 tutoriels informatiques
tutoriels informatiques
 Navigateur
Navigateur
 Comment créer un écran partagé pour les navigateurs novices
Comment créer un écran partagé pour les navigateurs novices
Comment créer un écran partagé pour les navigateurs novices
Comment créer un écran partagé pour un navigateur novice ? Xiaobai Browser est un logiciel de navigation utilisé par de nombreux utilisateurs. Il possède de nombreuses fonctions de service simples et faciles à utiliser, qui peuvent nous fournir des services Internet diversifiés. Dans le navigateur Xiaobai, la fonction d'écran partagé peut nous aider à utiliser l'écran de l'ordinateur de manière plus diversifiée tout en surfant sur Internet. Si vous souhaitez en faire l'expérience, suivez l'éditeur pour y jeter un œilIntroduction à l'utilisation de l'écran partagé. fonction Bar.

Comment créer un écran partagé dans le navigateur Xiaobai
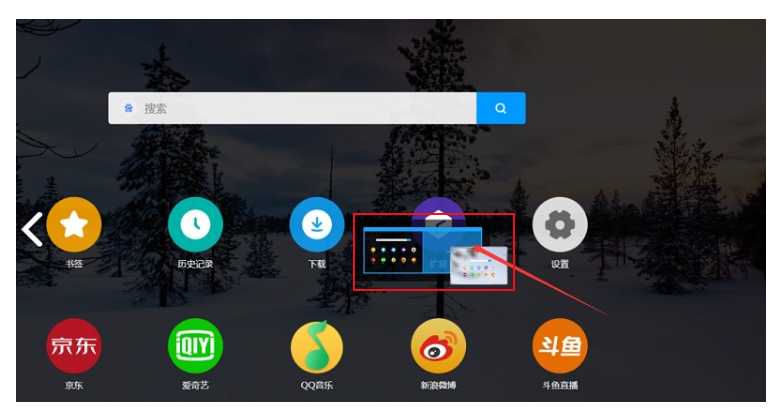
Tout d'abord, ouvrez le navigateur Xiaobai et accédez à la page d'accueil. Ouvrez une page Web sur la page d'accueil et faites glisser l'étiquette de la page Web vers le milieu de la page. Après avoir observé qu'une icône d'écran partagé apparaît, relâchez la souris pour partager l'écran.

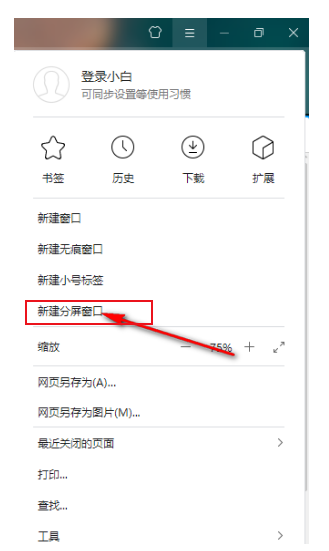
2. Vous pouvez également cliquer sur l'icône avec trois lignes horizontales à droite de la page du navigateur et cliquer sur [Nouvelle fenêtre d'écran partagé] dans la fenêtre contextuelle, comme indiqué sur l'image.

3. Recherchez votre page Web préférée dans le logiciel, puis cliquez avec le bouton droit sur la liste des pages Web et sélectionnez [Ouvrir la connexion dans un nouvel onglet en écran partagé] pour diviser l'écran, comme indiqué sur la figure.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déclencher manuellement l'événement ONBLUR d'une cellule en mode d'édition de ligne Avue-Crud?
Apr 04, 2025 pm 02:00 PM
Comment déclencher manuellement l'événement ONBLUR d'une cellule en mode d'édition de ligne Avue-Crud?
Apr 04, 2025 pm 02:00 PM
L'événement ONBLUR qui implémente l'édition de ligne AVUE-CRUD dans la bibliothèque des composants AVUE déclenche manuellement le composant Avue-Crud. Il offre des fonctions d'édition en ligne pratiques, mais parfois nous devons ...
 La largeur des espaces EMSP en HTML est incohérente. Comment implémenter de manière fiable l'indentation de texte?
Apr 04, 2025 pm 11:57 PM
La largeur des espaces EMSP en HTML est incohérente. Comment implémenter de manière fiable l'indentation de texte?
Apr 04, 2025 pm 11:57 PM
En ce qui concerne le problème de la largeur incohérente des espaces EMSP dans les caractères HTML et chinois dans de nombreux tutoriels Web, il est mentionné que l'occupation de la largeur d'un caractère chinois, mais la situation réelle n'est pas ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Pourquoi n'y a-t-il pas d'informations sur la demande de page sur le réseau de console après le saut Vue-Router?
Apr 04, 2025 pm 05:27 PM
Pourquoi n'y a-t-il pas d'informations sur la demande de page sur le réseau de console après le saut Vue-Router?
Apr 04, 2025 pm 05:27 PM
Pourquoi n'y a-t-il pas d'informations sur la demande de page sur le réseau de console après le saut Vue-Router? Lorsque vous utilisez Vue-Router pour la redirection de page, vous remarquerez peut-être un ...
 Comment réveiller l'application Android sur la page WeChat H5?
Apr 04, 2025 pm 02:03 PM
Comment réveiller l'application Android sur la page WeChat H5?
Apr 04, 2025 pm 02:03 PM
Comment évoquer l'application Android sur la page H5 de WeChat? De nombreux développeurs sont confrontés à ce problème: comment directement ...
 Comment démarrer le service Web et le service Node.js en même temps dans un projet VITE?
Apr 04, 2025 pm 02:54 PM
Comment démarrer le service Web et le service Node.js en même temps dans un projet VITE?
Apr 04, 2025 pm 02:54 PM
Comment démarrer le service Web et le service Node.js en même temps dans un projet VITE? Dans le développement frontal moderne, Vite est très développé pour ses mises à jour à chaud et ses processus de construction efficaces ...
 Comment sélectionner et styliser les éléments de la première classe spécifique à l'aide de CSS et JavaScript?
Apr 04, 2025 pm 11:33 PM
Comment sélectionner et styliser les éléments de la première classe spécifique à l'aide de CSS et JavaScript?
Apr 04, 2025 pm 11:33 PM
Comment sélectionner et styliser les éléments de la première classe spécifique à l'aide de CSS et JavaScript? Dans le développement Web, vous rencontrez souvent la nécessité de sélectionner et de modifier des classes spécifiques ...





