encodage couramment utilisées
 Comment calculer les frais de traitement du remboursement du chemin de fer 12306
Comment calculer les frais de traitement du remboursement du chemin de fer 12306
 Comment résoudre le statut http 404
Comment résoudre le statut http 404
 Comment désactiver les mises à jour automatiques dans Win10
Comment désactiver les mises à jour automatiques dans Win10